- 1自然语言处理-词向量模型-Word2Vec
- 2springboot整合ratelimiter+redis+lua实现限流_redis lua protobuf
- 3【SpringBoot3+Vue3】一【基础篇】_springboot+vue
- 4Docker容器安装指定jdk_docker 设置 tomcat jdk版本 ~/jdk/
- 5Linux中SSH配置与使用:安全的远程访问方式_linux启动ssh服务
- 6【分布式文件存储】MinIO部署及实现文件上传下载_minio文件下载
- 7PCL-python调用科学计算包(scripy库)_c++ 科学计算包
- 8【操作指南】银河麒麟高级服务器操作系统内核升级——基于4.19.90-17升级
- 9SpringBoot 实现数据加密脱敏(注解 + 反射 + AOP)_springboot字段加密解密
- 10Android工程师进阶第九课 Android构建、MVP架构和日志管理_gradle.kts 打日志
前端-后端-数据库连接总结_前端 后端 数据库
赞
踩
一、前端
1、登录页面搭建
- <template>
- <div class="login_container">
- <!-- 登录盒子-->
- <div class="login_box">
- <!-- 头像盒子-->
- <div class="img_box">
- <img src="./assets/logo.png" />
- </div>
- <div style="margin-top: 100px; padding: 20px;">
- <<el-form :model="form" label-width="80px">
- <el-form-item label="账号">
- <el-input v-model="form.account"></el-input>
- </el-form-item>
- <el-form-item label="密码">
- <el-input v-model="form.password"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" @click="login()">登录</el-button>
- <el-button>取消</el-button>
- </el-form-item>
- </el-form>
- </div>
- </div>
- </div>
- </template>

2、管理页面搭建
- <template>
- <el-container>
- <!-- 顶部-->
- <el-header>
- <el-dropdown>
- <i class="el-icon-setting" style="margin-right: 15px"></i>
- <el-dropdown-menu slot="dropdown">
- <el-dropdown-item>修改密码</el-dropdown-item>
- <el-dropdown-item>安全退出</el-dropdown-item>
- </el-dropdown-menu>
- </el-dropdown>
- <span>王小虎</span>
- </el-header>
- <el-container>
- <!-- 左边-->
- <el-aside width="200px">
- <el-menu :default-openeds="['1', '3']">
- <el-submenu index="1">
- <template slot="title"><i class="el-icon-message"></i>操作菜单</template>
- <el-menu-item index="1-1">学生管理</el-menu-item>
- <el-menu-item index="1-2">老师管理</el-menu-item>
- </el-submenu>
- </el-menu>
- </el-aside>
- <!-- 工作区-->
- <el-main>
- Main
- </el-main>
- </el-container>
- </el-container>
- </template>

