- 1训练自己的Llama 2!大模型微调技术介绍_训练llama2
- 2服务器上的安全数据库没有此工作站信任关系的计算机帐户。_服务器上的安全数据没有此工作站信任计算机账户
- 3Docker入门之使用Dockerfile 构建镜像(七)_docker 执行tar包文件
- 4antd design Form动态增减表单项(多个),组装数据及编辑回显,选择初始值,控制添加减少表单项数量等_antd-design-vue3的form动态增减
- 5计算机网络安全的目标,网络安全工作目标有哪些
- 6书生浦语大模型实战营第四次课笔记
- 7讯飞星火 VS 文心一言:谁是中文大语言模型的TOP1?_中国大语言模型谁最牛
- 8Unity资产,特殊文件夹以及重要路径_scriptingassemblies.json
- 9docker-compose详解_docker compose
- 102021年中国家具行业现状及未来趋势分析:线上渠道将成为新增长点[图]_整体衣柜市场规模
HTML 编辑器的介绍及推荐_html编辑器
赞
踩
HTML 编辑器
HTML 编辑器是用于编写 HTML 的工具,使用 HTML 编辑器时以编辑主题,索引,自定义窗口,选择添加搜索页。
使用 Notepad 或 TextEdit 来编写 HTML
下列是三种专门用于编辑 HTML 的 HTML 编辑器:
-
Adobe Dreamweaver
-
Microsoft Expression Web
-
CoffeeCup HTML 编辑器
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad(PC)或 TextEdit(Mac)。我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法。
我们可以使用 Notepad 工具来创建 HTML 文件,具体的步骤参考如下:
步骤1:启动记事本
打开 Notepad 的步骤( Windows 系统中):
- 打开“开始”菜单
- 选择“所有程序”
- 选择“附件”
- 选择“记事本”
步骤2:使用记事本编辑 HTML
在记事本中输入 HTML 代码:
实例代码
<head>
<meta charset="utf-8">
<title>编程狮(w3cschool.cn)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
尝试一下 »
步骤3:保存你的 HTML
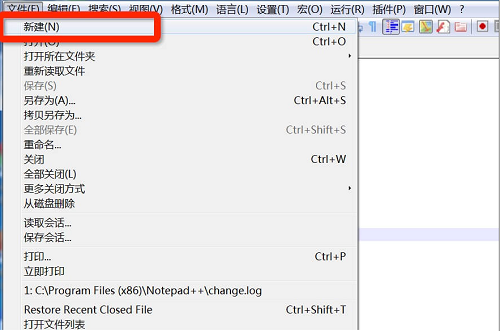
在 Notepad 文件菜单中选择另存为。
您可以以.htm或者.html扩展名保存您的 HTML 文件,两者没有区别,根据您的使用习惯即可。
将该文件保存在您常用的文件夹中,比如 w3cschool

步骤4:在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
运行显示结果类似如下:

常用HTML编辑器下载
1、UltraEdit(编辑工具)
UltraEdit 文本编辑器能够满足你一切编辑需要的编辑器。
UltraEdit 文本编辑器是一套功能强大的文本编辑器。
UltraEdit 文本编辑器内建英文单字检查,C ++ 及 VB 指令突显,可同时编辑多个文件,而且即使开启很大的文件速度也不会慢。
UltraEdit 软件附有 HTML 标签颜色显示,搜寻替换以及无限制的还原功能,一般大家喜欢用其来修改 EXE 或 DLL 文件。

2、Notepad++ (代码编辑器)
Notepad++ 是在微软视窗环境之下的一个免费的代码编辑器。它使用较少的 CPU 功率,降低电脑系统能源消耗,但轻巧且执行效率高,使得 Notepad++ 可完美地取代微软视窗的记事本。

3、Adobe Dreamweaver CC
Dreamweaver CC 是世界顶级软件厂商 Adobe 推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于它支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建 Web 页面。其成熟的代码编辑工具更适用于 Web 开发高级人员的创作!

