- 1如何利用 ChatGPT 提高工作效率?
- 2助力火灾安防预警,基于YOLOv5全系列【n/s/m/l/x】参数模型开发构建公共生活场景下的火点检测预警系统_yolov5m火灾检测指标
- 3【Hadoop】-HDFS的Shell操作[3]_hdfs操作,包括shell命令
- 4探索工业控制系统的未来:GRASSMARLIN
- 5OpenWRT LEDE在Ubuntu22.04 编译输出记录_mtk-openwrt-lede-4.2.1.0
- 6eclipse将javaweb项目改成maven项目_classpath如何转化位maven
- 7探索智能自动化:Zheng-Shaozhuo的`wxAuto`
- 8VS Code上跑ChatGPT,程序员神器更丝滑了_灵感 gpt code下载
- 9【最优化方法】矩阵的二次型
- 10SQL基本语法入门 看这里就够了_sql语法
2024最新版Vue3+Ts+Vite初始化项目框架(保姆级)
赞
踩
一,什么是vite
Vite (法语意为 "快速的",发音 /vit/),新型前端构建工具。
官网地址:Vite | 下一代的前端工具链
二,为什么用vite
一句话总结:使用vite构建项目,启动的速度要比使用webpack构建更快。
- 之前浏览器是不支持ES Modules的,为了在让浏览器能够运行我们写的代码(es6语法、.jsx/.vue文件),我们需要使用打包工具,例如webpack,来实现代码的转换和优化的过程;
- 在浏览器支持ES Modules后,import、export、
<script type='modules'>等成为vite出现的条件; - vite 主要对应的场景是开发模式,它只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求加载不同的模块处理;
- 底层实现上,Vite 是基于 esbuild 预构建依赖的。当声明一个script标签类型为module时,浏览器将对其内部的import引用发起HTTP请求获取模块内容;
- Vite 劫持了这些请求,并在后端进行相应的处理(如处理.ts文件为.js文件),然后再返回给浏览器;
- 由于浏览器只会对用到的模块发起 HTTP 请求,所以 Vite 没必要对项目里所有的文件先打包后返回,而是只编译浏览器发起 HTTP 请求的模块即可。也就实现了所谓的按需加载。
三,安装vite
使用 npm 或 yarn 全局安装vite
使用 npm
npm install -g create-vite
四,创建项目
准备一个空文件夹,执行以下命令
create-vite 项目名称 --template vue-ts
安装项目依赖
进入到项目目录
cd your-project-name
安装项目依赖
npm install
启动项目
npm run dev
五,配置路径别名
安装path的依赖
- 使用npm管理
-
- npm install --save-dev @types/node
在vite.config.ts中添加如下配置
- import { defineConfig } from 'vite'
- import vue from '@vitejs/plugin-vue'
- import path from 'path'
- export default defineConfig({
- plugins: [vue()],
- resolve:{
- // 导入以下文件可以不用后缀名
- extensions:['.vue','.ts'],
- // 配置路径别名
- alias:{
- "@":path.resolve(__dirname,"src")
- }
- },
- })
在src目录下新建view文件夹,存放后续相关页面文件
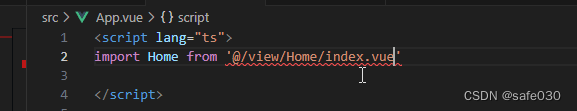
将 home 在 App.vue页面引入

此时出现如下红线,但是,运行项目可以正常显示,我们接着需要修改tsconfig.json文件
修改tsconfig.json 文件,添加我们前面修改的映射
- // 基准 URL,用于解析非相对模块名
- "baseUrl": ".",
- // 配置@
- "paths": {
- "@/*":["src/*"]
- }

