热门标签
热门文章
- 1统计一串字符串中出现次数最多和次多的单词_字符串中出现频率最高的单词
- 2【易盾+ 极验图像识别】 解决易盾,极验图标点选如何进行图像识别 附:训练代码_点选图像识别
- 3Qt调用ffmpeg录制屏幕_qt 录屏
- 4爬虫自动化之drissionpage实现随时切换代理ip
- 5iOS-黑魔法Method-Swizzling的原理与使用_ios 黑魔法
- 6Android 13 有线以太网静态ip保存逻辑梳理分析_解决rockchip平台android13系统以太网设置静态ip保存不了问题
- 7Spring Security_2024 最新springsecurity 搭建
- 8【NLP】图解 BERT 预训练模型!
- 9shell扩展_sysheader控件类型
- 10UE5 UI教程学习笔记_ue5 创建ui控件
当前位置: article > 正文
【云平台】小白从零开始:小程序阿里云平台控制STM32(小程序篇)_微信小程序 阿里云开发 csdn
作者:我家自动化 | 2024-05-14 22:24:56
赞
踩
微信小程序 阿里云开发 csdn
小白从零开始:小程序阿里云平台控制stm32(小程序篇)
前言
小白从零开始:小程序阿里云平台控制STM32(硬件篇)
【DIY】stm32f103c8t6+mqtt阿里云+小程序+n多外设
使用工具:
PCB设计: 立创EDA+嘉立创
硬件外设:STN32F103C8T6最小系统+dht11+bh1750+mq2+mq7+gps+0.96oled+蓝牙hc06+esp8266-01s
设计出来的总体是这样
提示:以下是本篇文章正文内容,下面案例可供参考
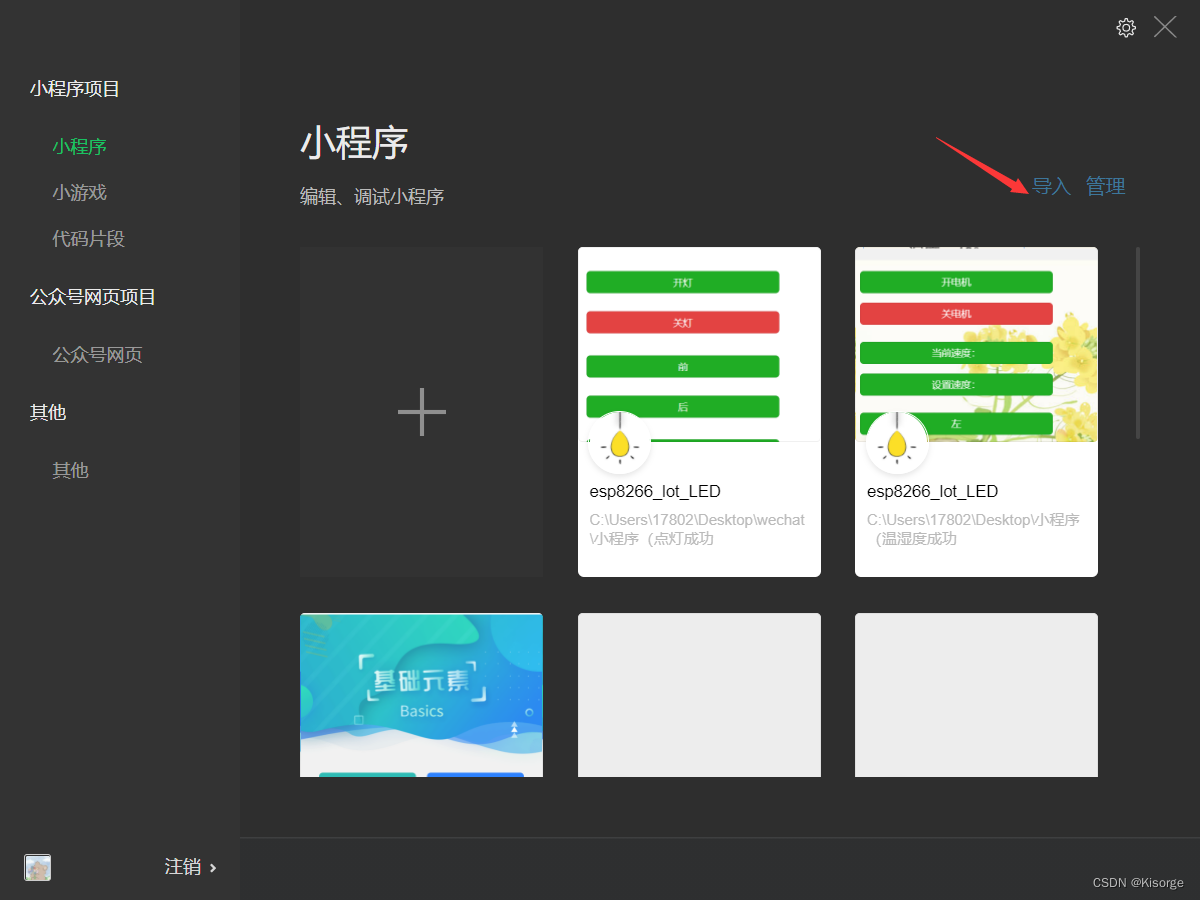
一、准备:小程序注册+开发者工具
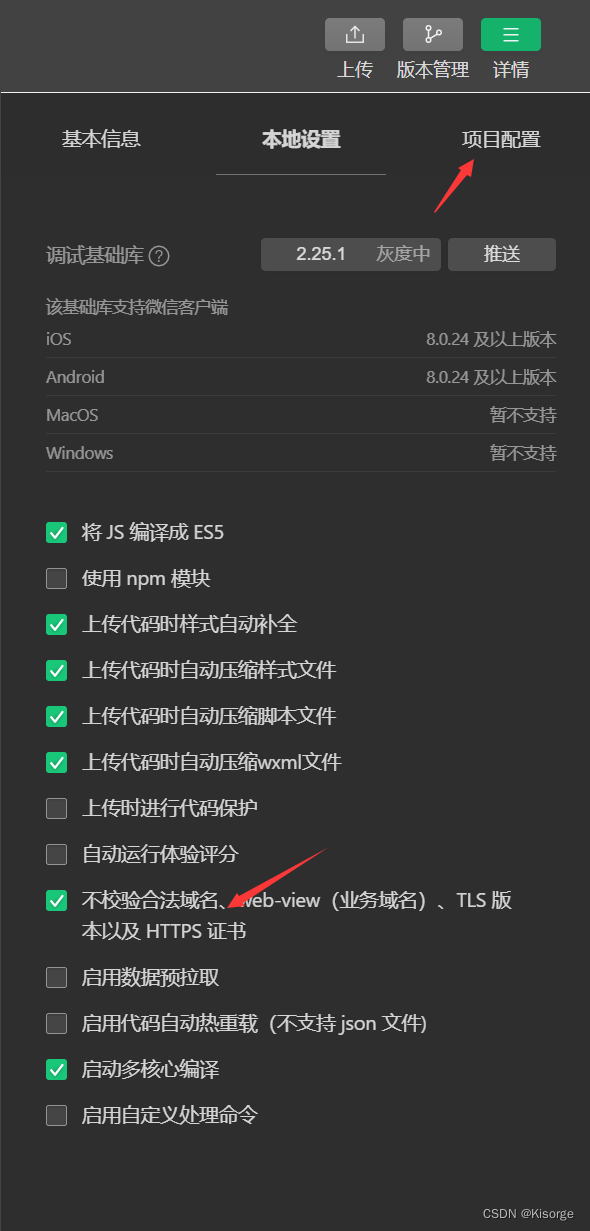
二、小程序开发者工具配置
在项目配置里把不校验合法域名勾上

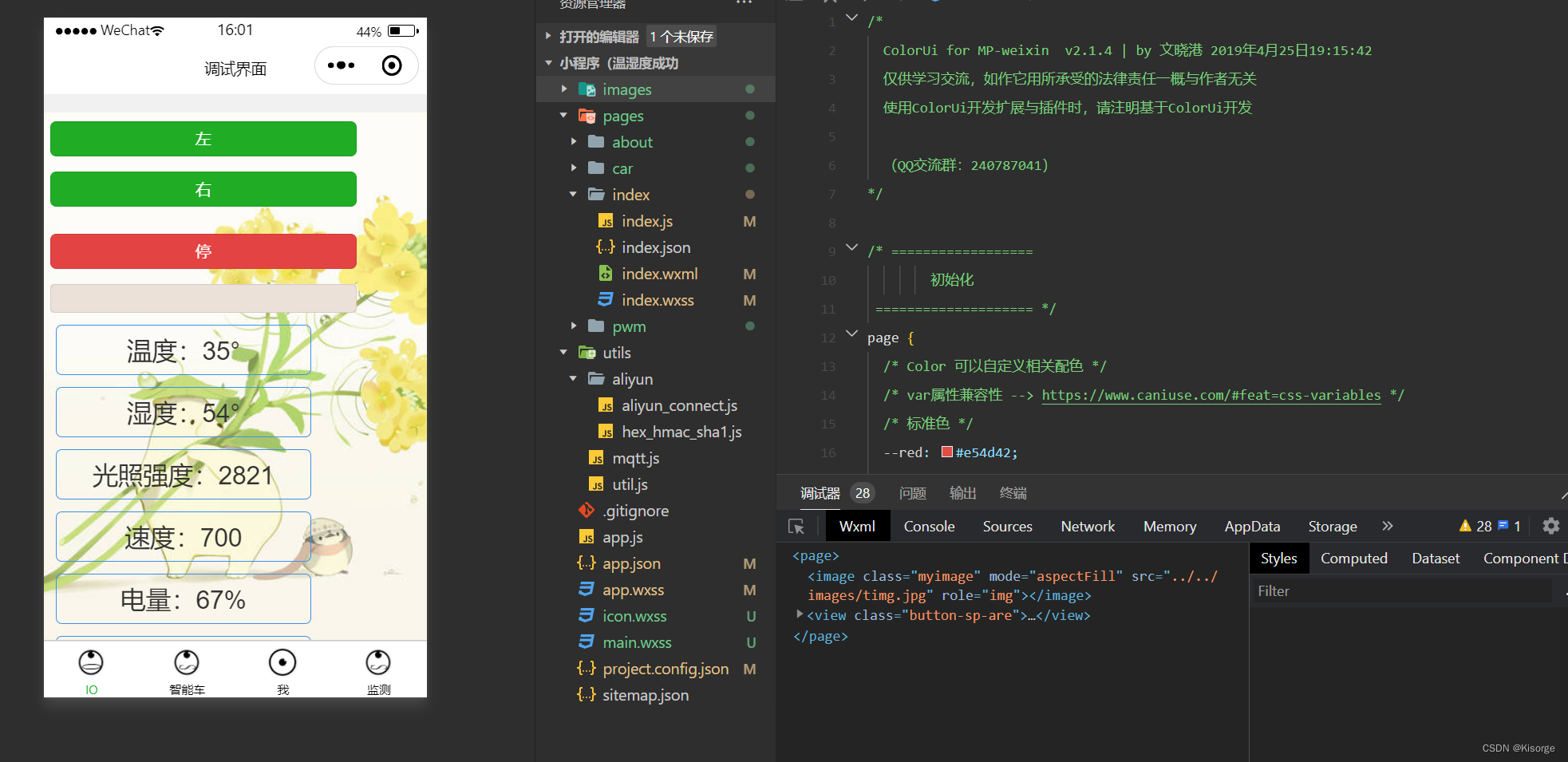
下载源代码并载入,可以看到实时读取stm32f103c8t6单片机端的信息

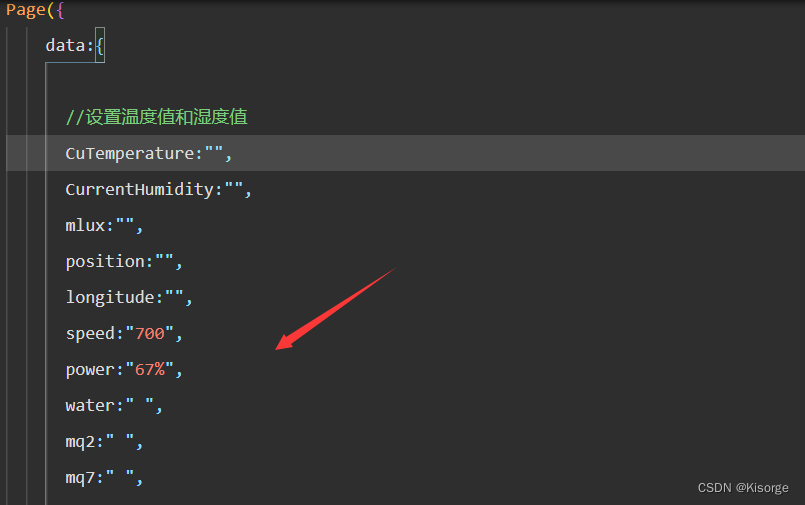
三、小程序 js代码更改位置
所需读取信息函数名设置

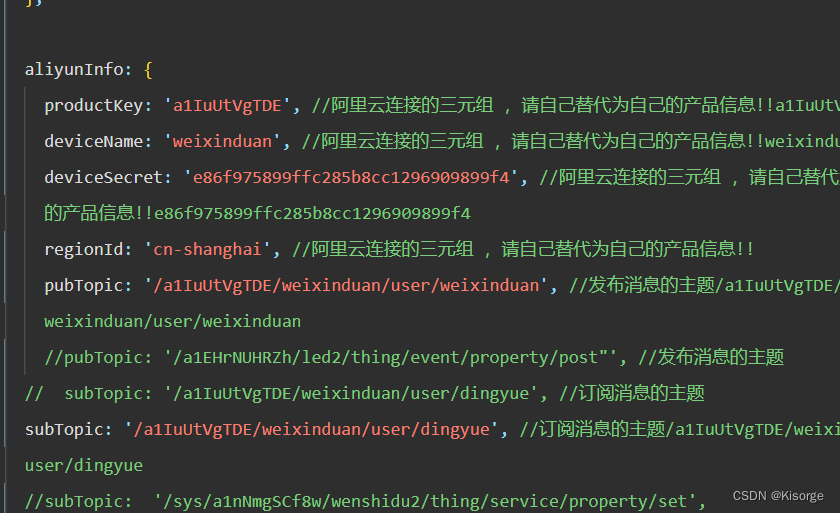
阿里云平台三元数更改

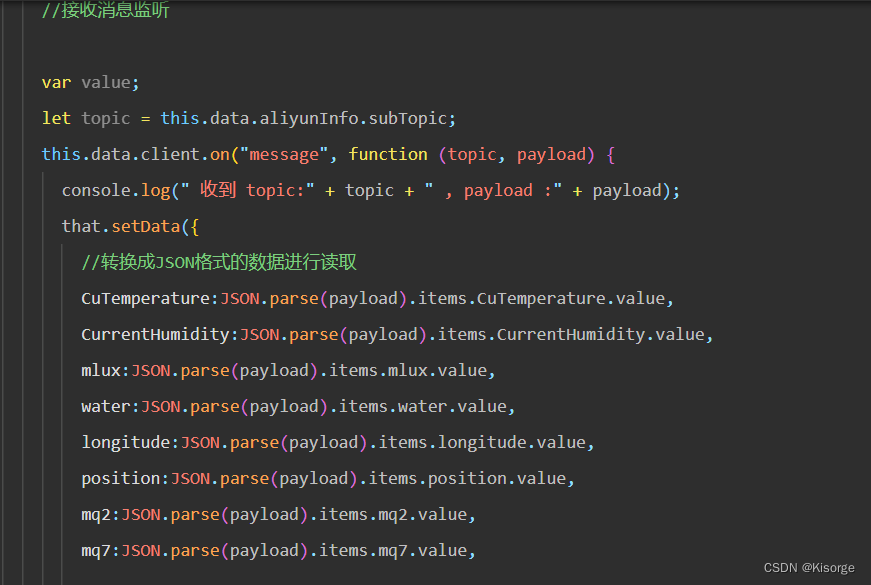
接收stm32单片机发出的信息

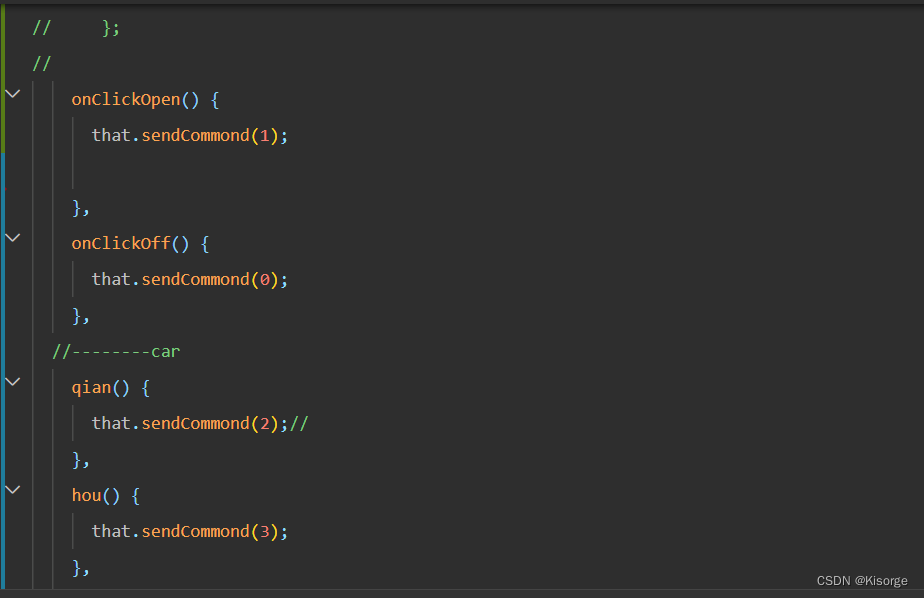
从微信端下发信息到stm32单片机端

四、小程序 wxml代码更改位置
更改背景图片
<image class='myimage' src="../../images/timg.jpg" mode="aspectFill"></image>
- 1
更改按钮属性
<button class="weui-btn" type="primary" size="mini" bindtap="onClickOpen">开电机</button>
- 1
更改view信息读取框属性
<view class = "B"><text>温度:{{CuTemperature}}°</text></view>
- 1
五、小程序 wxss代码更改位置
更改控件属性
.B{
height: 100rpx;
width: 500rpx;
border: 4rpx solid #328EEB;
border-radius: 5px;
margin:25rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
总结
本文仅仅简单介绍了小程序方面的更改配置,评论区欢迎讨论。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/570350
推荐阅读
相关标签