热门标签
热门文章
- 1盘点超好用的 6 款低代码开发平台_低代码工具
- 2【归并排序】C++数据结构实现归并排序完整代码_归并排序c++代码
- 3计算机网络:面向报文(UDP)和面向字节流(TCP)的区别_面向字节流和面向报文的区别
- 4jmeter分布式部署
- 5最通俗易懂的命名实体识别NER模型中的CRF层介绍
- 6python包括哪些部分_python必背内容有哪些
- 7智能聊天机器人实现 源码+解析_智能聊天机器人app的开发源码
- 8isaacgym(legged_gym)学习 (一)—— 添加自己的机器人模型并训练_isaacgym在训练自己的模型过程中机器人倒了
- 9记一次 mac电脑 parallels desktop win10 虚拟机配置rsync文件同步功能(含mac 无法读写ntfs移动硬盘的解决方法)_ntfs移动硬盘虚拟机安装w10
- 10百度身份证文字识别_百度身份证识别 只识别出一个address
当前位置: article > 正文
如何搭建本地的 NPM 私有仓库 Nexus
作者:我家自动化 | 2024-05-03 19:19:57
赞
踩
如何搭建本地的 NPM 私有仓库 Nexus
NPM 本地私有仓库,是在本地搭建NPM私有仓库,对公司级别的组件库进行管理。在日常开发中,经常会遇到抽象公共组件的场景,在项目内部进行公用。新的项目开始时,也会拷贝一份创建一个新的项目,这样做不易于管理,也没有进行有效的版本控制,组件升级之后,也很难对已有项目进行更新,最后个项目各自为政,各自维护,新开发功能不能共享。
公司的共用组件大多是公司内部资产,由于涉及到知识产权的问题,禁止发布到公网。所以,内部前端私有仓库非常有必要,开源的 NPM 私有仓库又很多选择,轻量级例如Verdaccio,我这里用的是 Nexus,Nexus 的优势是,它不仅支持 NPM 私有仓库,也支持 Maven 的私有仓库,这样前后端都可以用同一个系统去管理,减轻了运维的压力。
安装
使用 docker 进行安装,进入查看是否安装成功 http://localhost:8081/
