- 1软件测试 | 简历中应该如何描述才能体现出软技能的实力?_简历怎么体现软件应用能力 知乎
- 29.基于粤嵌gec6818开发板小游戏2048的算法实现_粤嵌6818开发板2048算法
- 3【树莓派4B串口通信之wiringPi库】小白踩坑成功出逃_树莓派wiringpi
- 4mysql oracle nosql_Oracle
- 5Camtasia Studio2024永久免费注册码激活码分享_camtasia studio2024 序列号
- 6ContentProvider 的 query 流程分析_contentprovider query
- 7凭借这份《2022测试八股文》候选者逆袭面试官,offer拿到手软_八股文机场面试
- 8微软: 用于文本到语音合成(TTS)的语言模型方法VALL-E_微软tts模型
- 9六位数字密码锁设计(数字电路,proteus仿真)_密码锁 数字电路
- 10基于Whisper语音识别的实时视频字幕生成 (一): 流式播放视频帧和音频帧_whisper 流式语音识别
Qt Creator配置以及使用Git_qt creator git
赞
踩
Qt Creator配置以及使用Git
引言
Qt Creator配置Git之后,可以看作是一个拥有图形用户界面 (GUI) 的Git,可以高效、可靠地使用 Git,并提供常用命令行操作,且可跨平台,适合Qter。
也可参考:
Windows中常用的git GUI客户端的介绍:https://www.cnblogs.com/littleswan/p/11353666.html
Linux 用户必备的 Git 图形化工具:https://zhuanlan.zhihu.com/p/663378975
一、Qt Creator配置git
-
- 下载安装 (很简单,官方下载安装包无脑下一步即可)
git的安装可参考如下博客:
Git安装教程(超详细):https://blog.csdn.net/qq_45281589/article/details/134650456
-
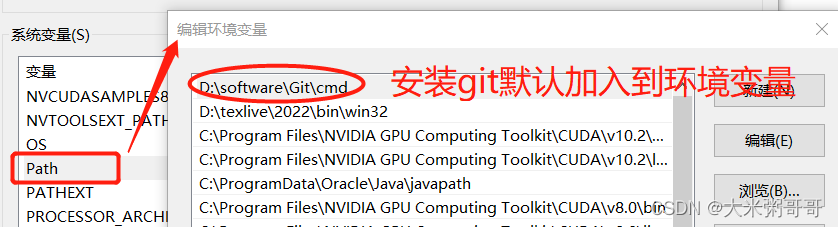
- 确保Qt Creator能找到git命令,一般安装git可以选择自动添加到系统环境变量,如下图所示。或者手动配置环境变量 or 在Qt Creator中配置。

- 确保Qt Creator能找到git命令,一般安装git可以选择自动添加到系统环境变量,如下图所示。或者手动配置环境变量 or 在Qt Creator中配置。
可参考 上传本地代码至Gitee仓库,并配置Qt Creator的Git功能:https://blog.csdn.net/baidu_41623370/article/details/134648927
二、Qt Creator使用git
更多细节可参考官方文档:https://doc.qt.io/qtcreator/creator-vcs-git.html

2.1 创建git仓库 or git项目导入Qt
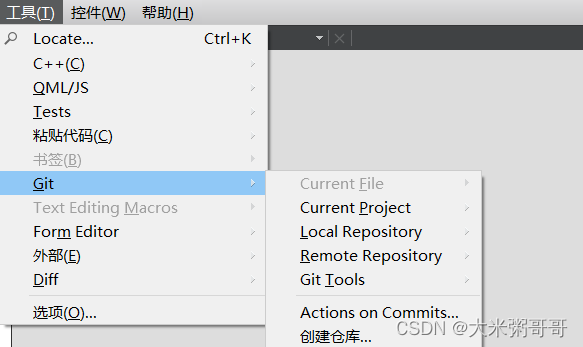
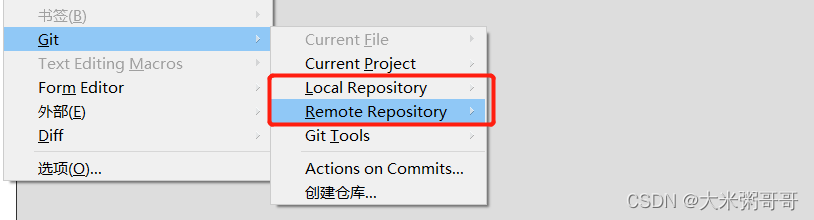
-
- 如上图所示,打开项目文件后,点击 工具 > Git > 创建仓库即可
-
- 或者在项目所在的文件夹目录下,使用git bash的命令 git init创建仓库,Qt Creator会自动识别
-
- 或者 新建一个项目时候选择 Import Project > git clone,导入一个现有的项目

