- 1java.security.cert.CertificateException异常的正确解决方法,亲测有效,嘿嘿嘿
- 2Git下载和安装_git 下载
- 3zookeeper is not a recognized option
- 4【11】SCI易中期刊推荐——计算机方向(中科院4区)_非oa 人工智能sci四区
- 5Pytorch实用教程:pytorch中 argmax(dim)用法详解
- 6提示词(prompt)工程指南(三):高级提示_awesome prompt
- 7Python中4种读取JSON文件和提取JSON文件内容的方法
- 8【Linux】shell编程4(break语句、continue、exit、shell的函数、返回值return)_linux break
- 9凸多边形最优三角剖分(算法设计:动态规划)_凸多边形的最优三角剖分,按照三步,采用动态规划去解决
- 10Python常用模块 之 redis:连接和操作redis数据库_python redis库
第三方(微信小程序)连接OneNET平台_微信小程序与onenet断开连接
赞
踩
前言
一方面是个课设,另一方面项目组有点需求,顺便就把提高部分做了。主要用的微信小程序来作为展示界面以及控制界面,以及使用了OneNET平台连接硬件。
因为硬件部分不是我擅长的,所以这边就直接烧了例程,稍微改改。所以在本文中硬件平台就简写了。
硬件平台
说明
先说硬件平台的原因是从开发顺序的角度来说,应该先调试完成硬件平台并完成基本功能,然后接入OneNET,最后再用UI显示并控制。当然只是习惯,高手自然有自己的套路。
数据流控制
这里主要是写要发送什么数据给OneNET,这边的代码主要是控制灯以及温湿度传感器的数据。当然这个推送是要符合规范的,这边也只是照着例程修改,毕竟硬件代码根本不熟悉。上传代码大致如下:
void OneNet_SendData(void) { EDP_PACKET_STRUCTURE edpPacket = {NULL, 0, 0, 0}; //协议包 char buf[128]; short body_len = 0, i = 0; UsartPrintf(USART_DEBUG, "Tips: OneNet_SendData-EDP\r\n"); memset(buf, 0, sizeof(buf)); body_len = OneNet_FillBuf(buf); if(body_len) { if(EDP_PacketSaveData(NULL, body_len, NULL, kTypeString, &edpPacket) == 0) { for(; i < body_len; i++) edpPacket._data[edpPacket._len++] = buf[i]; M6312_SendData(edpPacket._data, edpPacket._len); UsartPrintf(USART_DEBUG, "Send %d Bytes\r\n", edpPacket._len); EDP_DeleteBuffer(&edpPacket); } else UsartPrintf(USART_DEBUG, "WARN: EDP_NewBuffer Failed\r\n"); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
接收命令
接收命令就是一个拆解的过程,比如我收到blueled:1,那就以冒号为基准拆分开,一个是对象,一个是动作,然后针对不同的硬件执行不同的动作。
OneNET平台
介绍
简单介绍一下OneNET。OneNET是中国移动物联网开放平台是由中国移动打造的PaaS物联网开放平台。
感觉主要为软件或者硬件两者任何一个不大熟悉的同学提供了很大的方便。如果硬件不大熟悉,可以用开发板,上面有很多例程;如果软件不大熟悉,平台里面可以创建快速应用。
流程
创建产品
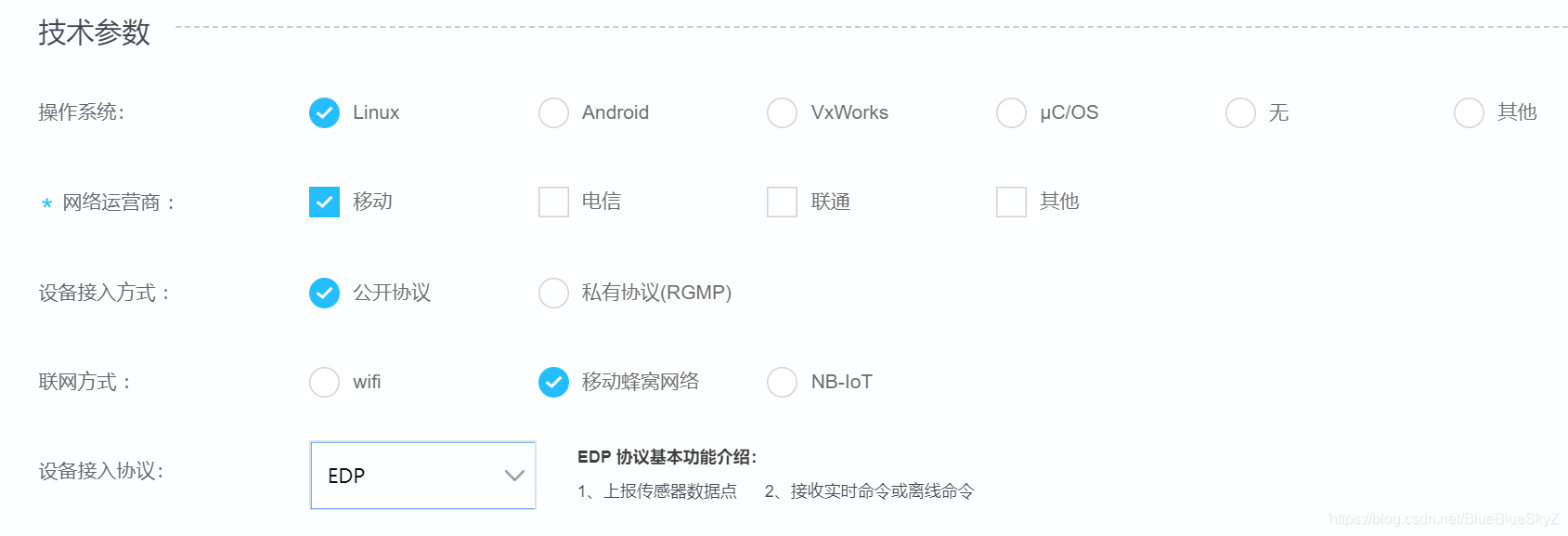
首先是创建你的产品,这里主要就选接入方式,以及使用的协议,我们采用的是OneNET特有的EDP协议(例程使用)。其实也可以采用HTTP,如果长连接的话MQTT都是不错的选择。

