热门标签
热门文章
- 1面试官:如果要存 IP 地址,用什么数据类型比较好?,2024年最新大厂Java面试笔试题目
- 2hibernate 获取自增长id_SpringBoot系列教程JPA之指定id保存
- 3Android开发语言——Kotlin学习笔记_android kotlin
- 4python库Django链接mysql数据库做网站(一)--构建基本结构访问静态页面_怎么把静态网页和数据库连接
- 5《吐血整理》高级系列教程-吃透Fiddler抓包教程(29)-Fiddler如何抓取Android7.0以上的Https包-终篇_fd怎么抓安卓7以上的app数据包
- 6chrome与chromedriver版本对应关系以及官方下载页面_chrome驱动器版本对应关系
- 7Python实现逻辑回归算法(一)_基于python的逻辑回归算法
- 8解决adb端口被占用的问题_adb端口被占用怎么办
- 9Python信号分析 | 信号的表示(二)【三角、复指数、矩形脉冲、阶跃】_三角信号怎么表示
- 10点亮ESP8266的LED灯程序_esp8266,亮指示灯
当前位置: article > 正文
JSP课设:学生信息管理系统(附源码+调试)_jsp学生管理系统代码
作者:正经夜光杯 | 2024-06-21 08:25:39
赞
踩
jsp学生管理系统代码
JSP学生信息管理系统
(1)登录模块:本系统提供用户和管理员两种登陆方式,用户通过输入账号和密码,进行登录。
(2)注册模块:注册者输入账号和密码,并选择对应的权限级别,来完成一个账号的登录。
(3)学生模块:院系信息管理:查看所有院系信息;班级信息管理:查看所有班级信息;学生信息管理:查看所有学生;课程信息管理:查看所有课程,查询课程平均分,查询课程不及格率,查询课程排名情况;学生成绩管理:查看全部学生课程成绩。
