- 1AIGC专栏12——EasyAnimateV3发布详解 支持图&文生视频 最大支持960x960x144帧视频生成_图生视频算法框架
- 2SpringBoot集成Kafka——如此简单_springboot + kafka 简单
- 3Parallels DeskTop 19软件安装包下载 丨不限速下载丨亲测好用_pd 19 tnt 下载
- 4Windows怎么把视频变成GIF,动态图怎么制作_windows10自带视频制作gif
- 5【AI实践】Dify开发应用和对接微信_dify-on-wechat
- 6UE5 读写本地JSON,发送HTTP请求(get)_ue与json通信
- 7伪分布式hadoop集群是什么?_vvdbdfs
- 8AI大模型如何赋能医疗行业场景?_心肺医学 ai语言包 医疗 大模型
- 9接口测试(二)—— Postman用法详解、newman生成测试报告_postman newman
- 10qwidget嵌入qml界面
微信小程序静态页面的实现_微信小程序外卖静态页面
赞
踩
项目地址(github)
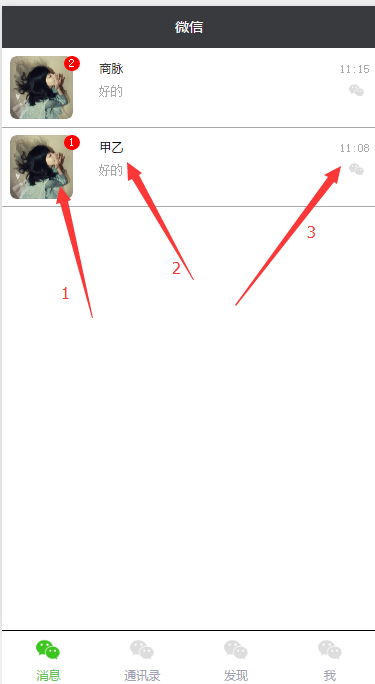
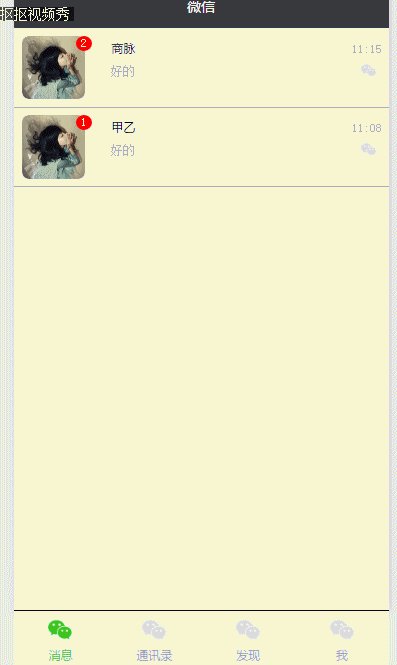
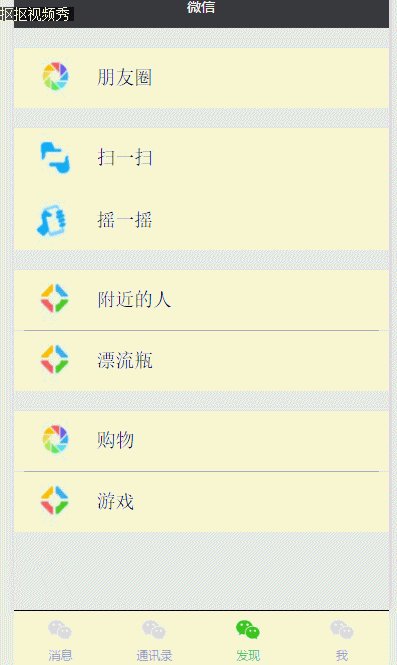
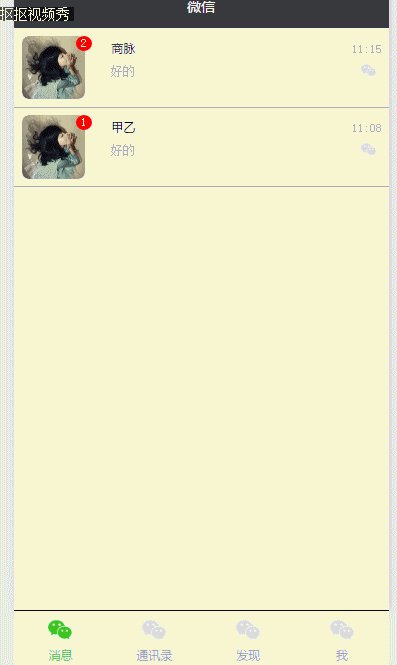
前段时间微信出了个小程序,我也学习了一下,自己实现了一个小程序。当然里面都是静态页面,并无数据的操作。要开发小程序就得用微信的开发工具了,它现在不限制用户是否有Appid都可以下载来使用了。先上这个小程序的效果图:

图片不够用就重复的使用了。
一、代码的实现
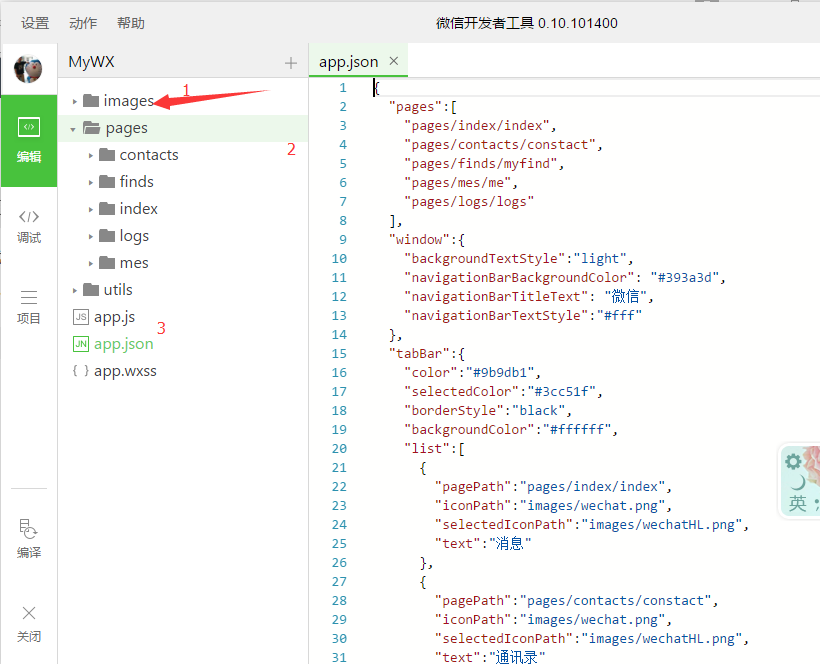
1、项目的结构

其中1是放图片的,2中的pages是放页面的相关文件,如js,json,wxss,wxml这些文件,每个页面对应的配置文件都要放在一起,第3部分是程序的整体的配置,分别有app.js,app.json,app.wxss这些文件。
2、页面的设置
每个页面都要在app.json文件中设置,底部导航的设置,也是在这个文件里实现。
"pages":[
"pages/index/index",
"pages/contacts/constact",
"pages/finds/myfind",
"pages/mes/me",
"pages/logs/logs"
]- 1
- 2
- 3
- 4
- 5
- 6
- 7
底部导航的代码设置如下:
"tabBar":{
"color":"#9b9db1",
"selectedColor":"#3cc51f",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list":[
{
"pagePath":"pages/index/index",
"iconPath":"images/wechat.png",
"selectedIconPath":"images/wechatHL.png",
"text":"消息"
},
{
"pagePath":"pages/contacts/constact",
"iconPath":"images/wechat.png",
"selectedIconPath":"images/wechatHL.png",
"text":"通讯录"
},
{
"pagePath":"pages/finds/myfind",
"iconPath":"images/wechat.png",
