热门标签
热门文章
- 1Spring Boot1.5.17整合Redis_springboot 1.5 整合 redis
- 2Spring-Cloud-Gateway-实现XSS、SQL注入拦截_gateway xss过滤
- 3峰哥读者拿到亚马逊offer,分享外企面试经验
- 4Spark大数据分析与实战:基于Spark MLlib 实现音乐推荐_基于spark的音乐(1)_《spark大数据分析与实战》项目七sparkml实现电影获取目标用户数据 196推荐
- 5【docker启动nginx】_docker 启动nginx
- 6IDEA 使用 SVN 操作详解_idea svn
- 7【MySQL系列】索引的学习及理解
- 8基于spark的音乐数据分析系统的设计与实现_基于spark的音乐数据分析系统的设计与实现的功能介绍(1)_spark的音乐数据处理
- 9【重磅开源】MapleBoot权限控制使用介绍(菜单权限、按钮权限、数据权限)_按钮权限控制和数据权限控制
- 10Spring Boot携手OAuth2.0,轻松实现微信扫码登录!_springboot oauth2.0
当前位置: article > 正文
Android UI高级之自定义控件
作者:木道寻08 | 2024-06-26 14:35:16
赞
踩
Android UI高级之自定义控件
在android中有许多控件,比如editview、button等,但是,有时这些控件并不能满足我们的需求,这时,我们就需要去自定义一个控件来满足我们的需要,下面给出一个仿360加速球的demo.
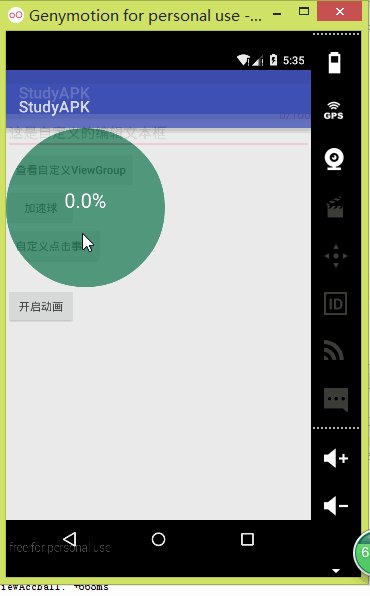
1、首先,来看一下360加速球的效果
2、 下面给出一个自定义的view,加速球(Accelerating ball )
package com.example.houjie.studyapk.studyview.custom;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.os.Build;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import java.util.Random;
/**
* 仿360加速球的自定义控件
* Created by hj on 2016/5/19.
*/
public class CustomViewAccBall extends View{
private Paint paintCircle,paintText,paintLine;//三个画笔,
private int r,width,height;//加速球的半径,view的宽和高
private int dWidth,dHeight,bCount = 5,bHeight=50;//贝塞尔曲线的一些决定量,可以自己设置,我不太会用
private Random random;//产生随机数,加速球的波浪效果
private Path path;//
private final int maxProgress = 100;//当前的进度
private int progress=0;
private Bitmap bitmap;//位图
private Canvas bitmapCanvas;//位图画板
public int getProgress() {
return progress;
}//
public void setProgress(int progress) {
this.progress = progress;
invalidate();//实时更新进度
}
public int getMaxProgress() {
return maxProgress;
}
//构造器,必须实现
public CustomViewAccBall(Context context) {
super(context);
init();
}
public CustomViewAccBall(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CustomViewAccBall(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)//取消版本限制
public CustomViewAccBall(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
private void init(){
//初始化圆的画笔
paintCircle = new Paint();
paintCircle.setStrokeWidth(1);
paintCircle.setAntiAlias(true);
paintCircle.setColor(Color.argb(0xff,0x2b,0x84,0x62));
paintCircle.setStyle(Paint.Style.FILL);
//初始化文字的画笔
paintText = new Paint();
paintText.setTextSize(50f);
paintText.setAntiAlias(true);
paintText.setTextAlign(Paint.Align.CENTER);
paintText.setColor(Color.WHITE);
//初始化波浪线的画笔
paintLine = new Paint();
paintLine.setStyle(Paint.Style.FILL);
paintLine.setColor(Color.argb(0xff,0x4e,0xc8,0x63));
paintLine.setStrokeWidth(1);
paintLine.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
// android.graphics.PorterDuff.Mode.SRC_IN:只在源图像和目标图像相交的地方绘制源图像
path = new Path();
//初始化path
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
