热门标签
热门文章
- 1图像分割:Pytorch实现UNet++进行医学细胞分割_unet++图像分割检测
- 2答题卡的识别_答题卡识别算法
- 3Spark-数据倾斜及解决方案_spark数据倾斜和解决办法
- 4kafka rebalance问题解决方案_kafka rebalance 问题解决
- 5Docker安装RedisJson及整合Springboot_docker redisjson
- 6c:\windows\microsoft.net\framework64\v4.0.30319\mscoreei.dll没有被指定在windows上运行,
- 7基于hadoop生态系统的气象数据可视化平台论文
- 8常见排序算法及其C语言实现
- 9使用Ollama+Python本地环境搭建AI大模型_python ollama调用大模型
- 10PMP认证有什么用?含金量高吗?如何备考?
当前位置: article > 正文
uniapp中配置开发环境和生产环境_uniapp项目 部署生产环境的
作者:正经夜光杯 | 2024-06-30 22:38:43
赞
踩
uniapp项目 部署生产环境的
uniapp在开发的时候,可以配置多种环境,用于自动切换IP地址,用HBuilder X直接运行的就是开发环境,用HBuilder X发布出来的,就是生产环境。
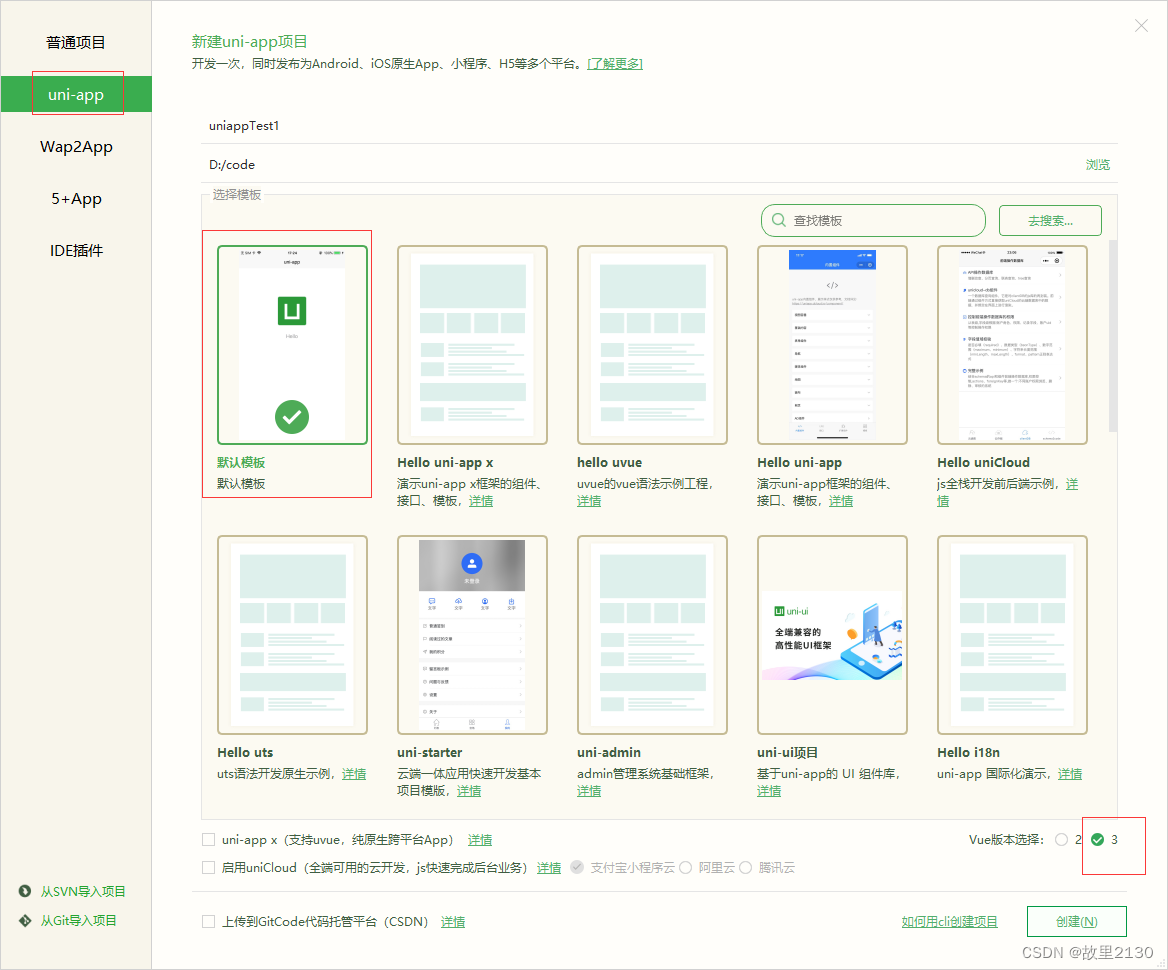
1.使用HBuilder X创建原生的uniapp程序
选择vue3

