热门标签
热门文章
- 1Ubuntu-openssh 升级_ubuntu22.04升级ssh
- 256. UE5 RPG 给敌人添加AI实现跟随玩家_ue5 possessedby方法
- 3如何判断样本标注的靠谱程度?置信度学习(CL)简述
- 4python multiprocessing Queue踩坑_python multiprocessing queue 丢数据
- 5统计分析文章中英文单词出现次数及频率(C++实现)_输入一篇文章(文章以半角句号结束),统计其中出现的单词(连续的字母)及出现频率,若(1)_c++单词频率编写
- 6Mac安装YouCompleteMe出现Unexpected exit code -11的解决方案
- 7Activiti:开源流程引擎,Java语言开发的强大工具_activiti开源项目
- 8VMware安装CentOS 8系统_centos8iso映像文件
- 9通义千问Qwen-VL-Chat大模型本地部署(一)
- 10【16】Android基础知识之Window(二) - ViewRootImpl
当前位置: article > 正文
uniapp + vue3 设置 axios proxy 代理,并重写路径_uni.app vue3代理转发
作者:木道寻08 | 2024-07-18 02:33:03
赞
踩
uni.app vue3代理转发
uniapp + vue2 设置代理如下:
已生成的项目架构里面找到manifest.json文件,通过源码视图的方式打开文件,在文件中添加一下代码即可完成代理:
"h5": { "devServer": { "disableHostCheck": true, //禁止访问本地host文件 "port": 8000, //修改项目端口 "proxy": { /**配置服务器路径**/ "/api": { "target": "https://api.xxx.com",// 目标服务器 "changeOrigin": true, /**重写路径**/ "pathRewrite": { "^/api": "" } } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
但是注意,这仅限于使用的是vue2,现在新项目都是vue3,因此这个写法作废了,
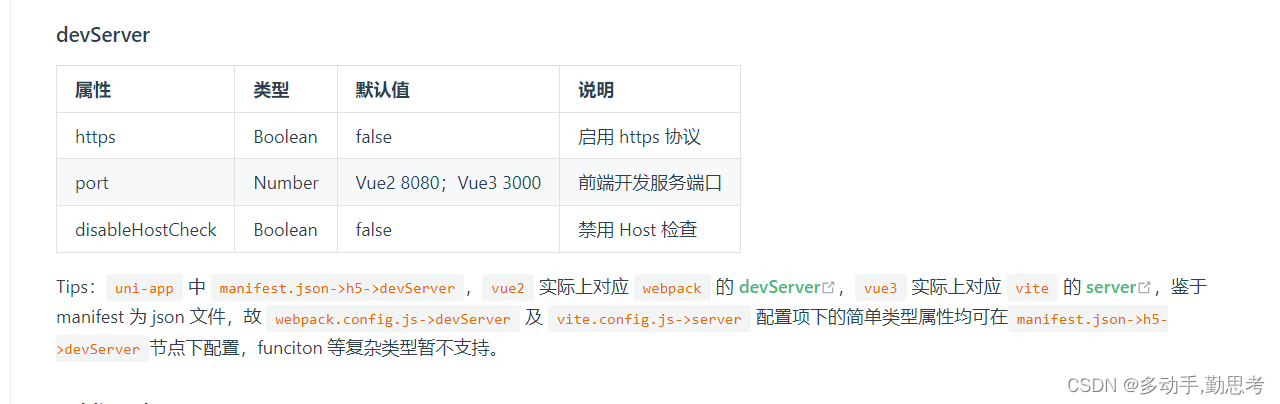
看下官方怎么说,事情的本质官方说的比较明白了:
uni-app 中 manifest.json->h5->devServer,vue2 实际上对应 webpack 的 devServer,
vue3 实际上对应 vite 的 server,鉴于 manifest 为 json 文件,
故 webpack.config.js->devServer 及 vite.config.js->server 配置项下的简单类型属性均可在manifest.json->h5->devServer节点下配置,
funciton 等复杂类型暂不支持。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
官方链接:https://uniapp.dcloud.net.cn/collocation/manifest.html#devserver