项目右侧会显示当前git分支
2.2 配置远端,拉代码 or 上传代码
-
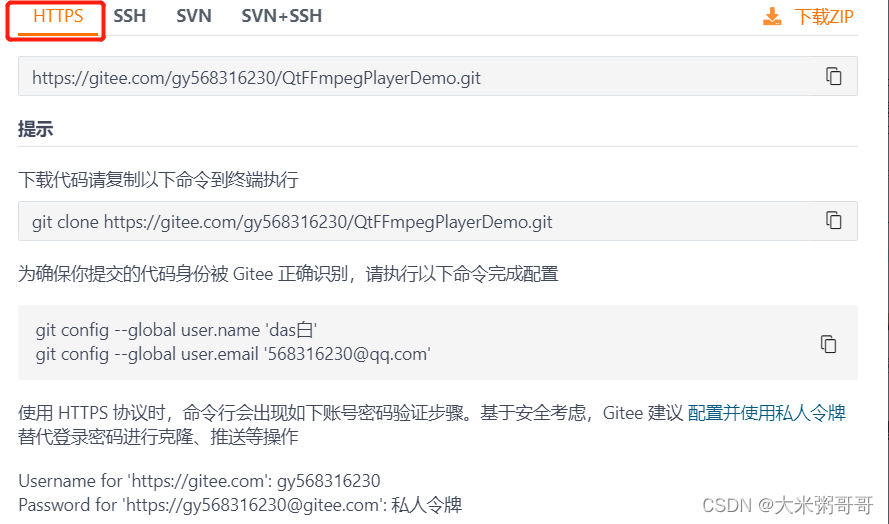
- 建议使用git bash命令行配置 (不同的协议配置方式不同),配置好后Qt Creator会自动识别. 以gitee的
HTTPS为例,如下图所示:

- 建议使用git bash命令行配置 (不同的协议配置方式不同),配置好后Qt Creator会自动识别. 以gitee的
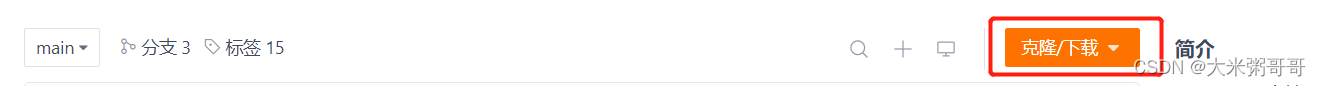
进入gitee的项目主页:点击简介旁边的
克隆/下载,会有配置说明。
-
- 操作本地库和远端库如下图所示,与用命令一致,只不过不需要输入,点击即可

- 操作本地库和远端库如下图所示,与用命令一致,只不过不需要输入,点击即可
2.3 查看更改
本人看来比较重要的功能,相比使用命令行git diff,可视化的界面看着更直观、舒适、方便.
-
- 查看当前文件的(
Git > Current file) 代码差异对比、提交日志、每行代码的修改历史信息等
- 查看当前文件的(
-
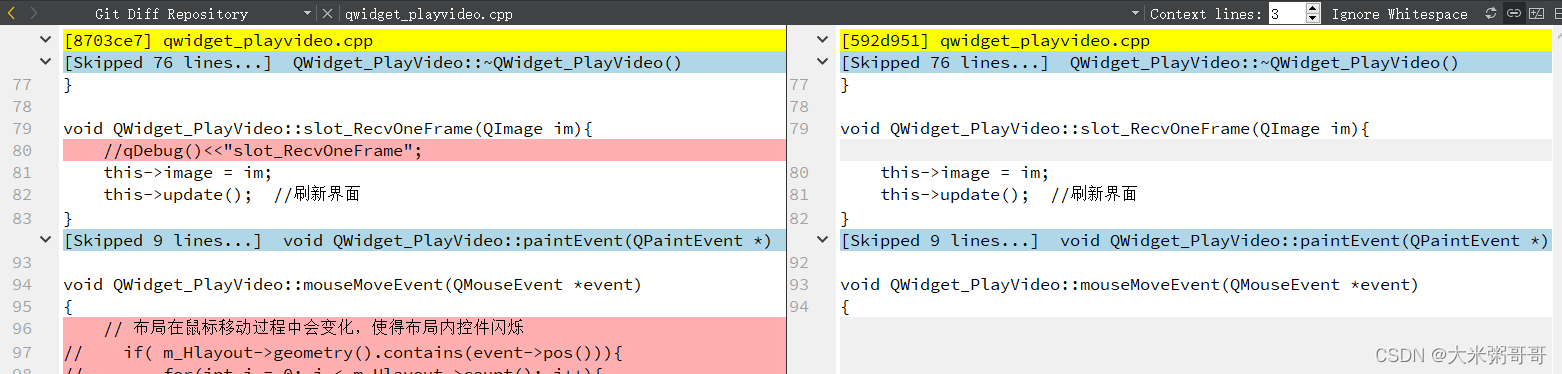
- 查看当前项目的(
Git > Current Project) 代码差异对比、提交日志 (点击响应commit可以跳转到历史git diff查看具体修改内容)、清理未跟踪的多余文件。其中,代码差异对比如下图所示,相比终端的小黑框更直观!