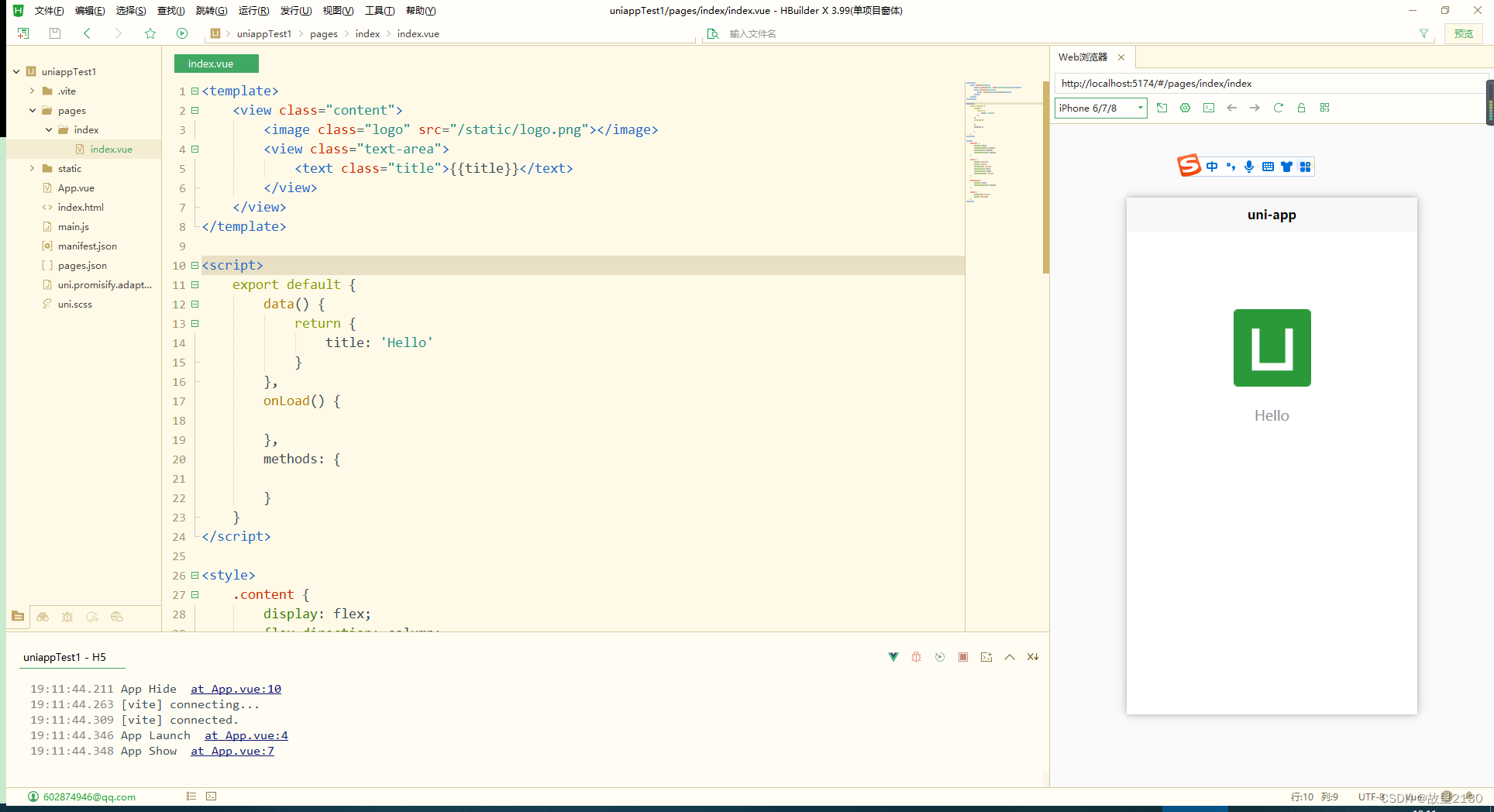
2.什么都不改,就可以正常运行了

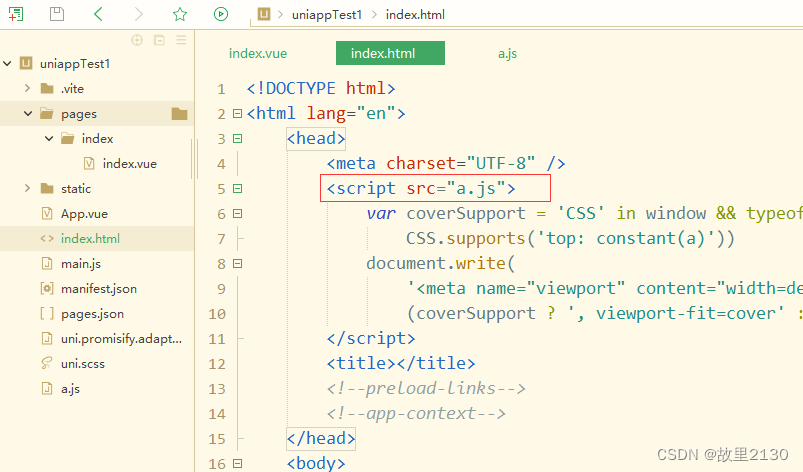
3.增加a.js
里面的代码主要就是根据环境进行判断后,返回需要的值
- const CONF = {