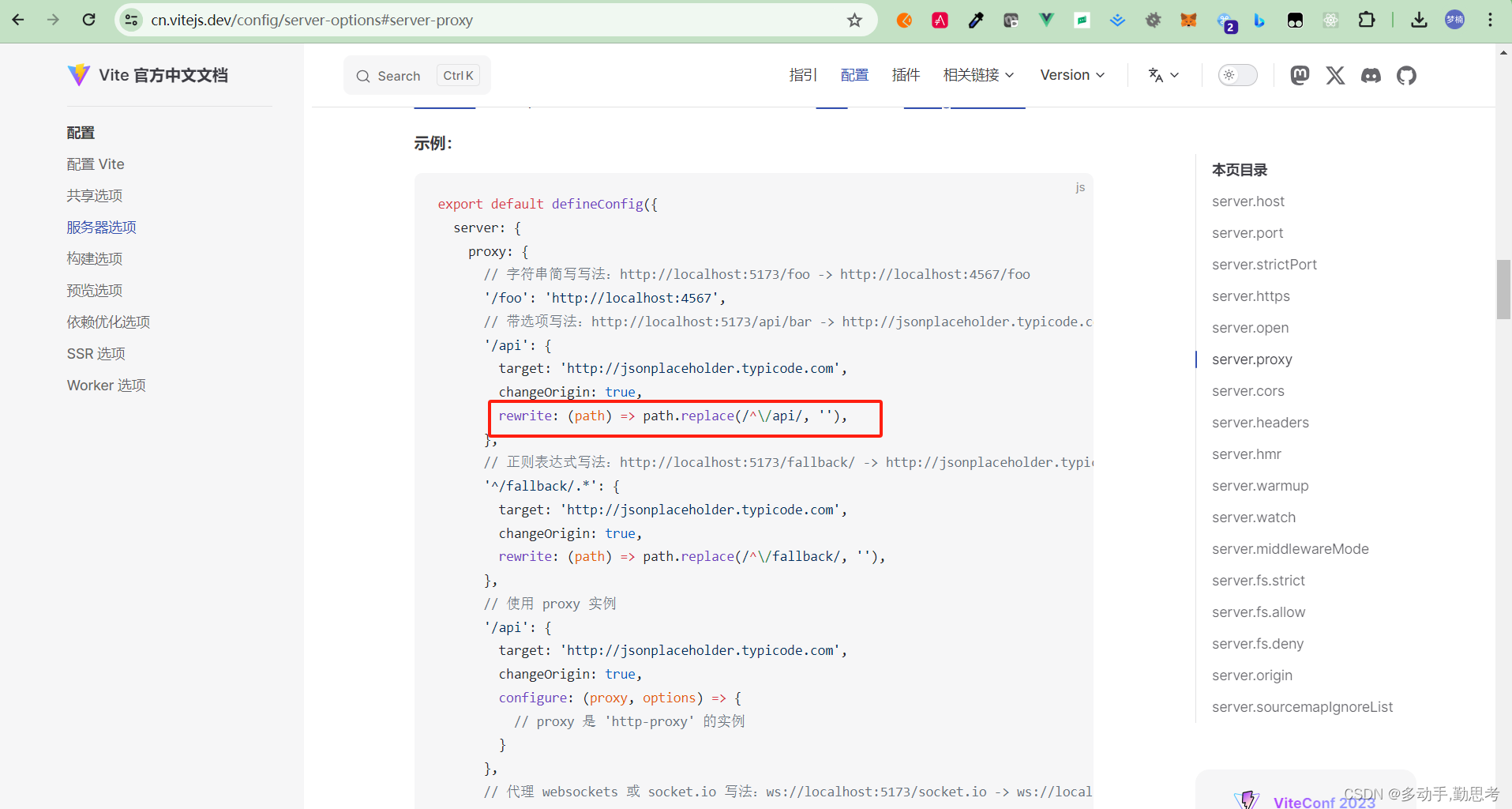
也就是说vue2用的是webpack,vue3用的是vite,因此要用vue3 + vite的方式来配置这个proxy,
但是在vite中,重写路径是通过函数来做的,上面uniapp说了不支持函数写法,所以只能换另一种方式,不在uniapp的文件中配。

Vue3的方式
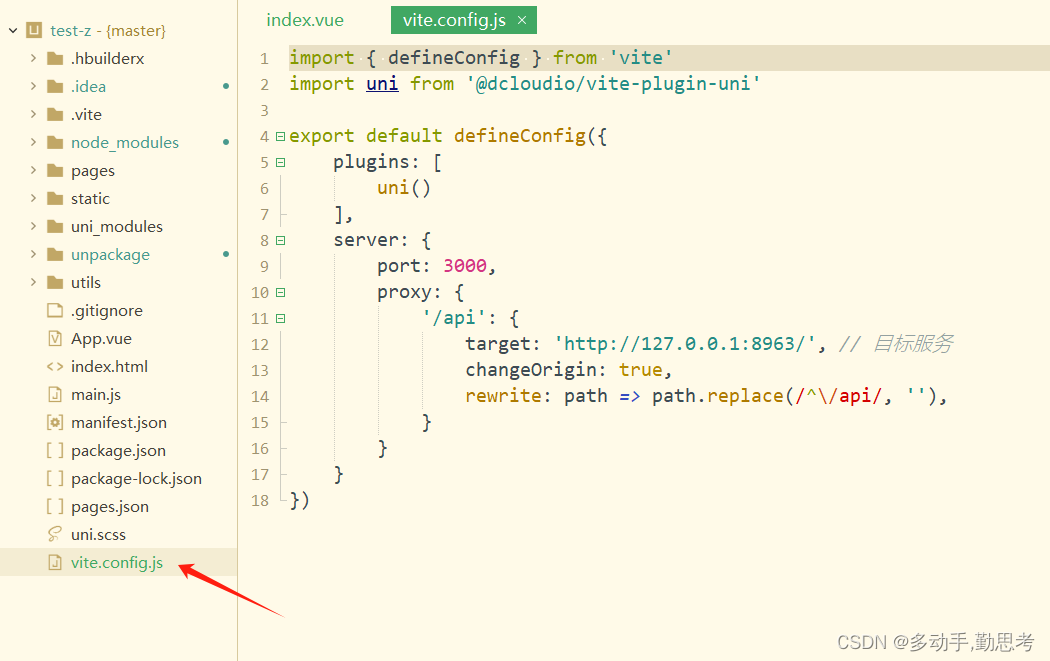
在项目根目录下面创建一个名为vite.config.js的文件(如果不存在),在文件中编辑一下内容即可:
这里就是直接新建vite文件来操作使用即可啦。
import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-uni' export default defineConfig({ plugins: [ uni() ], server: { port: 3000, proxy: { '/api': { target: 'https://api.xxx.com', // 目标服务 changeOrigin: true, rewrite: path => path.replace(/^\/api/, ''), } } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

参考了:https://blog.csdn.net/m0_53536475/article/details/130144830
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/木道寻08/article/detail/843143
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