(4)管理员模块:用户信息管理:查看所有用户,新增用户信息,删除指定用户,修改用户信息;院系信息管理:查看所有院系,新增院系信息,删除指定院系,修改院系信息;班级信息管理:查看所有班级,新增班级信息,删除指定班级,修改班级信息;学生信息管理系统:查看所有学生信息,新增学生信息,删除指定学生,修改学生信息;课程信息管理:查看所有课程,新增课程信息,删除指定课程,修改课程信息,查询课程平均分,查询课程不及格率,查询课程排名情况;学生成绩管理:查看全部学生成绩,新增学生成绩记录、删除指定学生成绩记录,修改学生成绩记录。
代码链接:https://pan.baidu.com/s/15EBudlmILzAwuDFuXT9KTQ
提取码:hd7b
系统截图
1、系统首页

2、注册界面

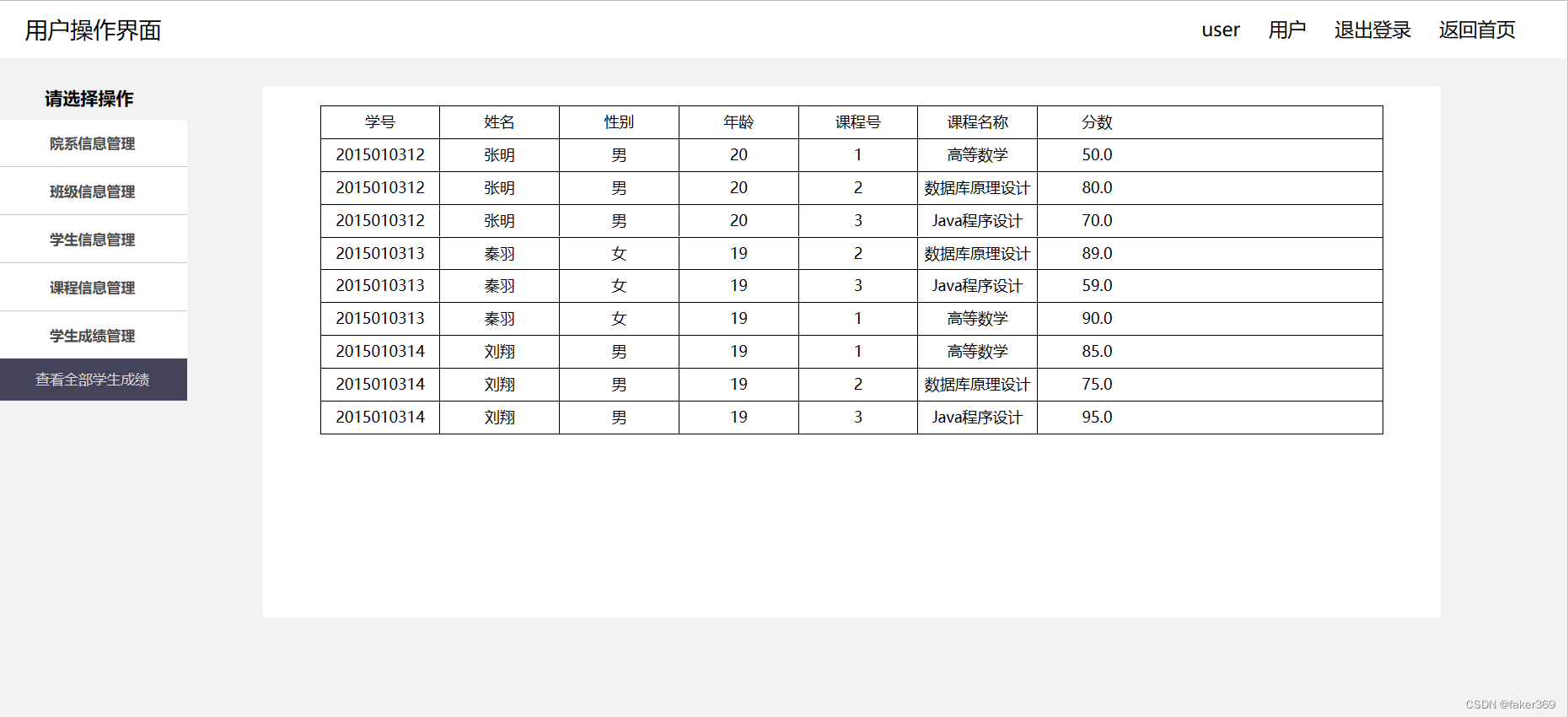
3、学生界面

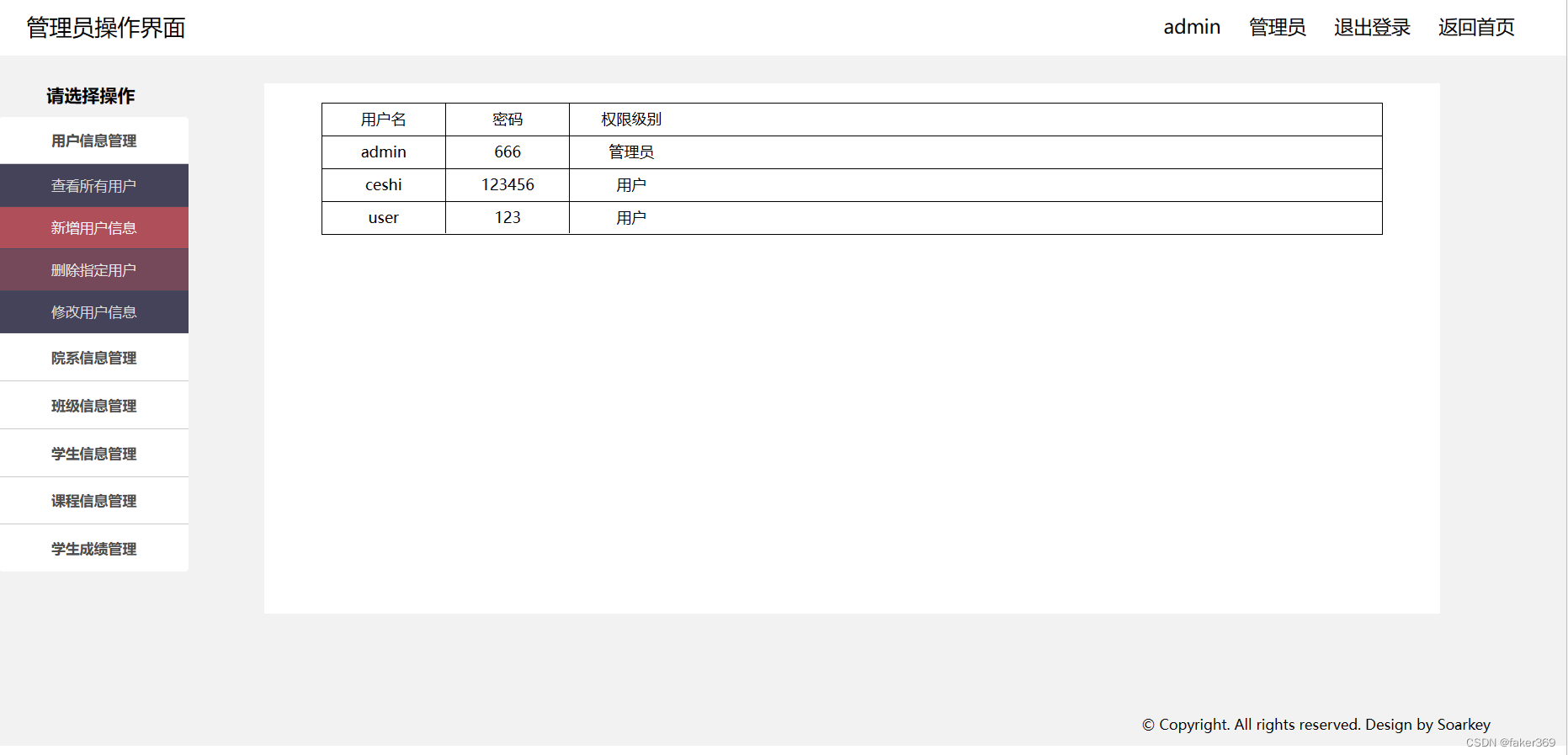
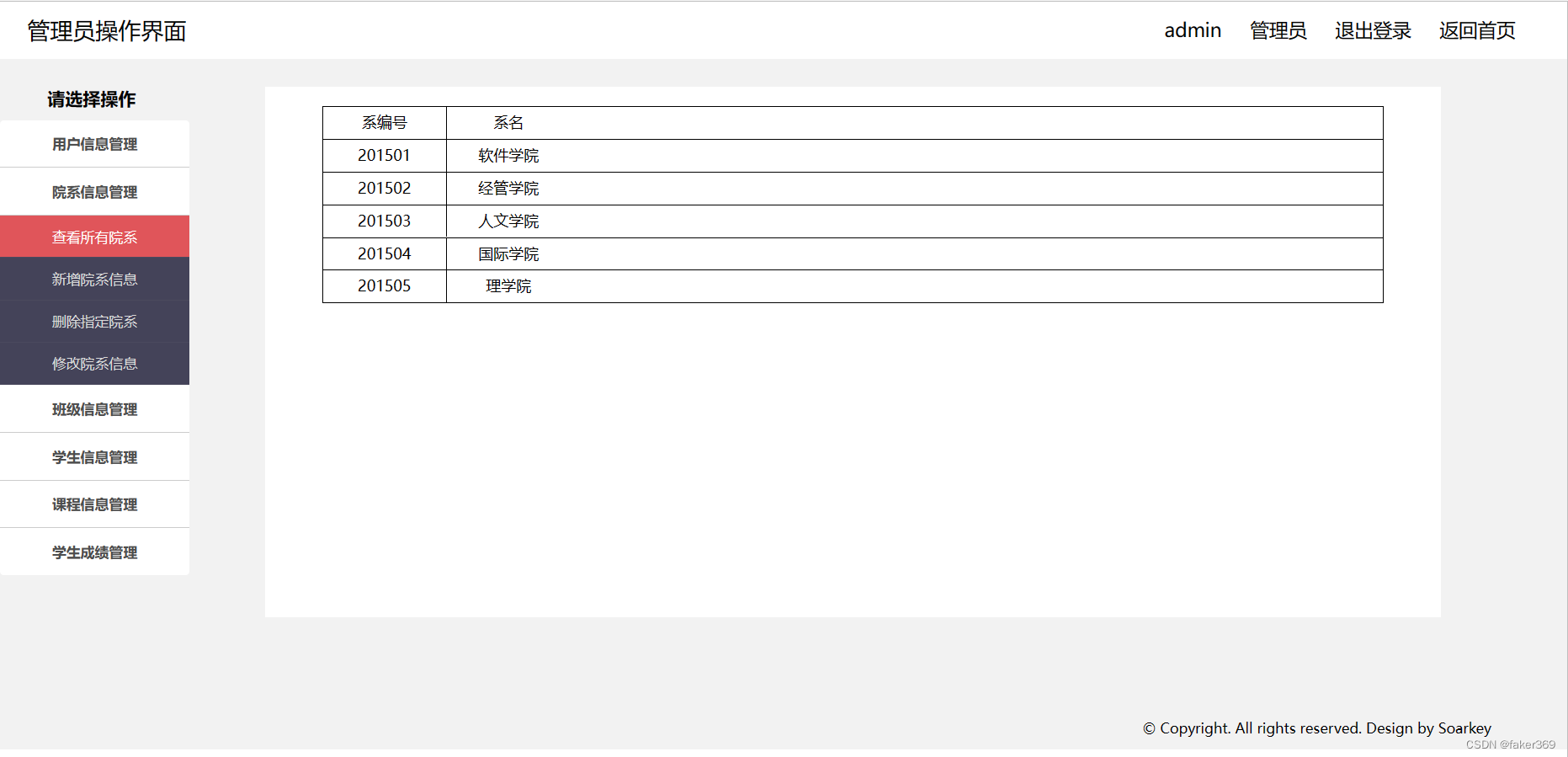
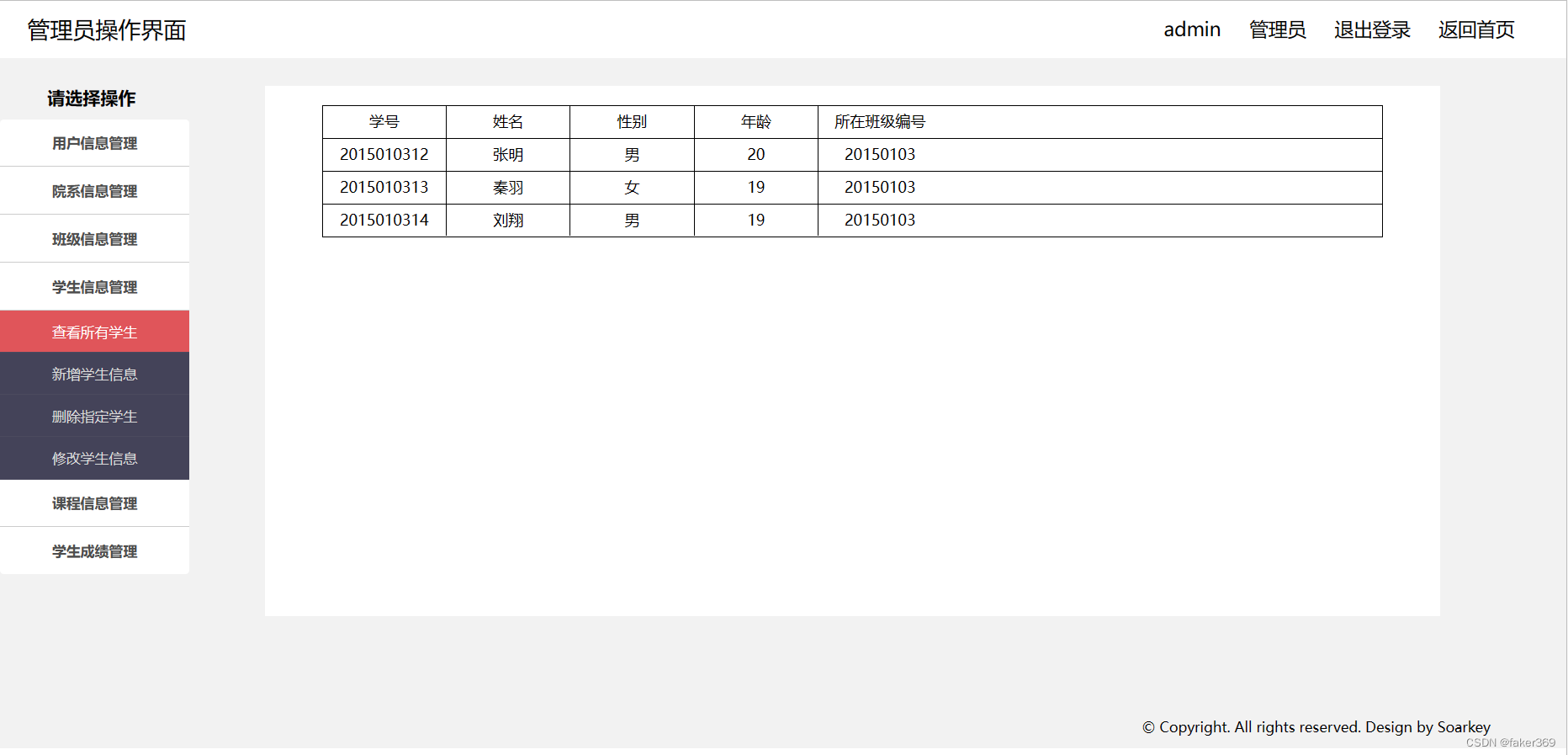
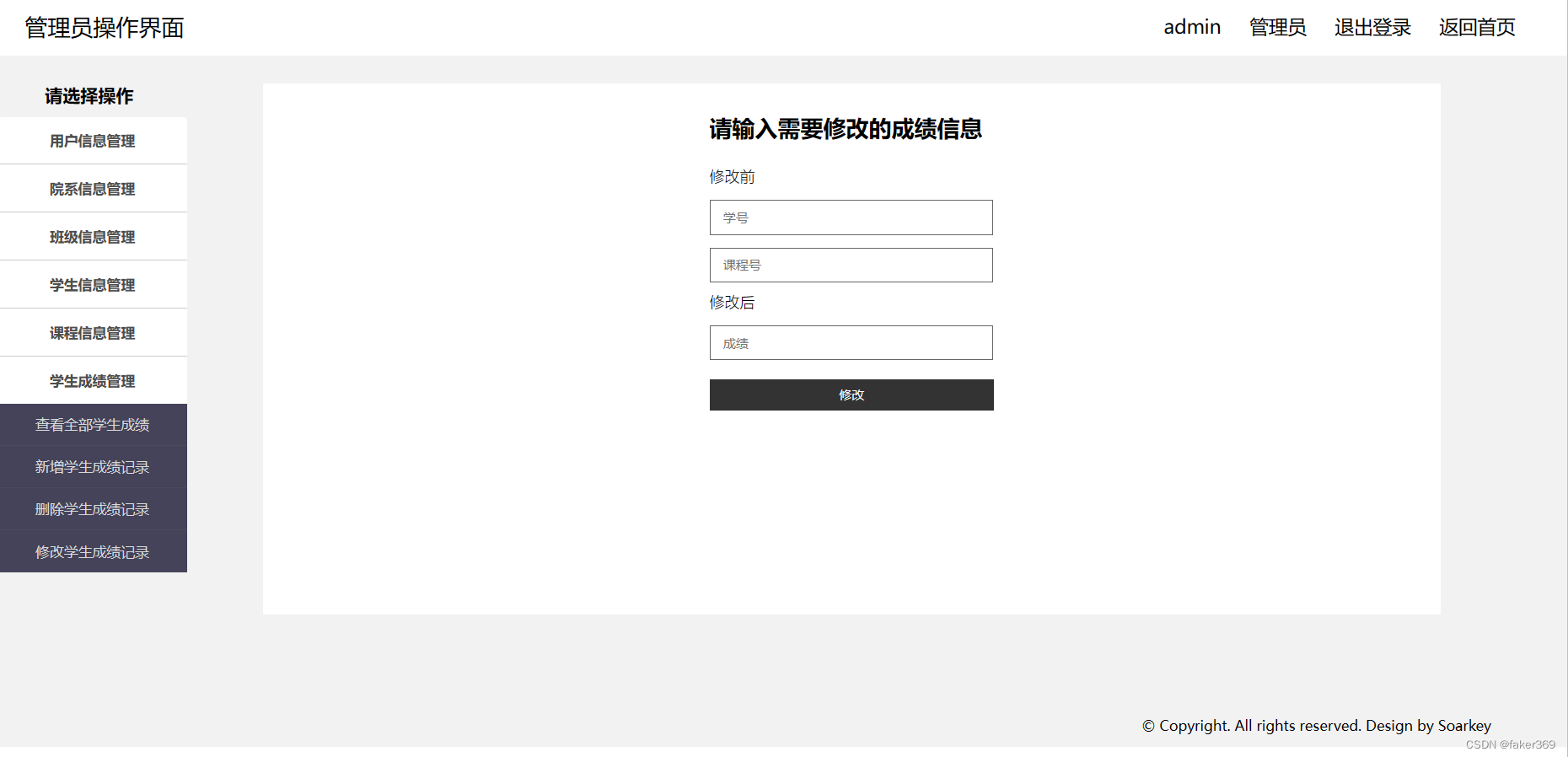
4、管理员界面




核心代码
1、数据库连接
package utils; import java.sql.DriverManager; import java.sql.SQLException; import com.mysql.jdbc.Connection; public class DBUtils { /** * 获取数据库连接 * @return Connection对象 */ public static Connection getConnection(){ String dbUserName = "root"; String dbUserPasswd = "123456"; String dbURL = "jdbc:mysql://localhost:3306/studentinfomanagement?" + "user="+dbUserName+"&password="+dbUserPasswd+"&useUnicode=true&characterEncoding=UTF8"; Connection