热门标签
热门文章
- 1Docker原理与部署实践_docker的安装与部署实验原理
- 2OpenCV学习笔记(13)——轮廓特征
- 3vue2.0通过axios实现对Flask restful接口数据调用
- 4MVC、MVP、MVVM模式的概念与区别_简要说明mvc、mvp、mvvm三种模式的异同。
- 5Windows11系统配置Pycharm安装教程_win11 pycharm
- 6使用OpenCV与Python从零搭建多目标跟踪框架_python opencv frame
- 7华为云计算HCIA笔记——第一二章_hcia云服务 obs笔记
- 8jmeter学习4--http请求content-type与参数_jeter 设置http请求content-type
- 9你好,我是百川大模型|国内可开源免费商用Baichuan2揭秘
- 10Vue的简单学习(一文快速上手Vue!)_vue一文
当前位置: article > 正文
js 数字类型的字符串自动加1_前端儿要该懂点Java(1)
作者:我家自动化 | 2024-02-06 16:31:00
赞
踩
js 数字类型的字符串自动加1_前端儿要该懂点Java(1)
J
ava基础-数据类型那点事
over~
不同于JavaScript,Java被称为强类型语言,就是因为它严格固定了数据的类型,也正是因为这一点,但又不仅仅因为这一点,让我觉得Java好难。
JavaScript中数据类型有:String,Number,Boolean,Null,Undefined,Symbol,Array,Object,Function。
使用就很简单,写一个变量,它的值用引号括起来就是个字符串类型
var a = "字符串";如果是个单独的数字就说明是个数字类型
var a = 1;如果是true或者false就是个布尔值类型
var a = true;带[]就是个数组
var a = [1,2];用{}就是个对象
var a = {name: "xxx"}特别随意......
也正是因为太随意,导致ts越来越火,而我日常工作中也更多的使用ts。ts就是在写变量的时候规定一下类型
var a: string = "xxx";var b: number = 1;var c: string[] = ["xxx"];即便这样也比Java简单太多。
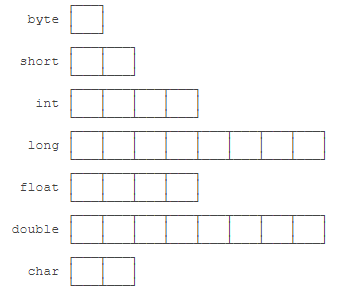
Java的数据类型分为基本数据类型和引用数据类型。其中基本数据类型分为:
- 整数类型:byte,short,int,long
- 浮点类型:float,double
- 字符类型:char
- 布尔类型:boolean

final double PI = 3.14;const a = 123;const b = a as string; // 这时候b就是字符串类型double a = 2.1;int b = (int) (a + 0.5); // b是个整型
char c1 = '左'char c2 = 'L'String s1 = "Hello";String s2 = s1;s1 = "world";System.out.println(s1 + "," + s2); // world,Hellovar s1 = "Hello";var s2 = aa;s1 = "world";console.log(s1, s2); //world Helloover~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/63490
推荐阅读
相关标签



