- 1python中argsort_浅析python中numpy包中的argsort函数的使用
- 2PyCharm下载安装_pycharmxiazaianzhaung
- 3全屋智能,华为和小米的优劣势在哪?_华为智能 缺点
- 4编写ChatGPT指令(Prompt)的万能模板以及使用示例!_chagpt如何写propt
- 5【Linux】Linux下centos更换国内yum源_centos 6 yum更新源
- 6【数据结构】拓扑排序的实现_为什么拓扑排序中,可以使用栈或者队列来暂存度为0的顶点
- 7二叉树的先序、中序、后序以及层次遍历_先序遍历
- 8git:一、GIT介绍+安装+全局配置+基础操作_请确保本地完成了 git 的全局配置
- 9软件测试面试题_每天一道软件测试面试题系列 (六)_如何提交高质量的软件缺陷(Bug)记录,Web项目中的安全测试怎么测?
- 10python实现刷问卷星份数(面向对象)_问卷星python刷问卷
使用PyQt5设计系统登录界面—了解界面布局_pyqt5登陆界面设计
赞
踩
前言:自学的过程中充分认识到网络搜索的重要性,有时候一篇通俗易懂的文章会让我这种入门级的小白更易上手,俗话说“开头难,难开头”,只要开了一个好头就不怕知难而退。

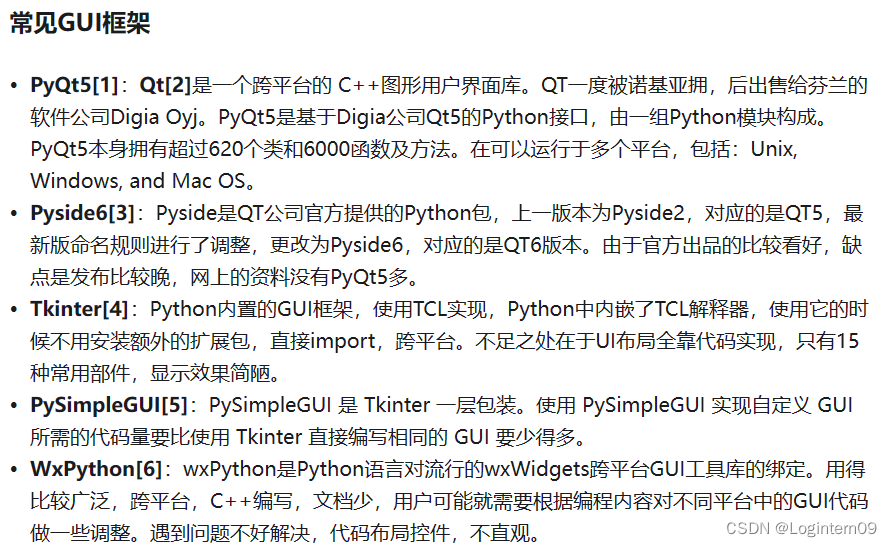
如何安装QT Designer界面设计所需要的环境
1. 如何安装pyqt所需的界面编辑环境
第一步思考:如何在已有的python环境中配置pyqt5编程所需要的环境?
参考文章:Windows环境下使用Python设计应用软件——【1】pyqt设计界面

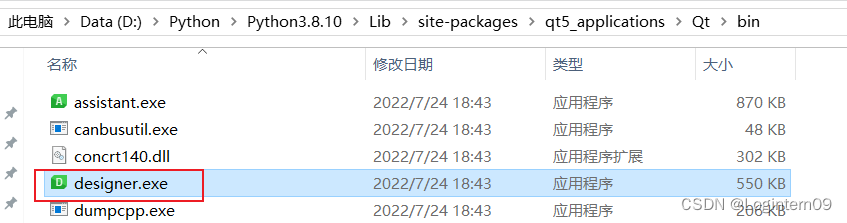
在电脑上面python的安装目录下找到了pyqt5的设计界面

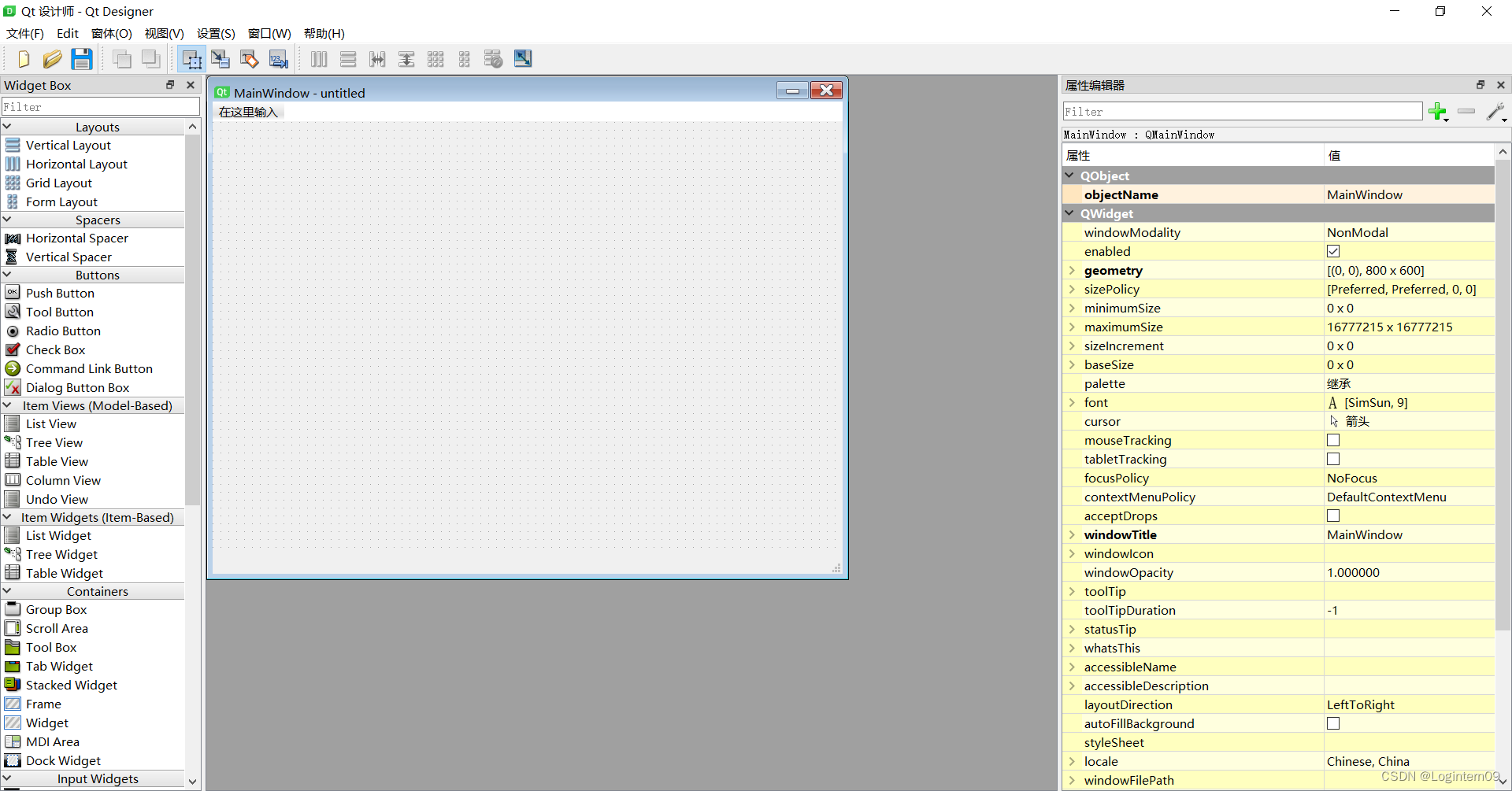
pyqt5编辑界面如下QT Designer

2. 如何将pyqt生成的文件转换成python可二次编辑的文件
参考文章:Windows环境下使用Python设计应用软件——【1】pyqt设计界面
添加功能
我们怎么使用Python调用设计好的界面呢?
使用命令提示符cmd进入我们搭建好的Python环境(可以是本地环境也可以是conda环境),然后转到刚生成的UI文件地址,输入转换命令:pyuic5 -o untitled.py untitled.ui

