热门标签
热门文章
- 1unity中instantiate()函数用法_unity instantiate
- 2Hive-常用函数大全_hive三元表达式
- 3一起学习Spring Cloud五花八门的分布式组件_分布式组件有哪些
- 4Python爬虫——怎么搭建和维护一个本地IP池_应用ip池
- 5gVim编辑器——基本设置、常用命令、代码片段_用gvim写代码
- 6传感器技术-热电阻式传感器(学习笔记三)_铜热电阻的结构图
- 7huggingface 中模型下载及部署演示
- 8prometheus服务监控之mysql监控_prometheus监控mysql
- 9Git——git push 错误[ ! [rejected] master -> master (non-fast-forward)]解决方案_git push master -> master (non-fast-forward)
- 10顺序串和链串(注释详细)_假设串采用顺序串存储,设计一个算法strcmp(s,t)按字典顺序比较两个串s和t
当前位置: article > 正文
微信小程序导入Vant Weapp ui组件库2023年最新版_小程序引入vant更新版本
作者:我家自动化 | 2024-05-07 11:12:49
赞
踩
小程序引入vant更新版本
微信小程序导入Vant Weapp ui组件库2023年最新版
写这篇文章的原因是Vant Weapp的官方文档快速上手是有一定的问题的,没错,我就是那个试错的人,弄了一下午才发现问题所在,所以写了一篇正确的导入教程。