- 查看当前项目的(
-
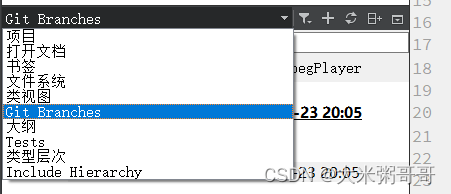
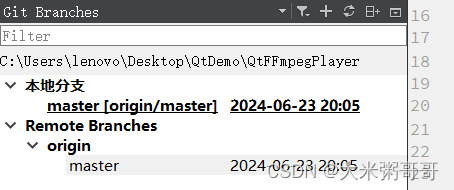
- 查看分支
左侧界面,树形的项目导航菜单,可以下拉选择Git Branches,显示本地和远端分支 在相应分支上右键可进行新增、切换、合并分支等操作:


- 查看分支
-
- …
2.4 更多细节可参考官方文档
三、参考的博客以及文档
-
- 参考博客
如何使用git工具上传或修改工程:https://zhuanlan.zhihu.com/p/561805303
Windows 下 Git 拉 Gitlab 代码:https://cloud.tencent.com/developer/article/2187796
warning: in the working copy of ‘…‘, LF will be replaced by CRLF the next time Git touche:https://blog.csdn.net/weixin_55252589/article/details/129017650
git rebase详解(图解+最简单示例,一次就懂):https://blog.csdn.net/weixin_42310154/article/details/119004977
-
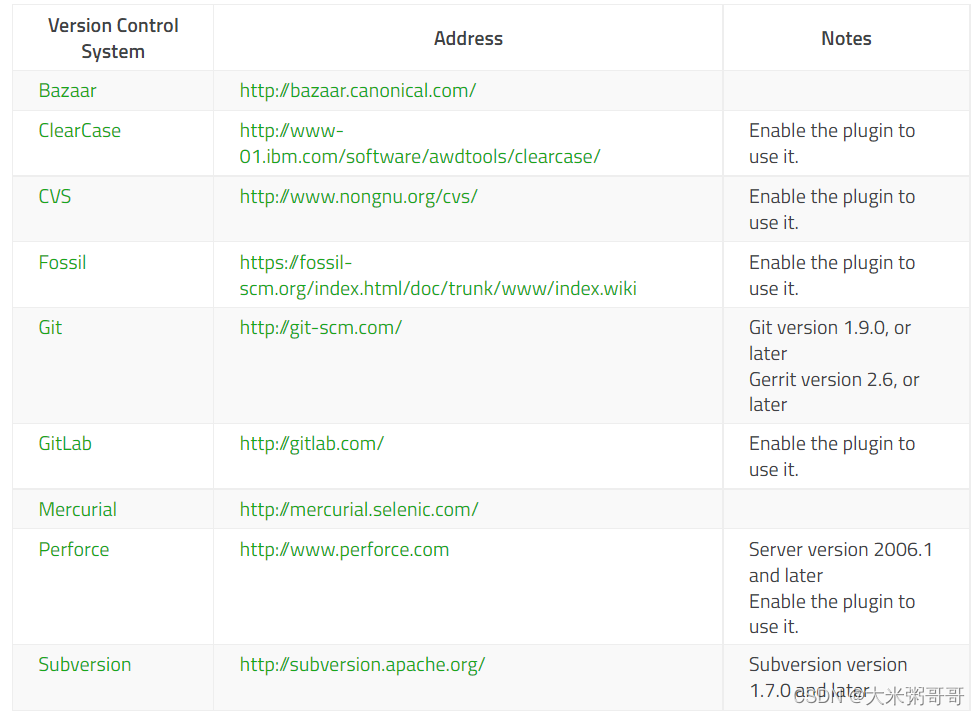
- Qt Creator支持的其它版本控制系统
官方文档:https://doc.qt.io/qtcreator/creator-version-control.html