4、EditPlus (文本编辑器)
EditPlus(文字编辑器)一套功能强大,可取代记事本的文字编辑器,拥有无限制的 Undo/Redo、英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览功能。而它还有一个好用的功能,就是它有监视剪贴簿的功能,能够同步于剪贴簿自动将文字贴进 EditPlus 的编辑窗口中,让你省去做贴上的步骤。另外它也是一个好用的 HTML 编辑器,除了可以颜色标记 HTML Tag (同时支持 C/C++、Perl、Java)外,还内建完整的 HTML 和 CSS1 指令功能,对于习惯用记事本编辑网页的朋友,它可帮你节省一半以上的网页制作时间,若你有安装 IE 3.0 以上版本,它还会结合 IE 浏览器于 EditPlus 窗口中,让你可以直接预览编辑好的网页(若没安装 IE,也可指定浏览器路径)。
- EditPlus3 编辑器手册:EditPlus3 编辑器手册_w3cschool

HTML 调试
在编写 HTML 代码的时候通常会有以下两种主要类型的错误:
- 语法错误:由于拼写错误导致程序无法运行;通常熟悉语法并理解错误信息后很容易修复。
- 逻辑错误:不存在语法错误,但代码无法按预期运行;通常逻辑错误比语法错误更难修复,因为无法得到指向错误源头的信息。
HTML 本身不容易出现语法错误,因为浏览器是以宽松模式运行的,这意味着即使出现语法错误浏览器依然会继续运行。浏览器通常都有内建规则来解析书写错误的标记,所以即使与预期不符,页面仍可显示出来。当然,是存在隐患的。
注释:HTML 之所以以宽松的方式进行解析,是因为 Web 创建的初心就是:人人可发布内容,不去纠结代码语法。
实例
我们通过一段含有错误的 HTML 代码来讨论一下:
实例标题
<p>什么使得 HTML 出错?
<ul>
<li>未闭合的元素:如果元素<strong>没有正确的结束标记,那么将影响下方整个区域,这不是你期望的。
<li>错误嵌套元素:正确进行嵌套是一项重要的编码习惯。<strong>重点(strong)<em>重点强调(strongly emphasised)?</strong>这又是什么鬼?
</em>
<li>未闭合的属性:另一种 HTML 常见错误。来看一个示例:<a href="https://www.w3cschool.cn/>W3Cschool 主页链接</a>
</ul>
以下是上述代码出现的问题:
- 段落(Paragraph) 和列表项(list item)元素没有结束标签。但是由于元素的结束和另一个的开始很容易推断出来,因此上图中并没有太严重的渲染错误。
- 第一个
<strong>元素没有结束标签。这就严重了,因为该元素结束的位置难以确定。事实上所有剩余文本都加粗了。 - 第二个
<li>元素中存在嵌套问题:对于下面这个代码,在浏览器很难做出正确解析,理由同上。<strong> 重点(strong)<em> 重点强调( strongly emphasised)? </strong> 这又是什么鬼? </em> href属性缺少了一个双引号。从而导致了一个最严重的问题:整个链接完全没有渲染出来。
但是浏览器会尝试修补代码错误:
<p>和<li>元素加上了关闭标签。- 第一个
<strong>没有明确的关闭标签,因此浏览器为之后所有独立块都补全了<strong></strong>。 - 浏览器(以下代码节选自Chrome修补后的页面代码)是这样修补嵌套错误的:
实例标题
<h1>HTML 调试示例</h1>
<p>什么使得 HTML 出错?</p>
<ul>
<li>未闭合的元素:如果元素
<strong>没有正确的结束标记,那么将影响下方整个区域,这不是你期望的。</strong>
</li>
<li>
<strong>错误嵌套元素:正确进行嵌套是一项重要的编码习惯。
<strong>重点(strong)
<em>重点强调(strongly emphasised)?</em>
</strong>
<em>这又是什么鬼?
</em>
</strong>
</li>
<li>
<strong>未闭合的属性:另一种 HTML 常见错误。来看一个示例:</strong>
</li>
</ul>
- 删除整个缺少双引号的链接。最后一个列表项就成了:
阅读以上示例后,你会发现保持良好 HTML 格式的重要性。


