热门标签
热门文章
- 1Redis Desktop Manager下载、安装、使用,程序员必看_redisdesktopmanager
- 2解密常见的社会工程学攻击_社会工程学的三大攻击方式
- 3深入解析:LLM在软件代码安全领域的实践应用_llm在软件研发场景下的应用与实践案例解读
- 4git配置公钥私钥_git单独给项目设置私钥源
- 5Apache PDFBox 学习
- 6Linux环境配置
- 7【常用传感器】DS18B20温度传感器原理详解及例程代码_ds18b20温度传感器工作原理
- 8反转链表(面试常考,非常重要)_反转链表怎么做 面试题
- 9Kafka 集群扩容、分区重新分配、SparkStreaming自适应上游kafka topic partition数目变化_kafka增加分区需要重启应用
- 10[Unity教程]如何暂停_unity的pausepanel
当前位置: article > 正文
HarmonOS 通用组件(Button)_hamony os button ets 透明度
作者:我家自动化 | 2024-06-01 21:11:19
赞
踩
hamony os button ets 透明度
本文 我们来看看基础组件中的 Button
这是 ArkTS ui 原生支持的一个组件
用来创建不同样式的按钮

首先 我们还是创建一个最基本的组件结构
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
}
.width('100%')
}
.height('100%')
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
我们可以在 Column 组件中 加入一个button内容
Button() {
Text("测试工具").fontSize(26)
}
- 1
- 2
- 3

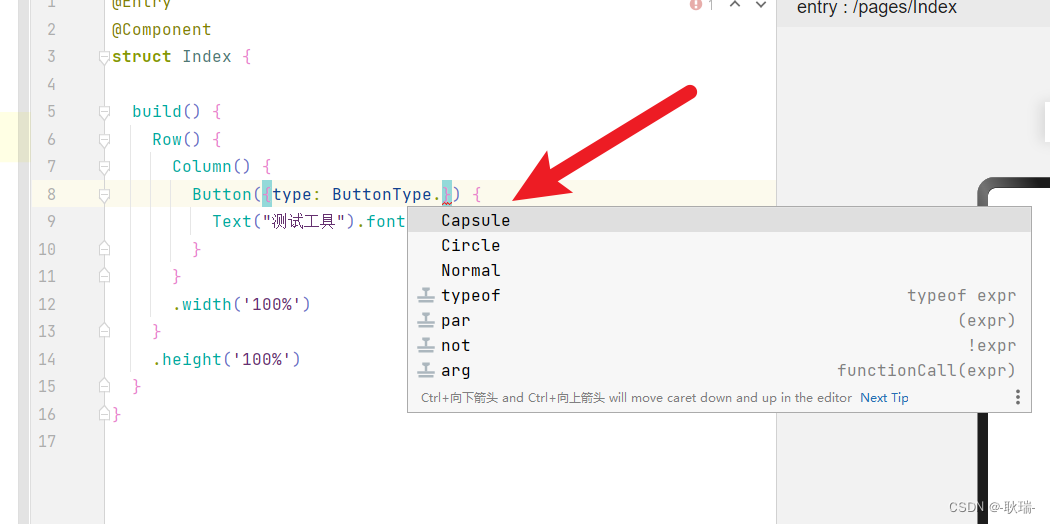
然偶 我们输入 Button({type: ButtonType.}) { 就会给出 我们 ButtonType下面的类型提示

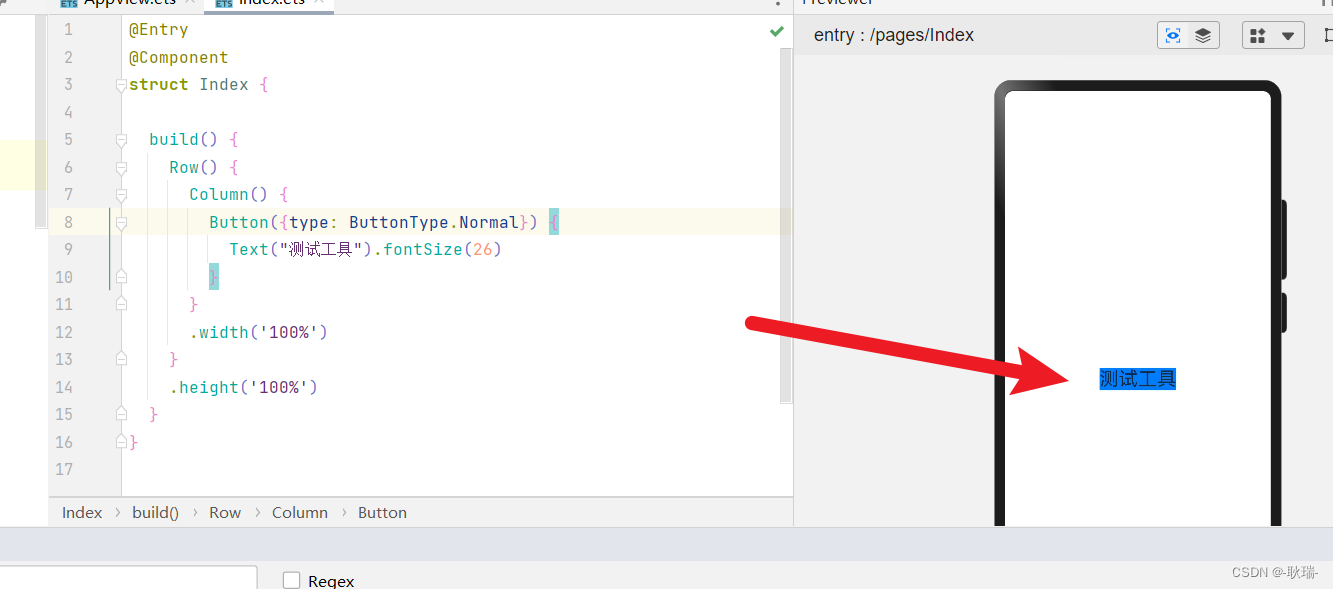
ButtonType.Normal 这是一个直角的效果 很明显 加上去 我们按钮偏圆滑的几个角 里面直起来了

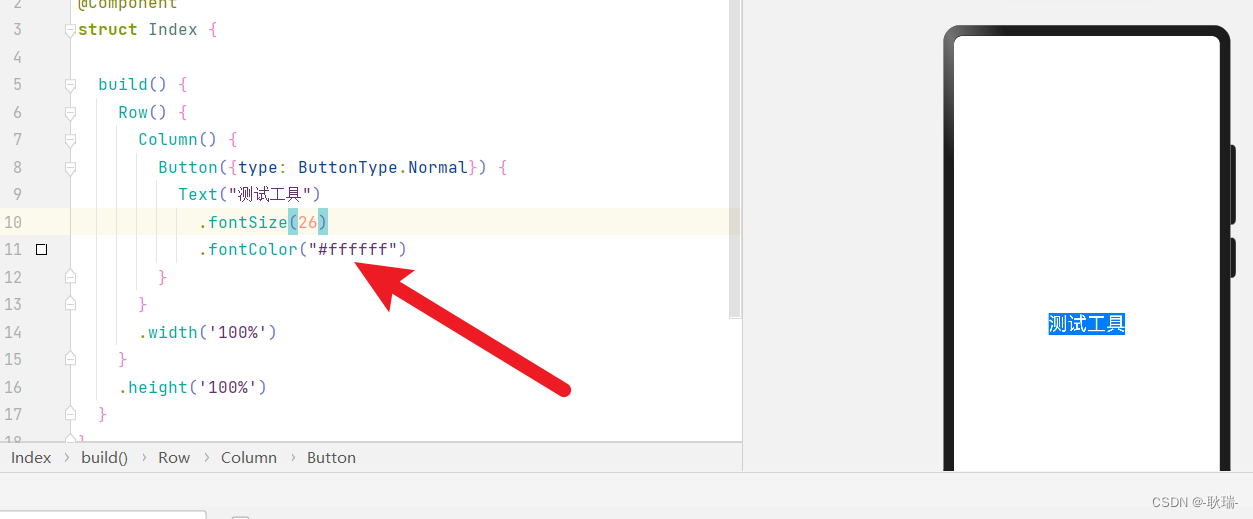
这里 为了颜色看着方便 我们直接将字体 fontColor(“#ffffff”) 改为白色

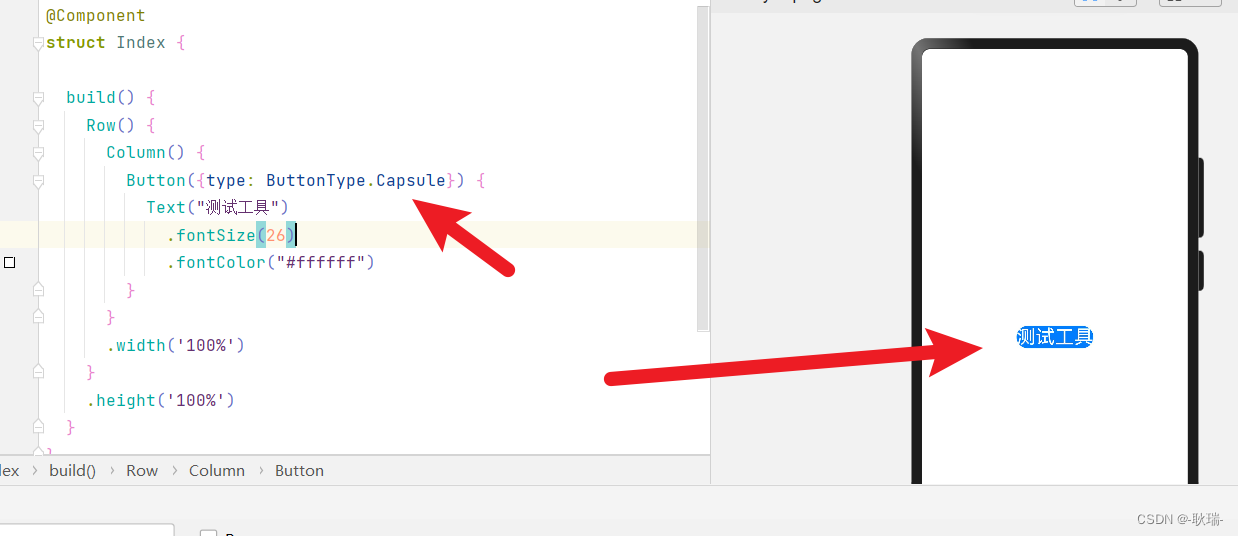
ButtonType.Capsule 圆角 放上去角立马圆滑了

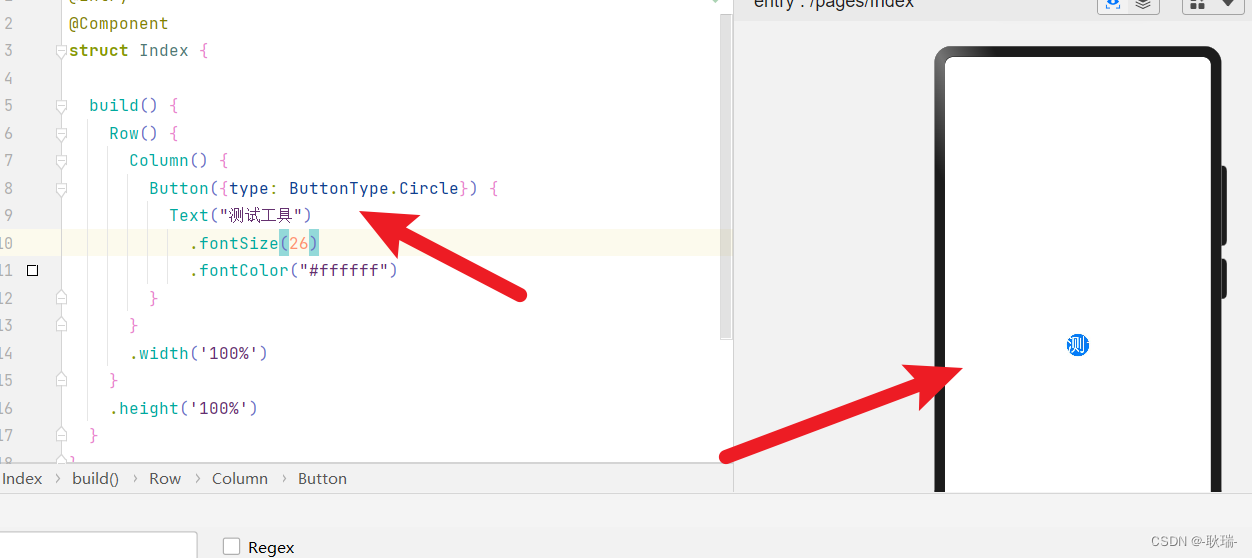
ButtonType.Circle 但这个就有点圆的离谱了

我们可以通过高宽把它调大一点
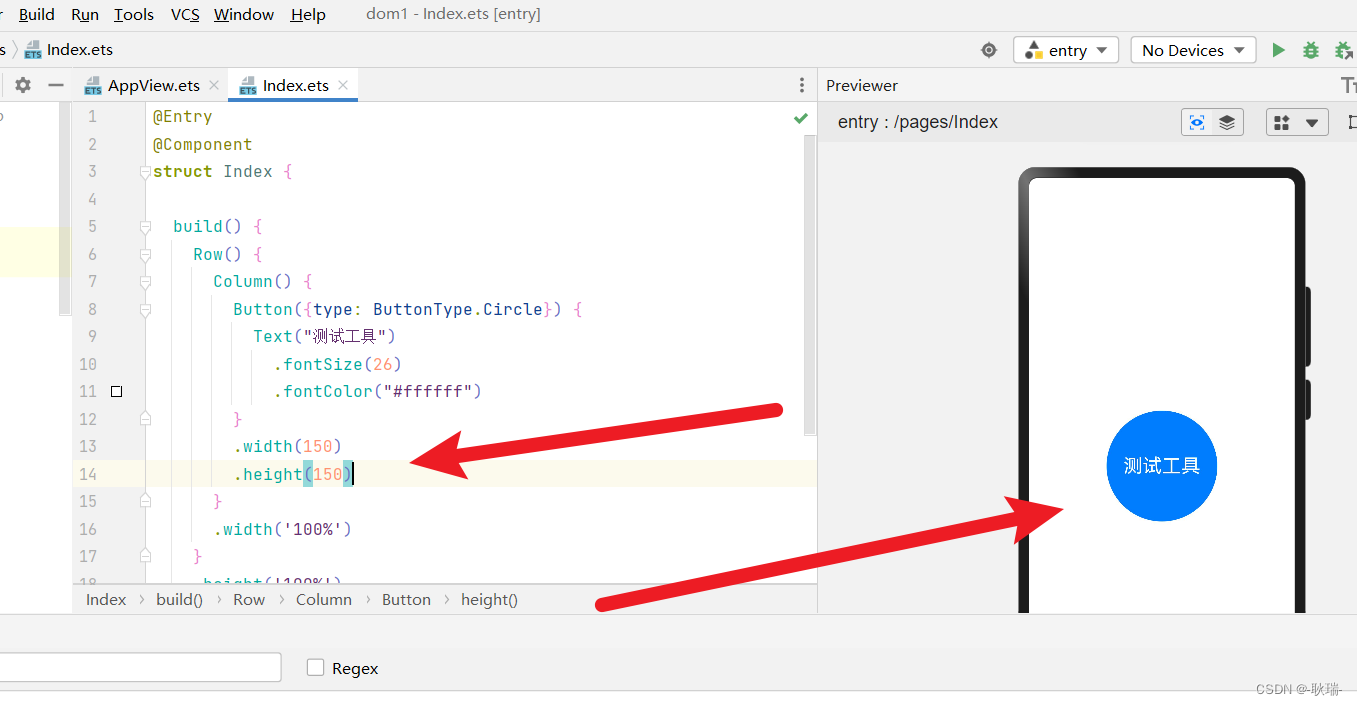
Button({type: ButtonType.Circle}) {
Text("测试工具")
.fontSize(26)
.fontColor("#ffffff")
}
.width(150)
.height(150)
- 1
- 2
- 3
- 4
- 5
- 6
- 7

是不是有种钉钉打开那个按钮的感觉啦 哈哈哈
然后 我们可以这样写
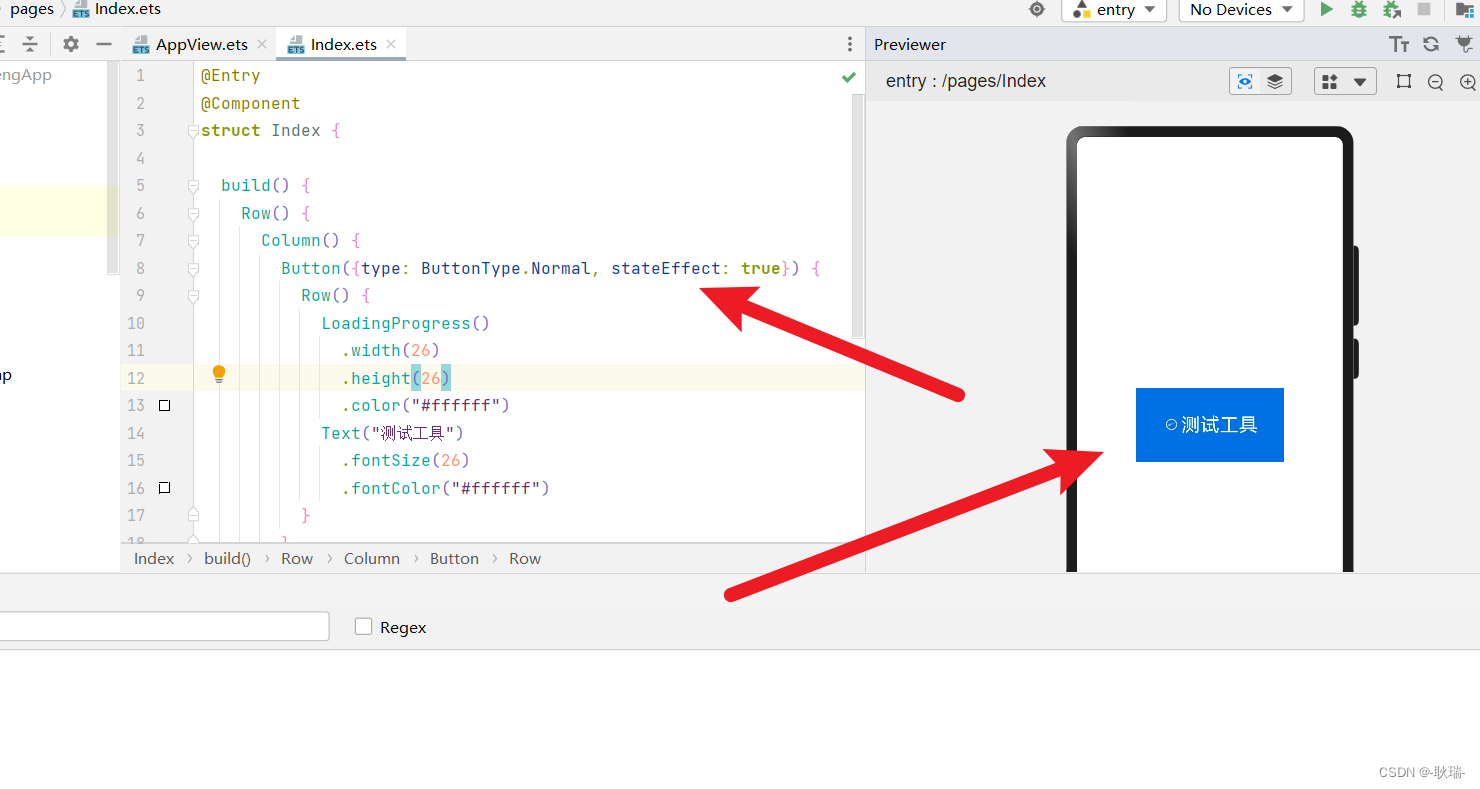
Button({type: ButtonType.Normal}) {
Row() {
LoadingProgress()
.width(26)
.height(26)
.color("#ffffff")
Text("测试工具")
.fontSize(26)
.fontColor("#ffffff")
}
}
.width(200)
.height(100)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
这里 我们用了一个行元素 在button按钮组件中 然后 前面是一个新组件 LoadingProgress
运行之后 我们LoadingProgress是一个会自动旋转的小图标

可以当做一个加载动画来用 告诉用户 我们正在加载
然后 我们加一个参数
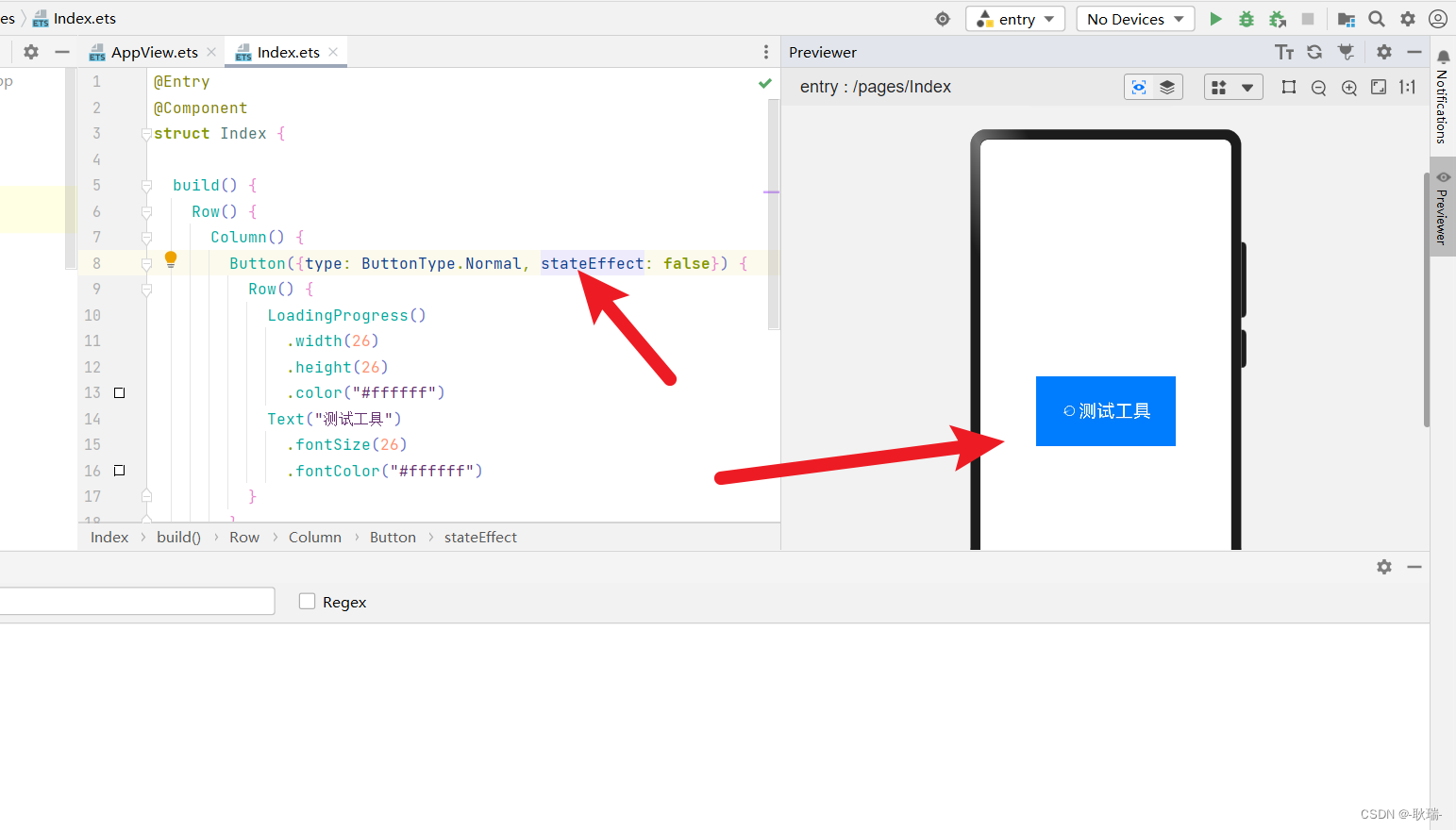
stateEffect: true
- 1
将他设置为true时 我们按住按钮 明显它会颜色更深一点

设为false 你会发现 按下去就没什么反应了 感觉

只是一个视觉效果 但是 感觉没有还是体验不太好 stateEffect默认就是true 一般没什么特殊产品要求 让他不要有这个效果 我们最好还是别动它的
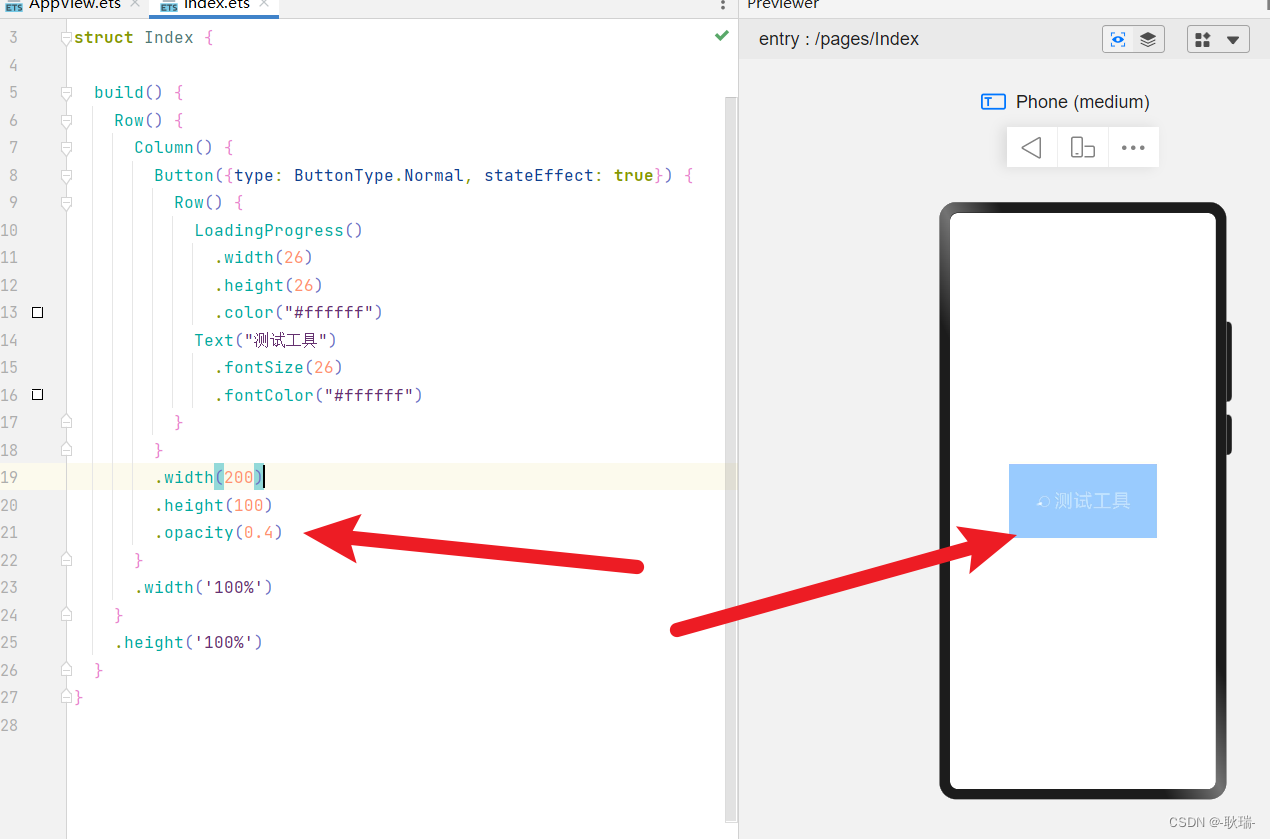
我们可以通过 opacity 调整透明度 1 完全展示 0完全透明 这里我们给 0.4
看着就会有一种 透明禁用的感觉

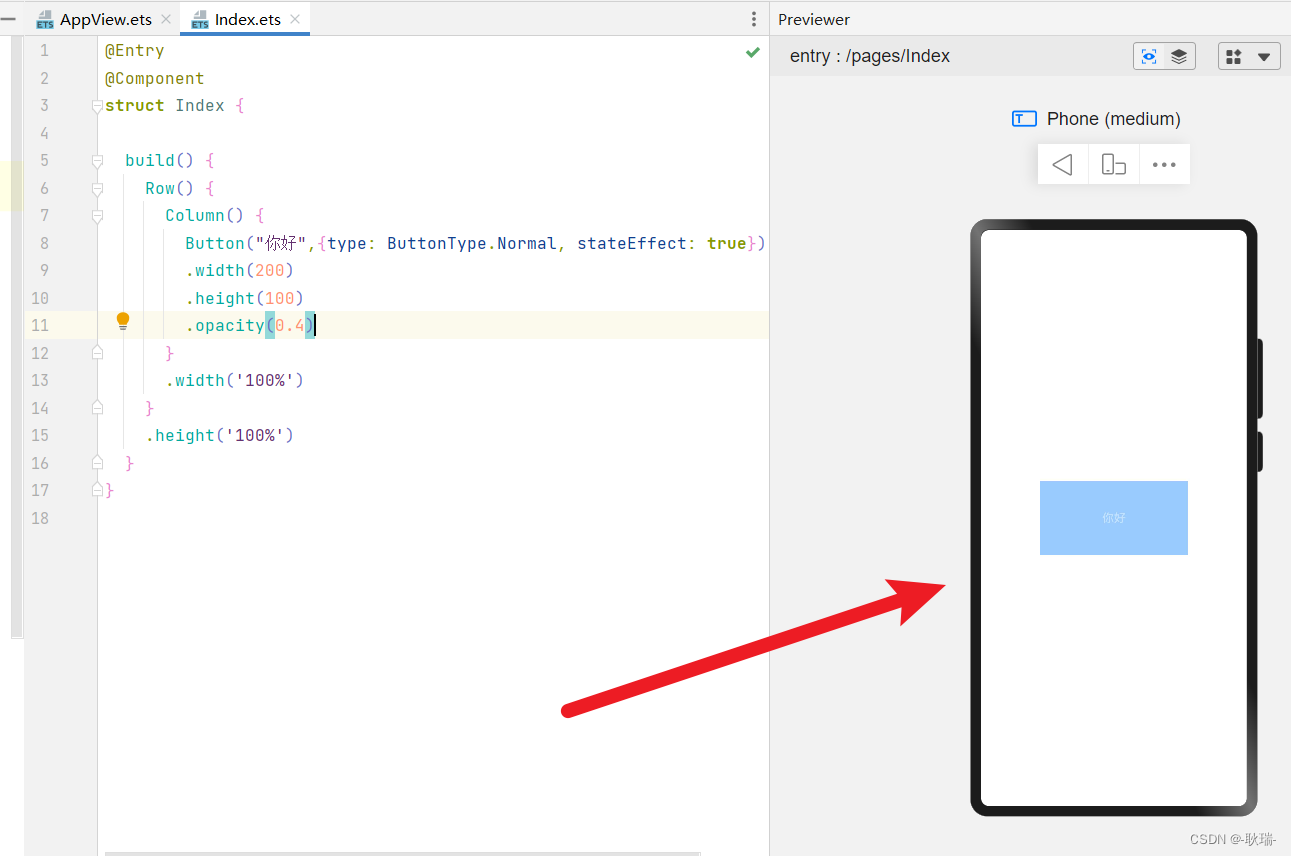
然后 还有这种写法
Button("你好",{type: ButtonType.Normal, stateEffect: true})
.width(200)
.height(100)
.opacity(0.4)
- 1
- 2
- 3
- 4
第一个参数 文本内容 第二个参数 配置对象

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/659402
推荐阅读
相关标签



