- 1libevent源码分析之概述_chrome libevent
- 2java web 项目大作业_javaweb期末大作业简单项目
- 3如何打开.pkl文件查看里面的内容_如何查看pkl文件内容
- 4控制连续登陆失败次数与过期验证_windows server 2016 登录错误次数
- 5java SpringBoot启动加永无bug图_springboot 启动的时候永无bug图案怎么弄得
- 6一文详解车载以太网的应用现状及未来趋势
- 7基于单片机的智能电饭煲控制系统的设计(附代码)_电饭煲控温程序代码
- 8idea提交代码码云出现push failed_简单10步教你使用eclipse整合gitee码云实现共享开发...
- 9集成学习 模型融合方法 投票法Voting 硬投票与软投票的区别_soft投票策略
- 10datastage实现数据增量抽取方案_datastage增量抽取
ChatUI:使用Gradio.NET为LLamaWorker快速创建大模型演示界面
赞
踩
Gradio.NET 是 Gradio 的.NET 移植版本。它是一个能够助力迅速搭建机器学习模型演示界面的库,其提供了简洁的 API,仅需寥寥数行代码就能创建出一个具备交互性的界面。在本篇文章中,我们将会阐述如何借助 Gradio.NET 为 LLamaWorker 快捷地创建一个大型模型演示界面。
1. 背景
前面一篇文章我们认识了 LLamaWorker 项目,它是一个专为 .NET 开发者设计的大型语言模型服务。LLamaWorker 提供了与 OpenAI 类似的 API,支持多模型切换、流式响应、嵌入支持等特性。此外,LLamaWorker 还提供了一个基于 Gradio.NET 的 UI 演示,使得开发者能够更快地体验和调试模型。
2. Gradio.NET 简介
Gradio.NET 是 Gradio 的.NET 移植版本。Gradio 作为一个开源 Python 包,允许为机器学习模型、API 或任何任意 Python 函数快速构建演示或 Web 应用程序,无需具备 JavaScript、CSS 经验。使用 Gradio,能够基于机器学习模型或数据科学工作流迅速创建一个用户友好的界面,让用户可以通过浏览器进行诸如拖放图像、粘贴文本、录制声音等操作,并与演示程序进行交互。
3. 为什么选择 Gradio.NET
LLamaWorker 是提供有 swagger 页面的 API 服务,但是 swagger 页面并不能直观地展示模型的效果。提供一个直观的演示界面,能够让用户更快地了解模型的效果,同时也能够帮助开发者更快地调试模型,是我一直在考虑的问题。
当然,选择技术框架是一个关键的决策。起初,我考虑使用 Vue3 从零开始搭建,但这需要耗费大量的时间和精力。恰好在这个时候,我发现了社区新推出的开源项目 Gradio.NET。
我抱着学习新技术的心态尝试了一下,同时也想为开发者们测试一下这个新框架,发现问题并提出改进的建议。对于初次接触 Gradio 的人,比如我来说,可能会在初期感到有些吃力。然而,如果之前就熟悉 Python 的 Gradio,那么使用 Gradio.NET 将会变得非常轻松。
需要注意的是,目前 Gradio.NET 仍在不断完善之中,还有许多库尚未完成迁移。但我相信,只要大家共同努力,积极参与建设,一定能够让 Gradio.NET 变得更加完善和强大。
4. 为 LLamaWorker 创建演示界面
接下来,我们将会为 LLamaWorker 创建一个简单的演示界面。整体代码包含注释不过 300 行,但却能够实现一个具有交互性的界面。在这个界面中,我们可以输入文本,然后点击“生成”按钮,即可获取模型的回复。
在 ChatUI 项目中,我们使用了 Gradio.NET 多个组件和相关功能,期间也发现并提交了多个 issues 到 Gradio.NET。对于学习 Gradio.NET 的同学来说,这个实际的使用案例将会非常有帮助。特别是刷新 Dropdown,网络请求,以及流式响应的处理等。
4.1. 服务设置
LLamaWorker 提供了API Key 的支持,并提供了模型配置信息获取的接口,在 ChatUI 项目中,我们将会使用这些接口来获取模型的配置信息。
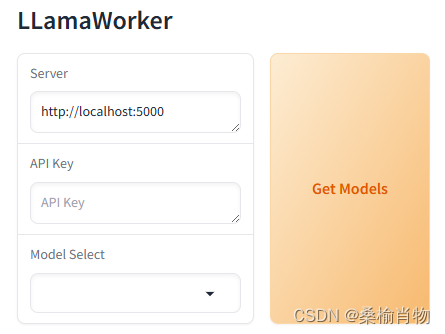
在页面的顶部,我们设置了一个输入框用于输入 LLamaWorker 服务的 URL,一个输入框用于输入 API Key,一个按钮用于获取模型配置信息,以及一个下拉框用于选择模型。
gr.Markdown("# LLamaWorker");
Textbox input,token;
Dropdown model;
Button btnset;
using (gr.Row())
{
input = gr.Textbox("http://localhost:5000", placeholder: "LLamaWorker Server URL", label: "Server");
token = gr.Textbox(placeholder: "API Key", label: "API Key", maxLines:1, type:TextboxType.Password);
btnset = gr.Button("Get Models", variant: ButtonVariant.Primary);
model = gr.Dropdown(choices: [], label: "Model Select", allowCustomValue:true);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
在上面的代码中,我们设置了一个输入框用于输入 API Key,并惊奇设置为密码输入框 TextboxType.Password,以便隐藏输入的内容。这里的 Dropdown 组件我们没有设置选项,并且允许其可以获取用户的自定义值 allowCustomValue:true,方便用户输入自定义的模型名称,同时也可以使 ChatUI 项目调用其他的服务,比如阿里灵积的大模型服务等。

上图展示的是在移动端的界面,Gradio.NET 会自动处理流式布局,使得界面在不同设备上都能够正常显示。
在设置好基础界面后,我们需要为按钮添加点击事件,以便获取模型配置信息。在 Gradio.NET 中,可以通过 Button 的 Click 事件来实现。
btnset?.Click(update_models, inputs: [input, token], outputs: [model]);
- 1
在点击按钮后,会调用 update_models 方法,该方法会向 LLamaWorker 服务发送请求,获取模型配置信息,并更新下拉框的选项。