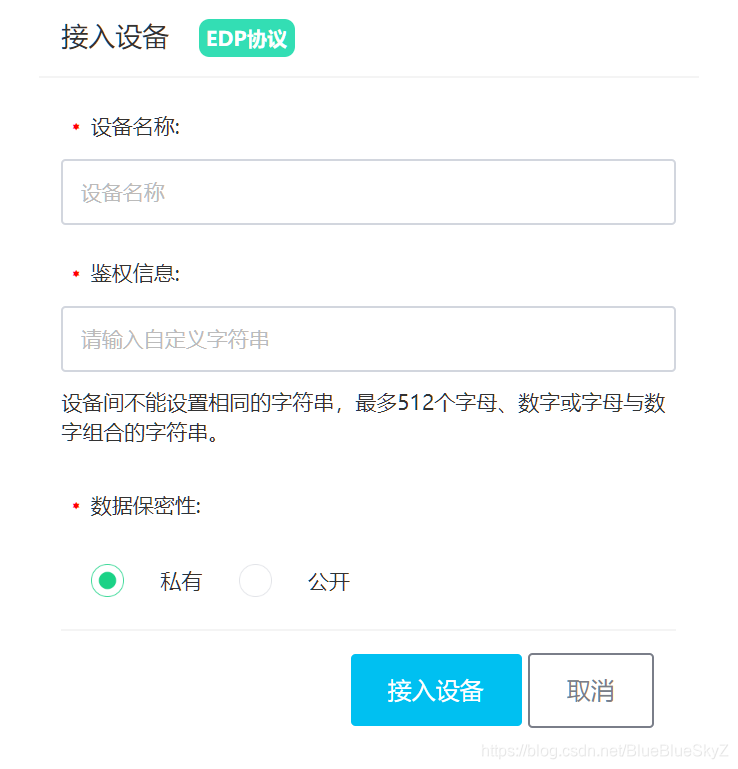
创建设备
然后就可以创建设备了,鉴权信息随便填一下就好了。数据保密性如果嫌麻烦,可以直接设置为公开(私有的我也没试过)。

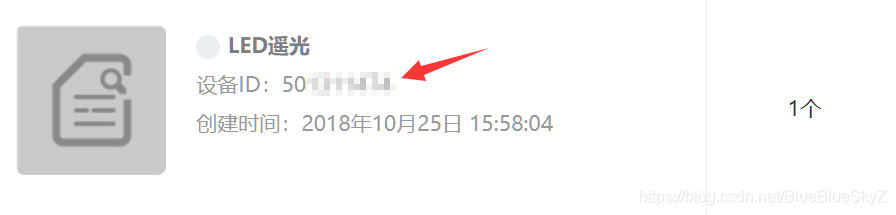
我们主要要用的是设备ID,这个记下来就好了,之后会用到。

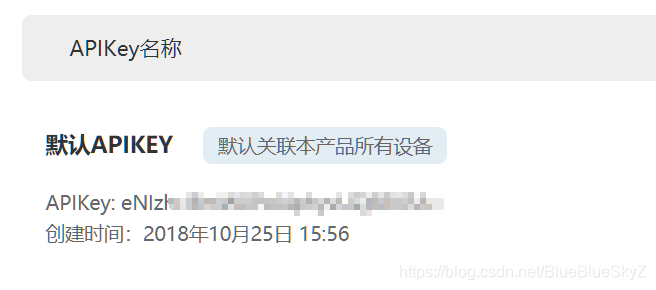
APIKEY管理
然后在权限管理那边我们查看一下APIKEY,这个之后连接的时候需要放入请求头header中。

