热门标签
热门文章
- 1Ubuntu18.04安装Anaconda、cuda、cudnn、pytorch 、pycharm(附:保姆级图文流程)_ubuntu18安装anaconda
- 2最新区块链论文速读--CCF A会议 SIGMOD 2024 共2篇 附pdf下载_sigmod2024会议哪里开
- 33h精通OpenCV(一)-读取图像视频与网络摄像头_opencv读取图像
- 4【Python笔记-FastAPI】后台任务+WebSocket监控进度_fastapi list[websocket]
- 5STM32维特智能JY60HAL库读取_维特iic读取
- 6github.com连接超时
- 7数据结构进阶篇,数组连续子序列专题
- 8一篇文章搞懂富人的内在逻辑|普通人如何改变命运?【财富02】_有钱人社会的运行逻辑
- 9基于HTML5气3D仿真培训系统
- 10【全网第一详细】Windows下编译使用GPU版本的DLib_windows 安装dlib gpu
当前位置: article > 正文
VS Code-常用插件-下载迁移-前端开发_vscode官网下插件到本地
作者:我家自动化 | 2024-07-23 01:34:08
赞
踩
vscode官网下插件到本地
背景
前端使用的开发工具一般是Visual Studio Code,很多辅助功能,比如字体高亮、单词拼写检查、预览图片等需要安装插件。但是插件在原来的电脑,不想下载或者自己是新人,想迁移同事的插件,或者新电脑没有外网。
以下是工具安装,插件下载,迁移插件流程
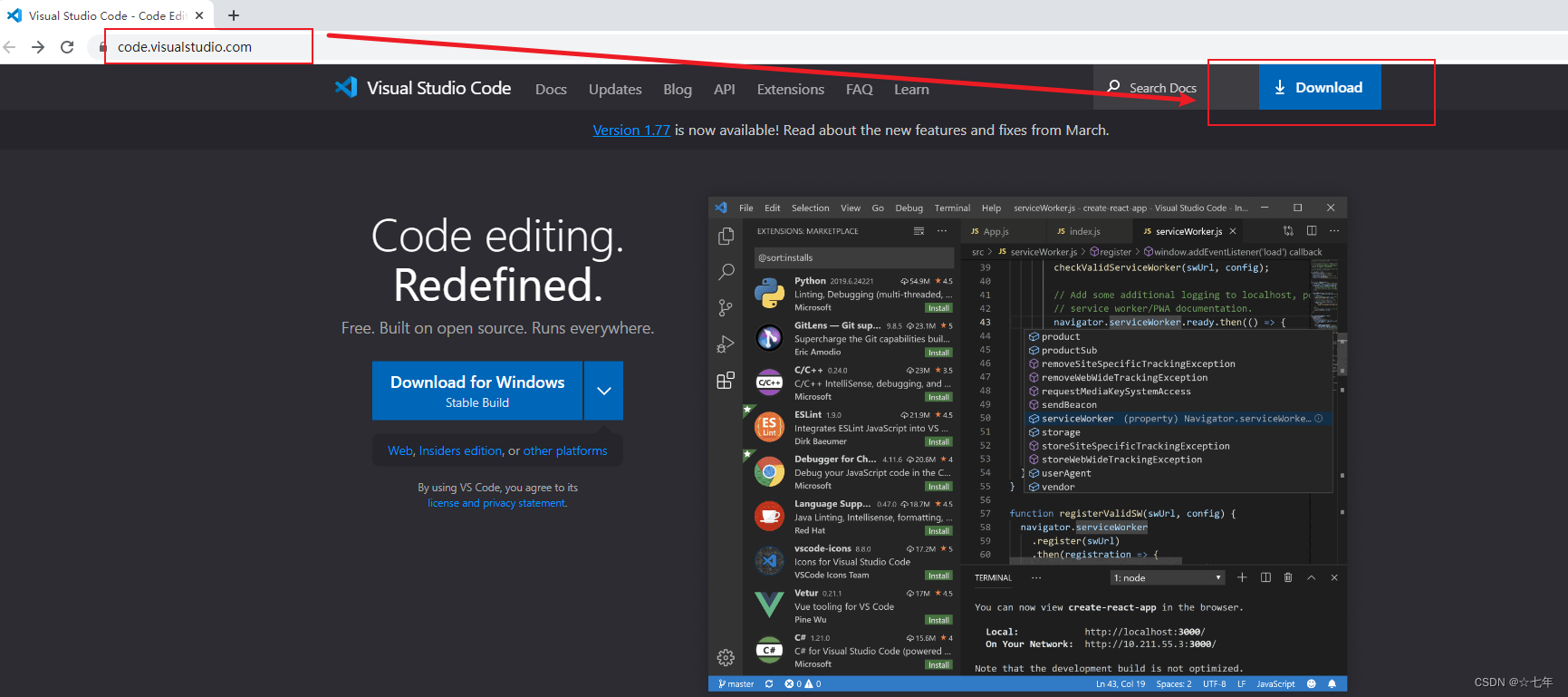
1.下载Visual Studio Code,到visualstudio官网,按步骤安装
Visual Studio Code - Code Editing. Redefined