最后,我们在编写一个.py文件,输入下面的Python程序执行即可:
main.py
import sys from PyQt5 import QtWidgets from PyQt5.QtWidgets import QMainWindow, QApplication from untitled import Ui_MainWindow # 导入设计界面 class mainWindow(QMainWindow, Ui_MainWindow): def __init__(self): super(mainWindow, self).__init__() self.setupUi(self) # 初始化窗口 if __name__ == "__main__": app = QApplication(sys.argv) ui = mainWindow() ui.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
参考文章:https://zhuanlan.zhihu.com/p/457972006
其中:
QApplication():每个GUI都必须包含一个QApplication,argv表示获取命令行参数,如果不用获取,则可以使用[]代替。
mainWindow:类似一个容器(窗口)用来包含按钮、文本、输入框等widgets。arg标识可以获取命令行执行时的参数。
show():用来显示窗口
exit(app.exec_()):设置窗口一直运行指导使用关闭按钮进行关闭
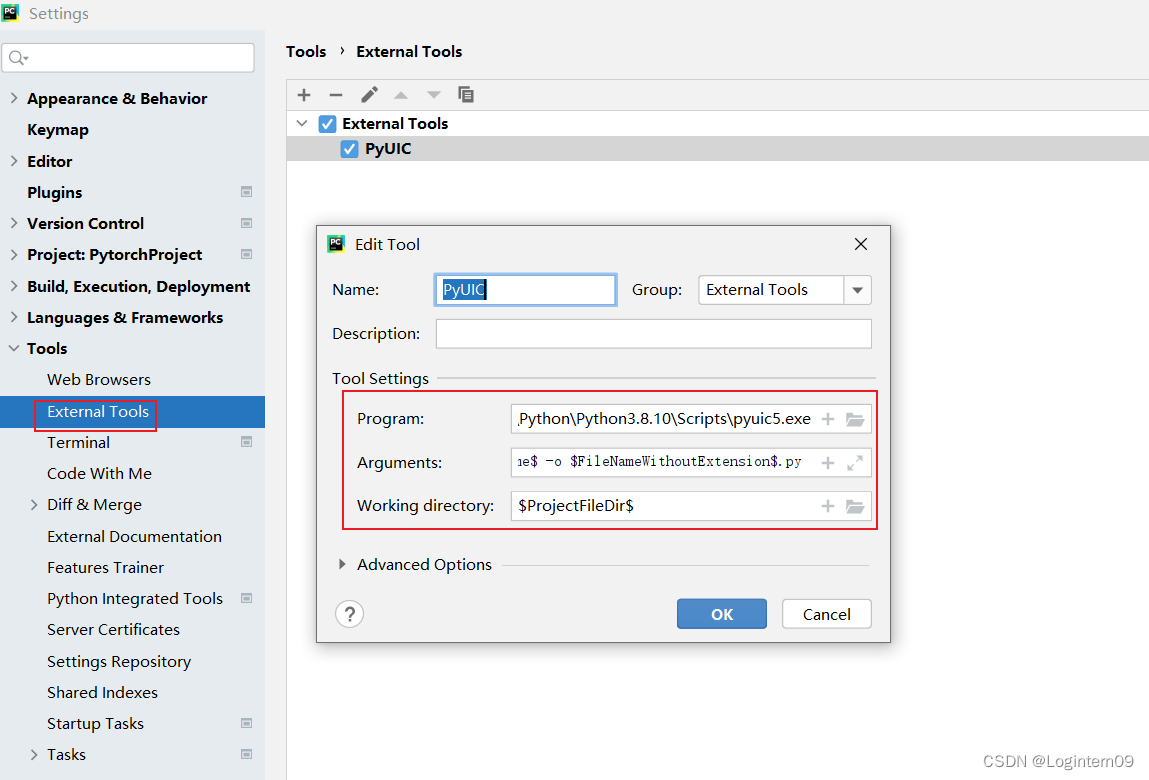
3. 直接通过配置Pycharm环境转换.ui文件到.py文件
参考文章:在Pycharm中将.ui文件转换为.py文件 , 以及pyqt5安装
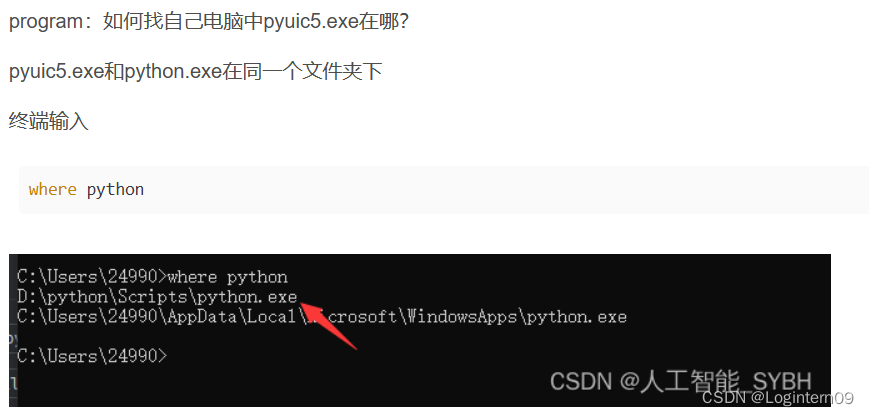
pycharm配置如下,通过以下配置就可以实现将.ui文件放到任意的Project下面都能通过右键选择外部工具PyUIC实现直接生成.py文件到当前Project目录:


Arguments: F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension.py
Working directory: P r o j e c t F i l e D i r ProjectFileDir ProjectFileDir
QT Designer界面及控件介绍
【PyQt5桌面应用开发】3.Qt Designer快速入门(控件详解)
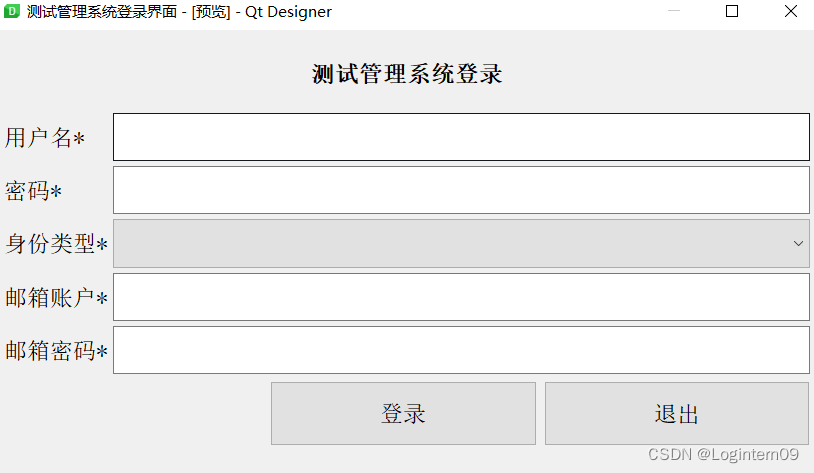
通过一个实例学习界面布局
设计一个测试管理系统的登录界面,大致如下:

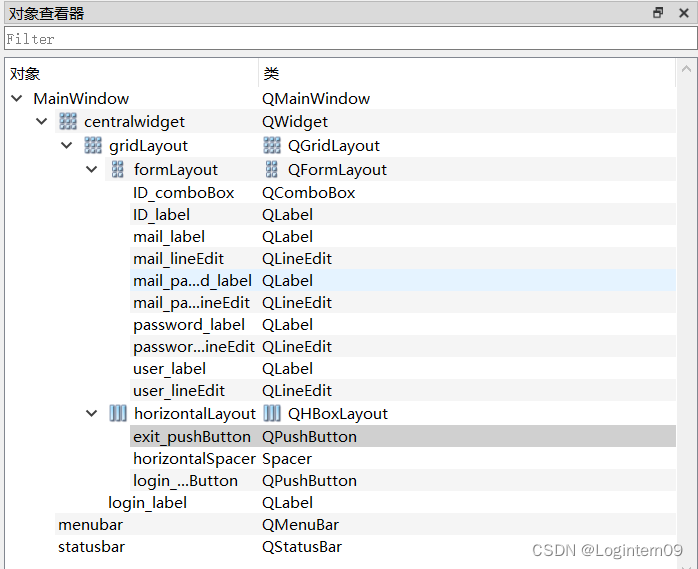
我喜欢先选择layout再拉需要的控件到layout上面,选择的主窗口是MainWindow,以下是布局和控件的空间位置展示:

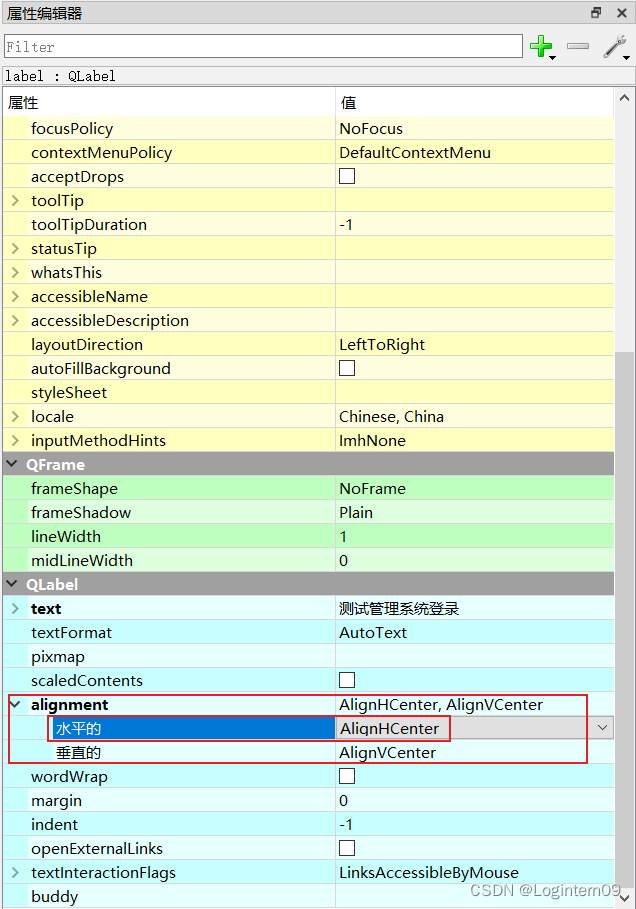
label控件文字居中显示
百度搜索“PYQT5中label控件文字居中显示”,AI自动生成解决方案如下:
在PyQt5中,要使QLabel控件中的文本居中显示,可以通过设置控件的alignment属性来实现。你可以使用Qt.AlignCenter常量来指定文本居中显示。
以下是一个简单的例子,演示如何设置标签文本居中显示:
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel from PyQt5.QtCore import Qt def main(): app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("Centered Label Example") label = QLabel("这是居中的文本", window) label.setAlignment(Qt.AlignCenter) # 设置文本居中显示 window.setGeometry(100, 100, 400, 200) window.show() sys.exit(app.exec_()) if __name__ == "__main__": main()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
在这个例子中,创建了一个QLabel对象,并通过setAlignment(Qt.AlignCenter)方法使得文本在标签中居中显示。当你运行这段代码时,你会看到一个窗口,其中包含了居中显示的文本。

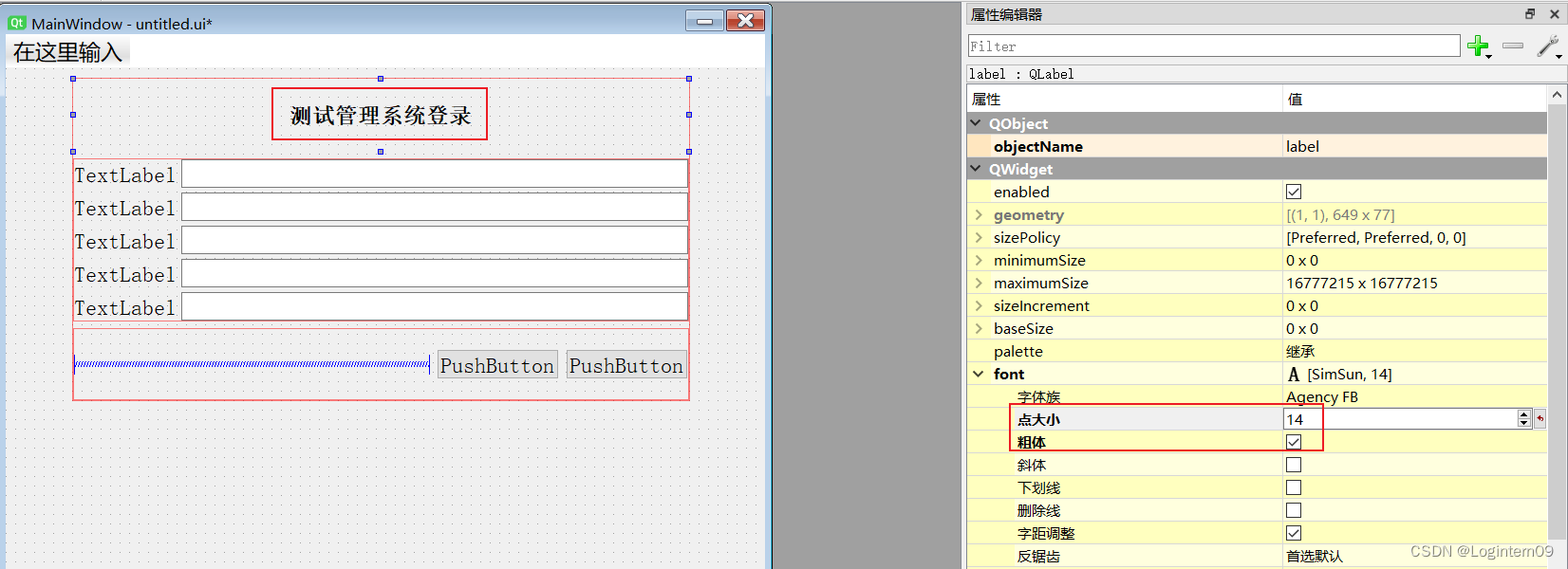
label控件文字加粗并设置大小
百度搜索“PYQT5中label控件文字加粗并设置大小”,AI自动生成解决方案如下:
在PyQt5中,要设置QLabel控件的文字加粗并设置大小,可以使用QFont类来设置字体属性。以下是一个简单的例子:
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel from PyQt5.QtGui import QFont def main(): app = QApplication(sys.argv) window = QWidget() window.setWindowTitle("QLabel Example") window.resize(200, 100) label = QLabel(window) label.setGeometry(50, 50, 100, 25) label.setText("Hello, World!") # 创建一个QFont对象并设置其属性 font = QFont() font.setBold(True) # 设置字体加粗 font.setPointSize(14) # 设置字体大小 # 应用字体到QLabel label.setFont(font) window.show() sys.exit(app.exec_()) if __name__ == '__main__': main()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
在这个例子中,我们创建了一个加粗并设置了大小为14点的字体,并将其应用到了QLabel控件上。当窗口显示时,你会看到"Hello, World!"文本被加粗并且较大。