bitmapCanvas.drawCircle(width/2,height/2,r,paintCircle);//绘制圆
//通过Path绘制贝塞尔曲线,此处贝塞尔曲线不是太懂,所以画的东西不是太好,望高手指点
path.reset();//清除path内容
path.moveTo(0, height);
path.lineTo(0, ((float) maxProgress-progress)/100*height);//此处若在定义时若是int,则必须强制转换,否则结果为零,聪明的你一定能理解。
for (int i = 0; i < bCount; i++) {
path.rQuadTo(random.nextFloat()*bHeight, random.nextFloat()*dWidth/2,random.nextFloat()*dWidth, 0);
// path.rQuadTo(20, -5, 40, 0);//可以是这样的固定值
}
path.lineTo(width, ((float) maxProgress-progress)/100*((float)height));
Log.e("(maxProgrerogressheight","----------------"+((float) maxProgress-progress)/100*height);
path.lineTo(width, height);
path.close();
//将贝塞尔曲线绘制到Bitmap的Canvas上
bitmapCanvas.drawPath(path, paintLine);
//将Bitmap绘制到View的Canvas上
bitmapCanvas.drawText(progress * 100f / maxProgress + "%", width / 2, height / 2, paintText);
canvas.drawBitmap(bitmap, 0, 0, null);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = this.getMeasuredWidth();//得到宽和高
height = this.getMeasuredWidth();
setMeasuredDimension(width, height);
r = width/2;//设置圆的半径
dHeight = height/5;
dWidth = width/5;
bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);//设置图片的大小
bitmapCanvas = new Canvas(bitmap);
random = new Random();
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
3、activity布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.houjie.studyapk.studyview.custom.ActivityCustomViewAccBall">
<com.example.houjie.studyapk.studyview.custom.CustomViewAccBall
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/viewAccBall"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnCustomAccBall"
android:text="开启动画"
/>
</LinearLayout>

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
4、activity
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.houjie.studyapk.R;
/**
* 仿360加速球显示的activity
*/
public class ActivityCustomViewAccBall extends AppCompatActivity {
private Button btnCustomAccBall;
private CustomViewAccBall viewAccBall;
private int i = 0;
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if(i<=100){
viewAccBall.setProgress(i);//延时1秒改变加速球进度
sendEmptyMessageDelayed(1,1000);
i+=10;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_activity_custom_view_acc_ball);
viewAccBall = (CustomViewAccBall) findViewById(R.id.viewAccBall);
btnCustomAccBall = (Button) findViewById(R.id.btnCustomAccBall);
btnCustomAccBall.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
i = 0;
handler.sendEmptyMessageDelayed(1,1000);//开启动画
}
});
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
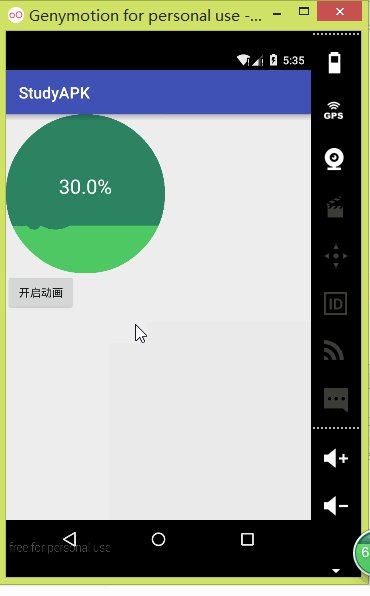
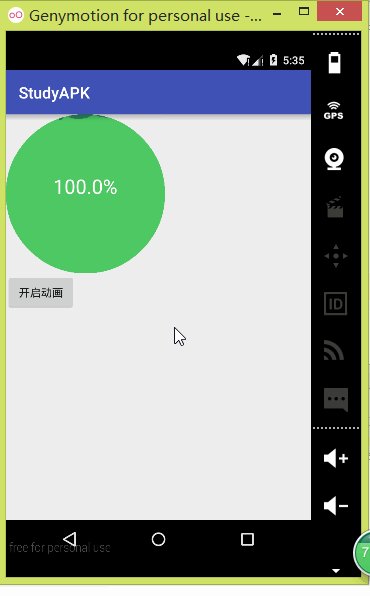
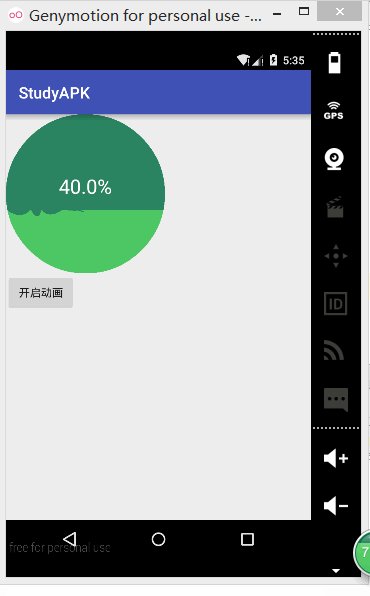
5、效果
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/木道寻08/article/detail/759646
推荐阅读
相关标签