- baseUrl: process.env.NODE_ENV === 'development' ? '开发环境' : '测试环境'
- }
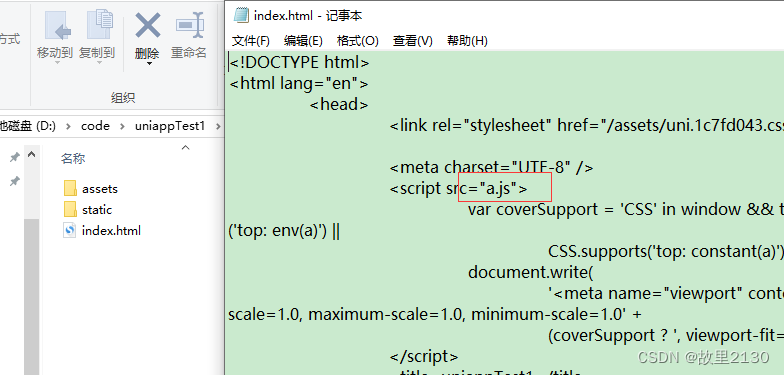
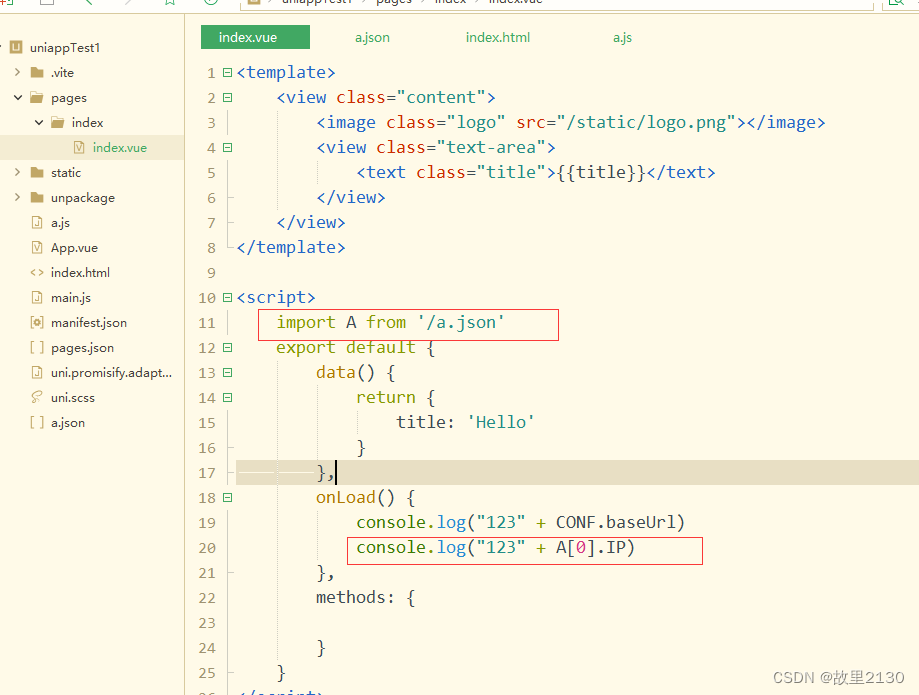
4.在index.html中直接引用

