热门标签
热门文章
- 1最新PDD商家端Anti-Content参数逆向分析与纯算法还原
- 2远程连接MYSQL提示Host is not allowed to connect to this MySQL server_error 1130 (hy000): host 'ctl-74' is not allowed t
- 3install4j与exe4简介——Java应用程序打包工具_i4jdel.exe 是干什么的
- 4虚拟化技术 安装并配置ESXi服务器系统
- 5基于FPGA的千兆以太网的实现(1)_基于fpga的千兆以太网设计回环模块
- 6idea2023新UI风格不见了怎么办?_idea2023.3.6ui
- 7[Verilog]Verilog中提供的逻辑门和开关模型的定義及用法總結_verilog里的rnmos、rpmos用法
- 8阿里云物联网对接指导文档_阿里云示例文档
- 9【Git】git多人共享协作添加成员并授权与git拉取或提交冲突解决_git 双方添加
- 10关于arm汇编入栈和出栈的总结_stmfd寄存器号出入栈顺序
当前位置: article > 正文
element ui 使用container布局时,容器布满全屏_less语言中让container沾满整个页面
作者:我家自动化 | 2024-05-06 04:52:16
赞
踩
less语言中让container沾满整个页面
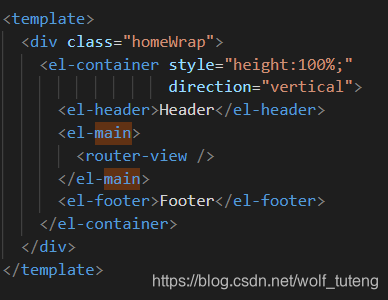
element ui 使用container布局时,容器布满全屏
在使用element ui 布局时,容器一直不能不满全局。在网上搜索了下。解决方法如下:


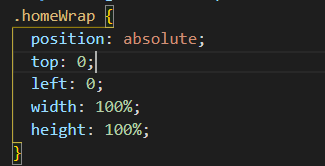
将包裹container的容器加入一下样式:
.homeWrap {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

容器成功布满全局。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/542544
推荐阅读
相关标签