"selectedIconPath":"images/wechatHL.png",
"text":"发现"
},
{
"pagePath":"pages/mes/me",
"iconPath":"images/wechat.png",
"selectedIconPath":"images/wechatHL.png",
"text":"我"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
其中”pagePath”:”pages/index/index”就是想要跳转的页面,”iconPath”:”images/wechat.png”就是没被选中的图片,”selectedIconPath”:”images/wechatHL.png”就是被选中时候的图片。
3、消息页面的实现。
3.1、index.wxml的实现
<!--index.wxml-->
<view style="overflow-x:hidden;overflow-y:auto">
<view class="messageList">
<block wx:for="{{messages}}">
<navigator url="">
<view class="item">
<!--头像部分-->
<view class="item-left">
<image class="image" src="{{item.url}}"></image>
<view class="mark" wx:if="{{item.num>0}}"><text class="text">{{item.num}}</text></view>
</view>
<!--中间消息-->
<view class="item-middle">
<view ><text class="title">{{item.title}}</text></view>
<view><text class="message">{{item.message}}</text></view>
</view>
<!--右边部分-->
<view class="item-right">
<view class="item-right1"><text class="time">{{item.time}}</text></view>
<view wx:if="{{!item.remove}}" class="item-right2"><image src="{{item.flag}}" class="img_flag"></image></view>
</view>
</view>
<view class="line"></view>
</navigator>
</block>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
第1是头像部分,第2是中间的消息,第3是最右边的部分。
wx:for=”{{messages}}”就是一个循环。
wx:if=”{{item.num>0}}”是一个if语句,这里表示当数字大于0,则显示这个view,否则隐藏。
要设置控件的值,通过{{}}即可,如上面的{{item.message}}
3.2 index.wxss文件的实现
该文件是index的样式设置,通过类名来设置相关view的高度等。
/**index.wxss**/
.messageList{
display: flex;
background: #ffffff;
flex-direction: column;
}
.item{
display: flex;
flex-direction: row;