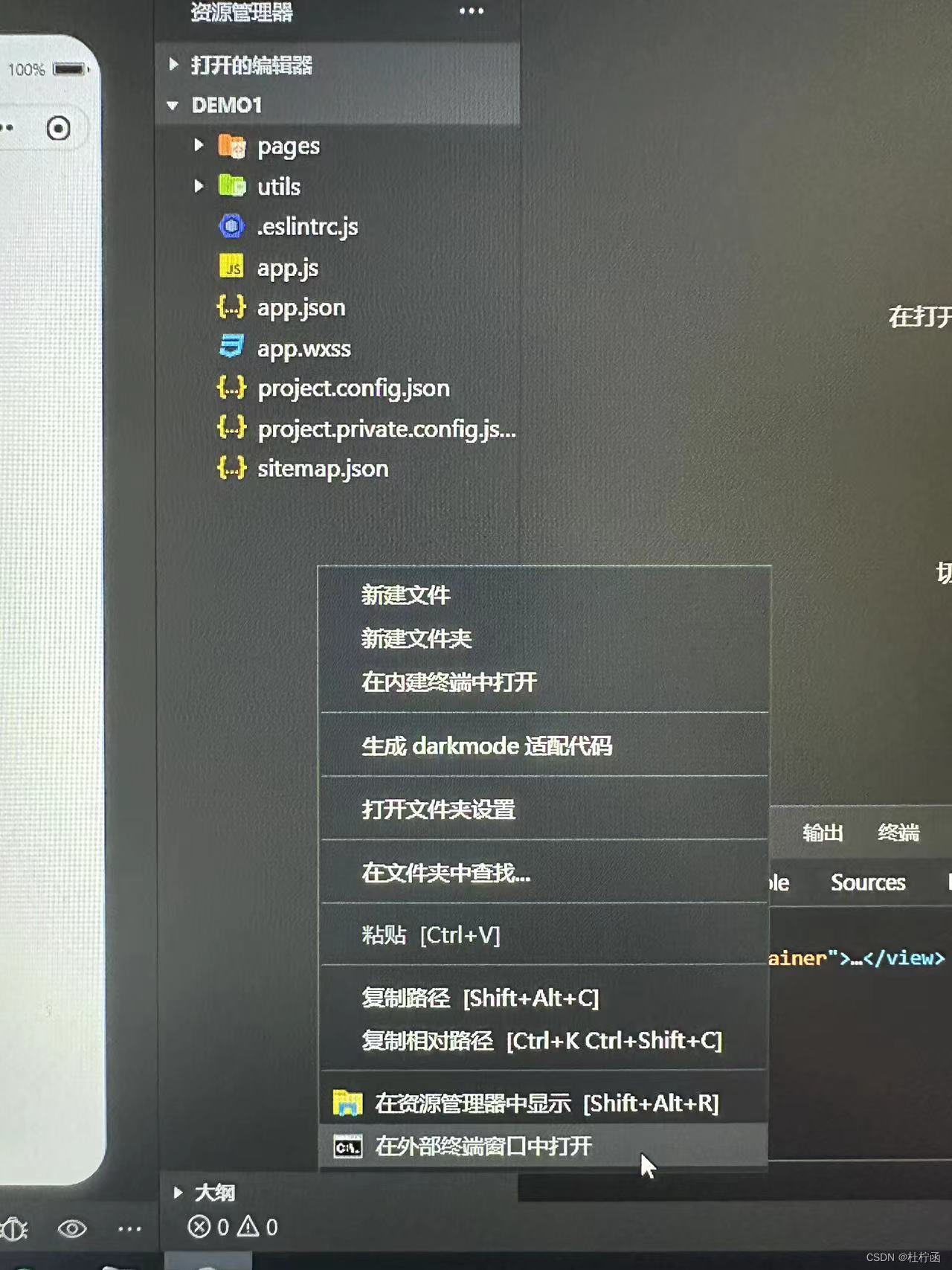
第一步:在项目所在目录打开控制台

第二步:查看自己电脑npm的版本,如果有会有版本号显示,没有则需要去下载。
npm -v
- 1

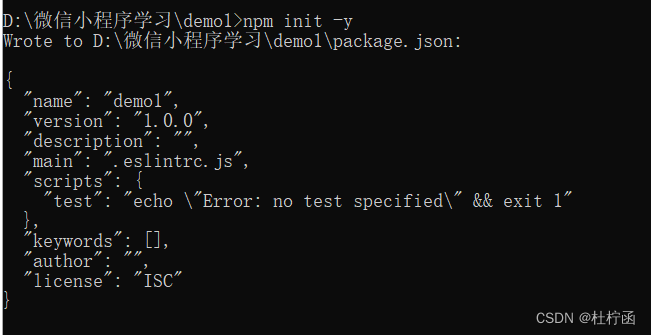
第三步:npm 初始化
npm init -y
- 1

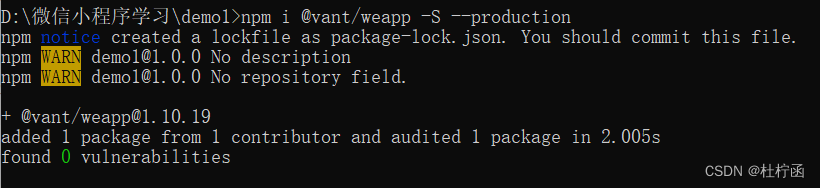
第四步:下载vant weapp
npm i @vant/weapp -S --production
- 1

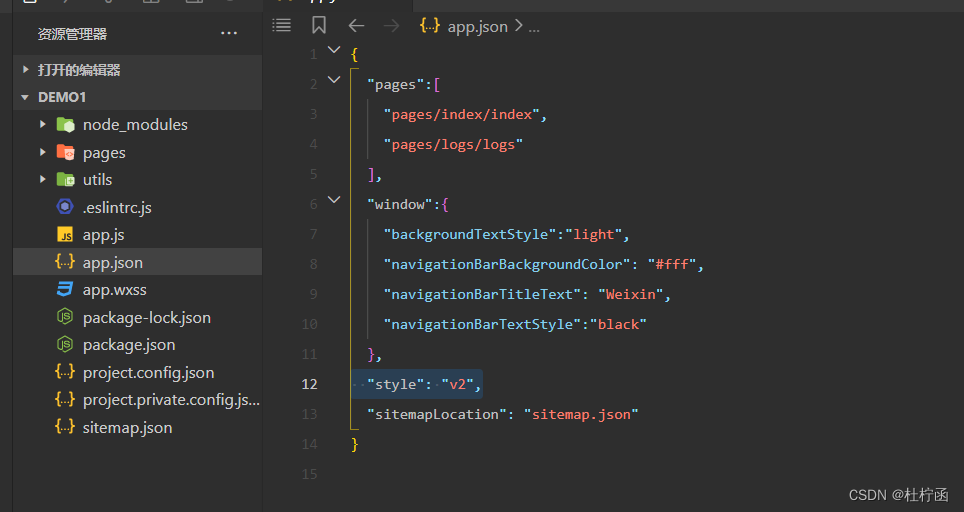
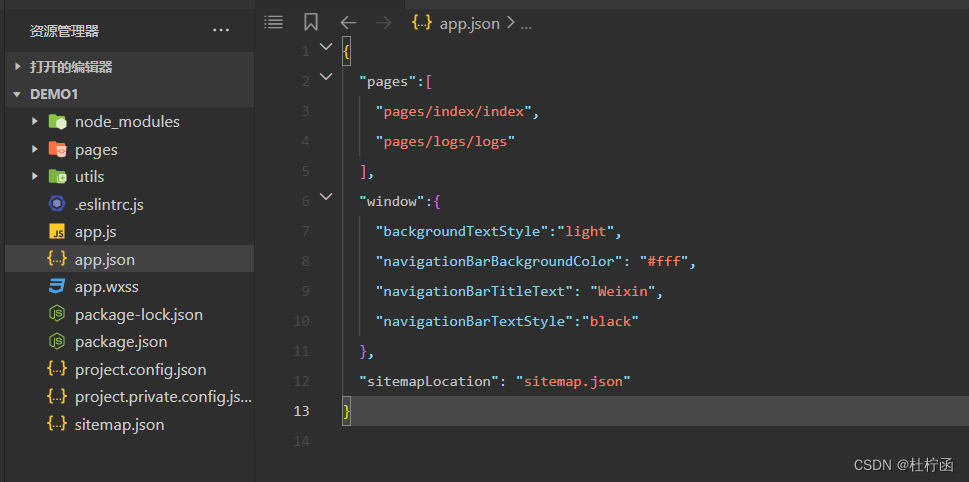