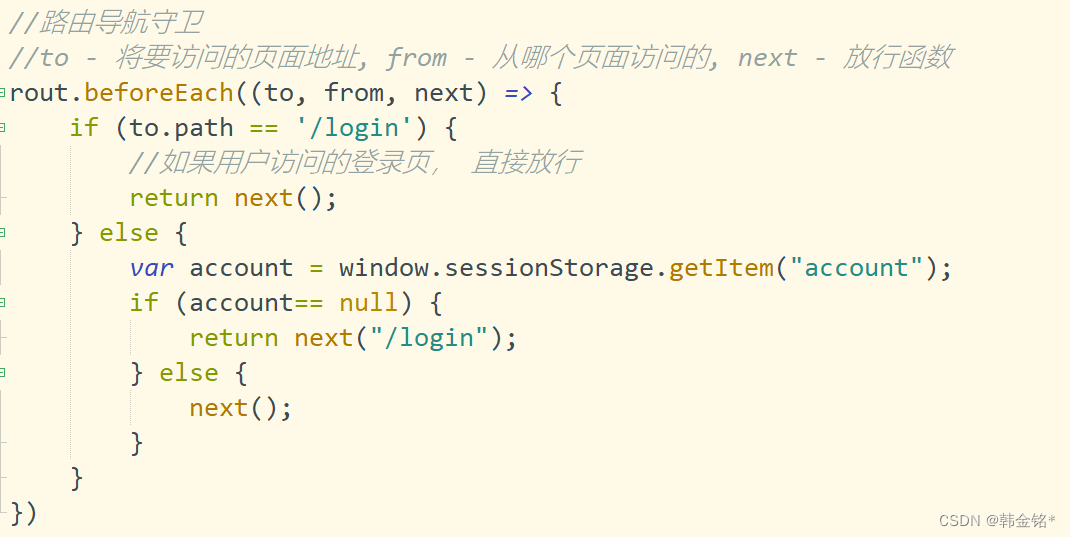
通过配置路由导航守卫实现两页面之间的跳转

3、异步请求发送后端, 验证账号
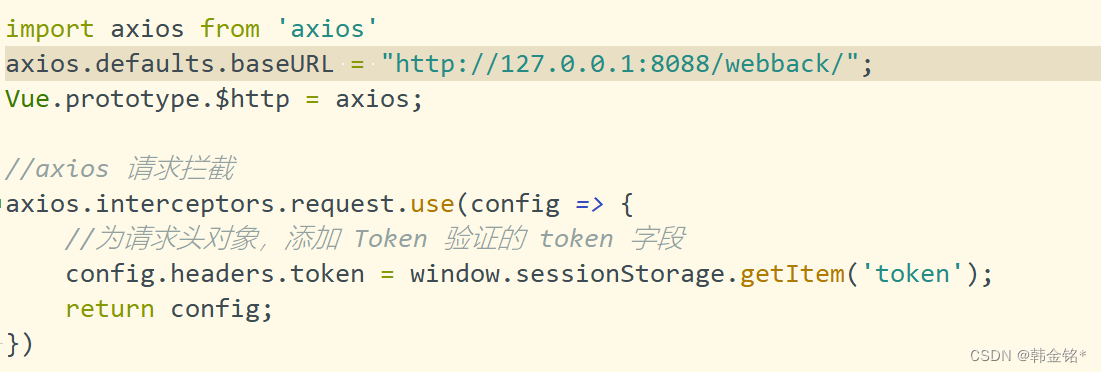
首先使用xios来发送, 因为原生态的ajax代码繁琐
<1>首先要引入axios.js文件或者安装axios的脚手架
$ npm install axios
这里就引入xios.js的组件来使用axios发送请求
在main.js中配置全局文件
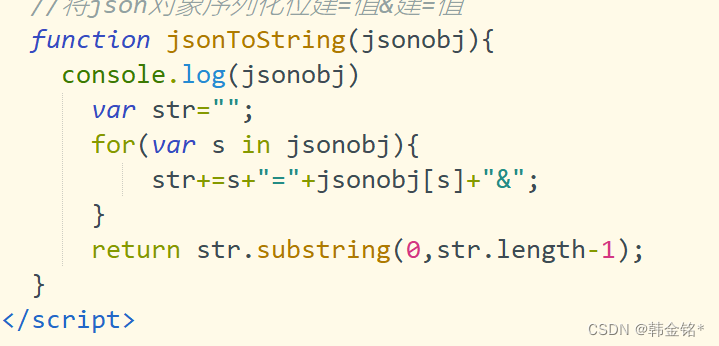
转化数据格式:

但是如果知道学生管理的地址的还可以用地址就会跳过登陆界面直接访问,非常不安全
sessionStorage
他是浏览器里可以存储数据的容器, 在关闭浏览器时就会清除
因此将用户信息存储到sessionStorage(会话储存) 里 , 在进入具体操作的网页网页时候可以先进行判断, 如果有会话存储里有账号, 那么就可以进行访问, 不然那就回到登录的页面, 这样验证就更加符合需求,
提高安全性(session不安全), 使用token来验证
session缺点
浏览器里的数据时可以随时改的, 就会让一些不法分子走漏洞, 所以在前端验证并不是万全之策
用户认证之后,服务端做认证记录,如果认证的记录被保存在内存
中的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,相应的限制了负载均衡器的能力。
因此要引入另一种安全的高效的验证操作, token 验证方式
具体操作
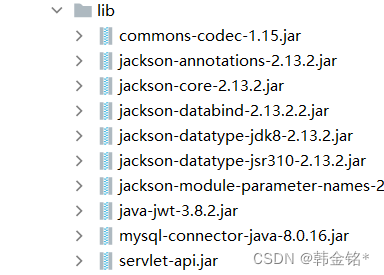
 导入jar包
导入jar包
- public class JWTUtil {
-
- /**
- * jwt 生成 token
- */
- public static String token (Admin admin){
- String token = "";
- try {
- //过期时间 为 1970.1.1 0:0:0 至 过期时间 当前的毫秒值 + 有效时间
- Date expireDate = new Date(new Date().getTime() +3600*1000);
- //秘钥及加密算法
- Algorithm algorithm = Algorithm.HMAC256("ZCEQIUBFKSJBFJH2020BQWE");
- //设置头部信息
- Map<String,Object> header = new HashMap<>();
- header.put("typ","JWT");
- header.put("alg","HS256");
- //携带 id,账号信息,生成签名
- token = JWT.create()
- .withHeader(header)
- .withClaim("id",admin.getId())
- .withClaim("account",admin.getAccount())
- .withExpiresAt(expireDate)
- .sign(algorithm);
- }catch (Exception e){
- e.printStackTrace(); return null;
- }
- return token;
- }
-
- /**
- * 验证 token 的方法
- * @param token
- * @return
- */
- public static boolean verify(String token){
- try {
- //验签
- Algorithm algorithm = Algorithm.HMAC256("ZCEQIUBFKSJBFJH2020BQWE");
- JWTVerifier verifier = JWT.require(algorithm).build();
- DecodedJWT jwt = verifier.verify(token);
- return true;
- } catch (Exception e) {//当传过来的 token 如果有问题,抛出异常
- return false;
- }
- }
-
- /**
- * 获得 token 中 playload 部分数据,按需使用
- * @param token
- * @return
- */
- public static DecodedJWT getTokenInfo(String token){
- return JWT.require(Algorithm.HMAC256("ZCEQIUBFKSJBFJH2020BQWE")).build().verify(token);
- }
- }

将token封装在admin类中,一起返回给前端
请求发送时,后端验证token
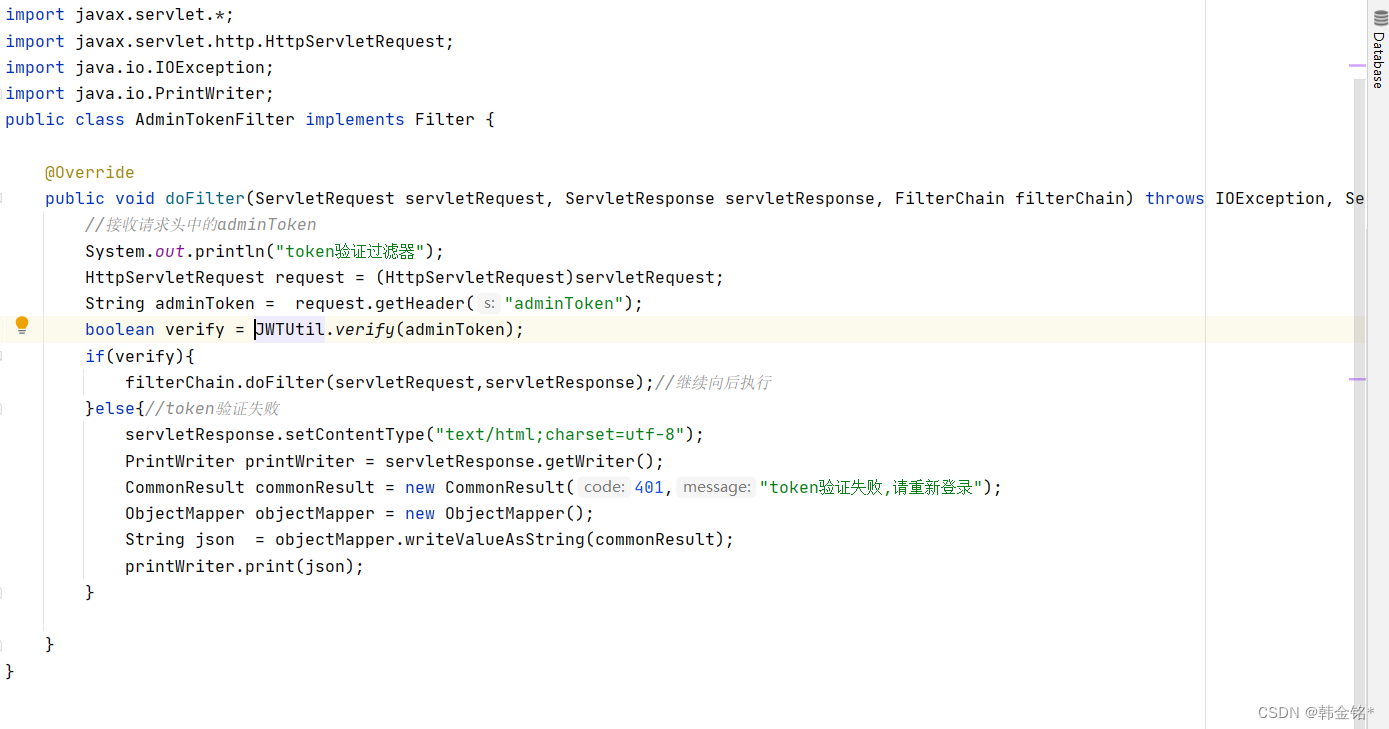
配置token 过滤器

