- 1菜刀或蚁剑连接sqlserver2008失败 500错误 解决方法_蚁剑 连接mssql
- 2网络安全中的机器学习5大误解,我知道三个
- 3Gin项目实战07-middleware(接口设置超时时间)及原理剖析_gin 实战
- 4探索 Android App Bundle_app bundle explorer 是什么
- 5经验分享:C++ error:‘syscall’ was not declared in this scope
- 6人工智能之战:Gemini的人工智能驱动的Google Bard vs ChatGPT vs Grok vs Copilot-他们能为你做什么
- 7(C语言课程设计)学生选修课程系统设计_学生选修课系统设计c语言课程设计
- 8计算机专业如何写毕业论文-八大技巧_论文数据库表需要全部放上去吗
- 9大型语言模型综述/总结 LLM A Survey of Large Language Models_大语言模型综述的综述
- 10Java 中 引用拷贝、浅拷贝、深拷贝
腾讯开源数字人视频生成神器MuseV整合包获取和使用教程
赞
踩
MuseV 是基于扩散模型的虚拟人视频生成框架,具有以下特点:
- 支持使用新颖的视觉条件并行去噪方案进行无限长度生成,不会再有误差累计的问题,尤其适用于固定相机位的场景。
- 提供了基于人物类型数据集训练的虚拟人视频生成预训练模型。 支持图像到视频、文本到图像到视频、视频到视频的生成。
- 兼容StableDiffusion 文图生成生态系统,包括 base_model、lora、controlnet 等。
- 支持多参考图像技术,包括IPAdapter、ReferenceOnly、ReferenceNet、IPAdapterFaceID。
MuseV支持图生视频、视频生视频,可与腾讯开源的另一款AI工具MuseTalk 一起构建完整的虚拟人生成解决方案。