第五步:将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。


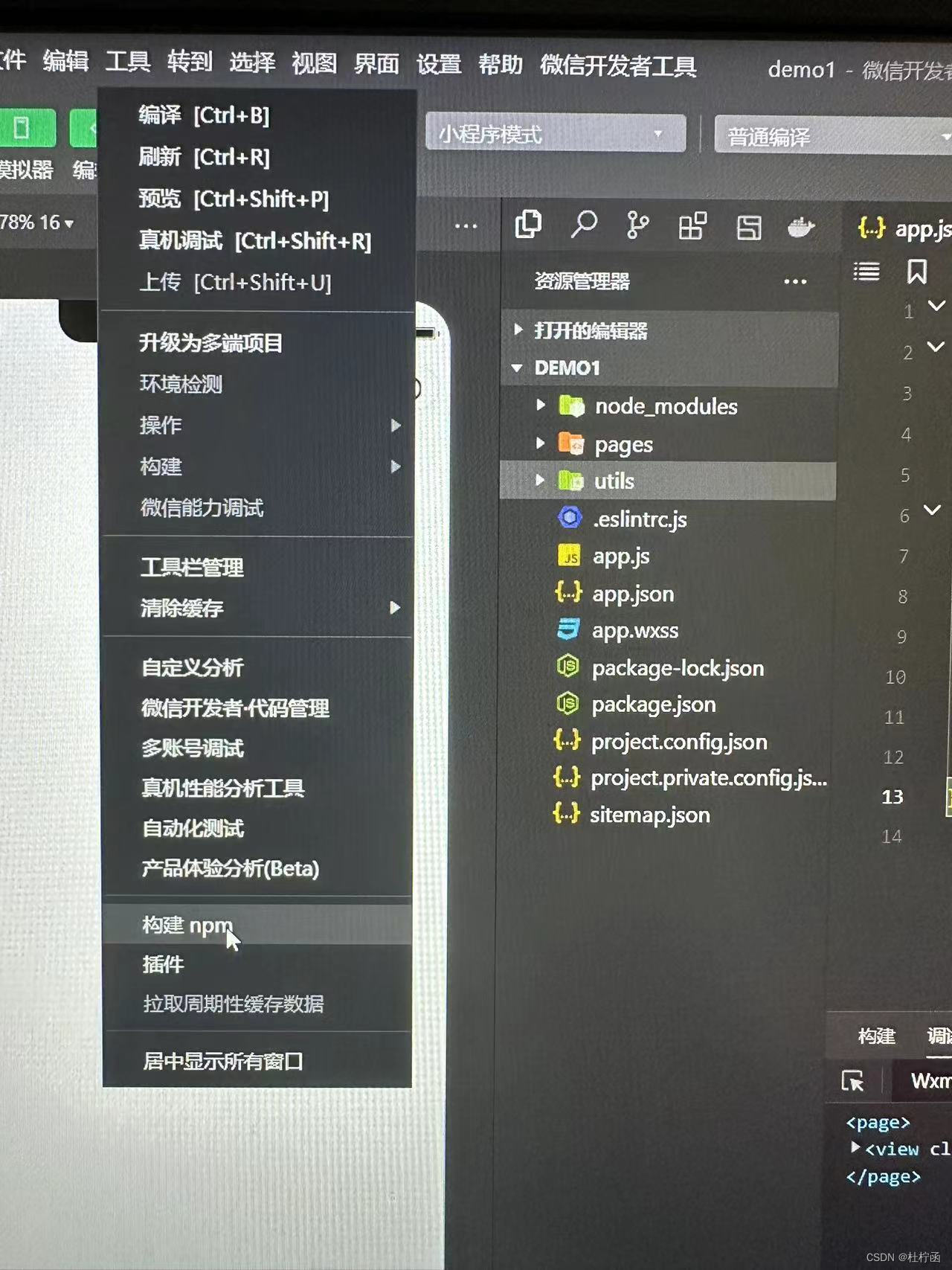
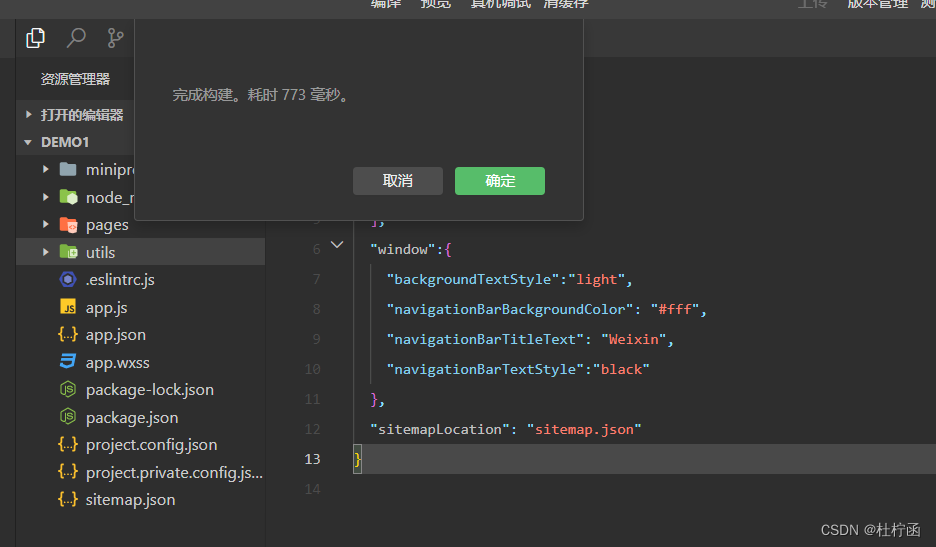
第六步:构建npm,小程序中的插件只有构建了才能被识别正常使用。切记不要按照官方文档中的快速上手修改project.config.json中的字段,否则会构建失败。


第七步:到此vant weapp即可正常使用,使用方法请看官方文档:vant weapp官方文档
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/548895
推荐阅读
相关标签