static async Task<Output> update_models(Input input) { string server = Textbox.Payload(input.Data[0]); string token = Textbox.Payload(input.Data[1]); if (server == "") { throw new Exception("Server URL cannot be empty."); } if (!string.IsNullOrWhiteSpace(token)) { Utils.client.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Bearer", token); } var res = await Utils.client.GetFromJsonAsync<ConfigModels>(server + "/models/config"); if (res?.Models == null || res.Models.Count==0) { throw new Exception("Failed to fetch models from the server."); } Utils.config = res; var models = res.Models.Select(x => x.Name).ToList(); return gr.Output(gr.Dropdown(choices: models,value: models[res.Current], interactive: true)); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
在 update_models 方法中,我们首先获取输入的服务 URL 和 API Key,然后向服务发送请求获取模型配置信息。如果请求成功,我们将会更新下拉框的选项。在这个过程中,我们还会根据服务返回的当前模型,设置下拉框的默认值。
这里的网络请求使用了Utils类中HttpClient的单例模式,以便在整个项目中共享一个HttpClient实例。HttpClient实例是设计为可以被多个请求重用的,这有助于减少资源消耗和提高应用程序的性能。
4.2. Dropdown 组件的模型切换
在获取到模型配置信息后,我们需要为下拉框的选项添加点击事件,以便切换模型。在 Gradio.NET 中,可以通过 Dropdown 的 Change 事件来实现。
model?.Change(change_models, inputs: [input, model], outputs: [model]);
- 1
在点击下拉框选项后,会调用 change_models 方法,该方法会向 LLamaWorker 服务发送请求,切换模型。
static async Task<Output> change_models(Input input) { string server = Textbox.Payload(input.Data[0]); string model = Dropdown.Payload(input.Data[1]).Single(); var models = Utils.config?.Models?.Select(x => x.Name).ToList(); // 未使用服务端模型配置,允许自定义模型 if (models == null) { return gr.Output(gr.Dropdown(choices: [model], value: model, interactive: true, allowCustomValue: true)); } if (server == "") { throw new Exception("Server URL cannot be empty."); } // 取得模型是第几个 var index = models.IndexOf(model); if (index == -1) { throw new Exception("Model not found in the list of available models."); } if (Utils.config.Current == index) { // 没有切换模型 return gr.Output(gr.Dropdown(choices: models, value: model, interactive: true)); } var res = await Utils.client.PutAsync($"{server}/models/{index}/switch", null); // 请求失败 if (!res.IsSuccessStatusCode) { // 错误信息未返回 gr.Warning("Failed to switch model."); await Task.Delay(2000); return gr.Output(gr.Dropdown(choices: models, value: models[Utils.config.Current], interactive: true)); } Utils.config.Current = index; return gr.Output(gr.Dropdown(choices: models, value: model, interactive: true)); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
在 change_models 方法中,我们首先获取模型配置信息,然后获取输入的服务 URL 和模型名称,向服务发送请求切换模型。如果请求成功,我们将会更新下拉框的选项。同时在不存在服务端模型配置的情况下,我们允许用户自定义模型。
这里需要注意的是,在切换失败的情况下,我们会展示一个警告信息,并在2秒后恢复下拉框的选项。但是,恢复下拉框的选项会重复调用Change事件,这样会造成Warning提示框不显示,所以需要在Warning提示框显示后延迟2秒再恢复下拉框的选项,重复调用倒是不算大问题。
4.3. 模型交互
在设置好服务和模型切换后,我们添加一个Tab组件,用于展示模型的不同能力对话和文本生成。
using (gr.Tab("Chat"))
{
// Chat 交互界面组件
}
using (gr.Tab("Completion"))
{
// Completion 交互界面组件
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在 Chat 交互界面中,我们可以直接使用 Chatbot 组件,用于展示对话消息列表,并添加一个输入框用于输入文本,同时提供三个按钮用于发送文本、重新生成和清空对话。
Chatbot chatBot = gr.Chatbot(label: "LLamaWorker Chat", showCopyButton: true, placeholder: "Chat history",height:520);
Textbox userInput = gr.Textbox(label: "Input", placeholder: "Type a message...");
Button sendButton, resetButton, regenerateButton;
using (gr.Row())
{
sendButton = gr.Button("✉️ Send", variant: ButtonVariant.Primary);
regenerateButton = gr.Button("声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/木道寻08/article/detail/773899Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



