- 1滴滴DoKit Android核心原理揭秘之函数耗时
- 2图像迁移风格保存模型_今日 Paper | 可视问答模型;神经风格差异转移;图像压缩系统 ;K-SVD图像去噪等...
- 3hive 常用内置函数 (NVL 空字段赋值 、CASE WHEN THEN ELSE END 流程控制函数、行转列、列转行、 窗口函数、Rank)_case when nvl(月初担保余额,0)<0 then 0 else nvl(月初担保余额,0
- 4STM32时钟系统(韦东山7天物联网智能家居实战训练营 学习笔记)_韦东山智能家居
- 5配置问题:如果Kafka客户端配置不当,例如超时时间设置过短,可能导致拉取超时。哪些配置会导致拉取超时。...
- 6基于开源fpga实现2048小游戏的VGA转hdmi输出实践学习_fpga 实现vga转hdmi
- 7redis报此错误:redis.clients.jedis.exceptions.JedisDataException: ERR Client sent AUTH, but no password_errorcode:50010048
- 8Gitbilt的搭建教程_gitblit1.8如何新建仓库
- 9YOLOv8检测图片和视频_yolov8 video
- 10CVPR、AAAI、ICLR 2024优秀论文!
鸿蒙UI开发快速入门 —— part10: PersistentStorage与Environment
赞
踩
1、前言
我们在鸿蒙UI开发快速入门 —— part09: 应用级状态管理LocalStorage & AppStorage中已经学习了LocalStorage与AppStorage,但他们都是运行时的内存,在APP退出后所有数据将丢失。
如果我们想将一部分状态数据保存下来,让用户在下次进入app时也能恢复之前的现场,那我们就得使用PersistentStorage了。
2、PersistentStorage
2.1、基本用法与规则介绍
PersistentStorage将选定的AppStorage属性保留在设备磁盘上。应用程序通过API,以决定哪些AppStorage属性应借助PersistentStorage持久化。UI和业务逻辑不直接访问PersistentStorage中的属性,所有属性访问都是对AppStorage的访问,AppStorage中的更改会自动同步到PersistentStorage。
PersistentStorage和AppStorage中的属性建立双向同步。应用开发通常通过AppStorage访问PersistentStorage,另外还有一些接口可以用于管理持久化属性,但是业务逻辑始终是通过AppStorage获取和设置属性的。
PersistentStorage允许的类型和值有:
-
number, string, boolean, enum 等简单类型。
-
可以被JSON.stringify()和JSON.parse()重构的对象。例如Date, Map, Set等内置类型则不支持,以及对象的属性方法不支持持久化。
PersistentStorage不允许的类型和值有:
-
不支持嵌套对象(对象数组,对象的属性是对象等)。因为目前框架无法检测AppStorage中嵌套对象(包括数组)值的变化,所以无法写回到PersistentStorage中。
-
不支持undefined 和 null 。
持久化数据是一个相对缓慢的操作,应用程序应避免以下情况:
-
持久化大型数据集。
-
持久化经常变化的变量。
PersistentStorage的持久化变量最好是小于2kb的数据,不要大量的数据持久化,因为PersistentStorage写入磁盘的操作是同步的,大量的数据本地化读写会同步在UI线程中执行,影响UI渲染性能。如果开发者需要存储大量的数据,建议使用数据库api。
PersistentStorage只能在UI页面内使用,否则将无法持久化数据。
2.2、接口介绍
-
PersistentStorage.PersistProp(key, defaultValue);
示例:
PersistentStorage.PersistProp('highScore', '0');作用:
将AppStorage中key对应的属性持久化到文件中(该接口的调用通常在访问AppStorage之前)。
确定属性的类型和值的顺序如下:
-
-
如果PersistentStorage文件中存在key对应的属性,在AppStorage中创建对应的propName,并用在PersistentStorage中找到的key的属性初始化。
-
如果PersistentStorage文件中没有查询到key对应的属性,则在AppStorage中查找key对应的属性。如果找到key对应的属性,则将该属性持久化。
-
如果AppStorage也没查找到key对应的属性,则在AppStorage中创建key对应的属性。用defaultValue初始化其值,并将该属性持久化。
-
根据上述的初始化流程,如果AppStorage中有该属性,则会使用其值,覆盖掉PersistentStorage文件中的值。由于AppStorage是内存内数据,该行为会导致数据丧失持久化能力。
-
PersistentStorage.PersistProps(Array<{key, defaultValue}>);
示例:
PersistentStorage.PersistProps([{ key: 'highScore', defaultValue: '0' }, { key: 'wightScore', defaultValue: '1' }]);作用:
行为和PersistProp类似,不同在于可以一次性持久化多个数据(适合在应用启动的时候初始化)。
-
PersistentStorage.DeleteProp(key);
示例:
PersistentStorage.DeleteProp('highScore');作用:
