热门标签
热门文章
- 1python leetcode 灯泡开关 III_1375_leetcode 街上最亮的位置
- 2ChromaDB:开启AI原生嵌入式数据库的新纪元_chromadb数据库
- 3ubuntu上的cudnn安装_ubuntu安装cudnn
- 4AI辅写疑似度高风险?七步改写策略助你化险为夷!_论文aigc 降低
- 5[自动驾驶技术]-4 决策规划系统
- 6基于深度特征融合的癌症病理图像分割网络_胃癌病理切片数据集
- 7网络流量分类中的多任务学习_iscx流量分析
- 8技术前沿 |【自回归视觉模型ImageGPT】
- 9Linux 文件权限讲解(一般权限、特殊权限、隐藏权限、访问控制列表、Umask)_linux文件权限
- 10软件测试的分类和作用,软件测试常见测试类别及测试策略介绍
当前位置: article > 正文
分享10个提高前端开发效率的vscode插件_vscode驼峰命名插件
作者:我家自动化 | 2024-05-28 05:16:51
赞
踩
vscode驼峰命名插件
1.Var Conversion:

作用:快速给变量名转换为
大驼峰写法 (帕斯卡命名法)
小驼峰写法 (驼峰命名法)
蛇形写法 (下划线命名法)
连字符写法 (中划线命名法)
常量名
全小写
全大写
2.CodeGeeX: AI:
作用:自动补全常用代码片段,除此之外还提供与al交互工具,以及代码翻译等功能(注意:这是免费的哦!)
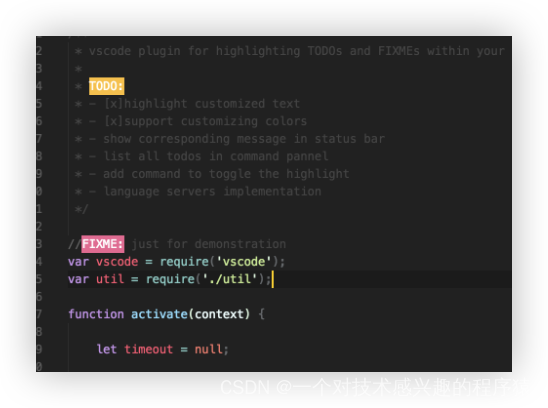
3.TODO Highlight:


作用:为代码标记高亮,通常用于后续需要优化的代码做标记,方便后续快速定位
4.Code Spell Checker:

作用:当你给变量命名时,如果单词写错了底部会高亮下滑线,并提示你正确的单词
5.Comment Translate:

作用:当注释是英文时,悬浮即可翻译,并且当你悬浮在某个函数或方法上面时,也可翻译为中文,快速阅读该函数的注意事项,也可选择翻译源为谷歌翻译
6.var-translate-en:

作用:如果对变量或函数命名很头疼的,可以直接输入中文按下快捷键便可即时翻译
7.koroFileHeader:

作用:支持生成文件头部注释和函数注释,有利于提高代码规范
8.Image preview:


作用:当你的代码中用到图片的静态路径时,悬浮在路径上可展示图片的图像和尺寸,方便设置图片宽高
9.CSS Peek:

作用:当你悬浮某个盒子的class属性时,按下快捷键即可跳转定位到该class的书写位置
10.AutoScssStruct4Vue:

作用:如果你已经在盒子上已经定义好class名,按下快捷键即可快速生成样式表,不用自己再去写.class{}
到这里就结束拉!谢谢大家的观看!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/635798
推荐阅读
相关标签


