- 1c语言之贪吃蛇源码,C语言之贪吃蛇经典源码
- 2grafana报错This panel requires Angular (deprecated)
- 3c 字符串数组 复制操作_c语言输入字符串保存到数组中,将奇数位上的字符串复制到另一个数组并输
- 4Android:如何从源码编译OpenCV4Android库_android ndk 编译opencv4.8.1
- 5对Redis的安装及使用,idea上的配置--保姆级教程_idea中 redis
- 6平平科技工作室-其他-QQ消息轰炸机
- 7使用Python完成简单登录系统_python用户登录(输入用户名和密码)
- 8对话AI大模型:Prompts提示指南与应用探索_promptes ai
- 9自从知道了这10个chatGPT网站以后,我就成了同学们眼中的AI大神,关键免费还好用_海螺ai和chatgpt哪个好
- 10Vue3+vite搭建基础架构(5)--- 使用vue-i18n_vite-plugin-vue-i18n
【Vue】如何使用Webpack实现打包操作
赞
踩
一、Webpack介绍
Webpack最主要的作用就是打包操作,由两个核心部分构成分别是“出口”与“入口”。wbepack是现在比较热门的打包工具了,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。说的直白一点,通过webpack打包操作,我们可以把原来的js文件通过打包,需要使用的时候直接引用,这样可以实现模块化开发,当然它的功能还不止于此。本文就介绍一个简单的打包操作和其相关的基础知识点。
二、安装Webpack
1、安装
指令①:
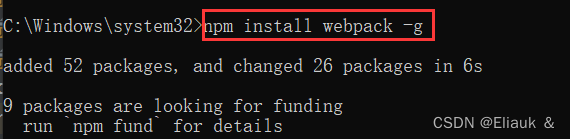
npm install webpack -g

指令②:
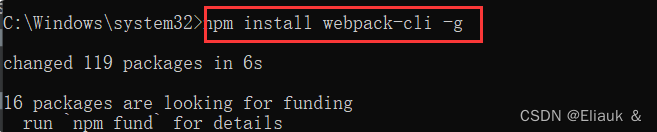
npm install webpack-cli -g

查看安装是否成功:
webpack -v
webpack-cli -v
2、配置
创建webpack.config.js配置文件的一些属性
entry : 入口文件,指定webpack打包从那个文件作为项目入口
output : 出口,将指定的webpack放置到指定路劲
module : 模块,用于处理各种类型文件
plugins : 插件,引入的外部资源如
script、link,也可以用于代码重用等resolve : 设置路径的指向
watch : 监听功能
三、实操Webpack
1、创建一个webpack的文件夹

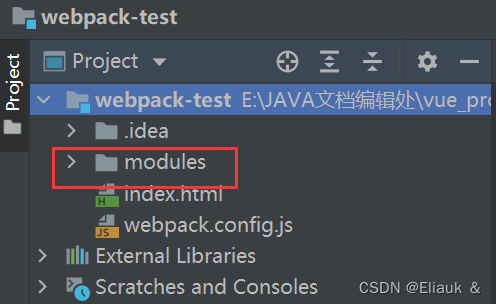
2、用IDEA打开项目并创建modules包

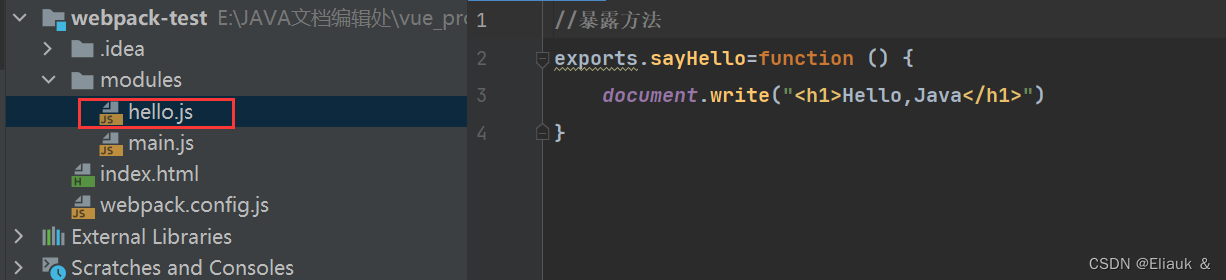
3、在modules包下写JS相关文件

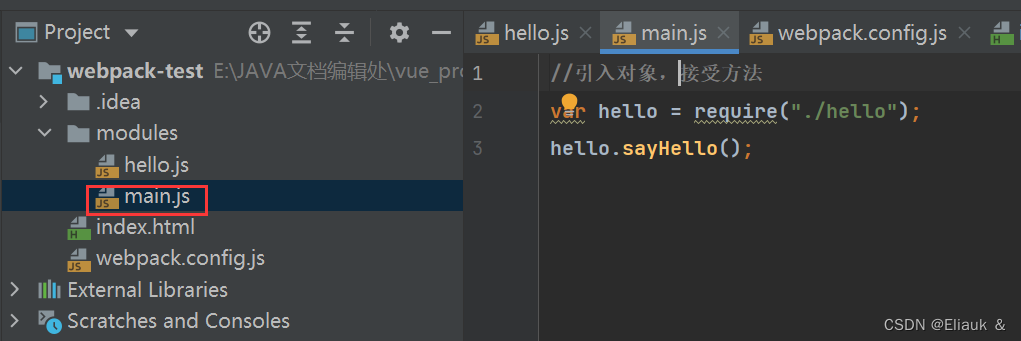
4、再在modules包下写main.js的入口文件,用于打包时的设置entry属性