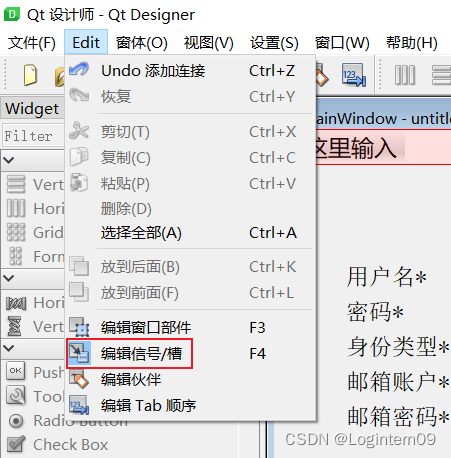
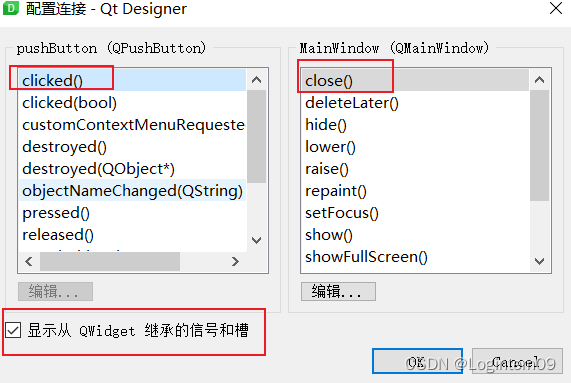
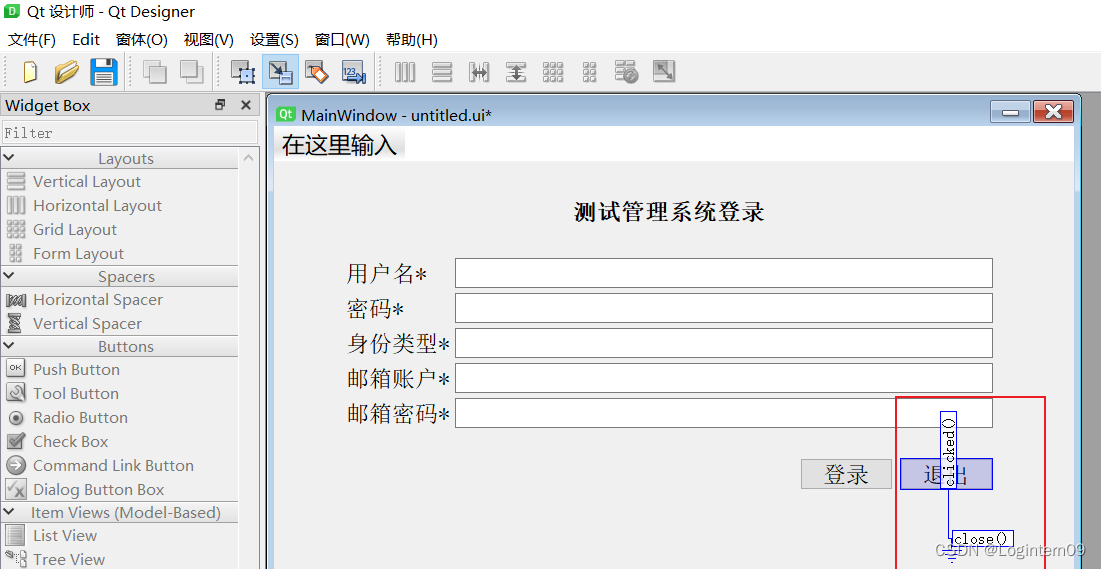
设置“退出”按钮的鼠标点击事件为窗体的退出
以下是通过QT Designer工具设置“退出”按钮的鼠标点击事件为窗体的退出的具体操作步骤。

选中“退出”按钮,鼠标左键往正下方拉动,显示如下的事件设置窗口,选中按钮的clicked()事件的槽函数为窗体MainWindow的关闭close()函数。

设置成功后结果如下显示:

Line Edit控件设置显示内容为掩码
百度搜索“PYQT5中line edit控件设置显示内容为掩码”,AI自动生成的解决方案如下:
在 PyQt5 中,QLineEdit 控件本身不支持直接设置显示内容为掩码。但是,你可以通过信号和槽机制来实现输入内容的显示方式。
例如,你可以创建一个槽函数来处理输入内容的显示,将需要掩码的字符替换为星号或其他字符。以下是一个简单的例子:
import sys from PyQt5.QtWidgets import QApplication, QLineEdit, QWidget from PyQt5.QtCore import pyqtSlot class MaskedLineEdit(QWidget): def __init__(self): super().__init__() self.line_edit = QLineEdit(self) self.line_edit.textChanged.connect(self.mask_text) @pyqtSlot(str) def mask_text(self, text): # 这里简单地用星号替换字符,你可以根据需要修改掩码规则 self.line_edit.setText('*' * len(text)) def main(): app = QApplication(sys.argv) masked_edit = MaskedLineEdit() masked_edit.show() sys.exit(app.exec_()) if __name__ == '__main__': main()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
在这个例子中,每次用户输入时,textChanged 信号触发 mask_text 槽函数,槽函数将接收到的文本长度的字符串替换为星号,从而实现了类似掩码的效果。这只是一个简单的例子,实际上你可以根据需要设置不同的掩码字符。
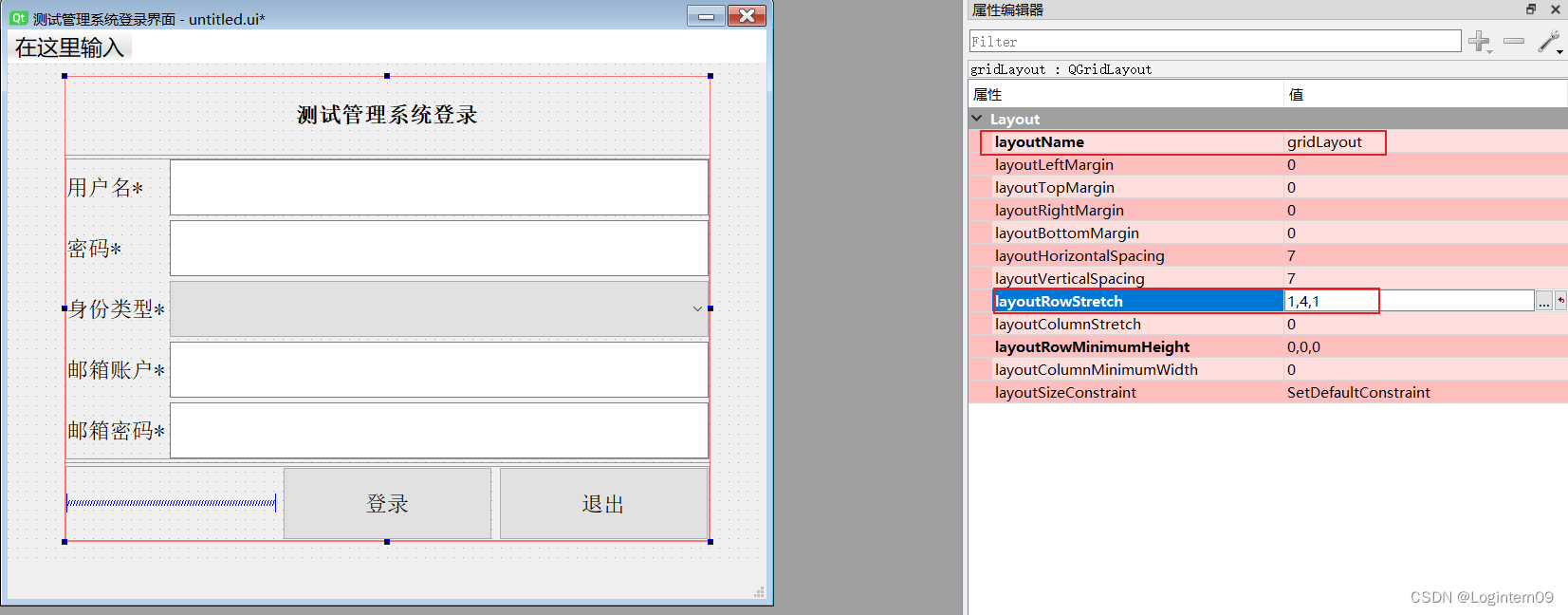
PyQt5中怎样调整grid layout上控件的比例分配
百度搜索“PYQT5中怎样调整grid layout上控件的比例分配”,AI自动生成的解决方案如下:
在PyQt5中,可以通过调整控件的sizePolicy属性来调整控件在grid layout中的尺寸分配比例。此外,也可以使用setColumnStretch()和setRowStretch()方法来设置特定行或列的伸缩空间,从而影响控件的尺寸分配。
下面是一个简单的例子,演示如何在PyQt5中调整grid layout中控件的比例:
import sys from PyQt5.QtWidgets import QApplication, QWidget, QGridLayout, QLabel class ExampleApp(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): # 创建一个grid layout grid = QGridLayout() self.setLayout(grid) # 添加标签到grid layout for i in range(3): for j in range(3): grid.addWidget(QLabel("Label %d,%d" % (i, j)), i, j) # 设置第二列的伸缩空间为2,其他列为1 grid.setColumnStretch(1, 2) self.setGeometry(300, 300, 350, 250) self.setWindowTitle('Grid Layout Example') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = ExampleApp() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
在这个例子中,我们创建了一个3x3的grid layout,并通过setColumnStretch(1, 2)设置第二列的伸缩空间是其他列的两倍,这意味着第二列将占据更多的可用空间。你可以调整这个值来观察不同的比例分配效果。
QT Designer中通过调整右侧属性的layoutRowStretch来调整每行控件布局的比例分配策略,通过调整右侧属性的layoutColumnStretch来调整每列控件布局的比例分配策略。

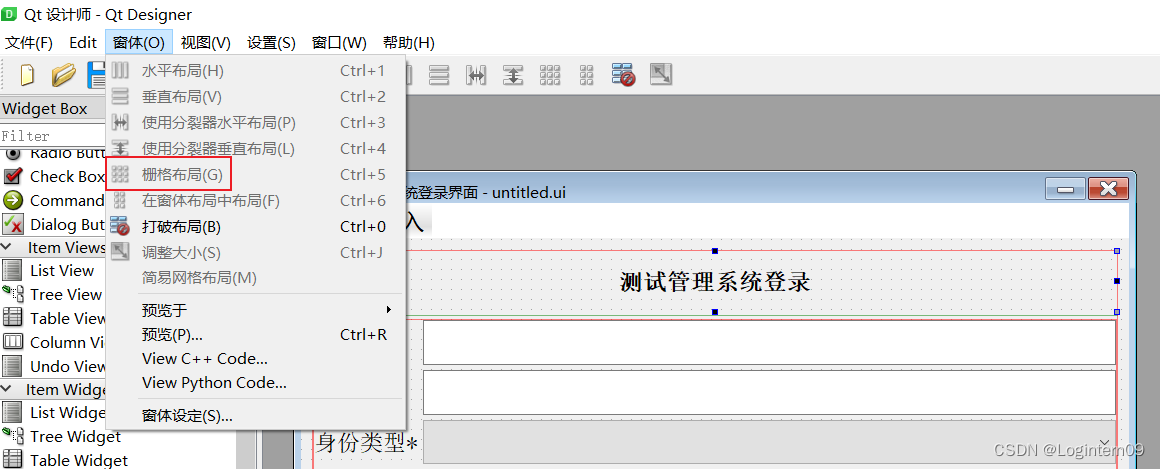
PyQt5中怎样实现布局上的控件随着窗口大小变化而变化
参考文章:Windows环境下使用Python设计应用软件—【5】pyqt使控件大小随窗体一起变化大小:https://blog.csdn.net/qq_45431542/article/details/121450255
选中“栅格布局”,再“Ctrl+r"实现界面预览效果,可以看出布局上的控件都会随着窗口拉动的大小而自发的变大或变小。

插入以下模板代码,运行生成的界面程序
新建main.py文件,当成主程序执行刚生成的登录界面程序。
# -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import QMainWindow, QApplication from login_ui import Ui_MainWindow as login_MainWindow class mainWindow(QMainWindow, login_MainWindow): def __init__(self): super(mainWindow, self).__init__() self.setupUi(self) # 初始化窗口 if __name__ == "__main__": app = QApplication(sys.argv) ui = mainWindow() ui.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
采用业务逻辑代码和界面生成代码相分离的原则,实现业务功能
两个控件共用同一个信号和槽函数
百度搜索“pyqt5中如何实现将控件传入槽函数中传入控件本身”,AI自动生成解决方案如下:
在 PyQt5 中,你可以使用 partial 函数来为槽函数传递额外的参数。partial 函数来自 functools 模块,它可以创建一个新的函数,当这个新的函数被调用时,会调用原始函数,并且可以预先填充一些参数。
以下是一个简单的例子,展示如何使用 partial 将一个控件传递给槽函数:
from functools import partial from PyQt5.QtWidgets import QApplication, QPushButton, QWidget, QVBoxLayout class MyWindow(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): # 创建一个按钮 button = QPushButton('Click me') # 定义槽函数,它接受一个控件作为参数 def buttonClicked(button, clicked): print(f'Button {button.text()} clicked, clicked={clicked}') # 使用 partial 函数来传递按钮本身到槽函数 button.clicked.connect(partial(buttonClicked, button)) # 设置窗口布局 layout = QVBoxLayout() layout.addWidget(button) self.setLayout(layout) # 设置窗口大小 self.setGeometry(300, 300, 200, 100) self.setWindowTitle('Button Example') self.show() if __name__ == '__main__': app = QApplication([]) window = MyWindow() app.exec_()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
在这个例子中,我们创建了一个按钮,并且当按钮被点击时,我们希望槽函数 buttonClicked 能够接收到按钮自身作为参数。我们使用 partial(buttonClicked, button) 来创建一个新的函数,当按钮被点击时,这个新的函数会被调用,同时预先填充了按钮控件 button 作为额外的参数。这样,当槽函数被调用时,它就能够访问到按钮控件。
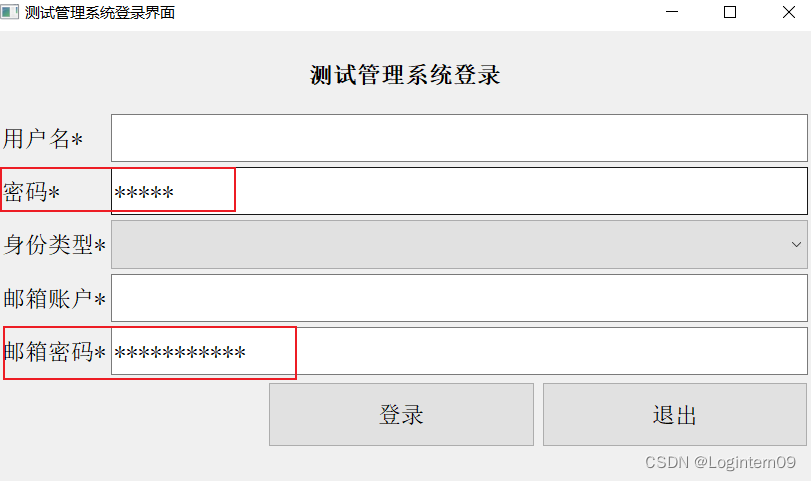
基于上述解决方案,修改代码实现两个文本框控件输入密码时自动显示为掩码*号功能,关键代码如下:
# 实现登录密码显示为掩码*号功能
self.password_lineEdit.textChanged.connect(partial(self.mask_text, self.password_lineEdit))
self.mail_password_lineEdit.textChanged.connect(partial(self.mask_text, self.mail_password_lineEdit))
def mask_text(self, lineEdit, text):
# 这里简单地用星号替换字符,你可以根据需要修改掩码规则
lineEdit.setText('*' * len(text))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
效果图如下:

pyqt5中lineEdit超过输入最大值事件
百度搜索“pyqt5中lineEdit超过输入最大值事件”,AI自动生成的解决方案如下:
在PyQt5中,可以通过信号和槽机制来处理QLineEdit超过输入最大值的事件。QLineEdit有一个名为textChanged的信号,可以监控文本的变化。你可以连接一个槽函数来判断输入的文本是否超出了你的最大值,如果超出了,就将QLineEdit的文本重置为最大值,并发出警告。
以下是一个简单的例子:
from PyQt5.QtWidgets import QApplication, QLineEdit, QWidget, QMessageBox from PyQt5.QtCore import Qt class LineEditMaxLength(QWidget): def __init__(self): super().__init__() self.line_edit = QLineEdit(self) self.line_edit.textChanged.connect(self.check_max_length) self.max_length = 10 def check_max_length(self, text): if len(text) > self.max_length: self.line_edit.setText(self.line_edit.text()[:self.max_length]) QMessageBox.warning(self, 'Warning', f'Maximum length is {self.max_length} characters.') app = QApplication([]) window = LineEditMaxLength() window.show() app.exec_()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
在这个例子中,QLineEdit的最大长度被设置为10个字符。如果用户尝试输入超过10个字符的文本,check_max_length槽函数会被调用,它会截断文本至最大长度,并弹出一个警告框提示用户。
基于以上的解决方案修改代码如下,期望实现的功能是登录密码超过8位后弹窗显示用户。使用partial()函数传递控件本身,方便预留槽函数功能给其他控件使用。
# 设置登录密码不能超过8位 self.password_max_length = 8 # 登录密码超过8位触发对话框显示登录密码超过最大长度8位 self.password_lineEdit.textChanged.connect(partial(self.check_max_length, self.password_lineEdit, self.password_max_length)) # 用户名不能超过10位 self.user_max_length = 10 self.user_lineEdit.textChanged.connect(partial(self.check_max_length, self.user_lineEdit, self.user_max_length)) def mask_text(self, lineEdit, text): # 这里简单地用星号替换字符,你可以根据需要修改掩码规则 lineEdit.setText('*' * len(text)) def check_max_length(self, lineEdit, max_length, text): if len(text) > max_length: lineEdit.setText(lineEdit.text()[:max_length]) QMessageBox.warning(self, 'Warning', f'Maximum length is {max_length} characters.')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
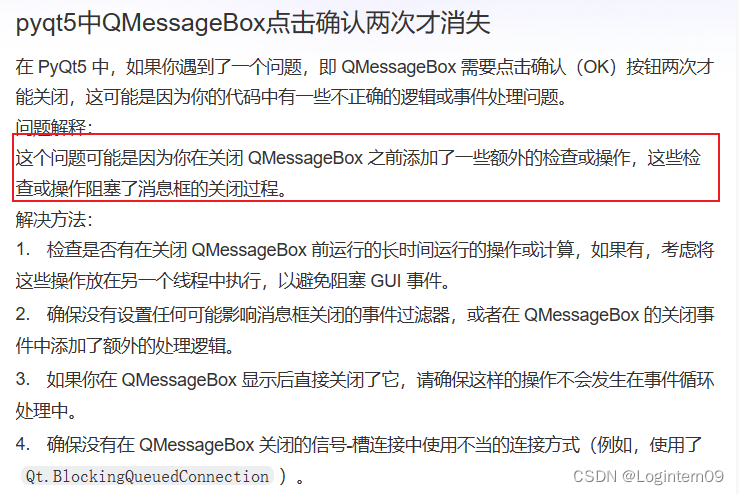
实现上述功能时遇到了一个问题,登录密码在超出最大输入值长度后出现警告框需要点击“确认”按钮两次才能关闭警告框,但是用户名超出输入最大值长度后的警告框就需要点击一次就正常消失了,百度得到AI的回答说是有可能以下原因导致的。