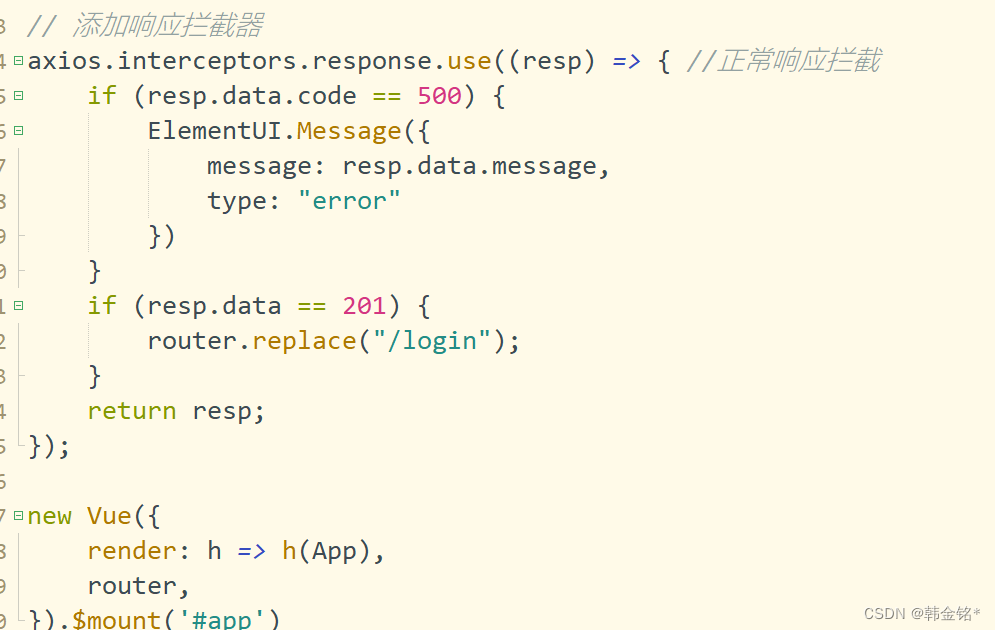
响应拦截器
在前端处理后端响应回来的状态码时, 每一个组件对相同部分状态码总是同一个业务流程, 如: 500 状态码时候, 就会弹出服务器异常的信息, 那这样会繁琐很多, 使得代码冗余
在每次接收响应时, 可以根据状态码来做统一给用户做出响应结果, 可以将那些状态码放入响应拦截器里