MuseV开源地址:https://github.com/TMElyralab/MuseV
MuseTalk开源地址:https://github.com/TMElyralab/MuseTalk
MuseV在线试用地址(需要魔法):https://huggingface.co/spaces/AnchorFake/MuseVDemo
github上提供了源码搭建运行环境的中文和英文教程,因此本文只详细介绍整合包的获取和使用教程。
点击打开我的个人博客主页,扫码关注微信公众号回复关键词【muse】获取整合包
MuseV使用教程
获取安装包后解压,双击【01运行程序.bat】去运行

1. 提示词和图片生成视频(Text to Video)
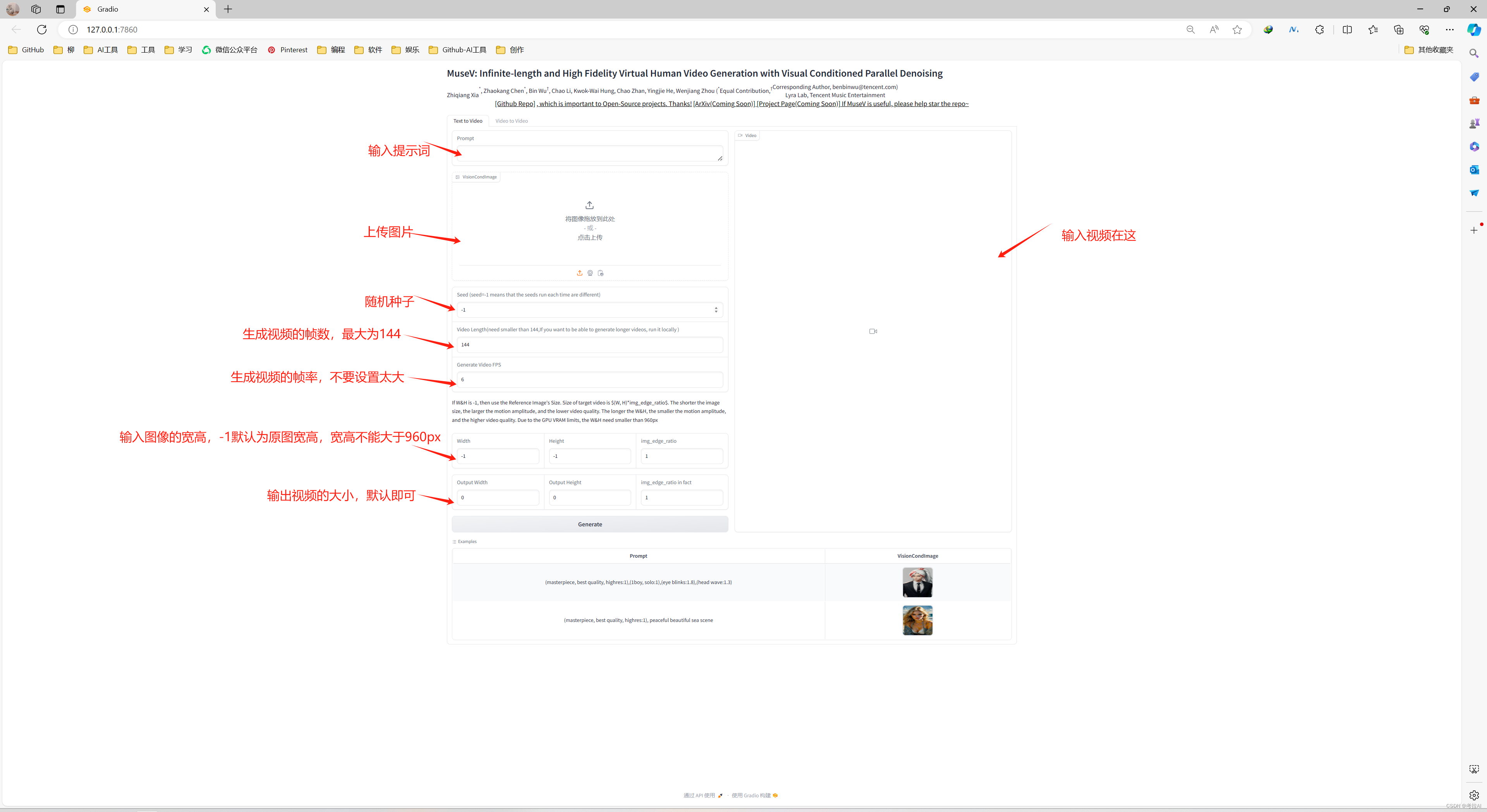
运行成功后会在浏览器中打开如下界面,可以看到支持Text to Video和 Video to Video两种模式。