- 1Java ArrayList 常用操作总结_arraylist类基本操作
- 2基于SpringBoot+Vue的养老院管理系统设计和实现(源码+lw+部署+讲解)
- 3Python实战案例分享:爬取当当网商品数据
- 4微服务Spring Cloud架构详解_springcloud微服务架构
- 5【linux高级IO(一)】理解五种IO模型
- 6关于oracle 11g 循环多判断+continue 用法例子_oracle 多个判定多次执行
- 7【数据结构】双链表_数据结构 双链表
- 8Linux中系统安全及应用_securelevel
- 9GIT和MAVEN基础向_maven git
- 10苹果iOS免签封装APP的原理,如何操作?_苹果网站一键免签打包
postman安装和基本使用教程_安装postman工具并使用postman工具里面的每个菜单
赞
踩
目录
最近需要测试产品中的REST API,无意中发现了PostMan这个chrome插件,把玩了一下,发现postman秉承了一贯以来google工具强大,易用的特质。独乐乐不如众乐乐,特此共享出来给大伙。
一、Postman介绍
Postman是google开发的一款功能强大的网页调试与发送网页HTTP请求,并能运行测试用例的的Chrome插件。其主要功能包括:
模拟各种HTTP requests
从常用的 GET、POST 到 RESTful 的 PUT 、 DELETE …等等。 甚至还可以发送文件、送出额外的 header。
Collection 功能(测试集合)
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。
人性化的Response整理
一般在用其他工具來测试的時候,response的内容通常都是纯文字的 raw, 但如果是 JSON ,就是塞成一整行的 JSON。这会造成阅读的障碍 ,而 Postman 可以针对response内容的格式自动美化。 JSON、 XML 或是 HTML 都會整理成我们可以阅读的格式
内置测试脚本语言
Postman支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
设定变量与环境
Postman 可以自由 设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,postman允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。比如,我們可能会有多种环境, development 、 staging 或 local, 而这几种环境中的 request URL 也各不相同,但我们可以在不同的环境中设定同样的变量,只是变量的值不一样,这样我们就不用修改我们的测试脚本,而测试不同的环境。
二、下载及安装:
1.下载:
下载地址:Download Postman | Get Started for Free
2.安装:
Postman最早是作用chrome浏览器插件存在的,所以,你可以到chrome商店搜索下载安装,因为重所周知的原因,所以,大家都会找别人共享的postman插件文件来安装。由于2018年初Chrome停止对Chrome应用程序的支持。
Postman提供了独立的安装包,不再依赖于Chrome浏览器了。同时支持MAC、Windows和Linux,推荐你使用这种方式安装。Download Postman | Get Started for Free
三、接口测试:
1.get请求:
效果图:

地址:http://192.168.31.44:8010/api/User/GetUserInfo
参数:UserId
返回值:
- {
- "code": 0,
- "msg": "获取成功",
- "count": 0,
- "data": {
- "UserId": "24d15068-3b9e-457a-bf10-dad2d1cfc19d",
- "Account": "system",
- "Email": "123456@qq.com",
- "Password": "22683791e7ce25b86177b10f51c9bfe9",
- "Secretkey": "cb90d66de12743feed1dd79430d5eab2",
- "RealName": "系统管理员",
- "Gender": 1,
- "HeadIcon": null,
- "Phone": "13246763302",
- "Tel": null,
- "OrganizeId": "00000000-0000-0000-0000-000000000000",
- "RoleId": null,
- "DeleteMark": 0,
- "EnabledMark": 1,
- "Description": "平台超级管理员",
- "LastVisitTime": "2018-09-28 11:16:40",
- "SuperUserMark": 1,
- "CreateTime": null,
- "CreateUserId": null,
- "CreateUserName": null,
- "ModifyTime": null,
- "ModifyUserId": null,
- "ModifyUserName": null,
- "RoleName": null,
- "OrganizeName": null,
- "GenderFormat": "男"
- }
- }