conn = null; try { Class.forName("com.mysql.jdbc.Driver"); conn = (Connection) DriverManager.getConnection(dbURL,dbUserName,dbUserPasswd); } catch (ClassNotFoundException | SQLException e) { e.printStackTrace(); } return conn; } /** * 关闭数据库连接 * @param conn Connection对象 */ public static void closeConnection(Connection conn) { //判断conn是否为空 if(conn != null){ try { conn.close();//关闭数据库连接 } catch (SQLException e) { // TODO: handle exception e.printStackTrace(); } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
2、登录界
<!DOCTYPE HTML> <html lang="zh"> <head> <meta charset="UTF-8"> <title>学生信息管理系统</title> <link rel="stylesheet" type="text/css" href="css/login®ister.css"> <link rel="icon" type="image/x-ico" href="images/stu.ico"> </head> <body> <!--Header--> <header> <nav> <ul> <a href="#"><li>首页</li></a> <a href="#"><li>关于系统</li></a> <a href="login.html"><li>登录</li></a> <a href="register.html"><li>注册</li></a> </ul> </nav> </header> <!--Main--> <main> <div class="container"> <img class="login_bg" src="images/login.png"> <form class="form" action="LoginServlet" method="post"> <h3>学生信息管理系统</h3> <p>登录</p> <input type="text" autofocus="autofocus" name="username" value placeholder="用户名" required="required"> <input type="password" name="password" value placeholder="密码" required="required"> <input id="submit" type="submit" name="submit" value="登录"> </form> </div> </main> <!--Footer--> <footer> <div class="info"> <ul> <a href="#"><li>学生信息管理系统</li></a> <a href="#"><li>帮助与反馈</li></a> <a href="#"><li>联系我们</li></a> </ul> </div> <div class="copyright"> © Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a> </div> </footer> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
3、用户界面