Text to Video 各个参数含义如下图,其中输入的图像的越小生成视频的动作幅度越大,所以输入图像的宽高尽量不要设置太大,但是小的话也会导致视频分辨率降低,设置图像宽高的时候尽量去设置 img_edge_ratio,这个参数会等比例缩放图像,如果直接设置width和height比例不对的话会导致图像变形 ;另外视频的帧率也不要设置太大,因为生成的帧数最大为144,设置的越大会导致视频的时长越短,分辨率和帧率的问题可以另外通过补帧和视频高清化工具去处理。

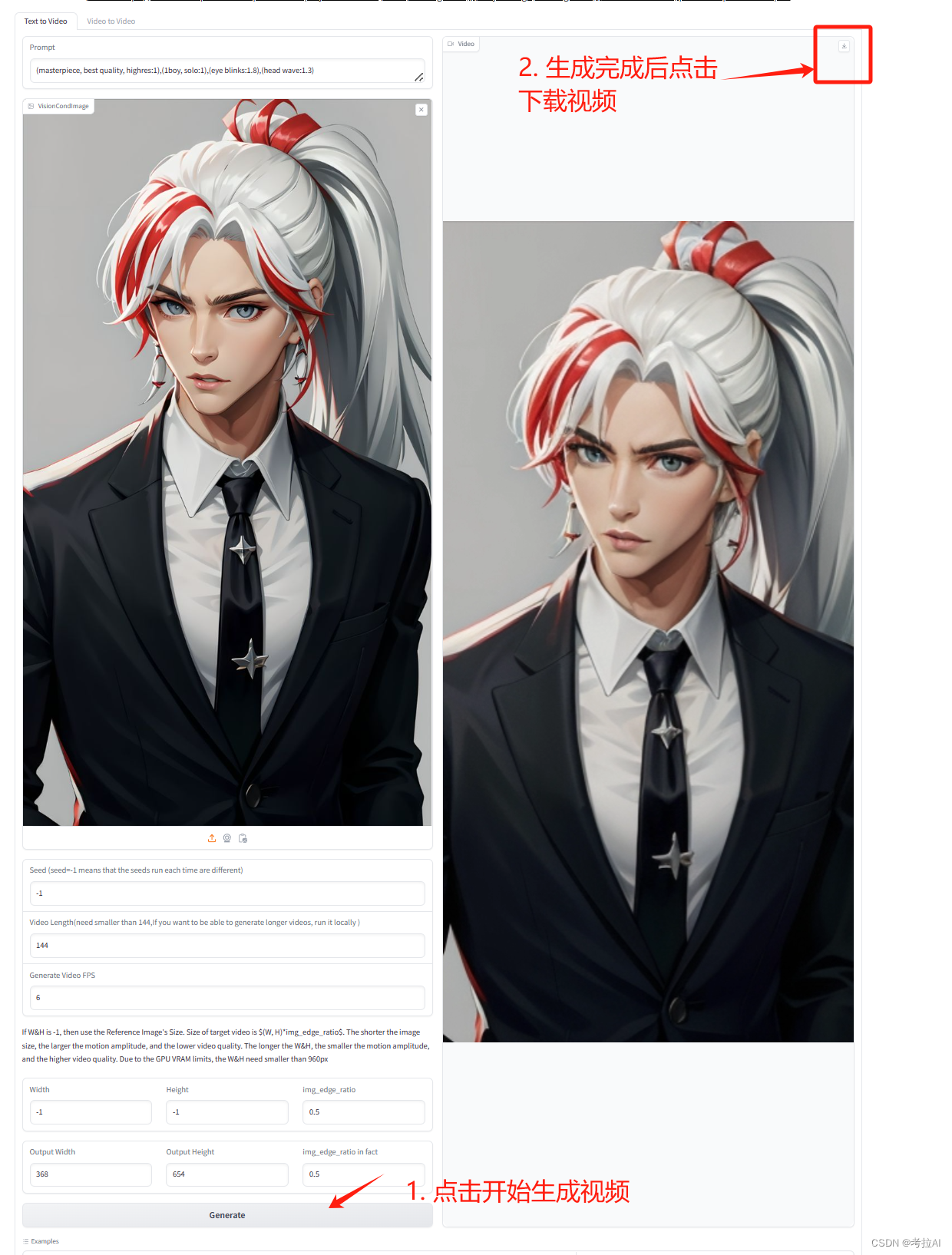
可以参照我下面的设置,设置完成后点击Generate按钮等待视频生成即可,生成完成后可以点击图中的下载箭头下载到本地,也可以在Video窗口点击鼠标右键将视频另存为本地

生成视频效果如下:
musev-text-video
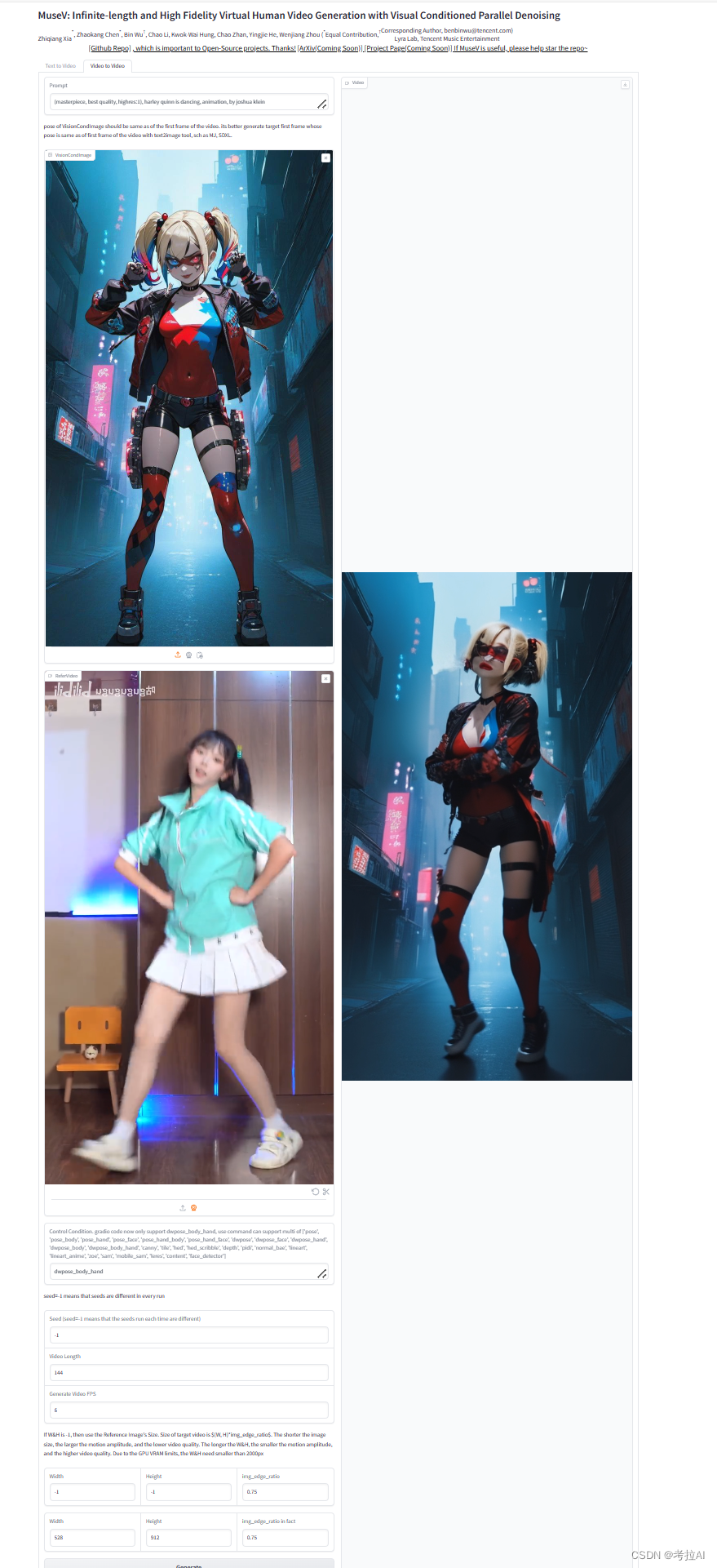