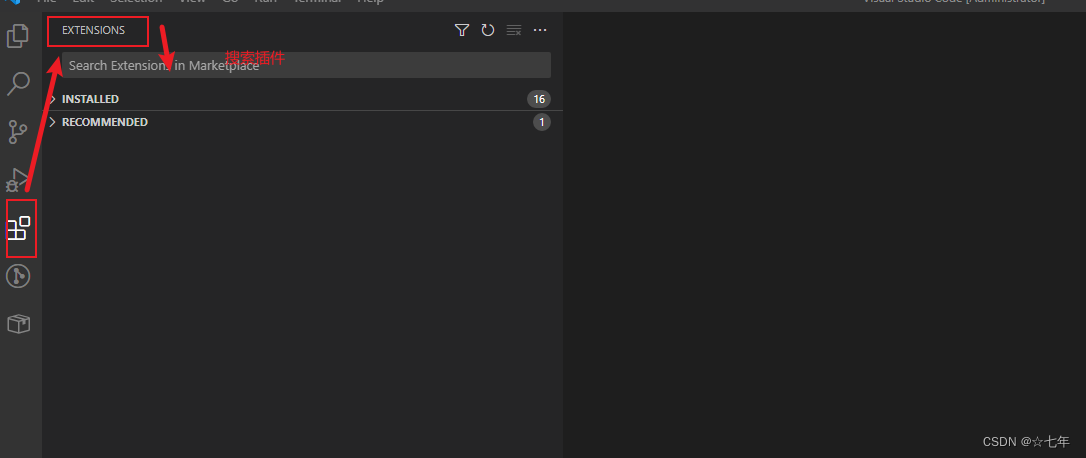
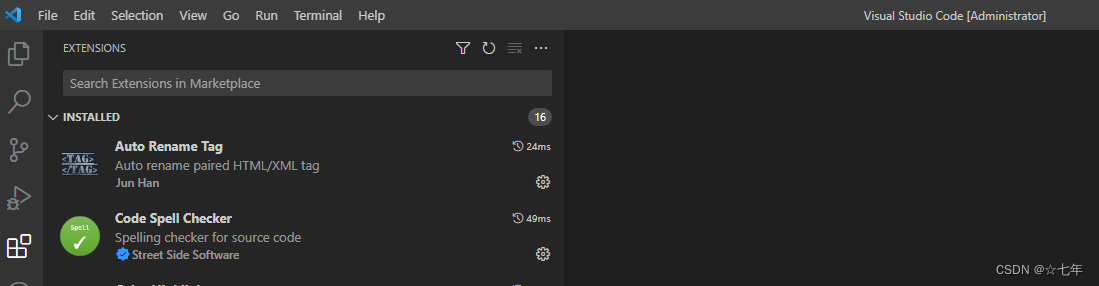
2.打开工具,进入EXTENSIONS界面,搜索插件