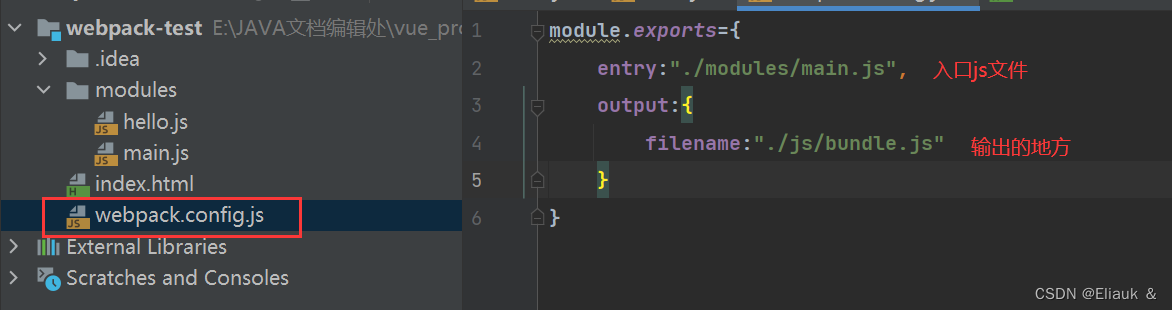
5、在目录项创建webpack.config.js配置文件,用于打包

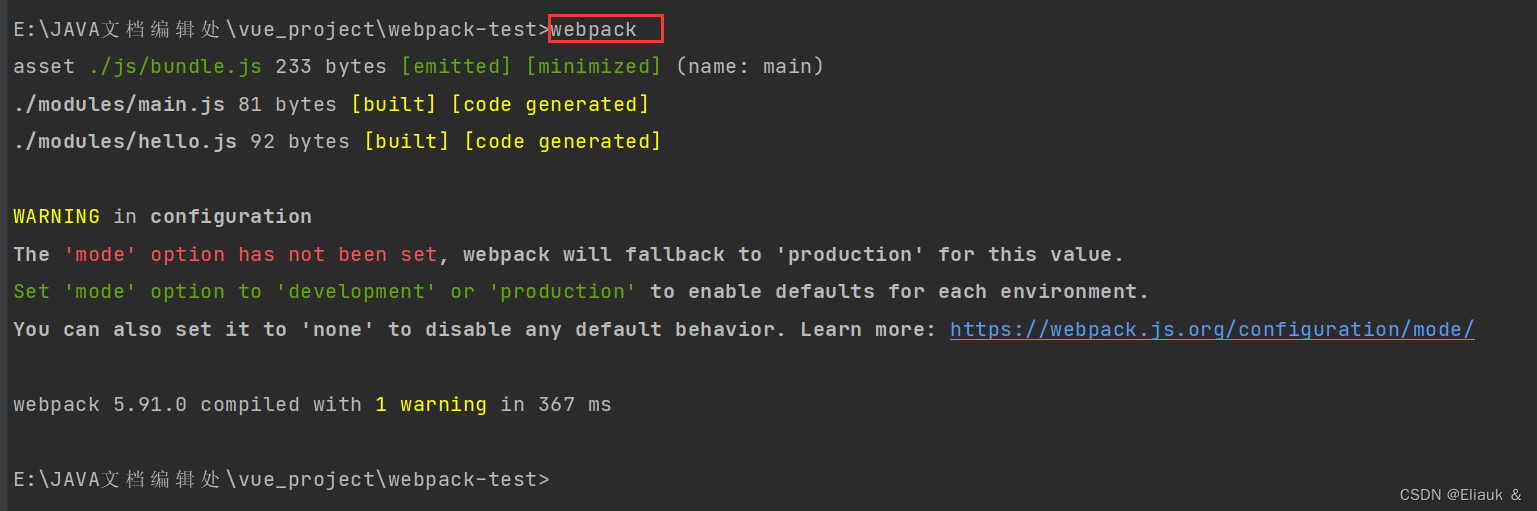
6、在终端控制台使用webpack进行打包
指令:webpack

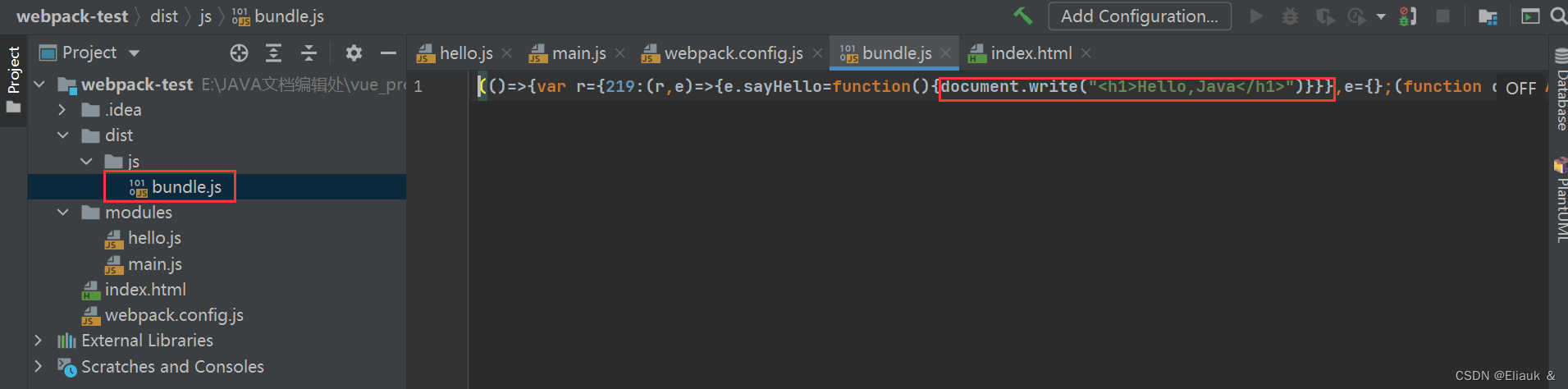
此时,idea根目录多一个dist包,里面有打包好的js文件。

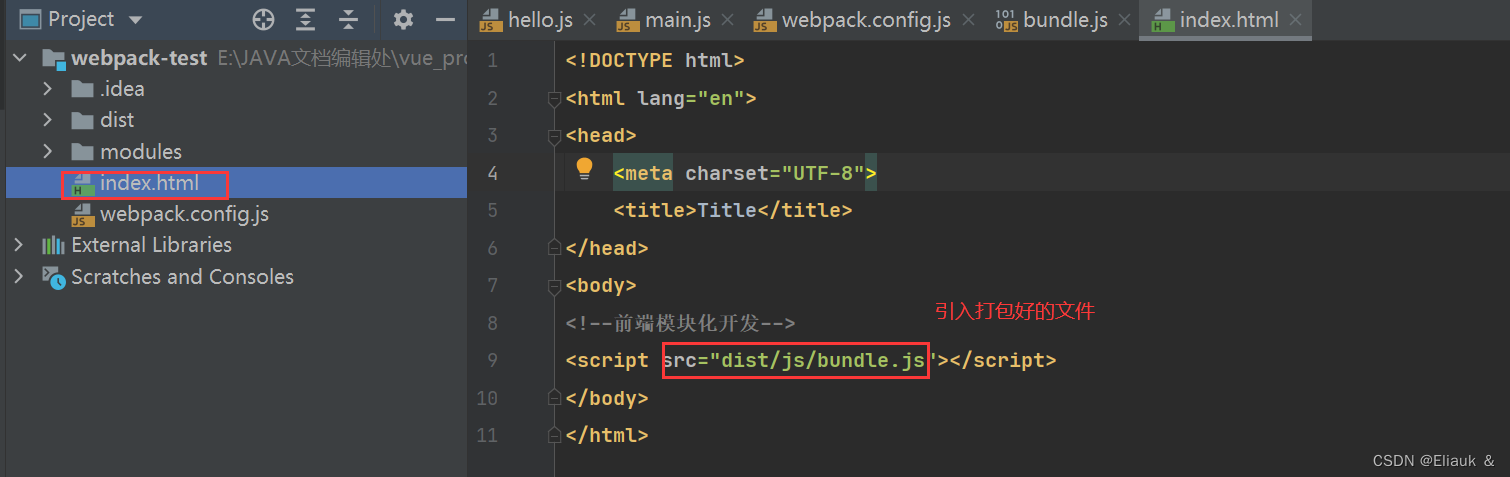
7、直接引用打包好的文件
创建一个index.htm主入口文件,将我们打包好的js文件通过<script>引入,运行。

效果:

四、Webpack打包原理

如图是webpack通过我们的webpack.config.js进行打包的基本流程,希望对大家有所帮助。
五、总结
其实,我觉得这个webpack打包更有意思的,把我们的源文件进行压缩后,可以直接调用或者运行。我之前玩过一段时间的小程序,当时有个人给了我一个程序代码就是打包过后的(当时自己还不知道打包这个东东),这个程序可以用小程序直接运行,但是那么代码就看不懂,让自己困惑了好一段时间。当然现在自己学的比较多,之前不同的地方来慢慢清晰了起来。为什么要说这个事呢?其实是希望在屏幕前看这篇博客的小伙伴能够不忘初心,砥砺前行。那些让你现在迷惑的,搞不懂的,终有一天,你会把所有的细节,所以的内部把内容都搞明白的!加油!各位!


