- 1Python Django 之模板继承详解(extends)_用python和django实现web页面模板继承base.html和list.html
- 2基于vue的小说阅读网/基于springboot的小说网站/阅读网站的设计与实现_小说阅读网站的设计与实现
- 3pydub、playsound、pygame播放声音;gradio、streamlit页面播放声音;gradio 页面图像、视频及调用摄像头_gradio视频无法播放
- 4spark—三层架构_控制层,服务层,持久层
- 5【源码复现】图神经网络之vanilla-GCN_vanilla gcn
- 6QListWidget 显示图片_qlistwidget多图片显示
- 7在SwiftUI macOS应用程序中显示和隐藏边栏_macos 开发实现侧边栏
- 8AI智能体|使用扣子Coze基于IDE创建自定义插件_coze中的插件怎么写
- 9java面试题:redis篇_java redis 面试题
- 10走出大模型部署新手村!小明这样用魔搭×函数计算_魔搭上的数据集下载后怎么用
基于小程序实现的惠农小店系统设计与开发_惠农服务小程序开发需要的技术
赞
踩
作者主页:Java码库
主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。
收藏点赞不迷路 关注作者有好处
文末获取源码
技术选型
【后端】:Java
【框架】:springboot
【前端】:小程序
【JDK版本】:JDK1.8
【服务器】:tomcat7+
【数据库】:mysql 5.7+
功能设计
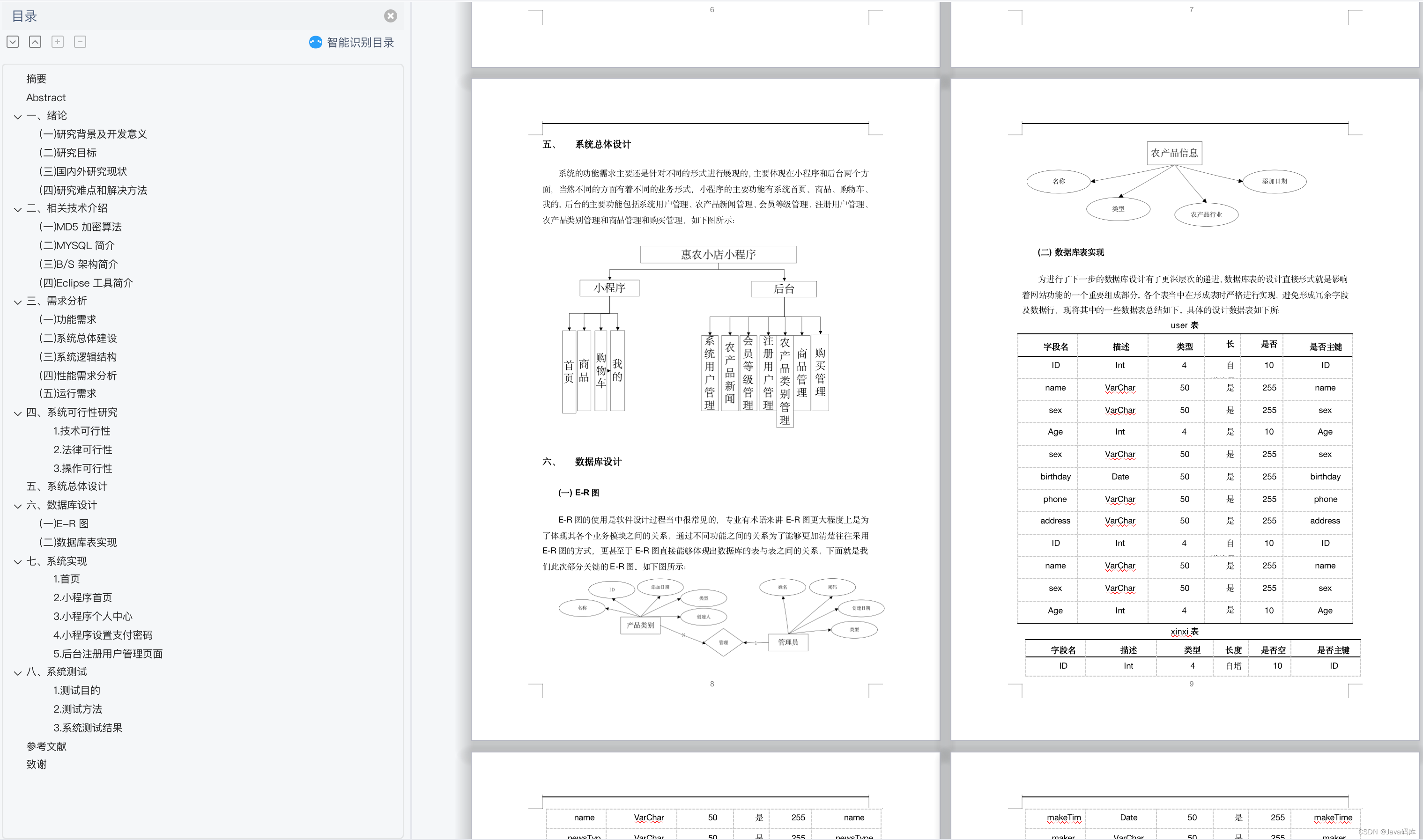
系统的功能需求主要还是针对不同的形式进行展现的,主要体现在小程序和后台两个方面,当然不同的方面有着不同的业务形式,小程序的主要功能有系统首页、商品、购物车、我的。后台的主要功能包括系统用户管理、农产品新闻管理、会员等级管理、注册用户管理、农产品类别管理和商品管理和购买管理。如下图所示:

功能截图
首页
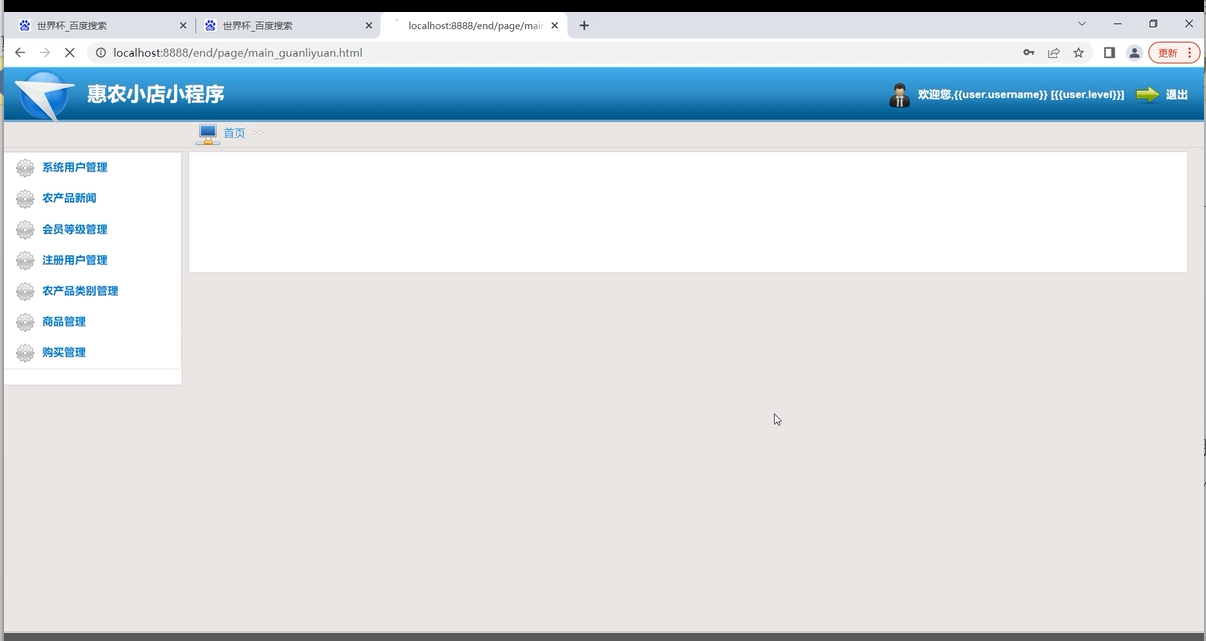
如何能够让使用者一下就记住自己开的系统呢?首先要做的就是能够在首页让用户停留住,只有能够吸引到用户,那么用户才能进行详细的功能查看,把查看的功能也进行一一整理可以清清楚楚的认识到我们所要做的系统的样子。这样一来就能够把首页的主题突显出来了,如下图所示:

小程序首页
注册是用户和系统交互的第一个入口,有了这个入口才能真正的算得上是和系统能够进行交流了,在本系统当中注册页面也无非就是那些必须的用户信息收集,除此之外还会对用户名和密码进行管理。当然注册页面的风格也会尽量和系统的主题风格保持统一。如下图所示:

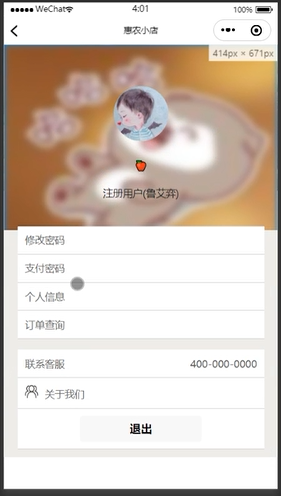
小程序个人中心
怎么说呢,登录页面其实还是和最初的设计风格保持一致的,只不过登录页面还有一个更深入的流程设计。同时,也把所有的背景色,主题色等风格保持到一致。登录的页面这仅仅也只是前端用户的。如下图所示:

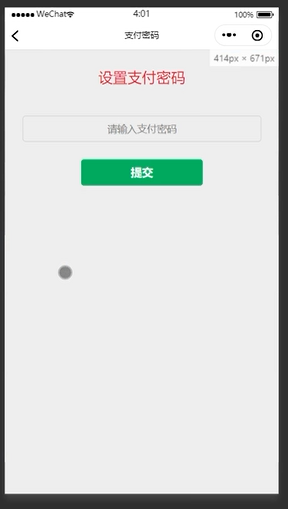
小程序设置支付密码
小程序页面的支付密码也可以进行设置。如下图所示:

后台注册用户管理页面
任何信息系统都具备的功能就是信息的添加,如果没有了信息添加那么相对就没有了信息入口,这样的系统应用起来是完全没有什么意义的,本次设计呢也还是将这些添加信息的页面单通过功能来做出来,在信息的添加页面不仅仅只是看到的这些属性,还有一些暗藏的验证规划,只能都通过了才能进行保存。如下图所示:

文档参考

项目列表(持续更新)
https://www.kdocs.cn/l/ccBpV3gImeHm?from=docs&reqtype=kdocs&startTime=1709800862526
源码获取
大家点赞、收藏、关注、评论啦 、查看
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/735167
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


