- 1docker pull速度慢解决办法_docker pull 速度慢
- 2TCP协议各项机制详解_tcp 中fan
- 3【安全狐】Windows隐藏计划任务技术及排查方法
- 4ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript - custom-render-node 逐帧刷新速度问题_arcgis rendernode
- 5cartographer 在Turtlebot3上的仿真实现_turtlebot3 cartographer
- 6多轮问答归纳
- 7hash扩展长度攻击_攻击者针对hash算法进行长度扩展攻击
- 8C++基础(3)——for循环案例_c++for循环语句例题及解析
- 9OpenLayers-加载Geojson数据_openlayers 加载 geojson
- 10Kaggle入门文档_kaggle帮助文档
用node开发微信群聊机器人第②章_微信群聊机器人可以主动打开摸个链接吗
赞
踩
▍PART 序
1、博文会在公众号:“程序员野区”首发,如果卡到问题可以到公众号底部评论区提问用node开发微信群聊机器人第①章,下一章链接也会发在公众号文章底部的评论区
2、能主动打开这篇文章的小伙伴说明《用node开发微信群聊机器人第①章》 这篇文章你已经攻克了。好了,废话不多说,咱这篇博文要从hello world 开始。
3、第三章==》node开发微信群聊机器人第③章
▍PART 正文
来自机器人的第一句hello world

注意,运行代码前,你最好只有一个群聊,不然到时候但凡收到消息,你都会向那个群发送个hello world!!!!!!!!!!!!!!!!!!!!
可以,你看清楚上面的备注没?看清楚哦!!!!!
1、修改index.js
- import {
- WechatyBuilder
- } from 'wechaty'
-
- const wechaty = WechatyBuilder.build() // get a Wechaty instance
- wechaty
- .on('scan', (qrcode, status) => console.log(
- `Scan QR Code to login: ${status}\nhttps://wechaty.js.org/qrcode/${encodeURIComponent(qrcode)}`))
- .on('login', user => console.log(`User ${user} logged in`))
- .on('message', msg => {
- let text = msg.text()//这是消息内容
- let room= msg.room()//这是房间对象
- if (room && text.length > 0) {//这是代表,接收到了房间发送的消息
- room.say("hello world")//在这个群发送消息
- }
- })
- wechaty.start()
你不用急着去看博主备注的那些,你先运行,凡是先有结果,我在回头带你理解
2、然后你运行代码(到这里一脸闷的小伙伴去看这篇=》用node开发微信群聊机器人第①章)
node --inspect-brk index.js3、扫码登录,流程跟第①章的操作一样,一样要跳过断点(记住是用你的微信小号去扫码登录)
4、你用你的微信大号在微信群里随便发个信息,比如发个2

你会发现他回复了个”hello world“ ,欢迎你打开了新的世界大门,因为你已经知道怎么接收信息===》发送消息的过程,别急,你现在很想知道怎么发送音频、视频、图片、文件,后面出请求第三方免费的https的接口时,我顺带附上案例
在这之前,我先带你第②章里改动的代码的意思,也就是下面这段
我依次从上往下给你说明白这个思路
- .on('message', msg => {
- let text = msg.text()//这是消息内容
- let room= msg.room()//这是房间对象
- if (room && text.length > 0) {//这是代表,接收到了房间发送的消息
- room.say("hello world")//在这个群发送消息
- }
- })
msg不用说,就是返回的数据了,然后接一个箭头。(这个是前端基础!后端小伙伴也有箭头函数的概念,)

text 变量就是消息的内容了

room变量就是房间对象了

这个就是发送文本信息到当前这个房间了,也就是发送的接收到消息的room房间
room.say("hello world")而下面的判断则是只有收到群聊消息的时候才进判断,单独私聊就不进了
if (room && text.length > 0)来我们改下代码让它只收到某个群的消息,才回复hello world
- .on('message', async msg => {
- debugger
- let text = msg.text()//这是消息内容
- let room= msg.room()//这是房间对象
- if (room && text.length > 0 ) {//这是代表,接收到了房间发送的消息
- let topic = await room.topic()
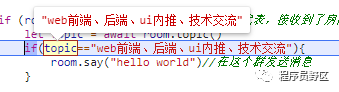
- if(topic=="web前端、后端、ui内推、技术交流"){
- room.say("hello world")//在这个群发送消息
- }
- }
- })
来注意!!!几处改动!!!
async msg => {这里是异步所以多了async,为了配合后续的 await room.topic()

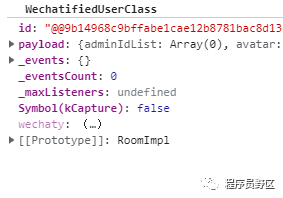
topic 是群聊的名字,群聊名字如下图,(当然有些小伙伴就会说了,那群聊的名字有可能重复,那怎么办,有room的id啊,但是博主试了下,貌似id每次退出登录后会变。后面博主想到办法在本篇文章评论区进行回复)

所以在这段代码里,topic=="web前端、后端、ui内推、技术交流"你记得用你自己建的群聊名字替换掉博主的“web前端、后端、ui内推、技术交流”
然后你在运行,运行就不用博主在教了吧。就是重复本博文的2、3、4点,就是如下图这几个步骤了。

好了本文看下来你知道
①怎么发送hello world,
②怎么去指定回复到哪个群聊
③附上个message的文档地址,不急,我后面接口调用图片视频的地方,我在教你怎么用他发视频、文件、图片===》https://wechaty.js.org/docs/api/message
那接下去就是怎么ajax请求第三方免费的api接口,和哪里去找这些免费的、付费的第三方api接口了。
下一章教程我在写完后,会发到公众号“程序员野区”的评论区。大家到时候自行查阅。
第三章==》node开发微信群聊机器人第③章
▍PART 公众号合集
▍PART 其他文章


