热门标签
热门文章
- 1【Hadoop学习笔记】认识Hadoop
- 2我们只是好奇:各家大模型高考作文写的怎么样?
- 3MySql:学生表、教师表、课程表、分数表 练习_教师学生课程三个表的设计
- 4基于Python的信号处理(包络谱,低通、高通、带通滤波,初级特征提取,机器学习,短时傅里叶变换)及轴承故障诊断探索
- 5widows下 vscode 的 terminal / powershell,ctrl+v失灵,输出^v_vs code terminal 中不能使用ctrl v
- 6Mysql的索引
- 7小程序版本再次发布升级_小程序上架更新一版再什么时间
- 8Java开发必读,谈谈对Spring IOC与AOP的理解
- 9AIGC绘画设基础入门|Stable diffusion 最新版本来袭,安装包4.8.7升级版来了!_sd-webui-aki-v4.8
- 10【时间序列】Transformer for TimeSeries时序预测算法详解_transformer时序预测
当前位置: article > 正文
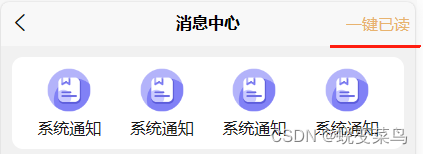
uniApp 顶部导航栏右侧添加文字按钮_uniapp导航栏右侧按钮
作者:我家自动化 | 2024-07-02 10:49:21
赞
踩
uniapp导航栏右侧按钮


- {
- "path" : "pages/allin/MessageCenter/MessageCenter",
- "style" :
- {
- "navigationBarTitleText": "消息中心",
- "enablePullDownRefresh": false,
- "app-plus": {
- "titleNView": {
- "buttons": [
- {
- "color": "#E8B36F",
- "fontSize": "30rpx",
- "text": "一键已读"
-
- }
- ]
- }
- }
- }
-
- }


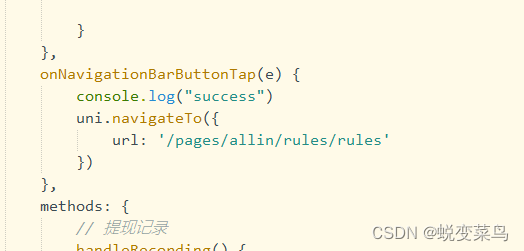
- onNavigationBarButtonTap(e) {
- console.log("success")
- uni.navigateTo({
- url: '/pages/allin/rules/rules'
- })
- },
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/779440
推荐阅读
相关标签


