- 1信息系统项目管理师第一章_左人右龟上鹰
- 2一个完整的购物商城系统是一个庞大且复杂的任务,涉及到前端、后端、数据库等多个方面。
- 3docker 安装与使用日记_docker slim
- 4Unity优化大全(八)之 GPU-Ligh和其他_unity gpu opaque
- 5MySQL长时间事务_MySQL-长事务详解
- 6sql 前100条_在100,900之前的sql
- 7this beta version of Typora is expired, please download and install a newer version.Typora的保姆级最新解决方法_无法下载this beta version of typora is expired
- 8循环顺序队列_c语言请设计void clearqueue(seqqueue *q)函数。 该函数清除循环顺序队列q
- 9一文掌握大模型数据准备、模型微调、部署使用全流程_如何给大模型的数据
- 10OWASP固件安全性测试指南_fstm
Visual Studio Code安装及设置_visualstudio code
赞
踩
一、介绍 Visual Studio Code
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源跨平台的现代化轻量级代码编辑器,支持语法高亮、智能
代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优
化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
在 Build 2015 大会上,微软宣布推出免费跨平台的 Visual Studio Code 编辑器。
介绍 VS Code 的优点:
1、支持30多种常用语言的语法高亮,并对html、js、css、Angular等很好的语法支持,并且还支持MarkDown的预览
2、体积小,功能强大,当然性能也是很好的,打开超大型的文本文件也不会卡死,大家可以和其他的一些文本编辑器对比一下
3、支持命令操作(Ctrl + Shift + P)和鼠标操作,还有大量的快捷键,可以适应各种开发者的操作习惯
4、支持Git版本控制器,可以完成创建分支、解决冲突、提交修改等操作
5、强大的搜索功能,并且支持多文件搜索
6、最大的有点,当然是跨平台、免费
- 1
- 2
- 3
- 4
- 5
- 6
二、安装 Visual Studio Code
VS Code 下载地址:https://www.visualstudio.com/
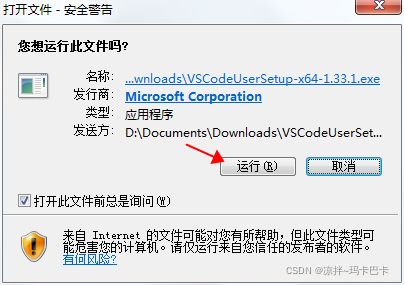
双击安装包,打开点击运行


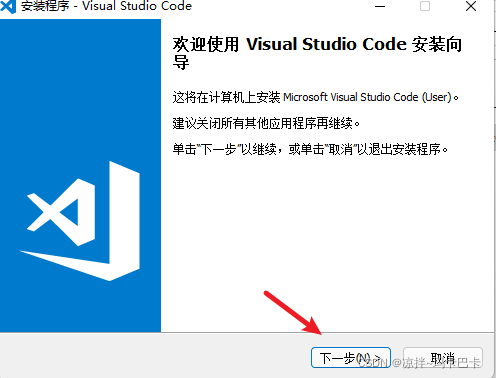
勾选 我接受协议>下一步
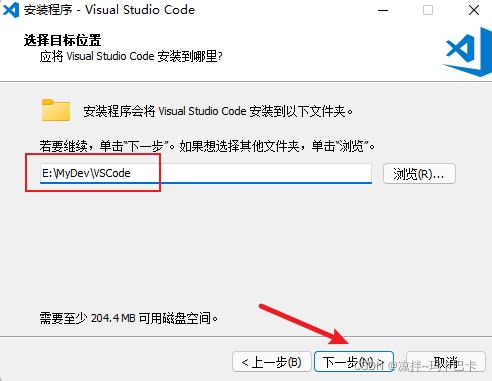
指定安装路径
路径不要有空格和中文

