- 1动环监控系统的IO服务器,动环监控服务器
- 2dolphinscheduler配置hadoop后执行脚本报错ERROR:Cannot execute /opt/soft/hadoop/libexec/hadoop-config.sh_cannot execute hdfs-config.sh
- 3内连接与外连接区别_内连接与外连接的区别
- 4SpringBoot 整合 ChatGPT API 项目实战,十分钟快速搞定!
- 5企业数据资产管理新篇章:《数据资产入表操作指引》解析_天津市数据资源服务联合体发布的《企业数据资产入表操作指引》
- 6github 主分支如何阻止直接提交,只允许其他分支合并_github 分支设置不让提交代码
- 7程序员行业和普通行业相比有什么区别?我来谈谈优缺点_程序员与其它职位的区别
- 8需求管理工具
- 9Mybatis多表关联查询_mybatisplus多表联查
- 10防火墙综合实验(NAT、双击热备)_防火墙双机热备综合实验
html中使用什么标签做的导航栏_phpcms做后台的网站制作
赞
踩

目标:给自己写的静态网页整一个后台,让这个网页能够在后台操作前台数据。能够在后台发布新闻,发布产品,更改信息等。
说白了还是为了给静态网页整个后台。实现一个真正的网站。
一. 准备自己的静态网页(如一般公司官网类型,必须按照以下命名)
首页:index.html
关于我们:page.html
新闻列表:list.html 新闻详情:show.html
产品列表:listimg.html 产品详情:show.html
网页制作必须规范,一个html对应一个css文件,不能写在一个css里。
二. 下载安装phpcms程序
浏览器搜索phpcms,下载解压后,将install_package下的子文件全部拷贝到www目录下,打开本地环境wamp;浏览器输入localhost/install回车,开始安装程序:
一路下一步,数据库哪里就填自己的数据库名称和密码即可,安装完成后,登录进入后台。输入localhost查看前台,是默认的前台页面。
三. 将你的静态网页放进phpcms程序里面
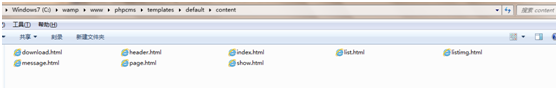
进入C:\wamp\www\phpcms\templates\default\content这个目录下,就是默认的前端页面文件,把这里面所有的默认html全部删除,然后把自己的静态页面全部拷贝进来。再运行localhost查看,是不是就已经成了你的页面了。

到此,我们就要开始和后台连接起来,一页一页连接。
四. 首先来连接关于我们页面(page.html)
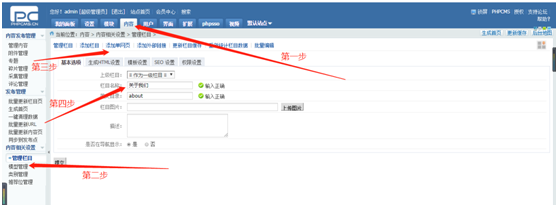
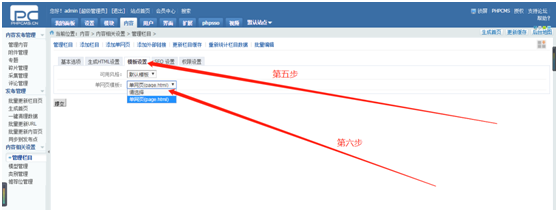
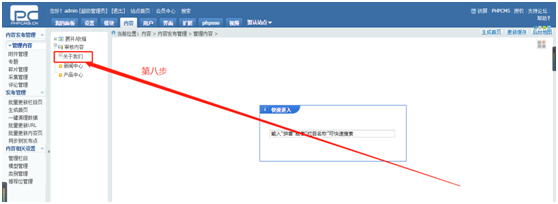
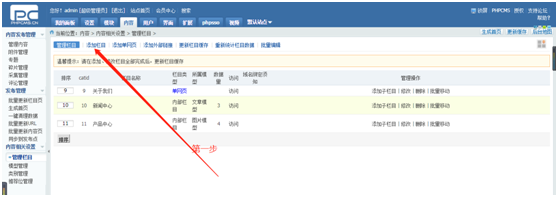
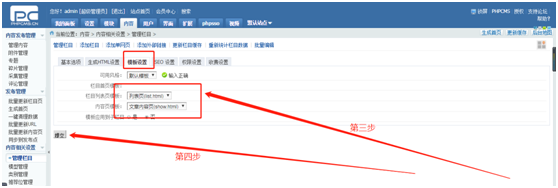
①进入后台 ----内容------栏目管理------添加单网页-----填写名称----模板设置----默认模板和单网页page.html