创建快速应用
同时OneNET还在应用管理处为我们提供了可以搭建快速应用的组件,你只需要拖拽然后填写一点信息就可以了。这对于软件编程不大熟悉的人来说还是很方便的,但是由于必须登录使用,所以还是建议有能力的话利用API控制。

微信小程序
简介
微信小程序是腾讯推出的一种不需要下载安装即可在微信平台上使用的应用。
因为不需要安装下载,所以这也是我看中它的原因之一。在中国,微信几乎安装在每一个智能机用户的手机上,这么大的体量也是小程序能快速发展的原因。
调试的时候可以设置不校验合法域名,这样前期会方便一点,但是要想将小程序上线还是要设置一下的。
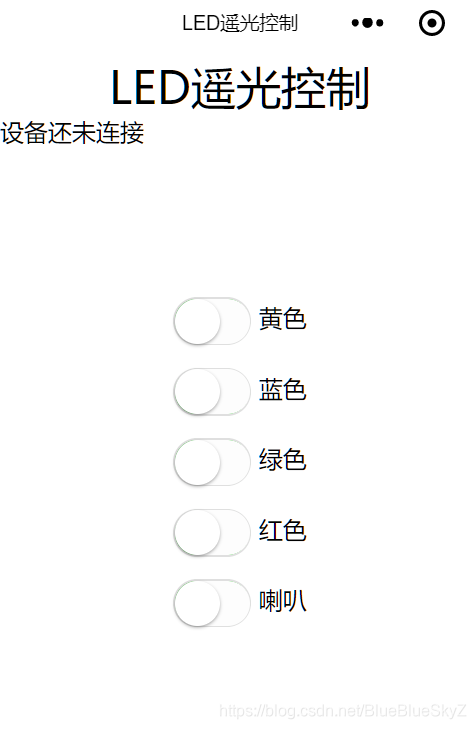
界面设计
界面要看熟练度和审美,我也不想消耗很多时间,所以这边设计得就很简单,所以就只有几个按钮而已。

发送请求
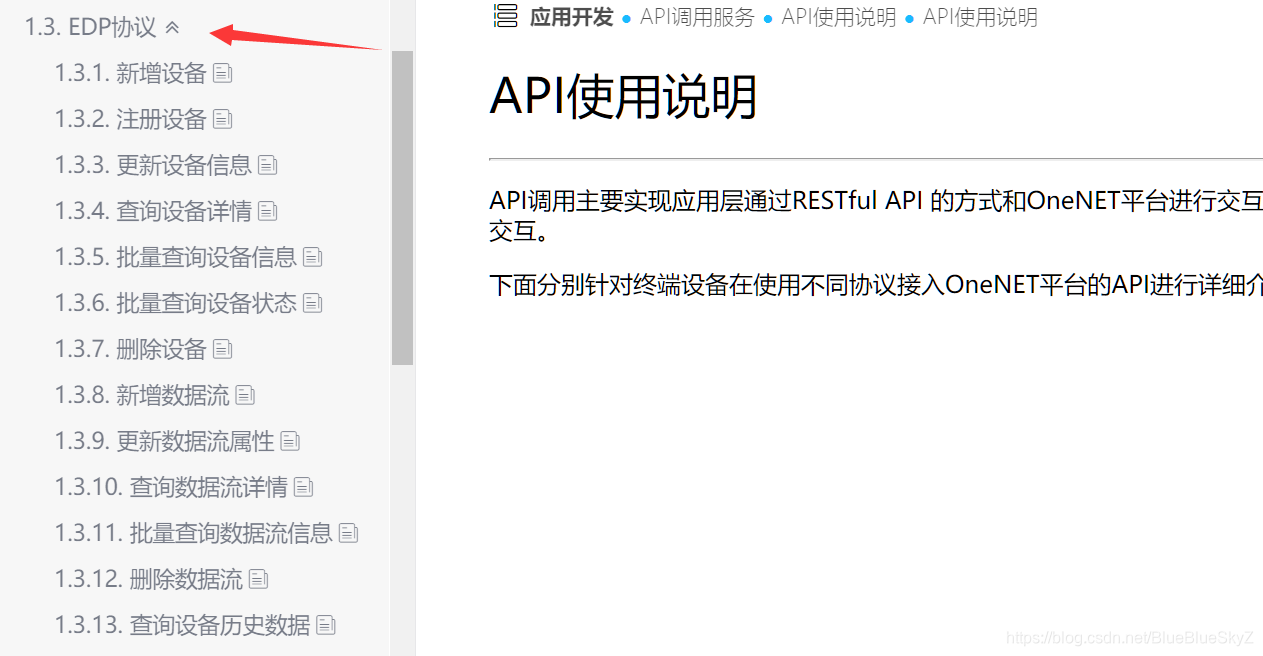
这里需要你读懂一下OneNET平台提供的API就行,在官方文档中选用你用的协议,然后查看你需要使用的API即可。
注意一点,apikey是要封装在header里面的,这和我之前用过的平台不大一样。