将key对应的属性从PersistentStorage删除,后续AppStorage的操作,对PersistentStorage不会再有影响。
-
PersistentStorage.Keys(): Array<string>;
示例:
let keys: Array<string> = PersistentStorage.Keys();作用:
返回所有持久化属性的key的数组。
2.3、demo
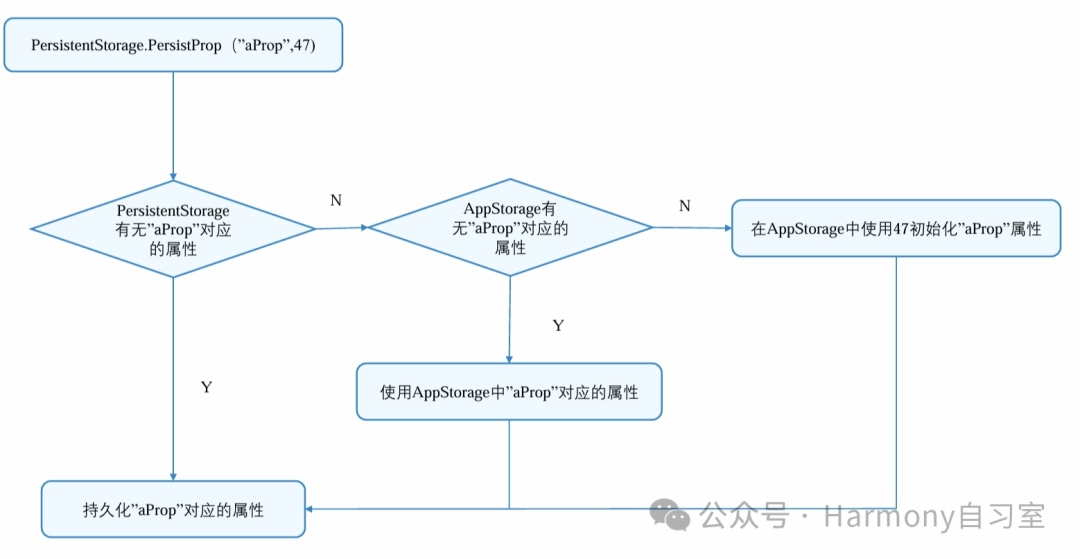
// 首次执行时,会使用47作为初始值PersistentStorage.PersistProp('aProp', 47);@Entry@Componentstruct Index { @State message: string = 'Hello World' @StorageLink('aProp') aProp: number = 48 build() { Row() { Column() { Text(this.message) // 应用退出时会保存当前结果。重新启动后,会显示上一次的保存结果 Text(`${this.aProp}`) .onClick(() => { this.aProp += 1; }) } } }}上面demo代码的执行流程如下:

以下是大致的历程:
-
新应用安装后首次启动运行:
-
调用PersistProp初始化PersistentStorage,首先查询在PersistentStorage本地文件中是否存在“aProp”,查询结果为不存在,因为应用是第一次安装。
-
接着查询属性“aProp”在AppStorage中是否存在,依旧不存在。
-
在AppStorge中创建名为“aProp”的number类型属性,属性初始值是定义的默认值47。
-
PersistentStorage将属性“aProp”和值47写入磁盘,AppStorage中“aProp”对应的值和其后续的更改将被持久化。
-
在Index组件中创建状态变量@StorageLink('aProp') aProp,和AppStorage中“aProp”双向绑定,在创建的过程中会在AppStorage中查找,成功找到“aProp”,所以使用其在AppStorage找到的值47。
-
-
触发点击事件后:
-
状态变量@StorageLink('aProp') aProp改变,触发Text组件重新刷新。
-
@StorageLink装饰的变量是和AppStorage中建立双向同步的,所以@StorageLink('aProp') aProp的变化会被同步回AppStorage中。
-
AppStorage中“aProp”属性的改变会同步到所有绑定该“aProp”的单向或者双向变量,在本示例中没有其他的绑定“aProp”的变量。
-
因为“aProp”对应的属性已经被持久化,所以在AppStorage中“aProp”的改变会触发PersistentStorage将新的改变写入本地磁盘。
-
-
后续启动应用:
-
执行PersistentStorage.PersistProp('aProp', 47),在首先查询在PersistentStorage本地文件查询“aProp”属性,成功查询到。
-
将在PersistentStorage查询到的值写入AppStorage中。
-
在Index组件里,@StorageLink绑定的“aProp”为PersistentStorage写入AppStorage中的值,即为上一次退出应用存入的值。
-
3、one more thing
开发者如果需要应用程序运行的设备的环境参数,以此来作出不同的场景判断,比如多语言,暗黑模式等,需要用到Environment设备环境查询。
Environment是ArkUI框架在应用程序启动时创建的单例对象。它为AppStorage提供了一系列描述应用程序运行状态的属性。Environment的所有属性都是不可变的(即应用不可写入),所有的属性都是简单类型。
一些常用的环境变量的key如下:
-
-
accessibilityEnabled: 无障碍屏幕读取是否启用。
-
colorMode:暗色或亮色
-
fontScale:字体缩放比
-
fontWeightScale:字重粗细程度
-
layoutDirection:布局方向,从左到右,从右到左
-
languageCode:系统语言值
-
3.1、获取Environment的值
方法1. 使用Environment提供的API,代码如下:
// 将设备的语言code存入AppStorage,默认值为enEnvironment.EnvProp('languageCode', 'en');方法2. 使用@StorageProp链接到Component中,代码如下:
@StorageProp('languageCode') lang : string = 'en';demo,根据不同语言值,打印不同的欢迎语:
// 使用Environment.EnvProp将设备运行languageCode存入AppStorage中;Environment.EnvProp('languageCode', 'en');// 从AppStorage获取单向绑定的languageCode的变量const lang: SubscribedAbstractProperty<string> = AppStorage.Prop('languageCode');if (lang.get() === 'zh') { console.info('你好');} else { console.info('Hello!');}4、结语
至此,我们已经学习完了所有鸿蒙的状态管理能力,基于现在的能力,我们已经可以开发出对应的动态页面了ヾ(@^▽^@)ノ!!
接下来,我们将写一个小应用 —— 鸿蒙计算器。总结一下我们的阶段性成果。
请持续关注:“鸿蒙UI开发快速入门 —— part11”
如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!
扫描下面的二维码关注公众号。