docker run -d -p 8081:8081 --name nexus -v nexus-data:/nexus-data sonatype/nexus3
## 查找 admin 密码
docker exec -ti nexus cat /opt/sonatype/sonatype-work/nexus3/admin.password
- 1
- 2
- 3
- 4
创建项目
下面我们添加一个项目进行测试
- 创建测试项目
mkdir test-module
cd test-module
npm init -y
- 1
- 2
- 3
2 添加文件 index.js
function greet(name) {
return `Hello, ${name}!`;
}
module.exports = greet;
- 1
- 2
- 3
- 4
- 5
-
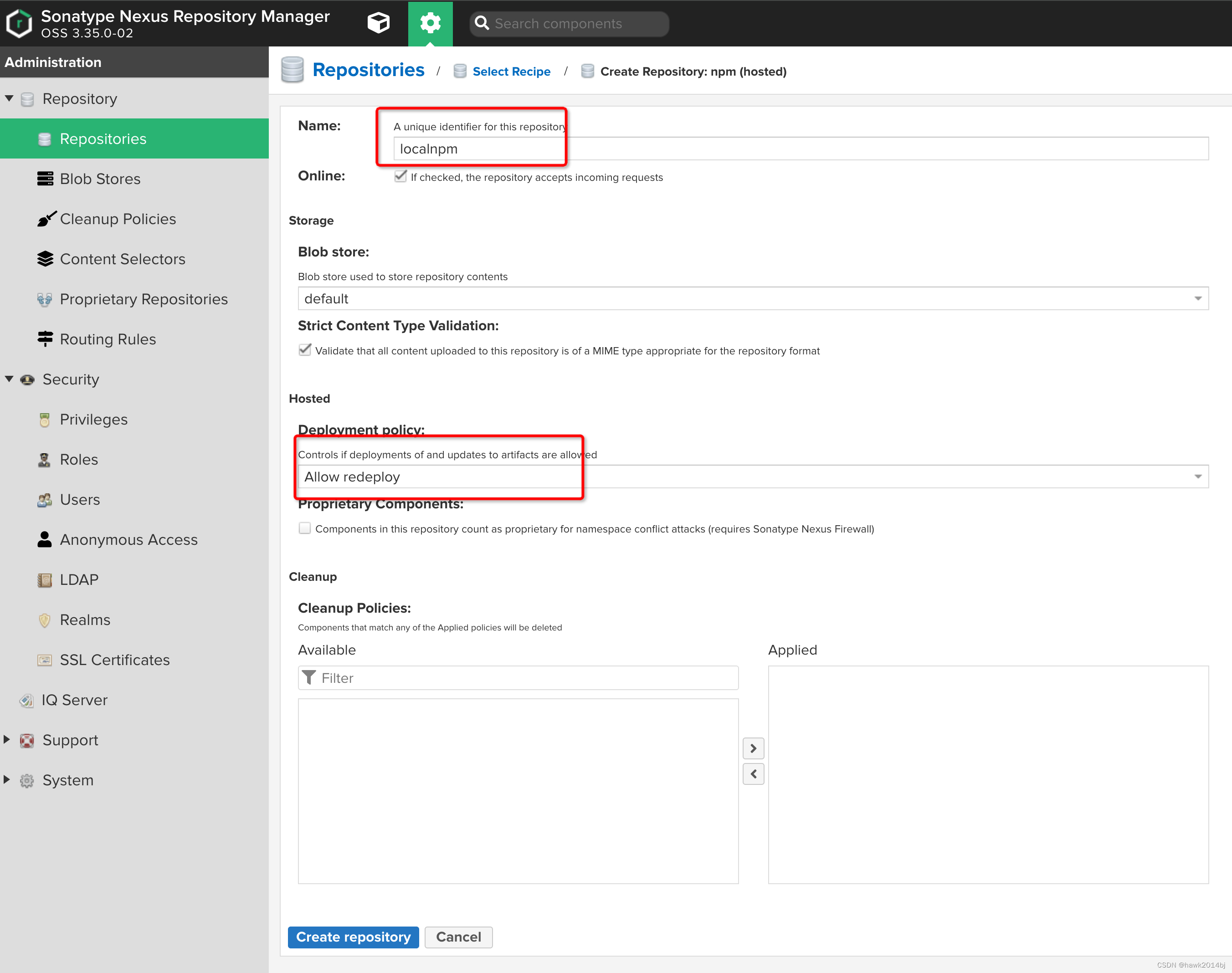
创建仓库
输入名称,设置是否允许更新,这里设置的是允许重新发布。

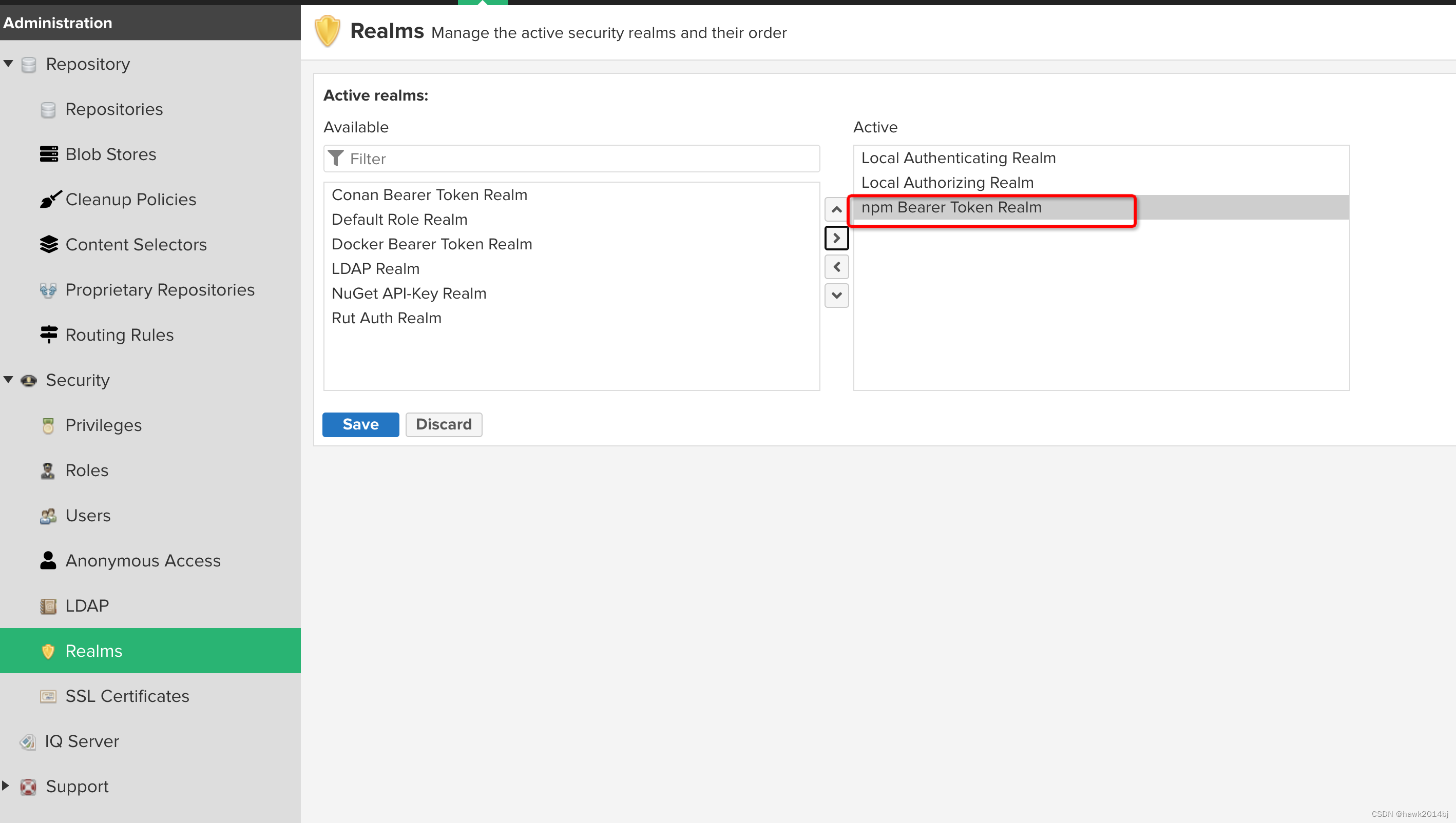
设置 Security – Realms,激活 npm Bearer Token Realm

-
提交新项目
设置 registry
npm config set registry http://nexus-server-url:8081/repository/localnpm/
- 1
登录并提交项目
npm login --registry=http://nexus-server-url:8081/repository/localnpm/
npm publish
- 1
- 2
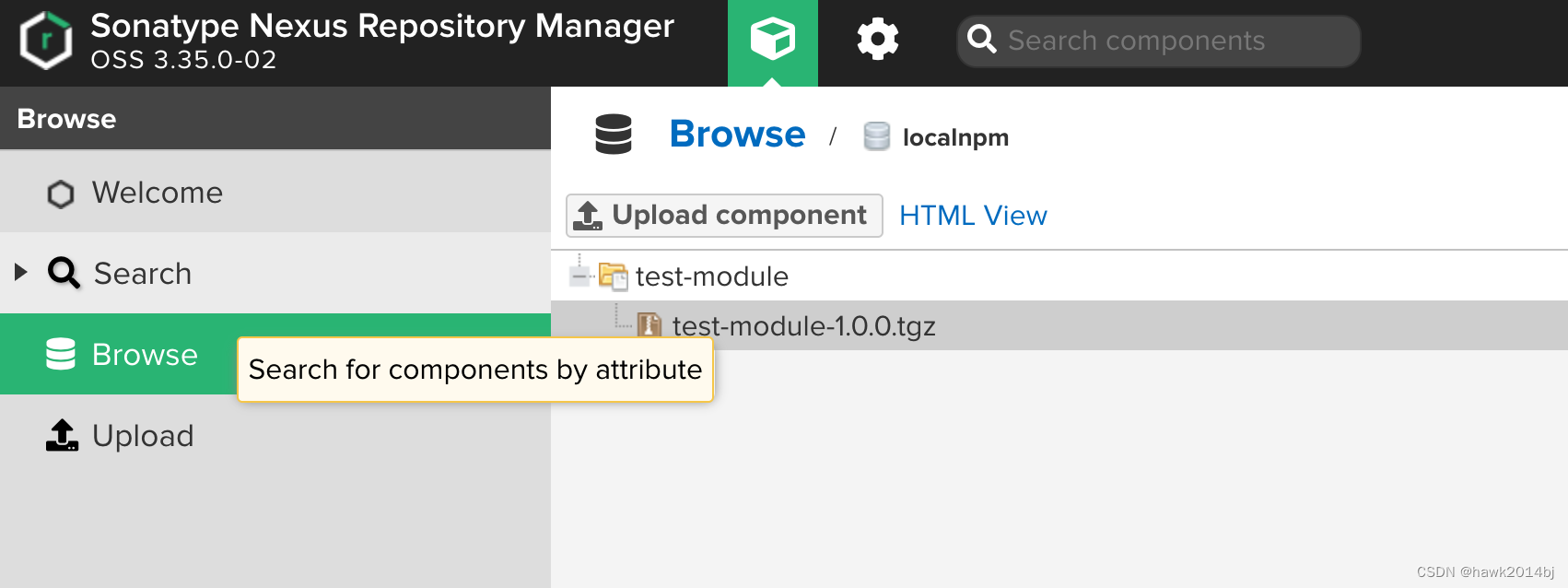
检查项目是否上传成功

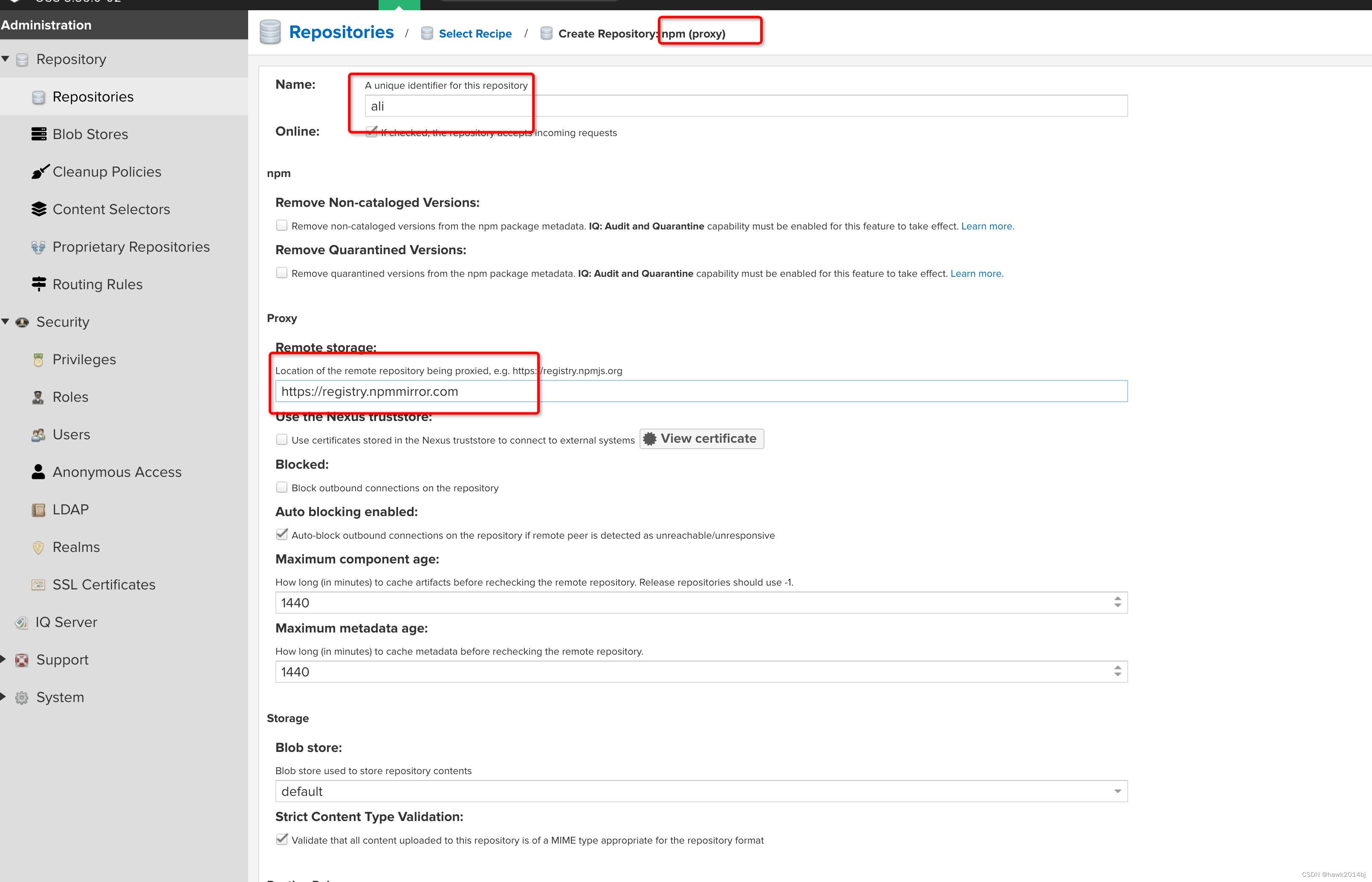
- 设置 repository group,由于本地仓库初始化时只有内部库,而开发项目时我们需要很多三方库,Nexus 支持缓存外部库。拉取时我们要指定 registry 为 repository group,这个group 包括两个本地仓库和代理仓库,本地库找不到,就去代理库找,添加代理仓库和仓库组。
添加 npm proxy,设置taobao 镜像地址

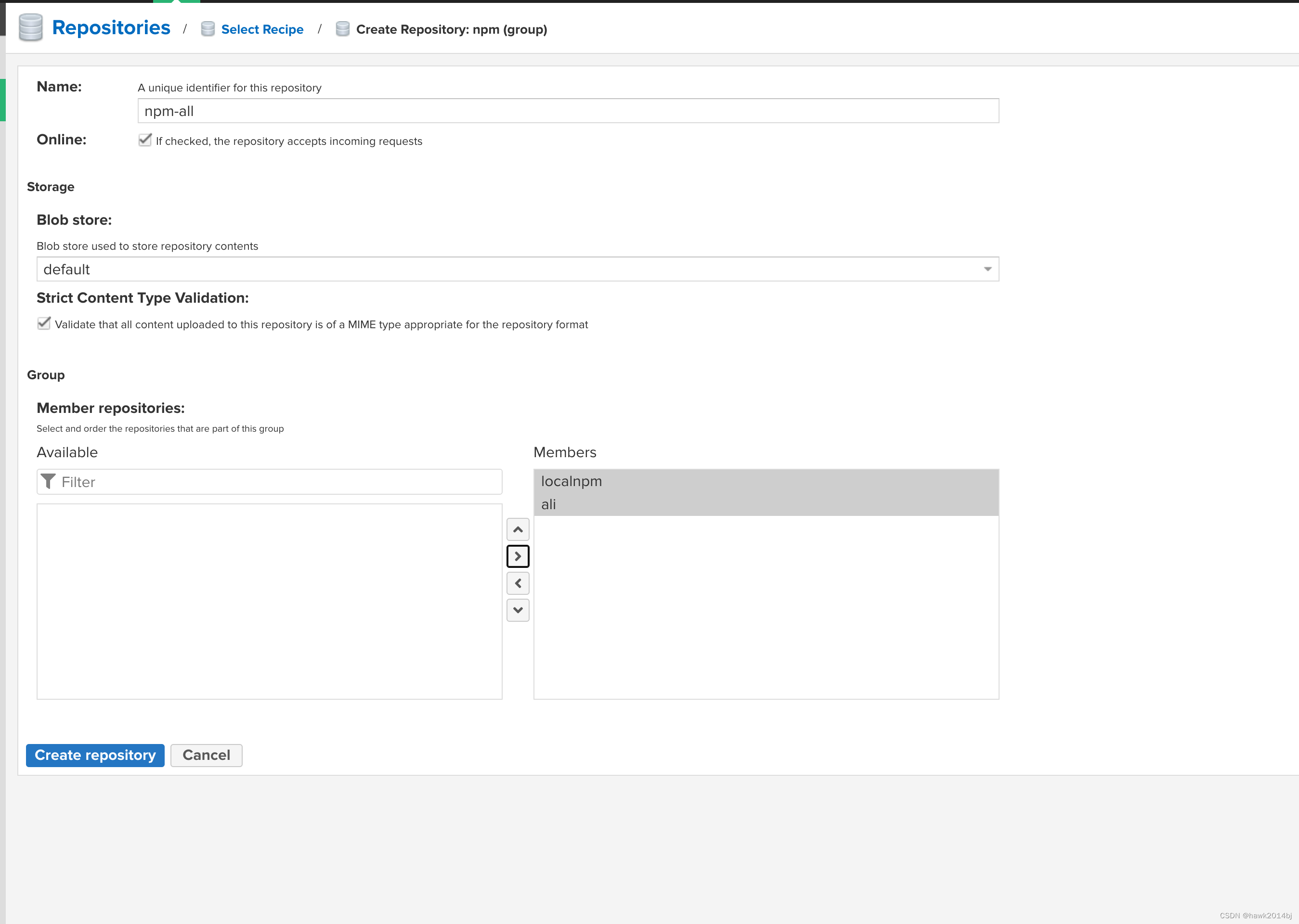
添加仓库组:

设置registry 并测试
#设置registry,这样可以拉到本地库和远程三方库
npm config set registry http://nexus-server-url:8081/repository/npm-all/
#发布时要指定为本地仓
npm publish --registry http://nexus-server-url:8081/repository/localnpm/
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