我这边的流程很简单,就三步(请见下面三个小标题),所以就取了三个API使用。
const deviceInfoURL = "https://api.heclouds.com/devices/" + deviceid
const getDataStreamURL = "https://api.heclouds.com/devices/" + deviceid + "/datastreams"
const sendCommandURL = "https://api.heclouds.com/cmds"
获取设备信息
第一步获取设备信息,主要查看设备是否在线,官方文档中有说明返回的json数据格式,但是建议调试的时候可以先console.log打印出来,然后根据格式设计代码。这边我只要查看成功返回后的online这个数据。如果在线,那就可以初始化按钮信息;如果不在线,那没有必要继续操作了。
function getDeviceInfo(that) { //查看设备连接状态,并刷新按钮状态 wx.request({ url: deviceInfoURL, header: { 'content-type': 'application/x-www-form-urlencoded', "api-key": apikey }, data: { }, success(res) { // console.log(res) if (res.data.data.online) { console.log("设备已经连接") deviceInit(that)//初始化按钮 deviceConnected = true } else { console.log("设备还未连接") deviceConnected = false } }, fail(res) { console.log("请求失败") deviceConnected = false }, complete() { if (deviceConnected) { that.setData({ deviceConnected: true }) } else { that.setData({ deviceConnected: false }) } } }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
这边还设置了一个定时器,每三秒请求刷新一次,及时刷新信息。
var timer = setInterval(function(){
getDeviceInfo(that)
}, 3000)
- 1
- 2
- 3
初始化按钮信息
初始化在确定设备完成连接后进行,更新按钮的状态。其实就是刷新开关的checked值。
因为最后获取的是一组信息,需要遍历一遍更新各个按钮的状态。
function deviceInit(that) { console.log("开始初始化按钮") //初始化各个硬件的状态 wx.request({ url: getDataStreamURL, header: { 'content-type': 'application/x-www-form-urlencoded', "api-key": apikey }, data: { }, success(res) { console.log(res) for(var i=0; i<res.data.data.length; i++) { var info = res.data.data[i] switch(info.id) { case "Blue_Led": if(info.current_value == 1) { that.setData({ blue_checked : true}) } else { that.setData({ blue_checked : false}) } break case "Beep": if (info.current_value == 1) { that.setData({ beep_checked: true }) } else { that.setData({ beep_checked: false }) } break case "Red_Led": if (info.current_value == 1) { that.setData({ red_checked: true }) } else { that.setData({ red_checked: false }) } break case "Tempreture": break case "Yellow_Led": if (info.current_value == 1) { that.setData({ yellow_checked: true }) } else { that.setData({ yellow_checked: false }) } break case "Green_Led": if (info.current_value == 1) { that.setData({ green_checked: true }) } else { that.setData({ green_checked: false }) } break case "Humidity": break } } } }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
发送控制命令
控制这边其实更多的是自定义程度比较高了,和硬件的处理代码有关。我们这边的代码是类似于blueled:1来开启灯的,所以发送信息的时候也是直接发送字符串就行了。
function controlLED(hardware_id ,switch_value) { console.log("发送命令:" + hardware_id + ":" +switch_value ) //按钮发送命令控制硬件 wx.request({ url: sendCommandURL + "?device_id=" + deviceid, method: 'POST', header: { 'content-type': 'application/x-www-form-urlencoded', "api-key": apikey }, data: hardware_id + ":" + switch_value , success(res) { console.log("控制成功") console.log(res) } }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
界面交互
微信小程序是MVVM结构的,所以在前后台交互方面还是很迅速的。熟练掌握前端的花括号{{value}},给里面的值在后台用setData赋值就行。
但需要注意的是,this.setData中this应该代表的是此页面,如果你准备在相应完成之后进行操作,需要将this首先取出来,比如这样:var that = this,然后用that表示this。
后记
因为网上很少有人写了将第三方平台接入OneNET平台的博客,所以还是自己动手写了一篇。感觉光是把设备连上OneNET不加第三方展示,整个产品还是效果很一般的。
当然本人还是很菜的,欢迎大家批评指正。
2020.4.29补充
没想到这篇文章还是很受大家关注的,在此谢过了。具体的仓库其实我早就在第一个评论里面就写了,这边就再次粘一下传送门。
如果文章对你有帮助,希望能点个赞或者给我的仓库加个小星星,不胜感激
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