基于上面截图中红色框框中的提醒,分析用户名文本框和密码文本框操作的区别,发现当密码文本框输入字符变化时还会触发槽函数转成掩码的事件,可能是这个阻塞了对话框的消失事件。
基于以上的推论,修改代码如下,功能可以正常实现,密码文本框的警告对话框正常消失,关键代码如下:
# 设置登录密码不能超过8位 self.password_max_length = 8 # 登录密码超过8位触发对话框显示登录密码超过最大长度8位 self.password_lineEdit.textChanged.connect(partial(self.check_max_length, self.password_lineEdit, self.password_max_length)) # 用户名不能超过10位 self.user_max_length = 10 self.user_lineEdit.textChanged.connect(partial(self.check_max_length, self.user_lineEdit, self.user_max_length)) # 实现登录密码显示为掩码*号功能 self.password_lineEdit.textChanged.connect(partial(self.mask_text, self.password_lineEdit)) self.mail_password_lineEdit.textChanged.connect(partial(self.mask_text, self.mail_password_lineEdit)) def mask_text(self, lineEdit, text): # 这里简单地用星号替换字符,你可以根据需要修改掩码规则 if lineEdit == self.password_lineEdit: if len(text) > self.password_max_length: pass else: lineEdit.setText('*' * len(text)) else: lineEdit.setText('*' * len(text)) def check_max_length(self, lineEdit, max_length, text): if len(text) > max_length: lineEdit.setText(lineEdit.text()[:max_length]) QMessageBox.warning(self, 'Warning', f'Maximum length is {max_length} characters.')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
按钮控件点击时修改按钮的颜色
设置按钮的背景色,关键代码如下:
self.button.clicked.connect(self.onButtonClick)
def onButtonClick(self):
self.button.setStyleSheet("background-color: red")
- 1
- 2
- 3
- 4
- 5
在PyQt5中,可以通过设置按钮的样式表(stylesheet)来改变按钮的颜色。以下是一个简单的例子,演示如何为QPushButton设置背景和文本颜色:
import sys from PyQt5.QtWidgets import QApplication, QPushButton, QWidget, QVBoxLayout from PyQt5.QtCore import Qt class ButtonExample(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): # 创建一个按钮 button = QPushButton('Click Me', self) # 设置按钮的样式表改变颜色 button.setStyleSheet("QPushButton {" "background-color: blue;" # 设置按钮背景颜色为蓝色 "color: white;" # 设置按钮文本颜色为白色 "}" "QPushButton:hover {" # 鼠标悬停时的样式 "background-color: red;" "}") # 设置按钮的尺寸 button.resize(200, 50) # 布局 layout = QVBoxLayout() layout.addWidget(button) self.setLayout(layout) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Button Color Example') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = ButtonExample() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
在这个例子中,我们创建了一个QPushButton,并通过setStyleSheet方法设置了按钮的样式。样式表中定义了按钮的背景颜色(background-color)和文本颜色(color)。同时,还定义了一个鼠标悬停时的样式(:hover),当鼠标悬停在按钮上时,按钮的背景颜色会改变。
运行这段代码,你会看到一个背景色为蓝色,文本色为白色的按钮,鼠标悬停时按钮背景色变为红色。
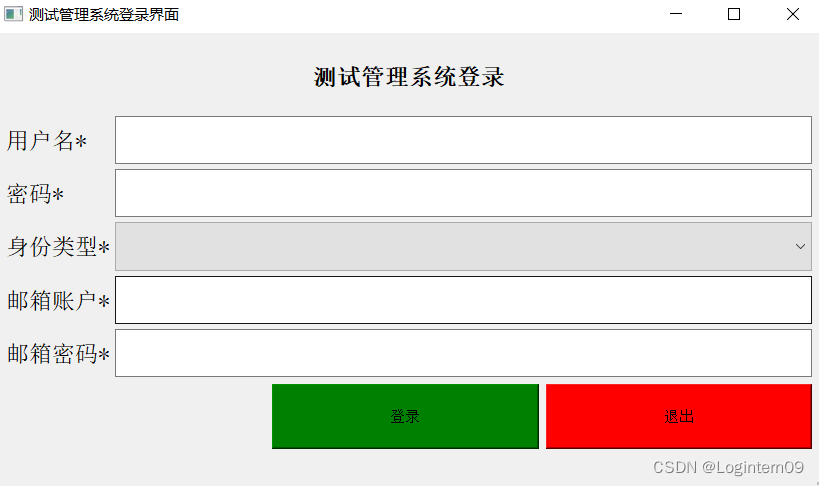
基于上述解决思路,修改代码后的效果图如下,但是想着增加一个新的功能:增加识别按钮控件颜色不为默认背景颜色时,自动恢复按钮控件颜色。例如:有退出和登录两个按钮,点击登录按钮后登录按钮控件的背景色为绿色,再点击退出按钮,此时将退出按钮点击事件触发的结果为两个:(1)退出按钮的背景色变成红色;(2)检测到与退出按钮功能相斥的登录按钮的颜色不为默认背景色,此时需要触发事件响应恢复登录按钮的背景颜色为默认背景色。

