热门标签
热门文章
- 1一文全面了解word2vec(CBOW、Skip-Gram、层序softmax、负采样)_层序softmax应用连续词袋
- 2<Rust><iced>在iced中显示gif动态图片的一种方法
- 3Python 利用pickle库查看pkl文件实例演示,pkl是什么类型的文件?怎么来打开它?_pkl文件怎么打开
- 4pg 出现视图依赖表,导致字段不能修改_cannot alter type of a column used by a view or ru
- 5基于Java+MySQL+Tomcat+maven+JavaScript+Servlet的个人博客系统_java写博客
- 6Mac M1 安装 iTerm2+Oh My Zsh+zsh-syntax-highlighting 真香!_mac m1配置iterm2
- 7PyTorch实现DCGAN(生成对抗网络)生成新的假名人照片实战(附源码和数据集)_pytorch生成一个假脸模型
- 8AI开源概览及工具使用_开源ai
- 9nodejs中的require,exports使用说明
- 10Redis持久化之RDB_redis-server.exe!rdbsavelzfstringobject
当前位置: article > 正文
Web 后台项目,权限如何定义、设置、使用:菜单权限、按钮权限 ts element-ui-Plus_菜单权限与按钮权限
作者:木道寻08 | 2024-06-30 21:50:35
赞
踩
菜单权限与按钮权限
Web 后台项目,权限如何定义、设置、使用:菜单权限、按钮权限 ts element-ui-Plus
做一个后台管理项目,里面需要用到权限管理。这里说一下权限定义的大概,代码不多,主要讲原理和如何实现它。
一、权限管理的原理
权限管理分三个部分:
- 接口的访问权限:
这个后台去做就好了,前边只需要配置。 - 菜单的访问权限,展示给特定用户的菜单是哪样的
这个需要前端设置,后台再返给你过滤后的菜单。 - 界面中的一些操作按钮
这个是跟菜单走的,需要前端在界面的每个操作按钮上添加 v-if 判断,这里的权限就是个字符串。一个自定义的表示的字符串,用户有这个字符串就显示,没有就不显示。
这些权限是定义在角色上的,再给用户分配一些特定的角色即可。

二、实现
1. 接口权限
后端去实现,前端只需要提示可设置的操作流程即可
这里可以用 el-transfer 插件进行操作,会比较方便

2. 菜单权限
菜单权限只需要编辑哪些菜单可见就行。

3. 按钮权限
按钮权限是这里面比较麻烦的,但也不是很麻烦。
首先你需要在菜单定义中添加这个按钮,并添加这个按钮的权限标识,
比如 user:btn:add 表示 User 列表中的添加按钮,这个标识你可以随心定义,尽可能的简单且表义。

用户组设置菜单权限的时候也同步设置按钮权限

在页面中判断按钮是不是显示:
- 从登录后的菜单列表中获取所有的标识字符串列表,制作成
set好供后面使用。
/** * 递归获取所有菜单权限 * @param menuTree * @return Array<string> */ function getPermissionArrayFromMenuTree(menuTree: Array<MenuEntity>): Array<string>{ let tempPermissionArray: Array<string> = [] menuTree.forEach(item => { if (item.children?.length > 0){ tempPermissionArray = tempPermissionArray.concat( getPermissionArrayFromMenuTree(item.children)) } else { if (item.perm) tempPermissionArray.push(item.perm) } }) return tempPermissionArray } // 通过上面的方法获取到所有权限数组后,把它弄成 set,放到 store 中供后续使用 // 这个操作一般在登录后,或者在页面刷新后 storeProject.permissionSet = new Set(getPermissionArrayFromMenuTree(res))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
-
定义一个
enum方便后续进行判断
将所有在菜单中设置的权限字符串都设置成:文字-权限字符串的Enum

-
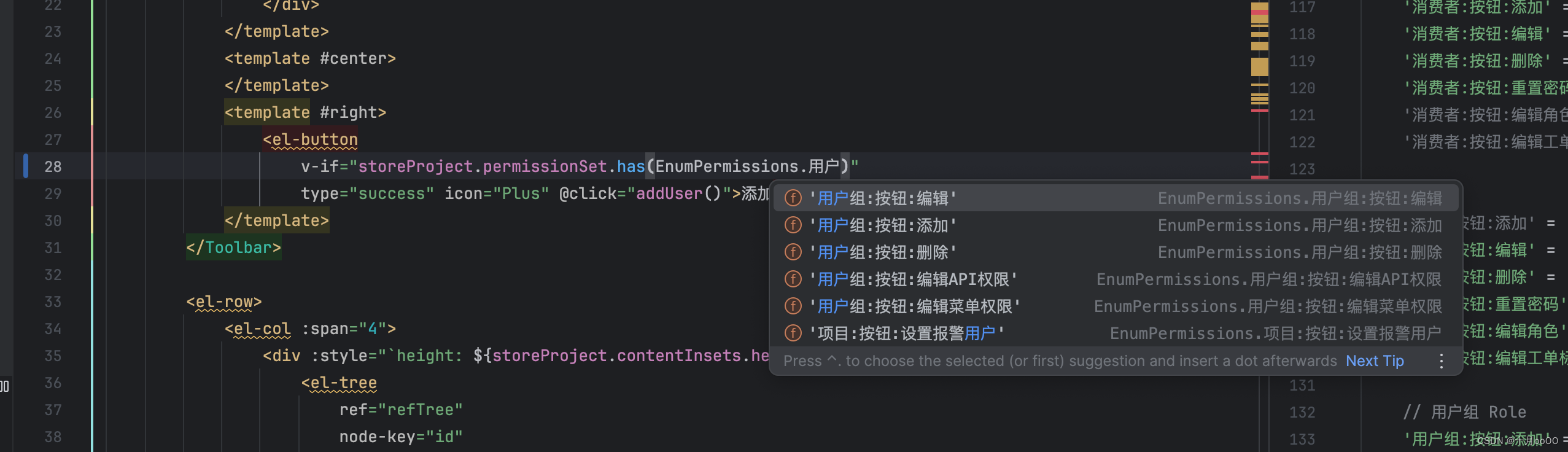
页面中使用权限判断这个按钮该不该显示
<el-button
v-if="storeProject.permissionSet.has(EnumPermissions['员工:按钮:添加'])"
type="success" icon="Plus" @click="addUser()">添加</el-button>
- 1
- 2
- 3
这样就能看到上面定义成 enum 的好处了,你不需要记那些权限标识。

三、完成
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/木道寻08/article/detail/774093
推荐阅读
相关标签