②进入page.html查看,并没有展示出来。
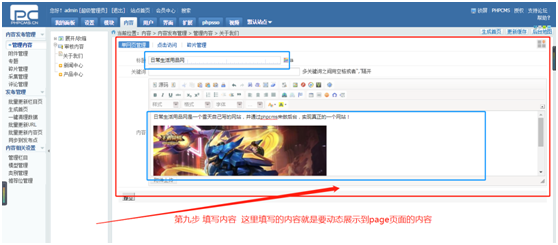
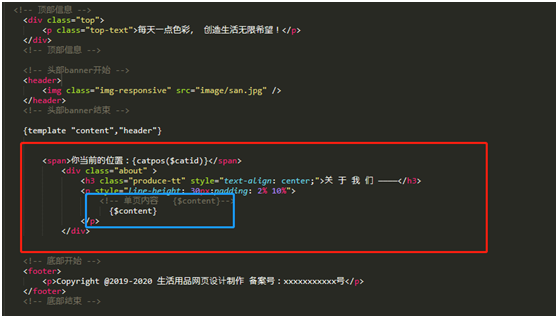
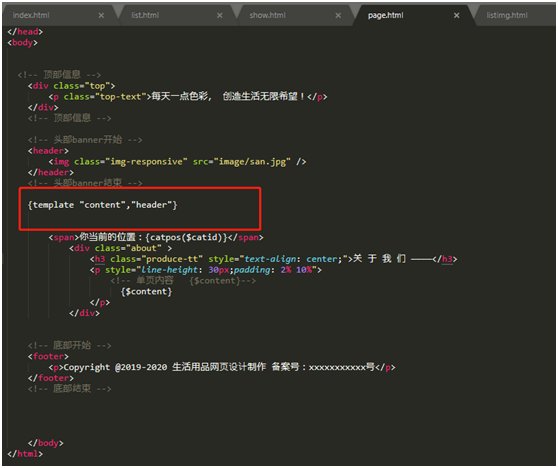
我们打开page.html的代码,用{$content}标签替换关于我们页面原来的文本内容。

到此,在查看page页面,就已经是你刚才后台填写的内容了。
这个标签就代替了后台的你填写的内容。他可以直接调出后台的内容。
至此,page关于我们的页面已经完成和后端的链接了,你可以修改后台的内容,前台就会动态展示。
像这样的不用跳转二级页面的单页,直接就使用单网页即可,不用新建栏目。它的作用就是只展示无点击部分。
五. 新闻中心页面链接后台
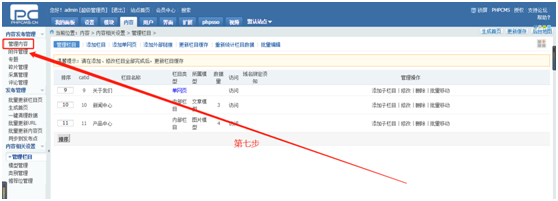
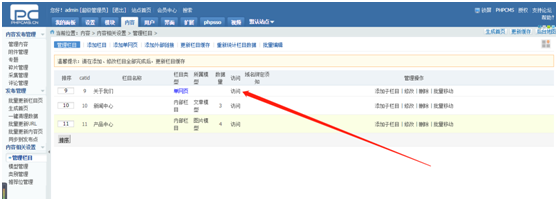
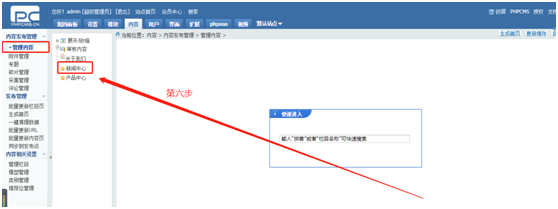
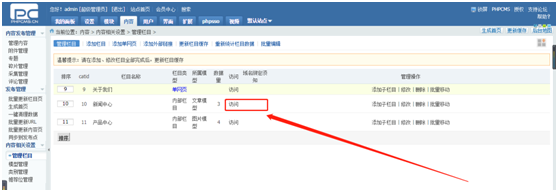
进入后台 ----内容------栏目管理


List.html是新闻列表页
Show.html是新闻内容页




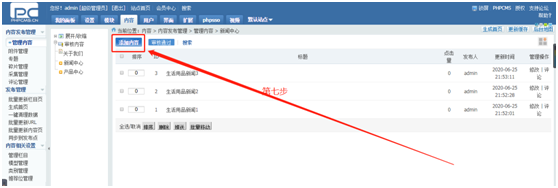
例如添加3条:

访问新闻页面,并没有显示刚才填写的内容:

那接下来就是标签替换数据了:
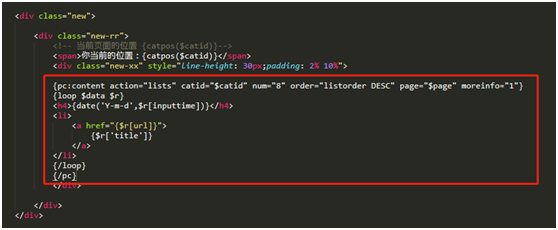
我们先用编辑器打开list.html:
删除静态的新闻条数,只留下一条即可,就是只留下一个li标签,然后用标签
{pc:content action="lists" catid="$catid"num="8" order="listorder DESC" page="$page"moreinfo="1"}
{loop $data $r}
{date('Y-m-d',$r[inputtime])}
{$r['title']}
{/loop}
{/pc}
替换。

要注意的是:这里还有时间替换,href链接替换
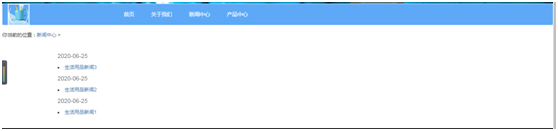
然后再查看新闻列表页就是你刚才填写新闻标题了:

但是点进去还是静态的新闻内容, 是因为新闻内容页show.html还没有连接。
接下来:
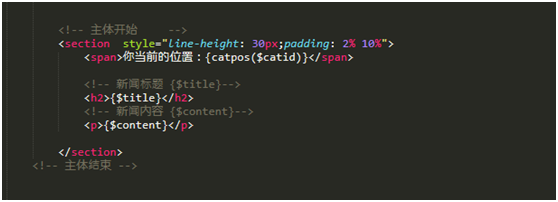
用编辑器打开show.html:
将静态的新闻标题{$title}和内容{$content}用对应标签替换:

然后再看新闻列表点击每条新闻,就可以正确的点进内容页了。

到此,新闻中心页面已完成,你可以在后台发布新闻了。
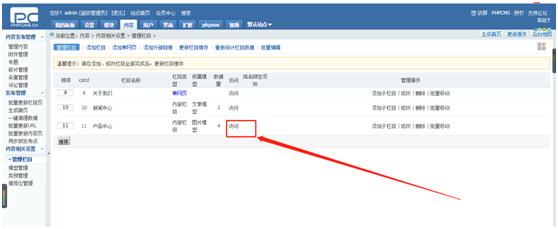
六. 产品中心页连接后台
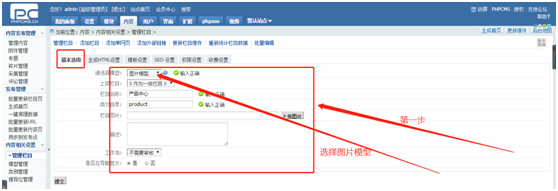
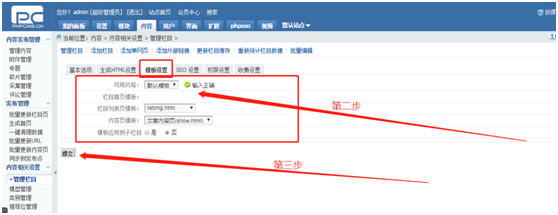
还是栏目管理----添加栏目:




例如添加四个:

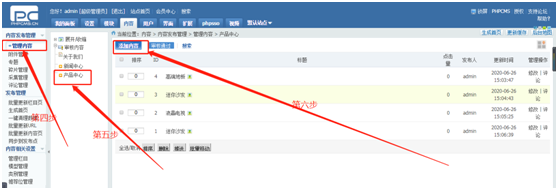
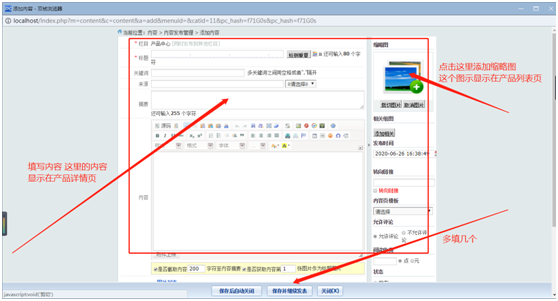
点击访问:还是静态的,然后开始标签替换数据:

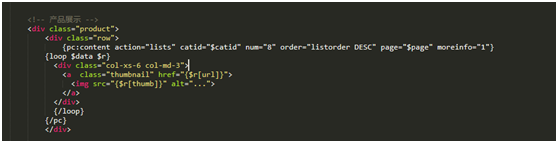
编辑器先打开listimg.html:
删除其他留下一条产品数据,然后替换:
{pc:content action="lists" catid="$catid"num="8" order="listorder DESC" page="$page"moreinfo="1"}
{loop $data $r}
{/loop}
{/pc}

再编辑器打开show、、、哦哦,这里不用再show了,因为产品内容页和新闻内容页用了同一个页面:show.html,因为展示的内容是一样的,所以可用同一个,都是图片文字内容。
到此产品中心完成,你可以到后台发布产品了。
最后,就剩首页了,因为首页的内容是由子页面组成的,所以把子页面的部分内容调出来显示在首页就Ok了。
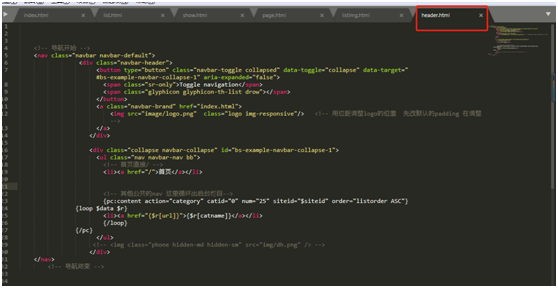
七. 关键的是导航栏部分
因为导航栏是每个页面都有的组件,可以把它单独放在一个名为header.html的页面中。导航栏替换标签:
首页
{pc:content action="category" catid="0"num="25" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
{$r[catname]}
{/loop}
{/pc}

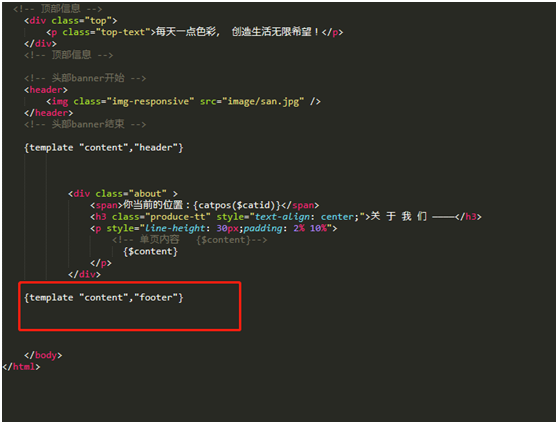
把每个页面的导航栏部分都用
{template"content","header"}替换掉。

到此,各个页面就能相互切换跳转了。
同理:footer部分也是公用部分,也可以提出来再引用。
提出来到:footer.html

引用到各个页面:{template"content","footer"}

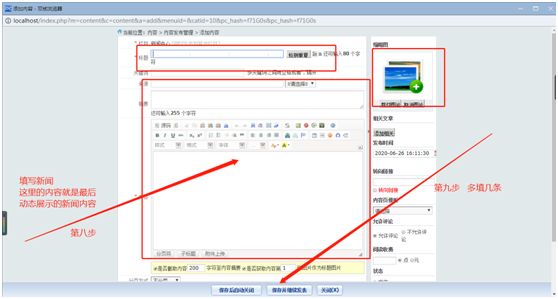
八 . 首页内容:
首页调用子页的内容展示在首页:
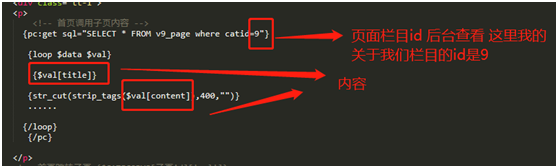
例如要在首页展示关于我们页面的文本内容:
用标签:{pc:get sql="SELECT * FROMv9_page where catid=9"}
{loop $data $val}
{$val[title]}
{str_cut(strip_tags($val[content]),400,"")}
......
{/loop}
{/pc}
替换

例如首页有一个按钮点击要跳转到某个子页:
用标签:(注意这里必须在a标签里面)
{$CATEGORYS[9]['url']}替换

到这里:原本静态的网页就拥有后台了, 一个简单的网站已经制作完成,可以在后台发布新闻,发布产品,修改一些内容等操作。
其实就是利用phpcms的开源程序,把自己写好的静态网页按照规定的命名放到指定的目录下,再通过后台创建对应的栏目,再利用标签将后台的数据调用出来替换掉静态的数据。