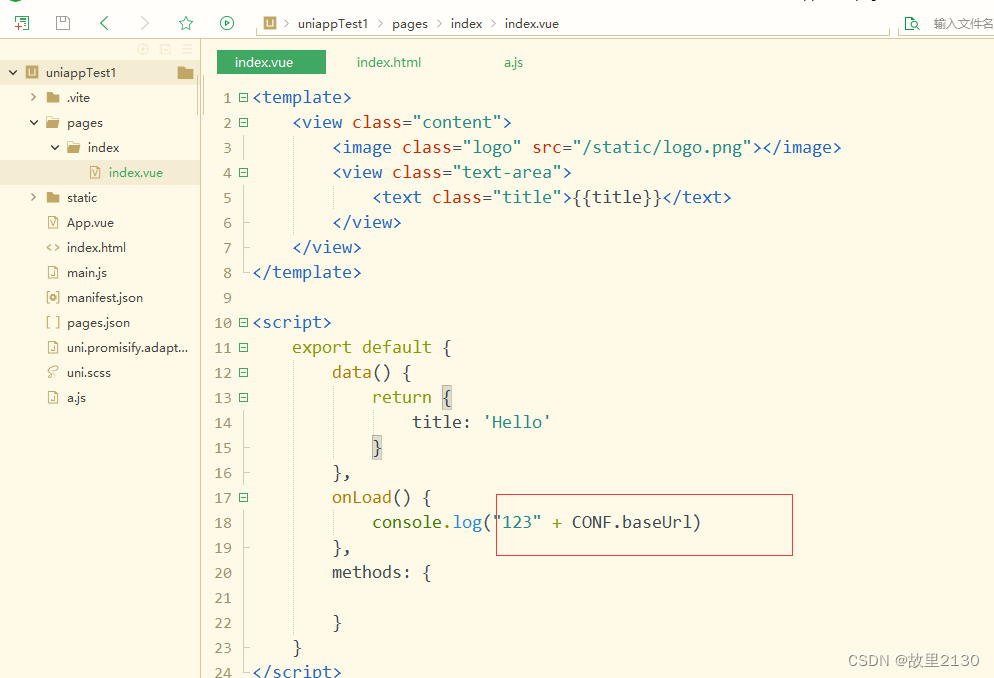
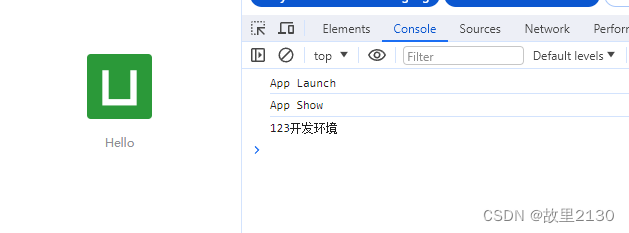
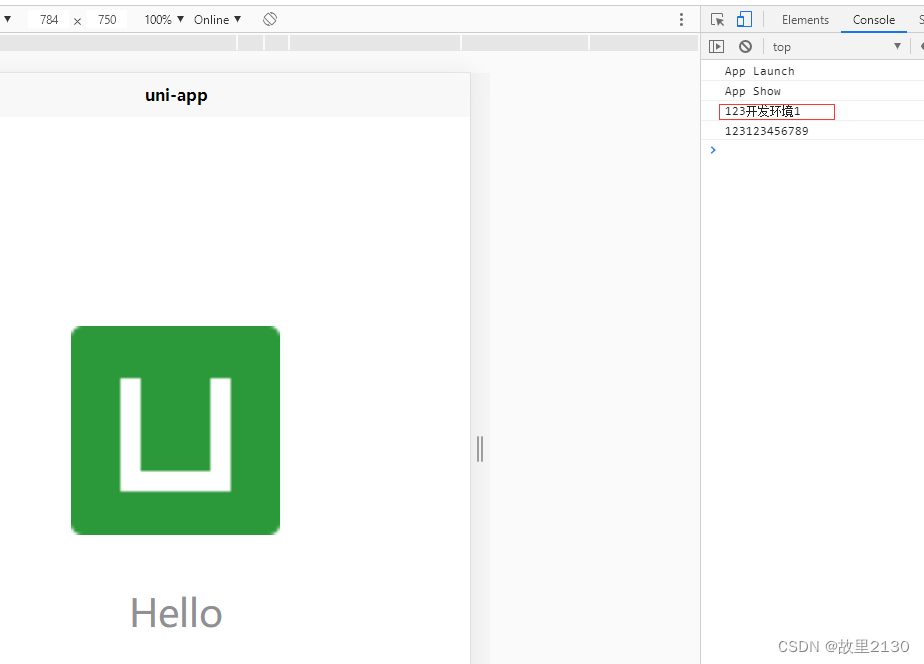
5.使用的地方直接输出