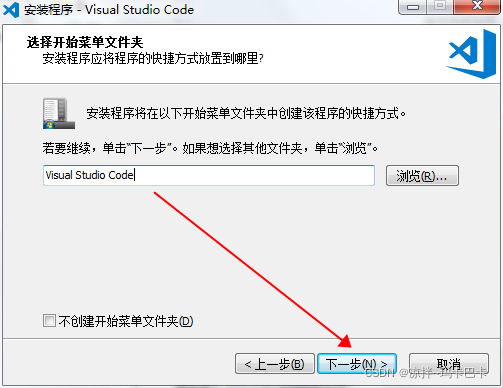
快捷方式,默认即可

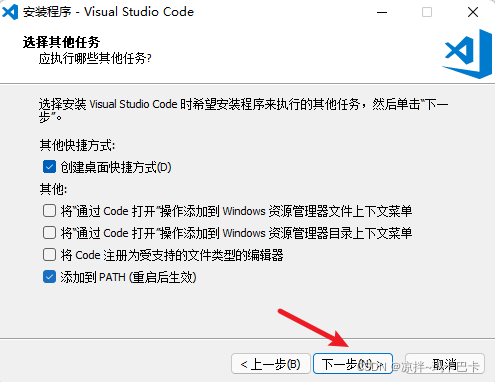
勾选 创建桌面快捷方式

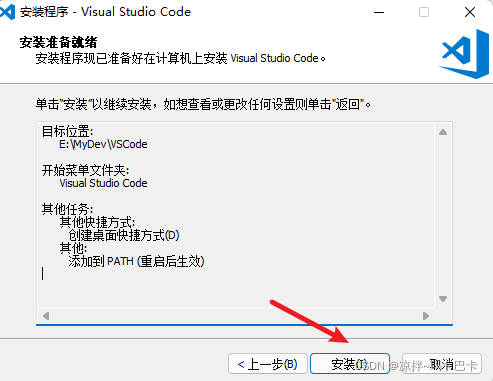
点击 安装

会进入安装页面,等待一会即安装成功
三、使用 Visual Studio Code
VS Code 使用手册:https://code.visualstudio.com/docs
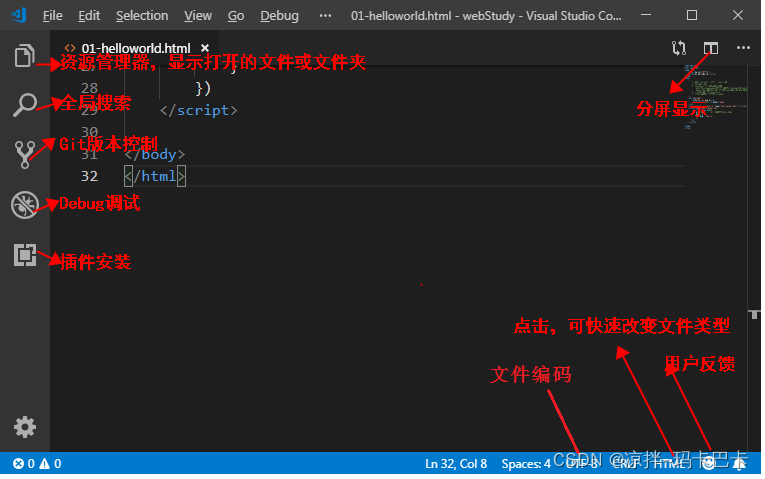
界面布局
安装完成后,我们看到的Visual Studio Code界面如下,当然不同的系统界面边框略有不同,基本布局如图:

四、逼装插件
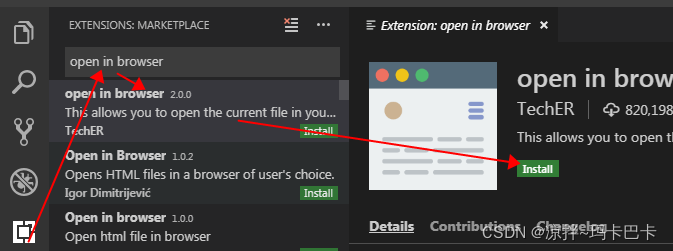
1 open in browser
安装浏览器插件,用于访问html页面,在 扩展栏 的搜索框中输入 open in browser
使用 Alt + B 使用默认浏览器打开当前 html 页面,或 Shift + Alt + B 选择其他浏览器

2 Vue
安装 Vue 插件,安装后有快捷提示

Vetur —— 语法高亮、智能感知、Emmet等
Auto Rename Tag —— 自动完成另一侧标签的同步修改
Path Intellisense —— 自动路径补全
HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式,安装后有快捷提示
Chinese (Simplified) ——简体中文
- 1
- 2
- 3
- 4
- 5
3 中文插件 Chinese (Simplified)
中文插件