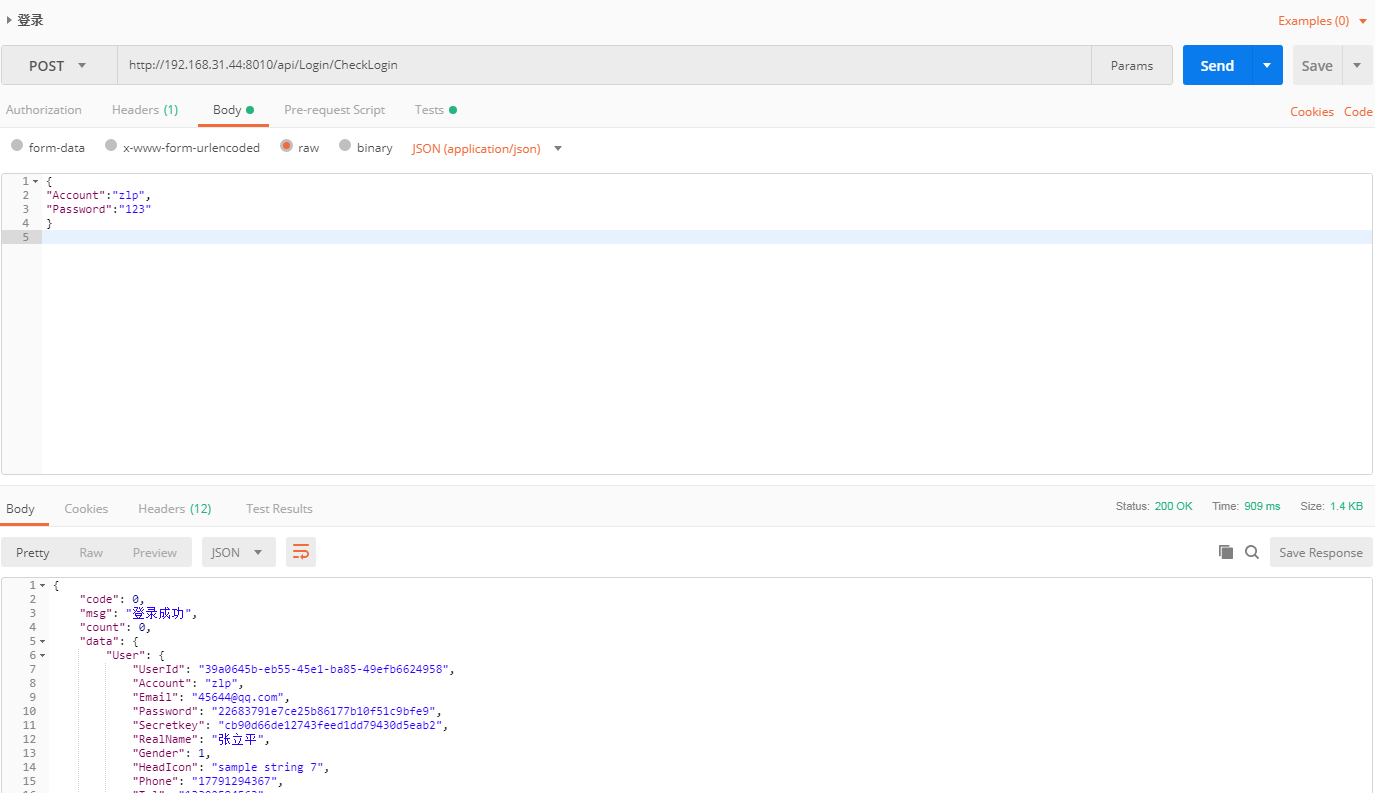
2.post请求:
效果图:

地址:http://192.168.31.44:8010/api/Login/CheckLogin
参数:
- {
- "Account":"zlp",
- "Password":"123"
- }
返回值:
- {
- "code": 0,
- "msg": "登录成功",
- "count": 0,
- "data": {
- "User": {
- "UserId": "39a0645b-eb55-45e1-ba85-49efb6624958",
- "Account": "zlp",
- "Email": "45644@qq.com",
- "Password": "22683791e7ce25b86177b10f51c9bfe9",
- "Secretkey": "cb90d66de12743feed1dd79430d5eab2",
- "RealName": "张立平",
- "Gender": 1,
- "HeadIcon": "sample string 7",
- "Phone": "17791294367",
- "Tel": "13302584563",
- "OrganizeId": "d4929e06-f7a1-412b-8fc4-4f113654be0d",
- "RoleId": "1",
- "DeleteMark": 0,
- "EnabledMark": 1,
- "Description": "测试用户",
- "LastVisitTime": "2018-09-28 13:37:49",
- "SuperUserMark": 1,
- "CreateTime": "2018-09-18 10:38:52",
- "CreateUserId": "sample string 13",
- "CreateUserName": "sample string 14",
- "ModifyTime": "2018-09-26 21:12:11",
- "ModifyUserId": "39a0645b-eb55-45e1-ba85-49efb6624958",
- "ModifyUserName": "张立平",
- "RoleName": null,
- "OrganizeName": "陕西制药厂",
- "GenderFormat": "男"
- }
- }
- }

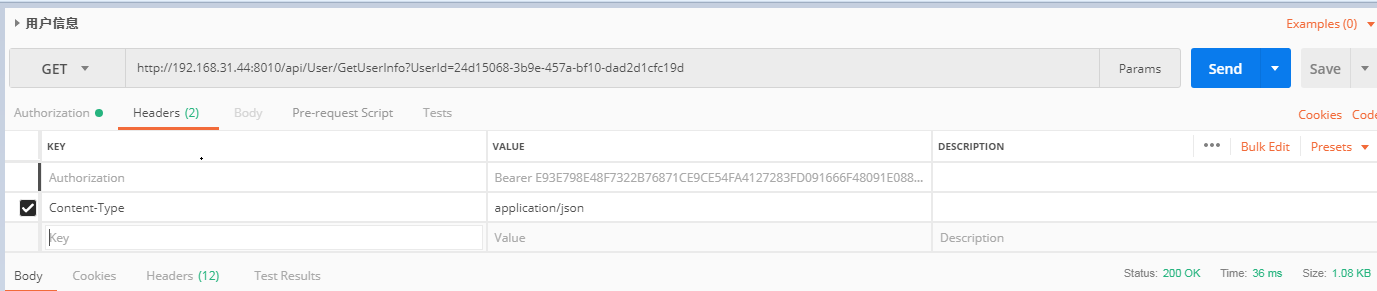
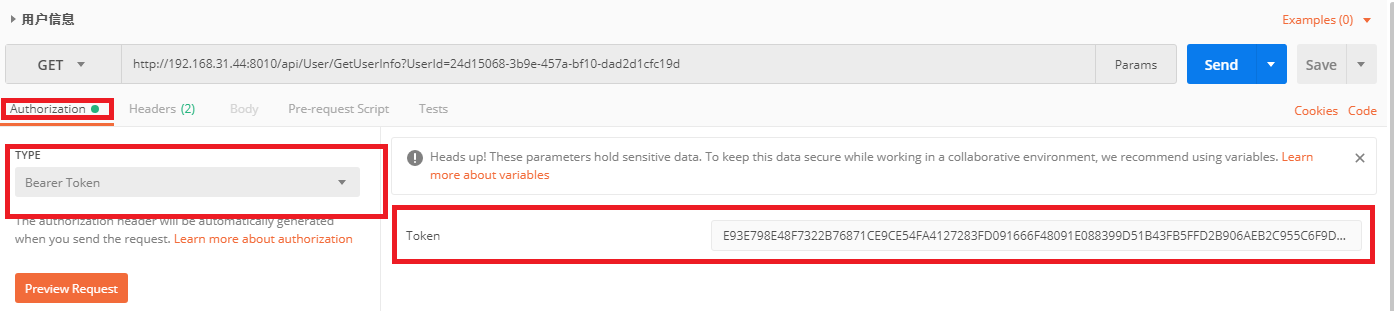
四、认证接口测试:
和普通测试基本一样,唯一的就是设置

B站最牛的Python自动化测试框架全栈测试开发实战项目入门到精通,涨薪必备教程!!!