2. 提示词和图片和参考视频生成视频(Video to Video)
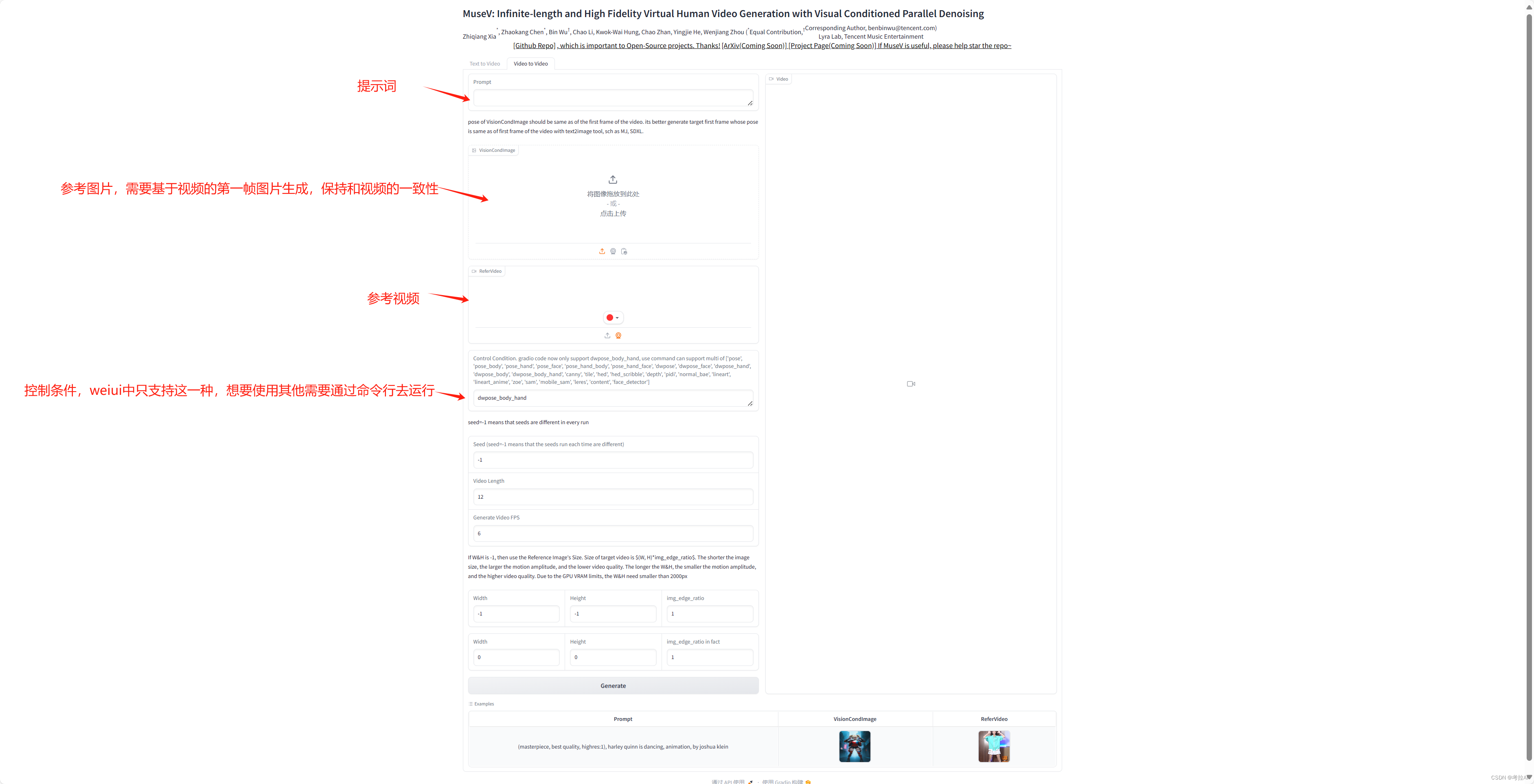
Video to Video 各个参数含义如下图,其中没写的与Text to Video相同,不再赘述。其中图片和参考视频要保持一致性,可以通过sd或者mj拿参考视频的第一帧通过图生图生成图片,控制条件的意思是生成的视频按照参考视频的什么条件去生成,webui中只支持dwpose_body_hand,即模仿参考视频中人物的身体和手的姿势去生成,通过命令行运行的方式可以支持多种,如何命令行运行可以去github中查看。

可以参照我下面的设置,设置完成后点击Generate按钮等待视频生成即可,生成完成后可以点击下载箭头下载到本地,也可以在Video窗口点击鼠标右键将视频另存为本地

最终生成的效果如下:
musev-video-video
点击打开我的个人博客主页,扫码关注微信公众号回复关键词【muse】获取整合包