margin: 15rpx;
justify-content: space-between;
}
.item-left{
display: flex;
flex-direction: row;
}
.image{
width: 128rpx;
height: 128rpx;
display: table-cell;
}
.mark{
position:relative;
width:30rpx;
height:30rpx;
border-radius: 50%;
background-color: red;
color: #ffffff;
text-align: center;
left:-20rpx;
font-size: 10rpx;
display:table-cell;
padding-left: 2rpx;
}
.text{
color: #ffffff;
font-size: 14rpx;
text-align: center
}
.item-middle{
flex: 1;
margin-left: 20rpx;
display: flex;
flex-direction: column;
top: 10rpx;
}
.title{
overflow: hidden;
color: black;
font-size: 20rpx;
font-family:"微软雅黑";
/*font-weight:bold;*/
text-overflow: ellipsis;/*文字隐藏后添加省略号*/
}
.message{
color: #aaa;
font-size: 14rpx;
overflow: hidden;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
3.3 index.js文件实现
这个文件是为index.wxml文件设置数据的。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
messages:[
{ url:"http://img1.3lian.com/gif/more/11/201212/0d1252b54be4f2d240b6b7fe4ed35054.jpg",
title:"商脉",
message:'好的',
num:2,
time:'11:15',
remove:false,
flag:'/images/wechat.png'
},
{
url:"http://img1.3lian.com/gif/more/11/201212/0d1252b54be4f2d240b6b7fe4ed35054.jpg",
title:"甲乙",
message:'好的',
num:1,
time:'11:08',
remove:false,
flag:'/images/wechat.png'
}
]
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
其中messages就是数据的集合了,在上面的index.wxml文件中就用到这里的的数据了。
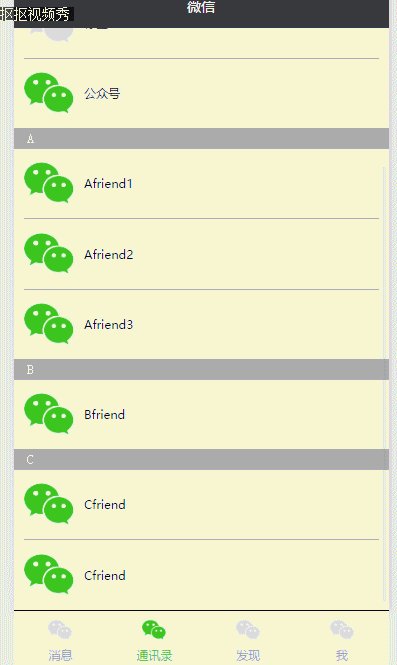
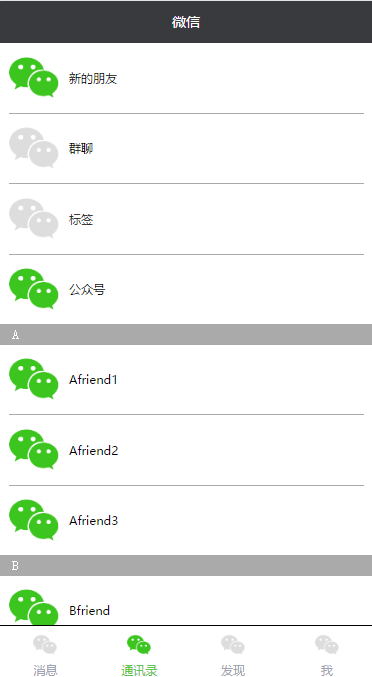
4、其它三个页面的实现
其它三个页面的实现步骤和第一个页面 的实现方式是一样的,关键是调整页面的布局,如让文字垂直居中等。这里就不贴出来了,具体可以参考代码。


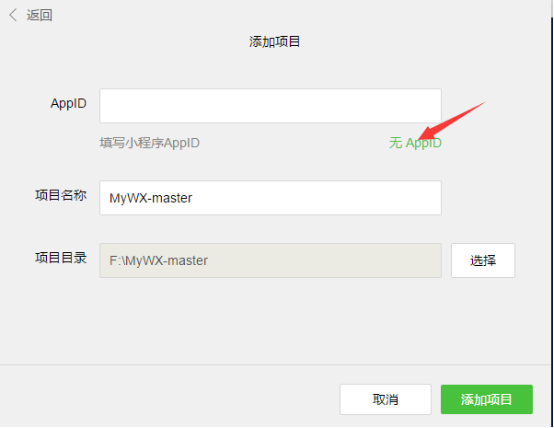
5、项目导入方式
总结
刚开始使用微信的工具,算是个入门的小测试吧。