实现上述按钮颜色互斥恢复功能的关键代码如下:
# 退出按钮显示红色之后再执行关闭窗口命令
button_info_dict = {self.login_pushButton: self.get_button_color((self.login_pushButton))}
self.exit_pushButton.clicked.connect((lambda: self.change_color(self.exit_pushButton, "red",
button_info_dict)))
# self.exit_pushButton.clicked.connect(self.close)
button_info_dict_1 = {self.exit_pushButton: self.get_button_color(self.exit_pushButton)}
self.login_pushButton.clicked.connect((lambda: self.change_color(self.login_pushButton, "green",
button_info_dict_1)))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
def change_color(self, target_button, color, other_buttons_info): target_button.setStyleSheet("background-color: %s" % color) keys = list(other_buttons_info.keys()) values = list(other_buttons_info.values()) for i in range(len(values)): key = keys[i] value = values[i] if self.get_button_color(key) != values: self.clear_button_color(key) def clear_button_color(self, button): # 清除按钮的背景色和文本颜色,入参是字典,字典名称为QPushButton button.setStyleSheet("QPushButton {" " background-color: none;" " color: none;" "}") def get_button_color(self, button): # 获取按钮的调色板 palette = button.palette() # 获取按钮的背景色 color = palette.button().color() print('默认背景色:', color.name()) return color.name()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
点击按钮控件后实现窗口跳转
点击按钮控件后实现窗口跳转此功能开发待续。。。。。。
目前实现的功能及完整代码如下:
main.py完整代码如下,将退出按钮点击后触发窗口自动关闭事件的代码移到main.py业务代码逻辑中更好的维护业务功能。
# -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import QMainWindow, QApplication, QMessageBox, QPushButton from login_ui import Ui_MainWindow as login_MainWindow from PyQt5.QtCore import pyqtSlot, pyqtSignal, QObject from PyQt5.QtGui import QColor from functools import partial class mainWindow(QMainWindow, login_MainWindow): def __init__(self): super(mainWindow, self).__init__() self.setupUi(self) # 初始化窗口 # 用户名不能超过10位 self.user_max_length = 10 self.user_lineEdit.textChanged.connect(partial(self.check_max_length, self.user_lineEdit, self.user_max_length)) # 设置登录密码不能超过8位 self.password_max_length = 8 # 登录密码超过8位触发对话框显示登录密码超过最大长度8位 self.password_lineEdit.textChanged.connect(partial(self.check_max_length, self.password_lineEdit, self.password_max_length)) # 邮箱账号不能超过20位 self.mail_max_length = 20 self.mail_lineEdit.textChanged.connect(partial(self.check_max_length, self.mail_lineEdit, self.mail_max_length)) # 邮箱密码不能超过15位 self.mail_password_max_length = 15 self.mail_password_lineEdit.textChanged.connect(partial(self.check_max_length, self.mail_password_lineEdit, self.mail_password_max_length)) # 实现登录密码显示为掩码*号功能 self.password_lineEdit.textChanged.connect(partial(self.mask_text, self.password_lineEdit)) self.mail_password_lineEdit.textChanged.connect(partial(self.mask_text, self.mail_password_lineEdit)) # 退出按钮显示红色之后再执行关闭窗口命令 button_info_dict = {self.login_pushButton: self.get_button_color((self.login_pushButton))} self.exit_pushButton.clicked.connect((lambda: self.change_color(self.exit_pushButton, "red", button_info_dict))) # self.exit_pushButton.clicked.connect(self.close) button_info_dict_1 = {self.exit_pushButton: self.get_button_color(self.exit_pushButton)} self.login_pushButton.clicked.connect((lambda: self.change_color(self.login_pushButton, "green", button_info_dict_1))) def mask_text(self, lineEdit, text): # 这里简单地用星号替换字符,你可以根据需要修改掩码规则 if lineEdit == self.password_lineEdit: if len(text) > self.password_max_length: pass else: lineEdit.setText('*' * len(text)) elif lineEdit == self.mail_password_lineEdit: if len(text) > self.mail_password_max_length: pass else: lineEdit.setText('*' * len(text)) else: lineEdit.setText('*' * len(text)) def check_max_length(self, lineEdit, max_length, text): if len(text) > max_length: lineEdit.setText(lineEdit.text()[:max_length]) QMessageBox.warning(self, 'Warning', f'Maximum length is {max_length} characters.') def change_color(self, target_button, color, other_buttons_info): target_button.setStyleSheet("background-color: %s" % color) keys = list(other_buttons_info.keys()) values = list(other_buttons_info.values()) for i in range(len(values)): key = keys[i] value = values[i] if self.get_button_color(key) != values: self.clear_button_color(key) def clear_button_color(self, button): # 清除按钮的背景色和文本颜色,入参是字典,字典名称为QPushButton button.setStyleSheet("QPushButton {" " background-color: none;" " color: none;" "}") def get_button_color(self, button): # 获取按钮的调色板 palette = button.palette() # 获取按钮的背景色 color = palette.button().color() print('默认背景色:', color.name()) return color.name() def gen_messageBox(self, message): # 创建一个消息框 message_box = QMessageBox() message_box.setWindowTitle("Message") message_box.setText("This is a message box.") message_box.setStandardButtons(QMessageBox.Ok) # 显示消息框,并等待用户响应 response = message_box.exec_() # 根据用户的选择进行操作 if response == QMessageBox.Ok: print(f'Maximum length is {message} characters.') if __name__ == "__main__": app = QApplication(sys.argv) ui = mainWindow() ui.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
QT Designer工具生成的代码如下,命名为login_ui.py文件
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'login_ui.ui' # # Created by: PyQt5 UI code generator 5.15.4 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(828, 462) font = QtGui.QFont() font.setPointSize(14) MainWindow.setFont(font) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.gridLayout_2 = QtWidgets.QGridLayout(self.centralwidget) self.gridLayout_2.setObjectName("gridLayout_2") self.gridLayout = QtWidgets.QGridLayout() self.gridLayout.setObjectName("gridLayout") self.login_label = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.login_label.sizePolicy().hasHeightForWidth()) self.login_label.setSizePolicy(sizePolicy) font = QtGui.QFont() font.setPointSize(14) font.setBold(True) font.setWeight(75) self.login_label.setFont(font) self.login_label.setAlignment(QtCore.Qt.AlignCenter) self.login_label.setObjectName("login_label") self.gridLayout.addWidget(self.login_label, 0, 0, 1, 1) self.formLayout = QtWidgets.QFormLayout() self.formLayout.setSpacing(5) self.formLayout.setObjectName("formLayout") self.user_label = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.user_label.sizePolicy().hasHeightForWidth()) self.user_label.setSizePolicy(sizePolicy) self.user_label.setObjectName("user_label") self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.user_label) self.user_lineEdit = QtWidgets.QLineEdit(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.user_lineEdit.sizePolicy().hasHeightForWidth()) self.user_lineEdit.setSizePolicy(sizePolicy) self.user_lineEdit.setObjectName("user_lineEdit") self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.user_lineEdit) self.password_label = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.password_label.sizePolicy().hasHeightForWidth()) self.password_label.setSizePolicy(sizePolicy) self.password_label.setObjectName("password_label") self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.password_label) self.password_lineEdit = QtWidgets.QLineEdit(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.password_lineEdit.sizePolicy().hasHeightForWidth()) self.password_lineEdit.setSizePolicy(sizePolicy) self.password_lineEdit.setObjectName("password_lineEdit") self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.password_lineEdit) self.ID_label = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.ID_label.sizePolicy().hasHeightForWidth()) self.ID_label.setSizePolicy(sizePolicy) self.ID_label.setObjectName("ID_label") self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.ID_label) self.ID_comboBox = QtWidgets.QComboBox(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.ID_comboBox.sizePolicy().hasHeightForWidth()) self.ID_comboBox.setSizePolicy(sizePolicy) self.ID_comboBox.setObjectName("ID_comboBox") self.ID_comboBox.addItem("") self.ID_comboBox.setItemText(0, "") self.ID_comboBox.addItem("") self.ID_comboBox.addItem("") self.ID_comboBox.addItem("") self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.ID_comboBox) self.mail_label = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.mail_label.sizePolicy().hasHeightForWidth()) self.mail_label.setSizePolicy(sizePolicy) self.mail_label.setObjectName("mail_label") self.formLayout.setWidget(3, QtWidgets.QFormLayout.LabelRole, self.mail_label) self.mail_lineEdit = QtWidgets.QLineEdit(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.mail_lineEdit.sizePolicy().hasHeightForWidth()) self.mail_lineEdit.setSizePolicy(sizePolicy) self.mail_lineEdit.setObjectName("mail_lineEdit") self.formLayout.setWidget(3, QtWidgets.QFormLayout.FieldRole, self.mail_lineEdit) self.mail_password_label = QtWidgets.QLabel(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.mail_password_label.sizePolicy().hasHeightForWidth()) self.mail_password_label.setSizePolicy(sizePolicy) self.mail_password_label.setObjectName("mail_password_label") self.formLayout.setWidget(4, QtWidgets.QFormLayout.LabelRole, self.mail_password_label) self.mail_password_lineEdit = QtWidgets.QLineEdit(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.mail_password_lineEdit.sizePolicy().hasHeightForWidth()) self.mail_password_lineEdit.setSizePolicy(sizePolicy) self.mail_password_lineEdit.setObjectName("mail_password_lineEdit") self.formLayout.setWidget(4, QtWidgets.QFormLayout.FieldRole, self.mail_password_lineEdit) self.gridLayout.addLayout(self.formLayout, 1, 0, 1, 1) self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName("horizontalLayout") spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout.addItem(spacerItem) self.login_pushButton = QtWidgets.QPushButton(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Preferred) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.login_pushButton.sizePolicy().hasHeightForWidth()) self.login_pushButton.setSizePolicy(sizePolicy) self.login_pushButton.setObjectName("login_pushButton") self.horizontalLayout.addWidget(self.login_pushButton) self.exit_pushButton = QtWidgets.QPushButton(self.centralwidget) sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Preferred) sizePolicy.setHorizontalStretch(0) sizePolicy.setVerticalStretch(0) sizePolicy.setHeightForWidth(self.exit_pushButton.sizePolicy().hasHeightForWidth()) self.exit_pushButton.setSizePolicy(sizePolicy) self.exit_pushButton.setObjectName("exit_pushButton") self.horizontalLayout.addWidget(self.exit_pushButton) self.gridLayout.addLayout(self.horizontalLayout, 2, 0, 1, 1) self.gridLayout.setRowStretch(0, 1) self.gridLayout.setRowStretch(1, 4) self.gridLayout.setRowStretch(2, 1) self.gridLayout_2.addLayout(self.gridLayout, 0, 0, 1, 1) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 828, 36)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) # self.exit_pushButton.clicked.connect(MainWindow.close) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "测试管理系统登录界面")) self.login_label.setText(_translate("MainWindow", "测试管理系统登录")) self.user_label.setText(_translate("MainWindow", "用户名*")) self.password_label.setText(_translate("MainWindow", "密码*")) self.ID_label.setText(_translate("MainWindow", "身份类型*")) self.ID_comboBox.setItemText(1, _translate("MainWindow", "管理")) self.ID_comboBox.setItemText(2, _translate("MainWindow", "开发")) self.ID_comboBox.setItemText(3, _translate("MainWindow", "测试")) self.mail_label.setText(_translate("MainWindow", "邮箱账户*")) self.mail_password_label.setText(_translate("MainWindow", "邮箱密码*")) self.login_pushButton.setText(_translate("MainWindow", "登录")) self.exit_pushButton.setText(_translate("MainWindow", "退出"))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
参考学习资料
学习资料:
Qt Designer快速入门
界面设计常用功能资料:
Windows环境下使用Python设计应用软件—【5】pyqt使控件大小随窗体一起变化大小:https://blog.csdn.net/qq_45431542/article/details/121450255