6.效果

特别注意:
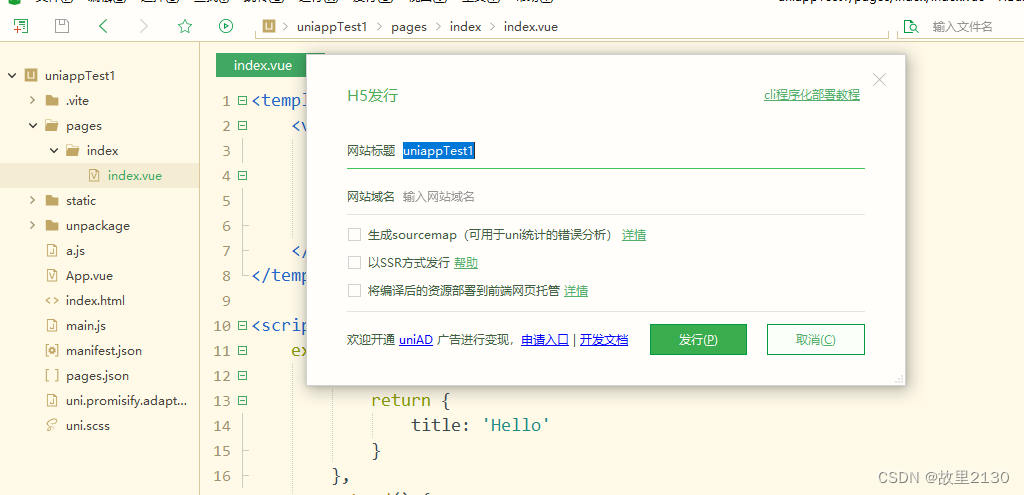
上面的操作,只能在开发环境下使用,肯定没有问题的,当我们发行的时候

将会生成静态的文件,此时刚才的a.js就没有了


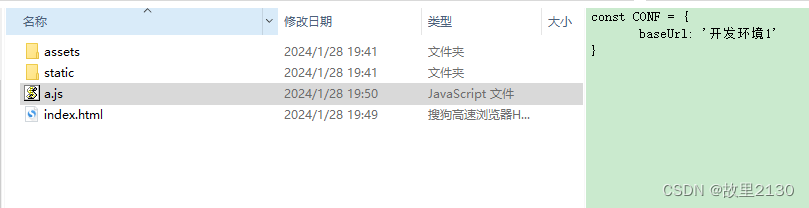
需要在根目录中,自己加上这个文件,但是这个a.js的内容就不是上面的内容了,因为此处就把a.js当做静态的文件,需要修改成直接赋值的内容

然后使用iis就可以发布了。
效果:

拓展:
也可以直接把IP地址写死,然后直接访问JSON文件的内容也行,使用的时候,随时都可以进行修改。其实就是上面的a.js的操作。
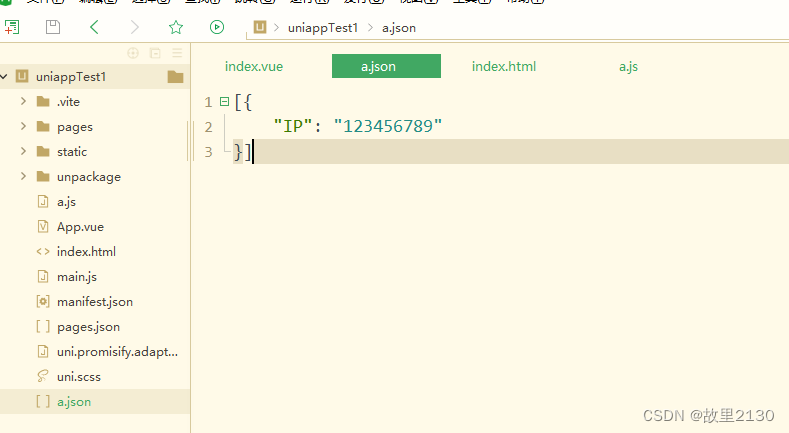
1.创建一个JSON格式的文件

2.使用

3.效果

4.其实2者的操作都是访问静态文件,差不多
a.js是后期增加的,操作文件比较明显一些
a.json最终还是可以找得到的,也可以对齐进行修改

本文源码是HBuilder X写的
https://download.csdn.net/download/u012563853/88790625
来源:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/正经夜光杯/article/detail/774234
推荐阅读
相关标签