<%@page import="model.User"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE HTML> <html lang="zh"> <head> <meta charset="UTF-8"> <title>用户操作界面</title> <link rel="stylesheet" type="text/css" href="css/user&admin.css"> <link rel="icon" type="image/x-ico" href="images/stu.ico"> </head> <body> <% //获取登录成功的用户信息 User user = (User) session.getAttribute("user"); //判断用户是否登录 if(user != null){ %> <header> <div class="title"> <span>用户操作界面</span> </div> <nav> <div class="userinfo"> <ul> <li><%=user.getUsername() %></li> <li><%=user.getLevel() %></li> <li><a href="UserExitServlet">退出登录</a></li> <li><a href="login.html">返回首页</a></li> </ul> </div> </nav> </header> <main> <% }else{ response.sendRedirect("login.html"); } %> <div class="container"> <div class="select"> <h3>请选择操作</h3> <ul id="accordion" class="accordion"> <li> <div class="link"></i>院系信息管理</div> <ul class="submenu"> <li><a onclick="query_all('department')">查看所有院系</a></li> </ul> </li> <li> <div class="link">班级信息管理</div> <ul class="submenu"> <li><a onclick="query_all('class')">查看所有班级</a></li> </ul> </li> <li> <div class="link">学生信息管理</div> <ul class="submenu"> <li><a onclick="query_all('student')">查看所有学生</a></li> </ul> </li> <li> <div class="link">课程信息管理</div> <ul class="submenu"> <li><a onclick="query_all('course')">查看所有课程</a></li> <li><a onclick="course_avg()">查询课程平均分</a></li> <li><a onclick="fail_rate()">查询课程不及格率</a></li> <li><a onclick="show_course_ranking()">查询课程排名情况</a></li> </ul> </li> <li> <div class="link">学生成绩管理</div> <ul class="submenu"> <li><a onclick="query_all('sc')">查看全部学生成绩</a></li> </ul> </li> </ul> </div> <div id="result" class="result"> <p class="welcome">欢迎使用学生信息管理系统!</p> </div> </div> </div> </main> <footer> <div class="copyright"> © Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a> </div> </footer> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/user.js"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/正经夜光杯/article/detail/742577
推荐阅读
相关标签