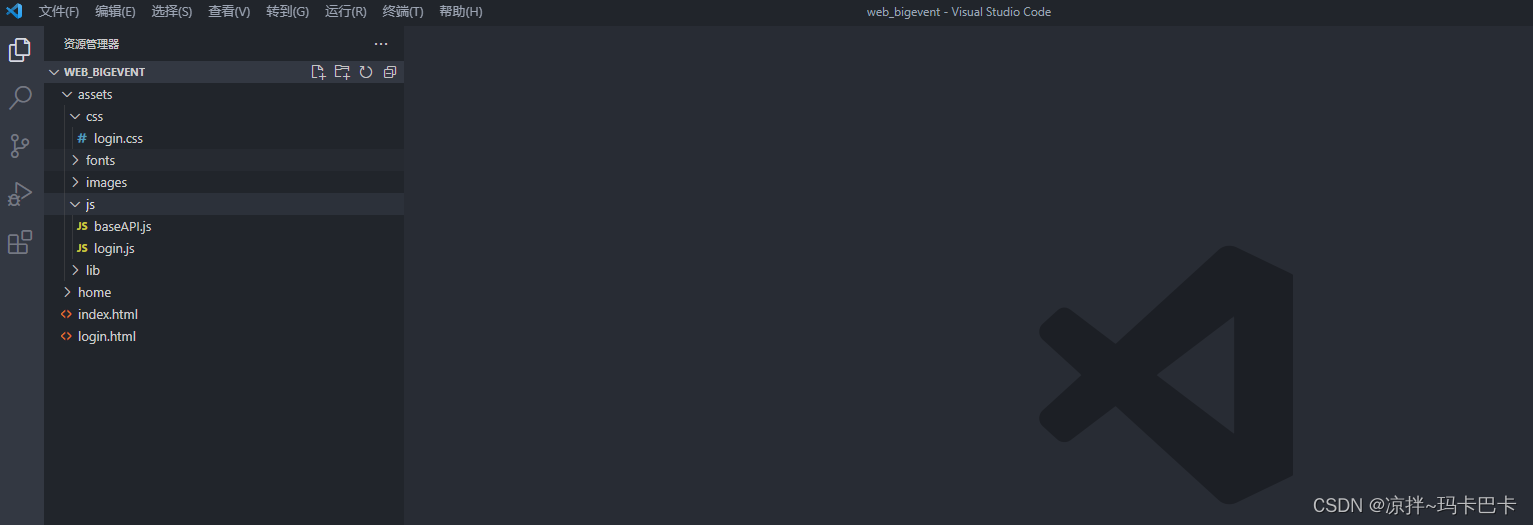
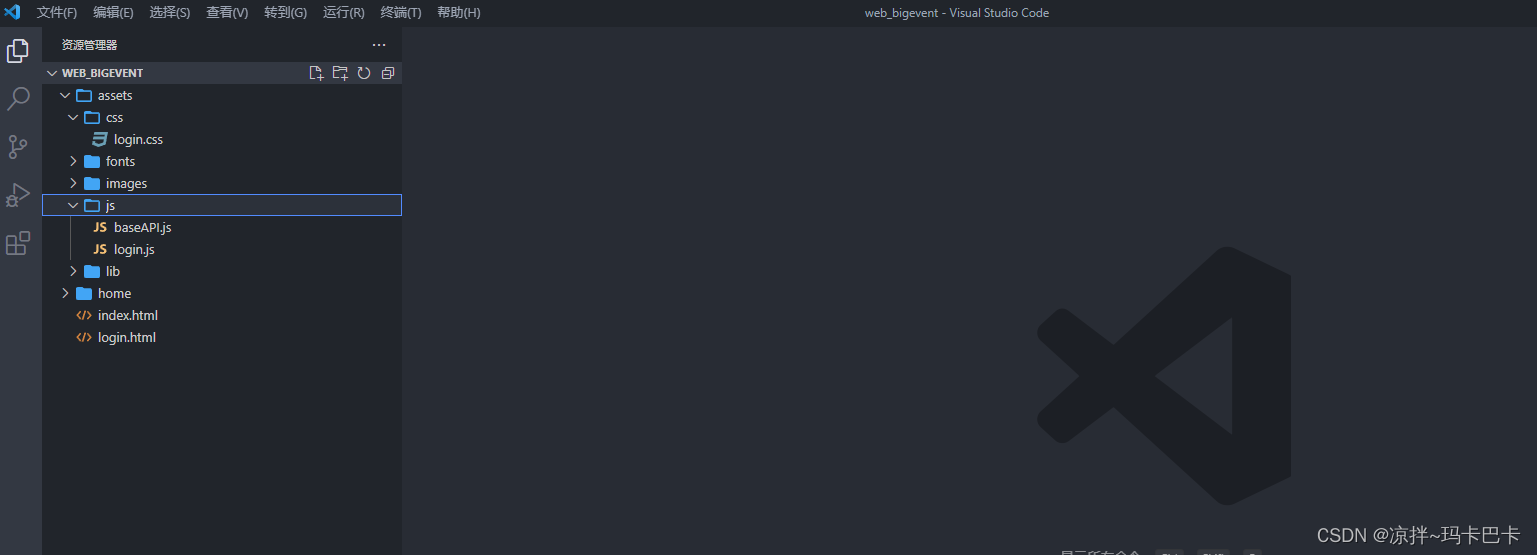
4 VSCode Great Icons
文件夹图标:VSCode Great Icons
默认的文件夹图标为以下样式:

安装此插件之后:

5 auto rename tag
自动重命名标签:auto rename tag
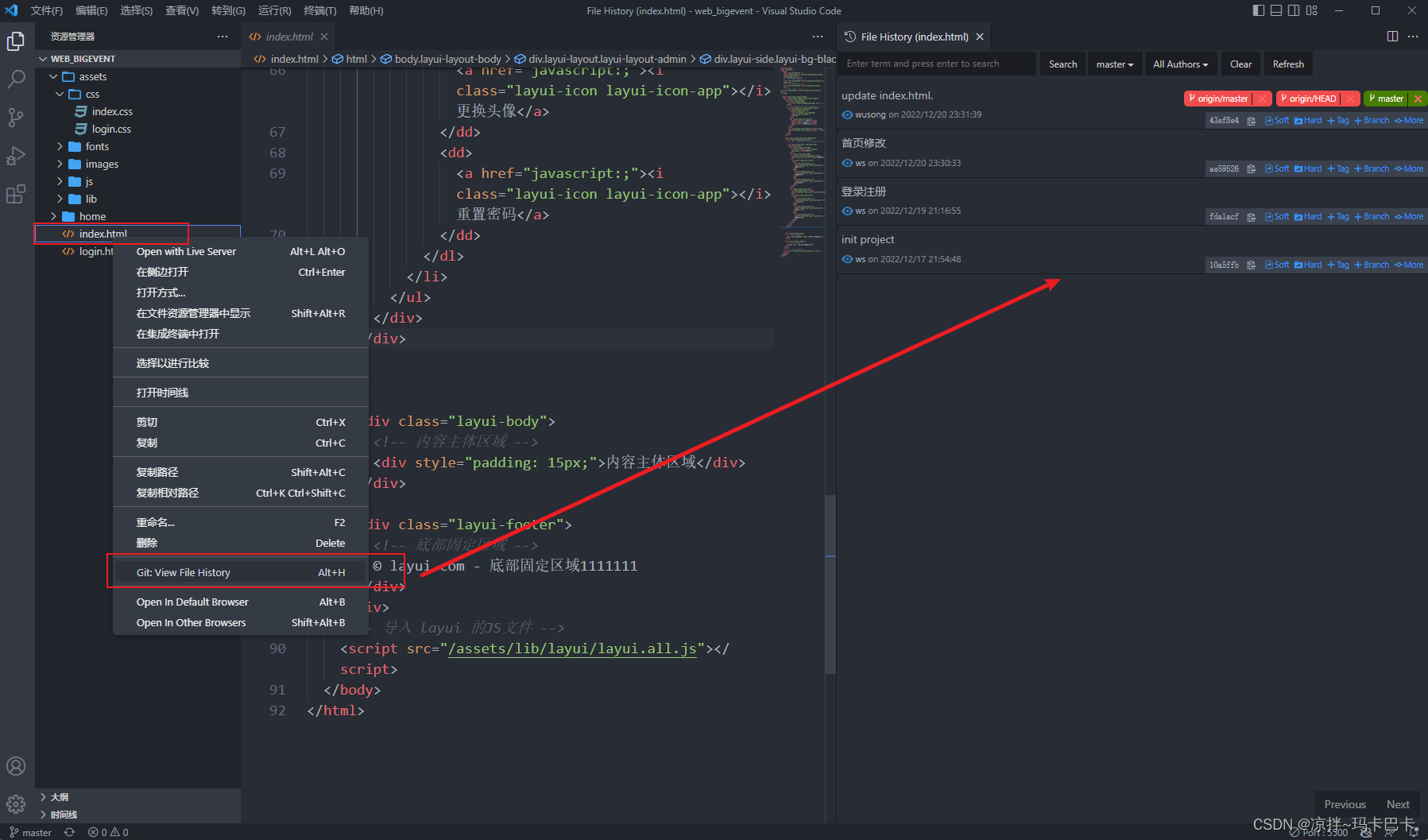
6 Git History
在使用vscode的时候,发现默认的git插件不支持查看提交日志的功能。安装此插件之后
选中我们要查看的文件夹或文件,右键Git: View File History,可以查看到该文件夹的提交日志:

7 Tabnine
代码提示
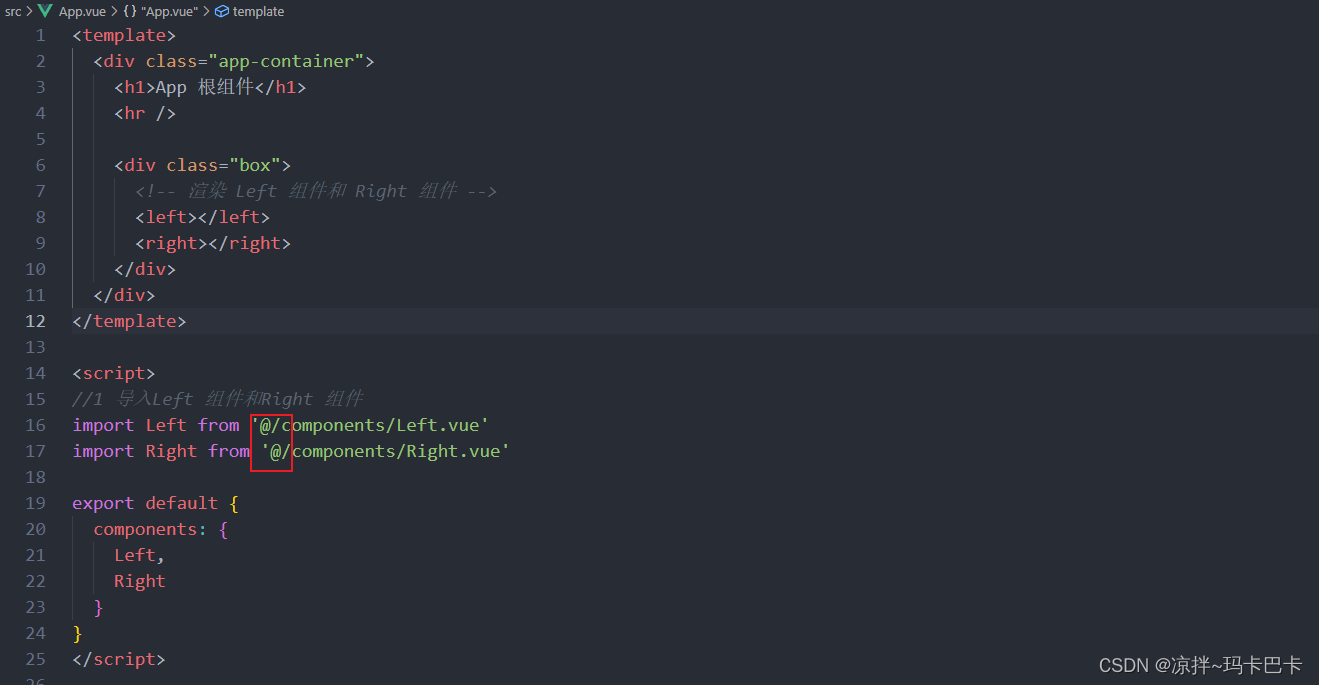
8 Path Autocomplete --@路径提示插件
在vue项目当中,导入组件的时候,@表示src目录 收入@之后,提示要导入的组件

首先安装此插件 然后进行配置:

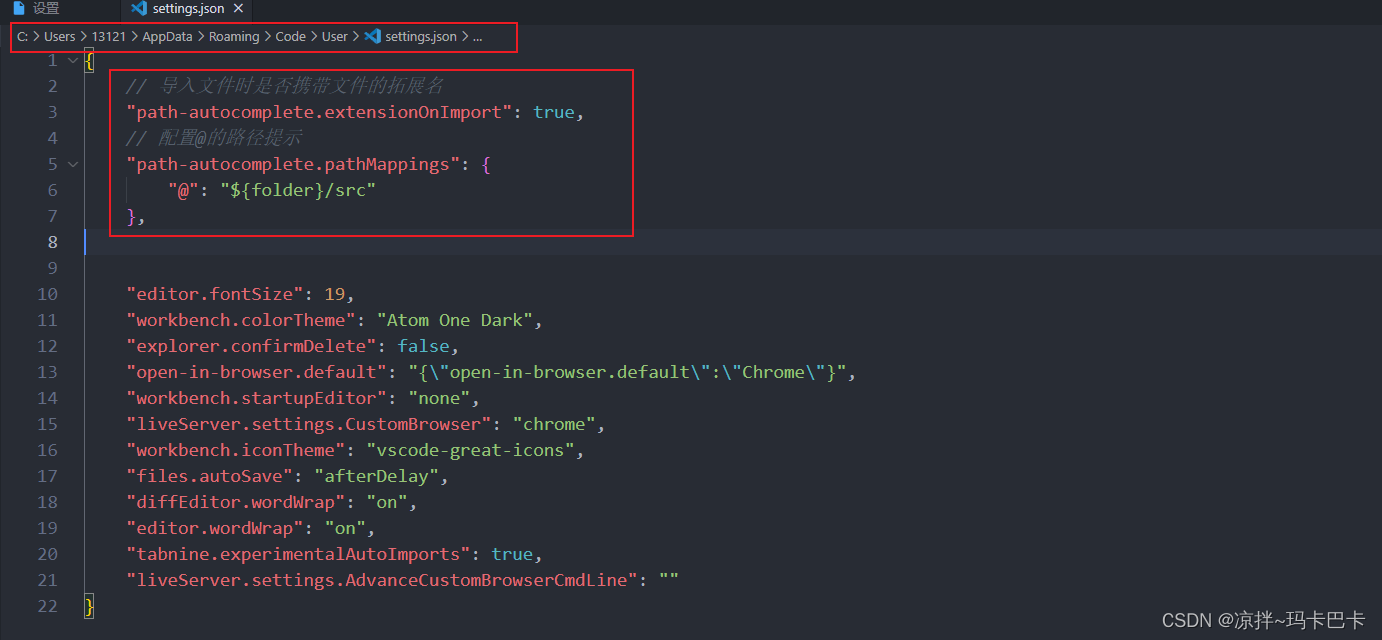
打开vscode设置 搜索 settings.json 添加以下代码
// 导入文件时是否携带文件的拓展名
"path-autocomplete.extensionOnImport": true,
// 配置@的路径提示
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
},
- 1
- 2
- 3
- 4
- 5
- 6

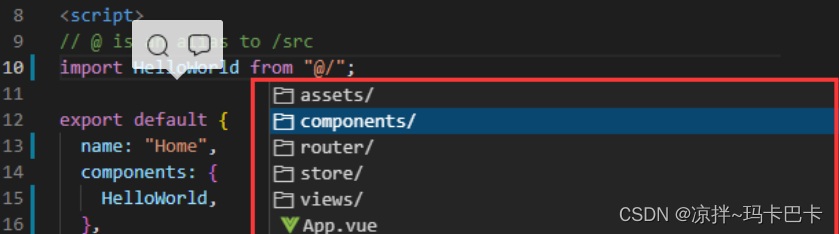
效果图:

9 Auto Close Tag

属于一半标签,另一半自动输出,自动闭合标签
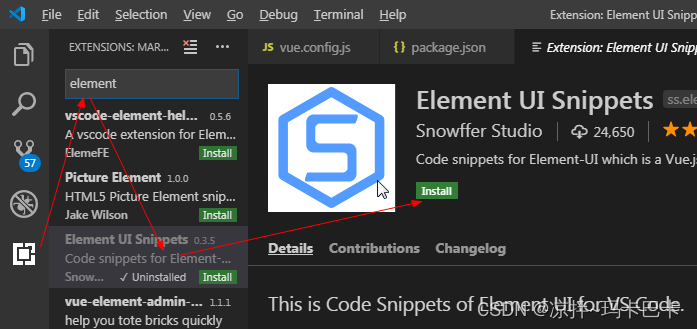
10 Element UI Snippets 插件,有 element 语法提示
11 vue-helper vue提示插件
安装完插件之后,记得重启
五、设置
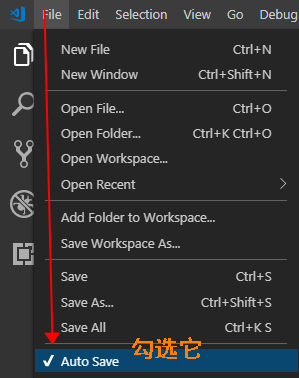
开启自动保存文件(不需要手动按 Ctrl + S 保存)

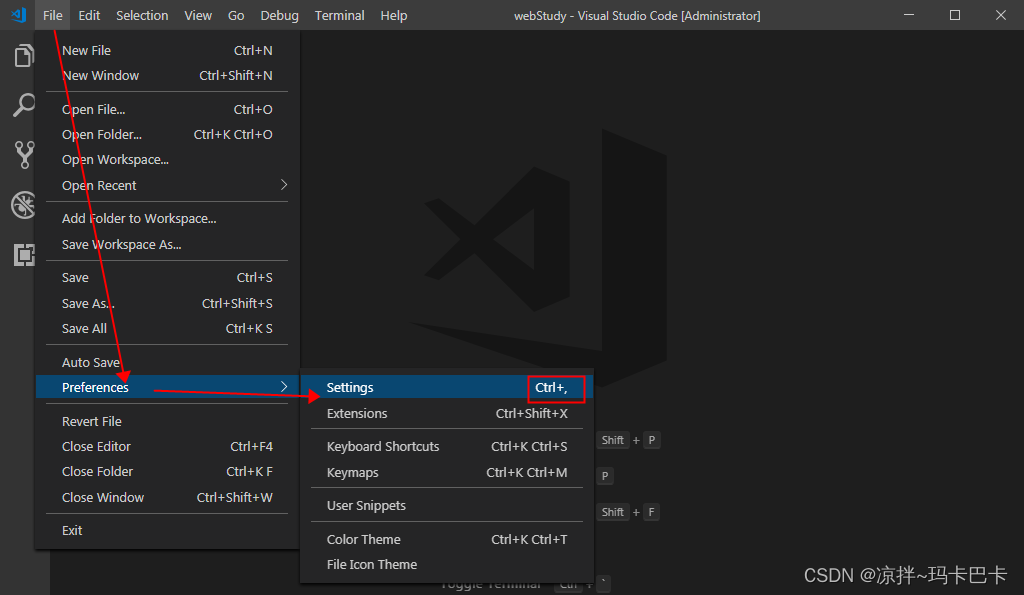
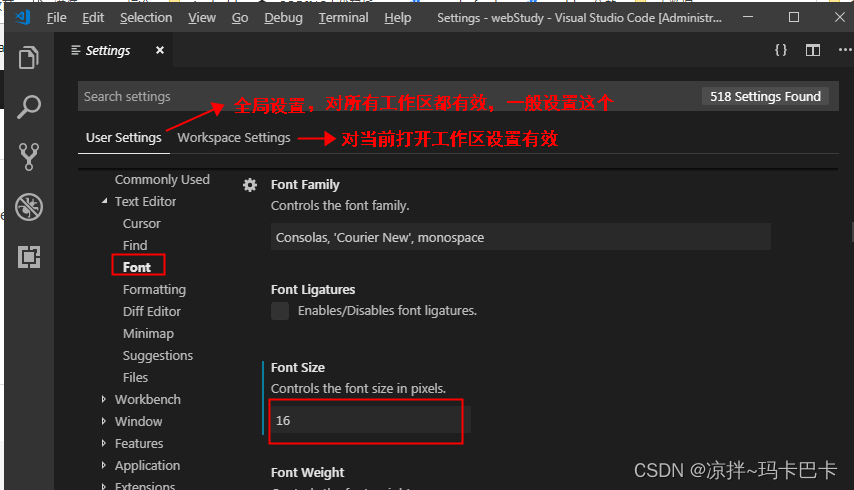
字体大小设置,点击如图菜单:
打开 Settings快捷键: ctrl + ,