二、后端
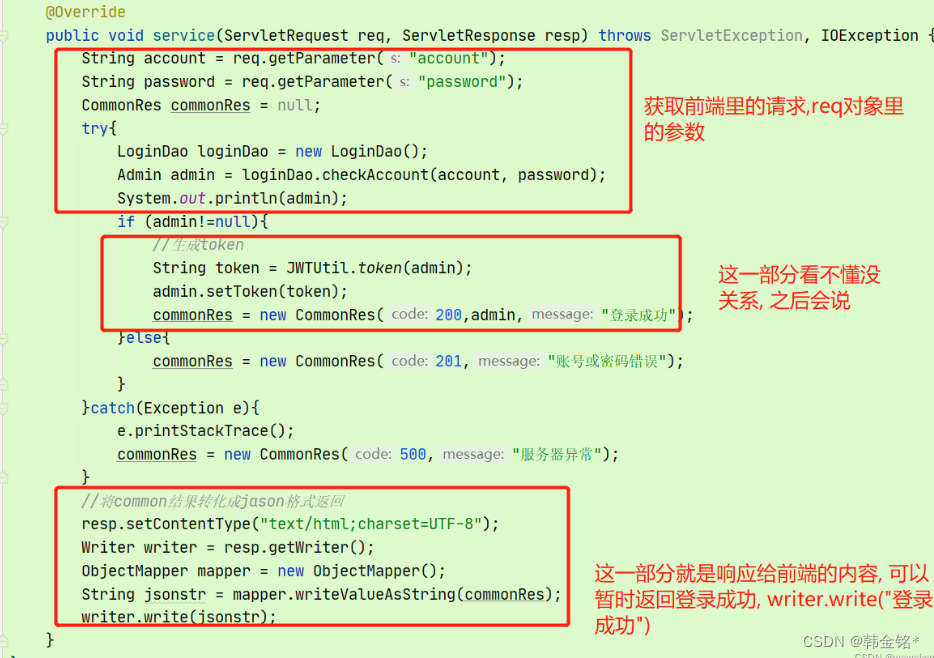
1、连接数据库+验证提交的信息

2、

由于前端用的是axios的请求发送框架, 所以数据格式在经过服务器内部的一系列处理之后, 就会变成json的键值对格式,
所以后端可以直接 用 req.getParameter(“account”);获取对应参数值
String account = req.getParameter("account");
String password = req.getParameter("password");
3. 解决前后端编码不一致的问题问题
在前端向后端发送带参数的请求, 后端获取时, 浏览器默认发送的是ISO8859-1格式的编码 , 而这种编码格式是不能解析中文的, 所以就有乱码的出现
也就是你在request,getParameter(“参数名”)时候, 会是乱码
所以在获取参数之前,要对请求 设置编码
request.setContetnType("text/html;charset=utf-8");, 在请求头设置编码
同理, 后端服务器给前端做出响应的时候也应该设置响应编码, 否则会出现前端接收响应时, 响应的是乱码问题
response.setContetnType("text/html;charset=utf-8")
由于每次接收请求与响应数据都要设置编码格式, 所以就可以将上面两行代码放到过滤器里面
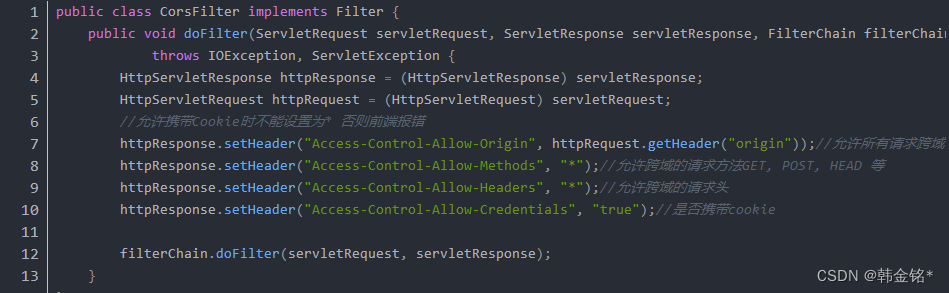
解决跨域问题

6. 后端对返回结果进行封装
由于每次对后端结果进行返回时候,只能一个一个返回, 所以此时可以封装一个返回的结果集
- public class CommonRes {
- private int code;
- private Object data;
- private String message;
-
- public CommonRes(int code, Object data, String message) {
- this.code = code;
- this.data = data;
- this.message = message;
- }
-
- public CommonRes(int code, String message) {
- this.code = code;
- this.message = message;
- }
-
- //在转化json格式要通过反射机制用set, get方法来取值
- public int getCode() {
- return code;
- }
-
- public void setCode(int code) {
- this.code = code;
- }
-
- public Object getData() {
- return data;
- }
-
- public void setData(Object data) {
- this.data = data;
- }
-
- public String getMessage() {
- return message;
- }
-
- public void setMessage(String message) {
- this.message = message;
- }
- }

响应



