热门标签
热门文章
- 1python爬虫(一)---之 爬取巨潮资讯网上市公司的年报
- 2使用Opencv-python库读取图像、本地视频和摄像头实时数据_opencv-python 怎么得到csi摄像头实时图像
- 3Android自定义动画类——实现3D旋转动画_rotate3danimation
- 4机器学习两种方法——监督学习与无监督学习_现在的两种机器学习
- 5Python趣味算法入门 - 百钱百鸡_百钱买百鸡python
- 6【机器学习】决策树 ( Decision Tree )_decision tree软件
- 7elasticsearch7安全配置--最低安全等级,用户名密码
- 8酷开系统表现强劲,酷开科技视频化运营为大内容布局提供更好交互
- 9详解深度学习中,如何进行反向传播_深度学习反向传播
- 10智慧病房解决方案(全)
当前位置: article > 正文
前端开发:Vue3提示警告Failed to resolve component:XXX If this is a native custom element… 的解决方法_if this is a native custom element, make sure to e
作者:我家自动化 | 2024-04-25 08:23:56
赞
踩
if this is a native custom element, make sure to exclude it from component r
前言
在前端开发中使用Vue的开发者都知道,Vue目前已经以Vue3.0为基础版本了,也就是说Vue3.0已经成为主流版本了。还在只用Vue2.0开发没有使用Vue3.0的开发者要注意了,要抓紧时间熟悉和了解Vue3以上的相关语法和知识点了,迫在眉急。本篇博文来分享一下,关于在使用Vue3的时候遇到的一个提示警告错误,虽然不复杂,但是这是一个比较常见且共性的问题,分享出来记录一下,方便以后查阅使用。
警告提示
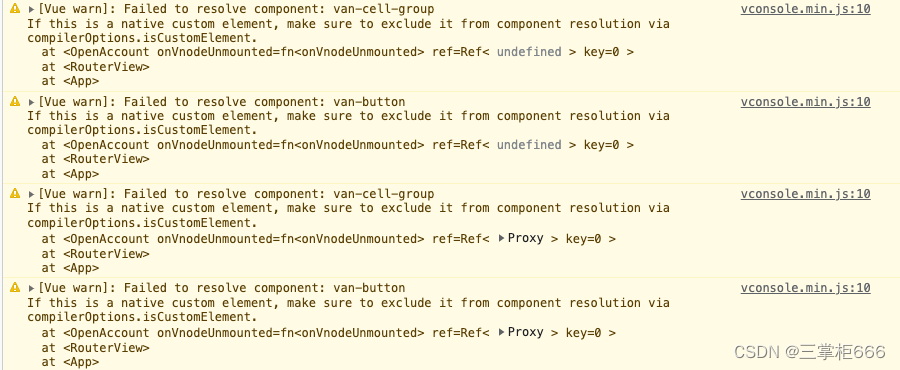
虽然现在Vue3为基础版本,但是对于熟悉使用Vue2的开发者来说,有些写法还没有调整过来,比如本文要分享的警告提示在Vue2不会有警告,但是在Vue3就会有警告,下面分享一下笔者在开发过程中遇到的相似问题提示的汇总,虽然有三个不同的组件警告提示,其实是属于同一类的问题,具体警告信息合集如下所示:

1、
- [Vue warn]: Failed to resolve component: van-loading
-
- If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
-
- at <App>
推荐阅读
相关标签



