- 1OCR学习之一:OCR简介_ocresf
- 2kafka中topic的partition数量和customerGroup的customer数量关系以及storm消费kafka时并行度设置问题总结:_为什么kafka消费并行度等于partition数
- 3算法:哈希表_哈希表算法
- 4盘点 4 个 GitHub 上令人惊艳的项目!_maxkb框架对比
- 5数据库设计 注意项:
- 6getStorageSync获取到的是undefined 微信小程序
- 7SpringBoot2入门必读(4):Spring boot集成Mybatis(一)_spring+mybatis boot2
- 8豆瓣8分+的项目管理书单,送给你
- 9python使用scipy.optimize.least_squares进行最小二乘优化_least square python optimal
- 10supermap iserver 9.1.0发布数据库型工作空间_超图连接pg数据库发布服务
centos7:jenkins+nodejs前端自动化部署_jenkins nodejs 多版本
赞
踩
系统:centos7
nodejs版本:v16.18.1 npm版本:8.19.2
由于centos7最大只支持16.18.1版本,尽量让前端写代码时使用这个版本,linux系统如果要装高版本的node需要安装glibc库,很危险,尽量不要操作。
jenkins版本:推荐最新版,yum安装,不用docker安装,原因是npm命令在容器内无法有效执行
jenkins离线部署:
https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat
清华大学的开源镜像站,可在链接前方加wget,下载对应版本的rpm包,离线环境可以下载好后上传至服务器,用rpm -ivh rpm文件的命令部署,这里只是提供一个离线安装的方式。
jenkins联网部署:
下载jenkins的yum源文件:
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo --no-check-certificate
导入key:
rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
yum install fontconfig java-11-openjdk -y
jenkins最新版本需要java11支持,如果系统有jdk8建议先卸载。
安装好jdk后java -version看看版本是否正确
yum install jenkins
jenkins安装好后建议修改jenkins默认端口和用户:
需要改两个地方:(最好把jenkins用户改成root,以免后面出现权限问题)
vim /etc/sysconfig/jenkins
vim /usr/lib/systemd/system/jenkins.service

启动jenkins:/etc/init.d/jenkins start 或者systemctl start jenkins
浏览器输入ip+端口访问jenkins,参照提示安装,查看服务器key,输入登录,注册一个管理员账户,安装推荐插件,这些不详细说明,网上搜一大把
jenkins登录进去后点击系统管理,看看是否是最新版本,尽量更新到最新版本,因为有些插件需要高版本才能使用,而jenkins插件之间的依赖很强,如果一些插件不能用,会导致其他插件无法下载的情况,如果上面有项目,更新插件还会导致项目丢失,或者异常,所以如果是生产的jenkins,一定要备份jenkins部署目录下的plugins目录还有jobs目录。

下载插件时如果提示google代理问题,无法下载,网上搜教程处理,jenkins这点挺麻烦的,用的google源,可以按照网上教程处理,也可以将其他服务器上的jenkins目录下的plugins目录拷贝过来替换,plugins目录是jenkins的插件目录,不推荐手动上传插件,麻烦,当然有耐心也可以这么操作。
安装Publish Over SSH插件
这个是配置ssh使用,因为前端包部署在服务器上,需要远程到前端服务器上部署前端包
Dashboard > 系统管理 > 全局工具配置
出现这个说明插件安装好了


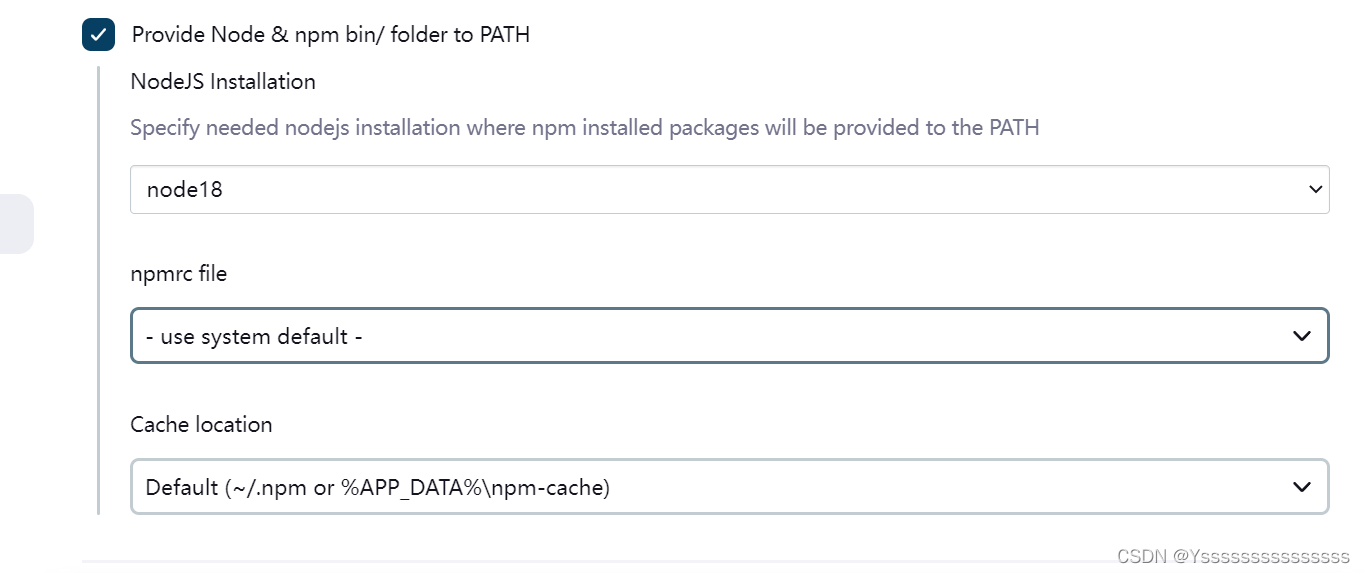
选择nodeJS版本,要和jenkins的部署服务器上的nodejs版本一致才行
nodejs安装:yum install nodejs npm -y (在jenkins服务器上安装)
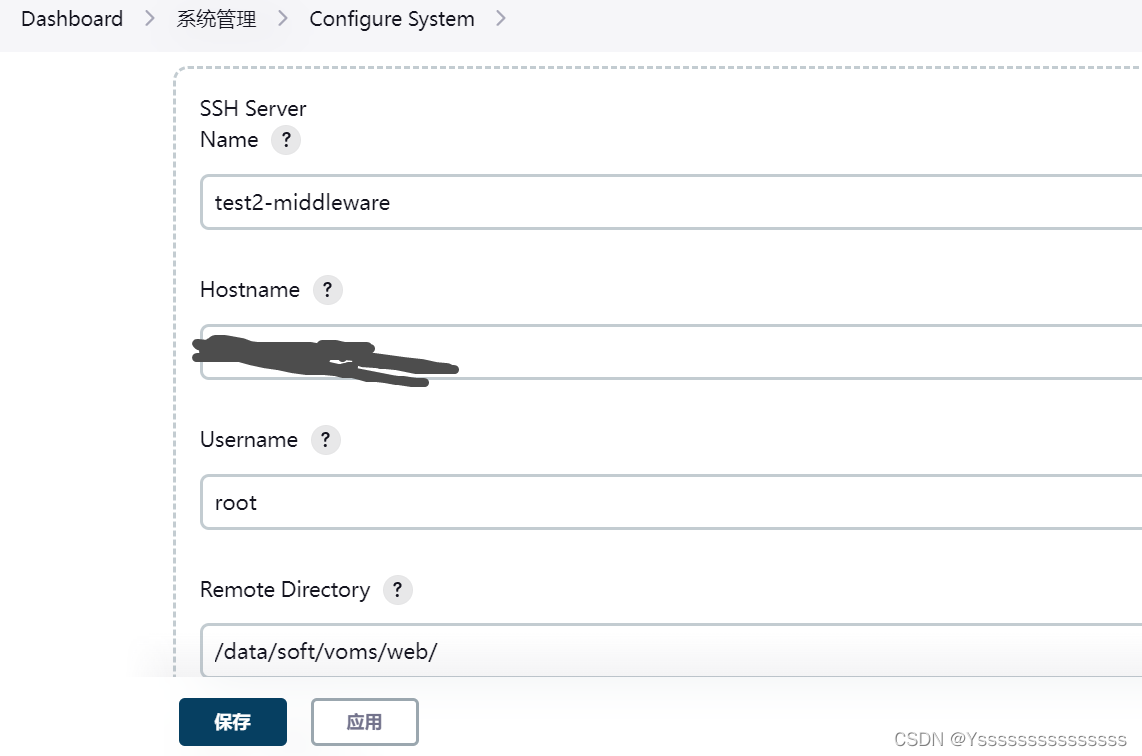
配置ssh,这个是前端要发布的包所在的服务器
name:随便填,好记就行
hostname:要远程的服务器
username:希望以什么用户登录
Remote Directory:前端包发布目录,可以点?号看详细介绍

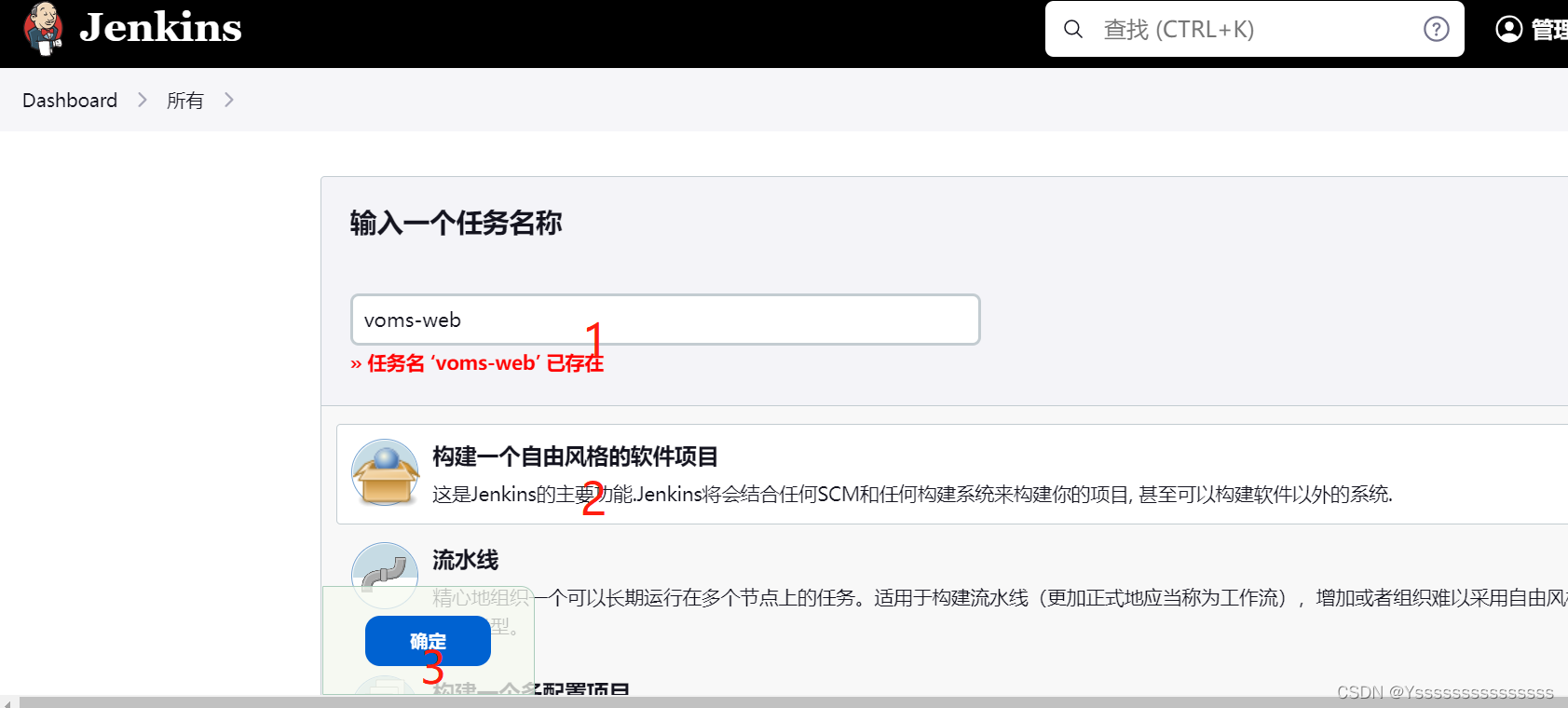
新建项目:取个名:voms-web,这个根据自己的需要创建

进入项目配置:
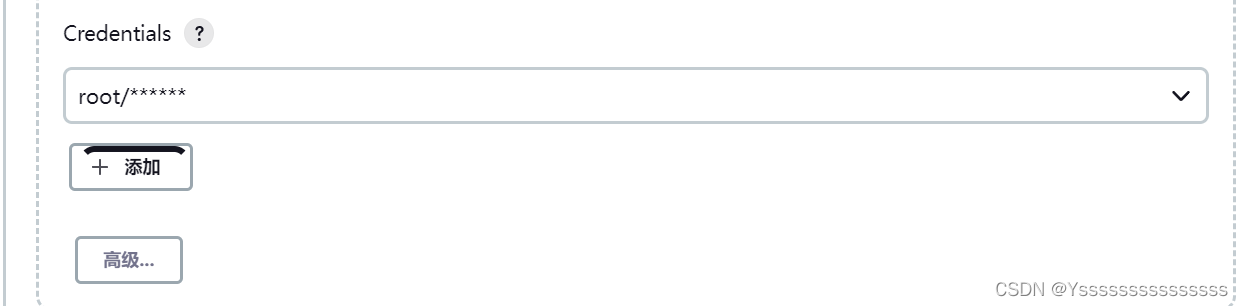
配置git仓库,这个是前端存放代码的地址,需要你的jenkins服务器能访问这个地址,

点添加,添加访问git地址的凭据,然后应用保存

这个是git里面的分支

构建环境选择之前在系统配置里面生成的node版本,其他默认,如果构建环境里面没有这些功能,网上搜对应的插件安装。
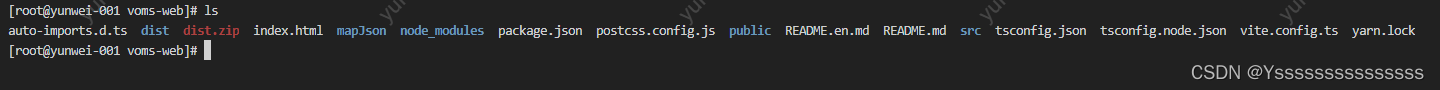
讲讲思路:前端将代码提交到git后,在jenkins上执行立即构建,会将代码拉到工作空间内,这个工作空间对应的目录是在jenkins服务器目录下的/var/lib/jenkins/workspace/目录下

这个是目录结构,

node_models目录:插件依赖目录,执行npm install时生成
dist目录:构建目录,执行 npm run build时生成
接下来就是脚本执行了,

cd到工作空间的项目目录下,删除旧的打包文件,删除node_modules插件依赖。
-g 全局参数
--registry 设置淘宝源,不加这个参数容易出问题
yarn install 下载 这一步会生成node_modeles目录
vite build 打包,这一步后会生成dist目录
zip -vr dist.zip dist 这一步是将dist目录打包成zip文件,方便等会上传到服务器上
接下来就是将打好的包上传到前端服务器上部署了

这个是前面弄的ssh,直接选择要ssh的服务器
Transfer Set Source files:这个意思是要上传的文件,就是刚刚打包好的dist.zip
这个是要执行的脚本,还是cd到目录下,用tar -zcvf命令打包,然后mv到备份目录backup下,没有目录就创建一个目录,unzip -o dist.zip 解压,解压后删除文件

。
到这里基本就完成了,然后就是测试脚本是否能正常执行。
到这里就是成功了,如果中间有什么报错,根据报错问题处理即可,基本都是些node版本不一致的情况,可网上搜索处理。

原创文章,转载请注明出处。



