热门标签
热门文章
- 1Mac外接2k屏幕如何开启Hidpi解决字体模糊等问题_mac外接显示屏1080字体模糊
- 2【Python画图】绘制热力图,自定义颜色映射、标签和标题_python绘制热力图,调整颜色正数设置一组,负数设置一组
- 3【开源】SpringBoot框架开发知识图谱构建系统_知识图谱开源框架
- 4java使用jwt_java jwt
- 5PMP之挣值管理(PV、EV、AC、SV、CV、SPI、CPI)_ev pv sv
- 6记一个yarn设置淘宝镜像不起作用问题_yarn 设置淘宝镜像不生效
- 7VS code 中 Git可视化管理工具教程_vscode可视化git
- 8Python 应知应会的Pandas高级操作
- 9Python入门知识点、期末复习必备(超基础知识点)_python学习
- 10Arthas使用教程—— 阿里开源线上监控诊断产品_阿里巴巴arthas
当前位置: article > 正文
微信小程序开发tabBar的正确使用_微信小程序tabbar
作者:我家自动化 | 2024-05-03 19:55:10
赞
踩
微信小程序tabbar
tabBar是移动端应用的常见面板,用于实现多页面的快速切换。
注意:
1.tabBar中只能配置最少2个,最多5tab页面标签
2.tabBar的6部分
(1)backgroudColor:tabBer的背景色
(2)selectedlconPath:选中时的图片路径
(3)borderStyle:tabBar上边框的颜色
(4)conPath:未选中时的图片路径
(5)selectColor:tab上的文字选中时的颜色
(6)color:tab上文字的默认(未选中)颜色
一、配置tabBar
1.需求描述
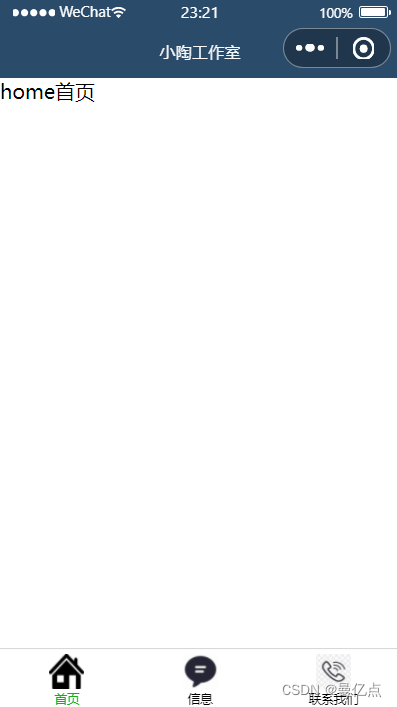
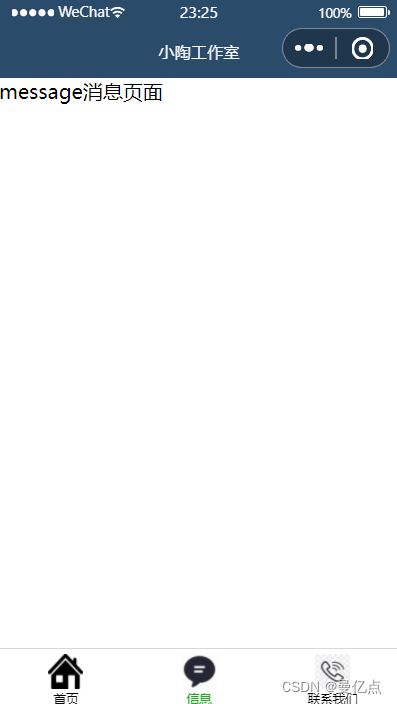
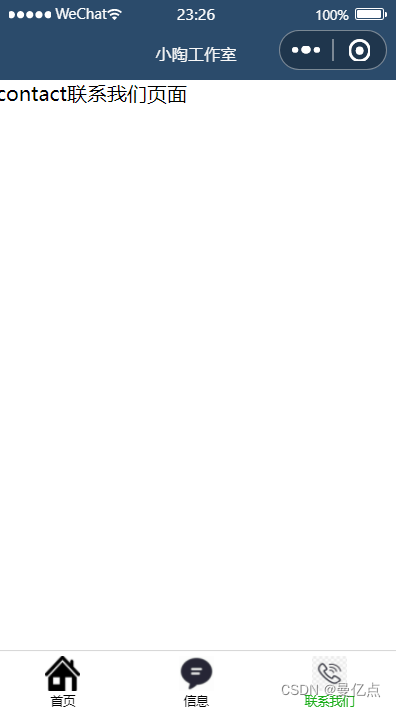
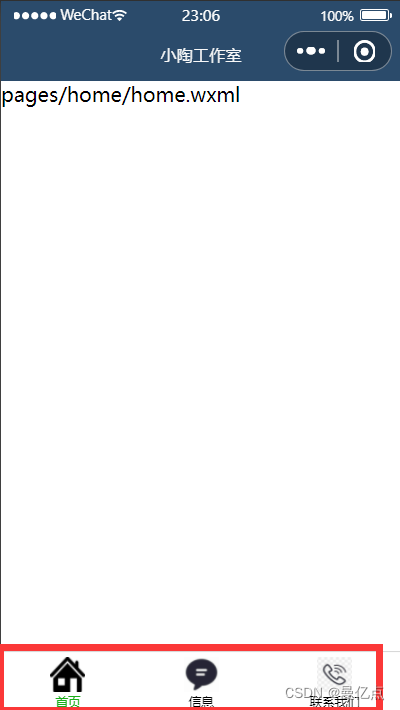
根据资料提供的小图标、在小程序中如图所示配置tabBar效果:



2.实现步骤
(1)拷贝图标资源
(2)新建3个对应的tab页面
(3)配置tabBar选项
3.步骤1—拷贝图标资源
(1)把资源目录的images文件夹,拷贝到小程序项目根目录
(2)需要小图标分3组:
![]()
![]()
![]()
3.步骤2—新建3个对应的tab页面
通过app.json文件的pages节点,快速新建3个对应的tab页面,如图代码:

其中,home是首页,message是消息页面,contact是联系我们页面
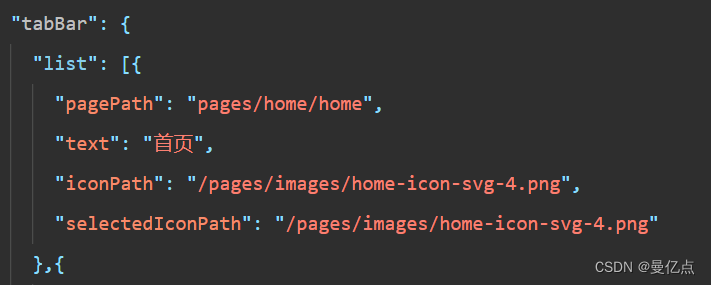
3.步骤3—配置tabBar选项
(1)打开app.json配置文件,和pagws、window平级,新增tabBar节点
(2)tabBar节点中,新增list数组,这个数组中存放的,是每个tab项的配置对象
(3)在list数组中,每新增一个tab项的配置对象。对象中包含的属性如下:
1.pageth指定当前tab对应的页面路径
2。text指定当前tab上按钮的文字
3.iconPath定当前tab未选中时候图片的路径
4.selectedIconPath定当前tab被选中后高亮的图片路径


修改前 修改后

效果展示
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/531263
推荐阅读
相关标签


