热门标签
热门文章
- 1vue中splice方法总结_vue splice
- 2Java抽象类和接口的详细区别(全)_java抽象类和接口的区别
- 3CentOS安装Datax_datax下载
- 4链表OJ题之环形链表
- 5rtl8852be: 为Realtek RTL8852BE无线网卡提供开源驱动程序
- 6解决云服务器访问问题:发现和解决 Cloudflare WARP 引起的 IP 问题_cloudflare warp 无法连接
- 7毕业设计3351 基于微信小程序的校园兼职设计与实现【源代码+文档+调试+讲解视频】
- 82020百度暑期实习移动开发面经_百度 移动软件 实习
- 9对Image caption的一些理解(看图说话)_imagecaption技术讲解
- 10MySQL第二次作业---建立三张表的联系_在数据库创建3个表
当前位置: article > 正文
vue2动画插件库集合_vue动画插件
作者:我家自动化 | 2024-07-13 06:07:02
赞
踩
vue动画插件
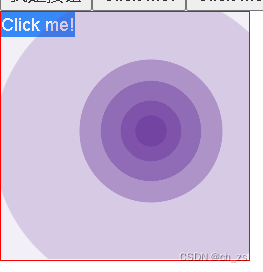
点击涟漪效果 v-wave
效果图:

# 下载命令
npm i v-wave
# 详细说明网址
https://www.npmjs.com/package/v-wave
# 可以全局配置 也可以单独配置
#使用 引入之后标签内添加 v-wave="{配置项}" 例如:
<div class="aaaa" v-wave="{
color: 'rebeccapurple',//紫色
initialOpacity: 0.5,
duration: 2,
easing: 'ease-in',
}">
Click me!
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
简单的动画转场 animate
# 地址
https://www.npmjs.com/package/vue2-animate
# 简单的添加和删除 (位置调换没有效果)
# npm 下载
npm install --save vue2-animate
# 要引用一下 css 文件
require('vue2-animate/dist/vue2-animate.min.css')
# 案例---
<transition-group name="bounceDown" tag="ul">
<li v-for="item in items" :key="item.id">
{{ item }}
</li>
</transition-group>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/817958
推荐阅读
相关标签