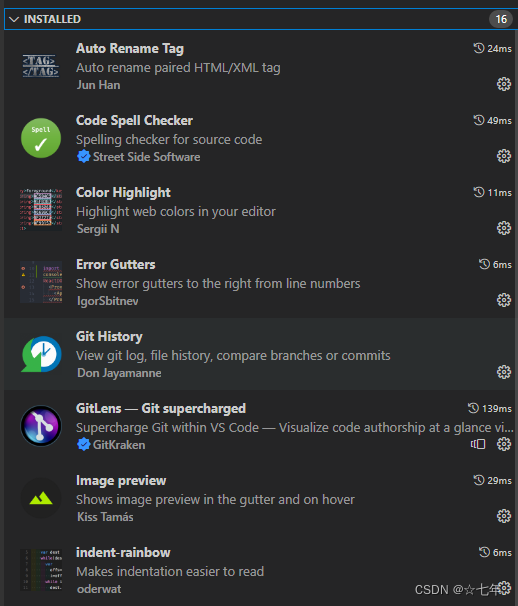
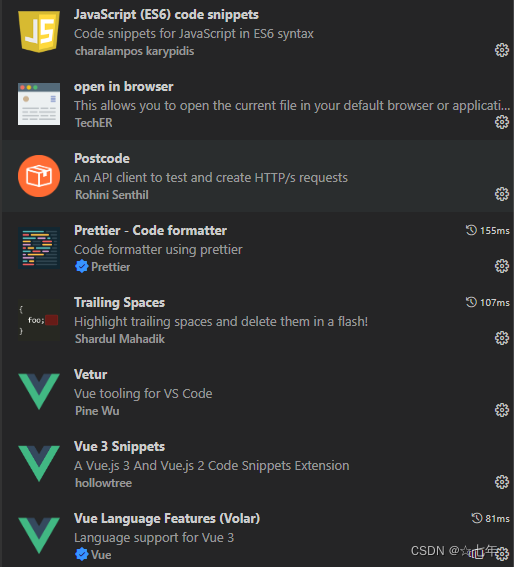
3.常用插件-web开发,安装以下标题,搜索,安装


插件详细解释
VS Code实用插件推荐_vs code 插件_懒羊羊我小弟的博客-CSDN博客
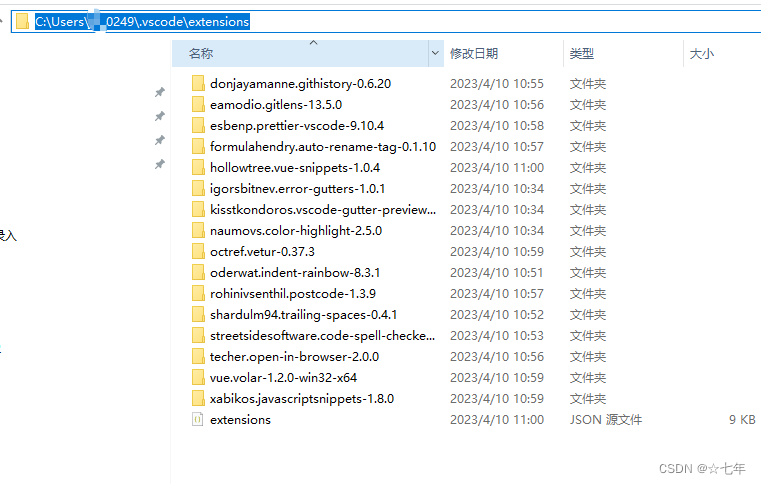
3.找到下载的插件存放地址
路径一般在C盘下,例如我的C:\Users\xxx_0249\.vscode\extensions

4.把extensions里对应的插件,复制到新电脑相同的路径下
5.重新启动新电脑的Visual studio code开发工具,可以正常使用了,也可以看到插件已经安装了。

创造价值,乐哉分享!776147358
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/867644
推荐阅读
相关标签