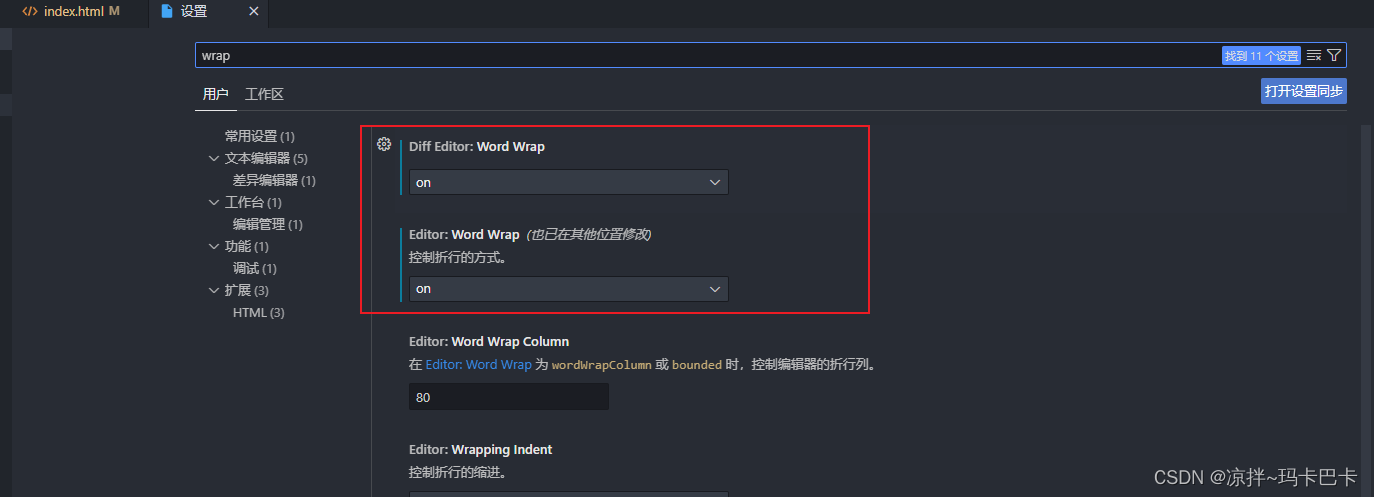
自动换行

六、快捷键
官方快捷键:https://code.visualstudio.com/docs/getstarted/keybindings
快捷键pdf文档:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf

https://www.cnblogs.com/weihe-xunwu/p/6687000.html
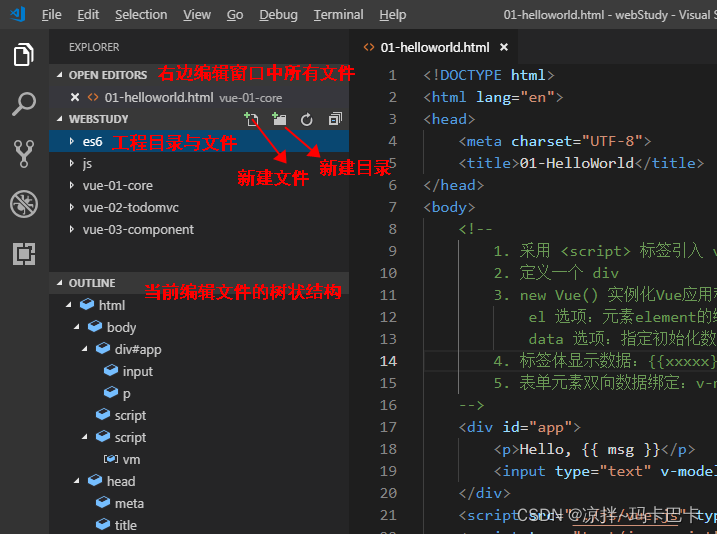
资源管理器

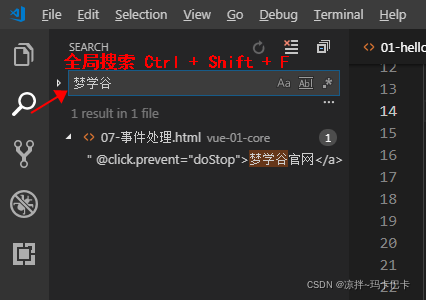
搜索
Ctrl + Shit + F 会激活这个工具栏的全局搜索功能,如图: