热门标签
热门文章
- 1Jemdoc+Github.io +Mac搭建个人学术主页_知乎 个人学术主页
- 2Win11 Microsoft Defender 防病毒 彻底关闭 2024.3.23_windows11关闭windows defender
- 3【HMGD】使用CubeMx配置GD32F303系列单片机进行DMA ADC
- 4vue keepAlive的使用
- 5java-springboot基于机器学习得心脏病预测系统 的设计与实现-计算机毕业设计_基于机器学习的预测系统
- 6在线教程|零门槛部署 Llama 3,70B 版本只占 1.07G 存储空间,新用户免费体验 8B 版本_llama3 8b
- 7从阿里云崩溃看IT系统非功能能力验证
- 8python课本第二章答案_《Python自然语言处理》答案第一、二章
- 9画一条 0.5 px 的线_canvas 0.5px
- 10c语言实现socket转json,C++实现json形式的Socket传输图片
当前位置: article > 正文
基于Leaflet的轨迹模拟回放
作者:我家自动化 | 2024-04-30 21:43:30
赞
踩
基于Leaflet的轨迹模拟回放
在gis场景中,轨迹回放是一个很常见的场景。比如在导航软件中,在行程结束后根据运动轨迹生成运动图,在keep软件中,会自动记录用户的锻炼轨迹,在结束后可以看到自己的运动轨迹等等。这些需求都是设备在运行中自动记录相应的点,在结合gis模拟即可。本文将采用Leaflet进行模拟轨迹回放。
环境:
1、leaflet.js
2、MovingMarker.js 插件
一、创建地图
- // initialize the map on the "map" div with a given center and zoom
- var map = new L.Map('map', {
- zoom: 6,
- minZoom: 3,
- });
-
- // create a new tile layer
- var tileUrl = 'http://localhost:8086/data/basemap_water/{z}/{x}/{y}.png',
- layer = new L.TileLayer(tileUrl,
- {
- attribution: 'Maps © <a href=\"www.openstreetmap.org/copyright\">OpenStreetMap</a> contributors',
- maxZoom: 18
- });
-
- // add the layer to the map
- map.addLayer(layer);
二、设置行为轨迹
- var parisKievLL = [[28.8567, 112.3508], [30.45, 130.523333]];
- var londonParisRomeBerlinBucarest = [[31.507222, 110.1275], [28.8567, 112.3508],
- [31.9, 112.5], [31.516667, 113.383333], [31.4166,126.1]];
- var londonBrusselFrankfurtAmsterdamLondon = [[21.507222, 110.1275], [30.85, 114.35],
- [30.116667, 118.683333], [22.366667, 114.9], [31.507222, 110.1275]];
- var barcelonePerpignanPauBordeauxMarseilleMonaco = [
- [21.385064, 112.173403],
- [23.698611, 114.895556],
- [24.3017, 114.3686],
- [34.837912, 115.579541],
- [33.296346, 116.369889],
- [35.738418, 116.424616]
- ];
- map.fitBounds(londonParisRomeBerlinBucarest);
三、设置运动的marker
- var marker1 = L.Marker.movingMarker(parisKievLL, [10000]).addTo(map);
- L.polyline(parisKievLL).addTo(map);
- marker1.once('click', function () {
- marker1.start();
- marker1.closePopup();
- marker1.unbindPopup();
- marker1.on('click', function() {
- if (marker1.isRunning()) {
- marker1.pause();
- } else {
- marker1.start();
- }
- });
- setTimeout(function() {
- marker1.bindPopup('<b>点我暂停 !</b>').openPopup();
- }, 2000);
- });
-
- marker1.bindPopup('<b>点我开始!</b>', {closeOnClick: false});
- marker1.openPopup();
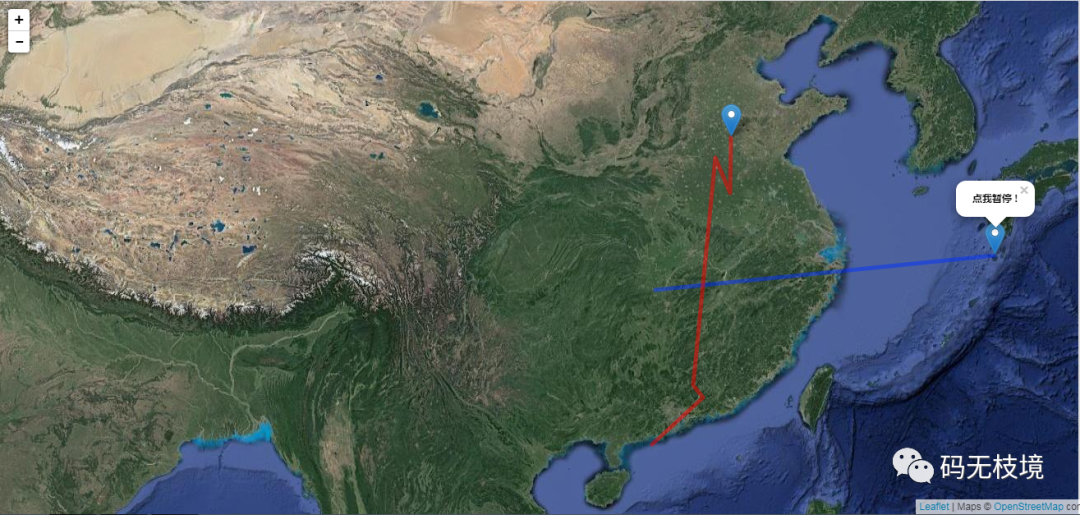
四、效果如下所示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/515376
推荐阅读
相关标签