完整代码如下:
- {
- "compilerOptions": {
- // 目标ECMAScript版本
- "target": "ES2020",
- // 启动类字段定义
- "useDefineForClassFields": true,
- // 模版类型
- "module": "ESNext",
- // 编译时可用的库
- "lib": ["ES2020", "DOM", "DOM.Iterable"],
- // 跳过声明文件的类型检查
- "skipLibCheck": true,
-
- /* Bundler mode 打包器模式*/
- // 模块解析策略(在 bundler 模式下使用)
- "moduleResolution": "bundler",
- // 允许导入 TypeScript 文件时省略后缀
- "allowImportingTsExtensions": true,
- // 允许导入 JSON 文件作为模块
- "resolveJsonModule": true,
- // 将每个文件视为独立的模块
- "isolatedModules": true,
- // 不生成输出文件
- "noEmit": true,
- // 保留 JSX 代码
- "jsx": "preserve",
-
- /* Linting */
- // 开启所有严格类型检查选项
- "strict": true,
- // 报告未使用的局部变量
- "noUnusedLocals": true,
- // 报告未使用的函数参数
- "noUnusedParameters": true,
- // 报告在 switch 语句中的 case 语句贯穿
- "noFallthroughCasesInSwitch": true,
- // 基准 URL,用于解析非相对模块名
- "baseUrl": ".",
- // 配置@
- "paths": {
- "@/*":["src/*"]
- }
- },
- // 需要进行编译的文件路径模式
- "include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue"],
- // 引用其他 TypeScript 配置文件的路径
- "references": [{ "path": "./tsconfig.node.json" }]
- }
六,封装Axios
第一步:我们先安装axios
npm install axios @types/axios --save
第二步:在vite.config.ts文件配置代理
- import { defineConfig } from 'vite'
- import vue from '@vitejs/plugin-vue'
- import path from 'path'
- // https://vitejs.dev/config/
- export default defineConfig({
- plugins: [vue()],
- resolve:{
- // 导入以下文件可以不用后缀名
- extensions:['.vue','.ts'],
- // 配置路径别名
- alias:{
- "@":path.resolve(__dirname,"src")
- }
- },
- server:{
- // 配置代理
- proxy:{
- "/api":{
- target:'http://localhost:3000',//设置代理目标
- changeOrigin:true,//是否改变请求源地址
- rewrite: (path) => path.replace(/^\/api/,''),//将/api 替换成空字符串
- }
- }
- },
- })
第三步:新建utils文件夹,在文件夹中添加http.ts文件用于配置axios
http.ts代码如下
- // 配置axios
- import axios from 'axios'
- import type { AxiosRequestConfig,AxiosResponse,AxiosError } from 'axios'
-
- // 创建axios实例
- const instance = axios.create({
- baseURL:'/api',//设置API的基础URL
- timeout:3000,
- })
-
- // 请求拦截器
- instance.interceptors.request.use(
- (config:AxiosRequestConfig):any => {
- // 获取请求头
- const headers = config.headers || {};
- // 向请求头添加token
- headers['Authorization'] = 'token'
- config.headers = headers
- return config;
- },
- (error:AxiosError) => {
- // 处理请求错误
- return Promise.reject(error)
- }
- )
- // 响应拦截器
- instance.interceptors.response.use(
- (response: AxiosResponse) => {
- // 对响应数据进行处理
- return response;
- },
- (error: AxiosError) => {
- // 处理响应错误
- return Promise.reject(error);
- }
- );
-
- // 导出axios请求方法
- // GET
- export function GET<T>(url: string, params?: any) {
- return instance.get<T>(url, { params })
- }
- // POST
- export function POST<T>(url: string, data?: any) {
- return instance.post<T>(url, data)
- }
- // PUT
- export function PUT<T>(url: string, data?: any) {
- return instance.put<T>(url, data)
- }
- //Delete
- export function Delete<T>(url: string) {
- return instance.delete<T>(url)
- }
-
-
第四步:新建api文件夹,用于存放接口 结构如下:

api/user.ts 用户相关接口
- import { POST } from '@/utils/http'
-
- import type { UserRequest } from '../types/user.d'
-
- // 测试使用
- export function userRequest(data: UserRequest) {
- return POST('/users', data); //测试接口
- }
types/user.d.ts定义接口ts类型
- export interface UserRequest{
- pageNum?:number,
- pageSize?:number,
- }
第五步:在页面中使用
- import {onMounted} from 'vue'
- import { userRequest } from '@/apis/api/user'
- // 测试请求
- const GetUser = () => {
- userRequest({pageNum:1,pageSize:10}).then(res => {
- console.log(res)
- }).catch(err => {
- console.log(err)
- })
- }
- onMounted(() => {
- GetUser()
- })
七,在项目中使用pinia
下载pinia
npm install pinia
pinia持久化插件
npm i pinia-plugin-persistedstate -S
在src文件夹下面新建stores文件夹,然后在stores新建index.ts和modules文件夹

index.ts代码如下:
- // pinia配置
- import { createPinia } from "pinia"; // 引入pinia
- import piniaPluginPersistedstate from 'pinia-plugin-persistedstate' //引入持久化插件
- const pinia = createPinia() // 创建pinia实例
- pinia.use(piniaPluginPersistedstate) //将插件添加到 pinia 实例上
- export default pinia
在main.ts中挂载pinia
- import { createApp } from 'vue'
- // pinia
- import pinia from './stores/index'
- import App from './App.vue'
- const app = createApp(App)
- app.use(pinia)
- app.mount('#app')
在modules文件夹先新建UserInfo.ts 用于存储用户信息,代码如下:
-
- import {defineStore} from 'pinia'
-
- const useUserInfo = defineStore('UserInfo',{
- state:()=>({
- // 用户信息
- UserInfo:{name:"张三"}
- }),
- actions:{
- // 修改用户详情
- UpdataUserInfo(data:any) {
- this.UserInfo = data
- }
- },
- getters:{},
- // persist: true, 默认将整个UserInfo持久化存储
- persist: {
- key: 'UserInfo', //存储名称
- storage: localStorage, // 存储方式
- paths: ['UserInfo'], //指定 state 中哪些数据需要被持久化。[] 表示不持久化任何状态,undefined 或 null 表示持久化整个 state
- }
- })
-
- export default useUserInfo
在页面中使用UserInfo
- <template>
- <!-- 在页面中使用 -->
- <div class="container">{{ UserInfoStore.UserInfo.name }}</div>
- </template>
-
- <script setup lang="ts">
- // 引入用户信息模块
- import useUserInfo from '@/stores/modules/UserInfo'
- const UserInfoStore = useUserInfo()
- </script>

八,配置vue-router
下载依赖
npm install vue-router -S
在src下新建router文件夹,新建index.ts

index.ts代码如下:
- // 路由配置
- import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
-
- // 首页
- import HomeView from '@/view/Home/index.vue'
-
-
- const routes: Array<RouteRecordRaw> = [
- {
- path:'/',
- name:'Home',
- component:HomeView,
- }
- ]
-
- const router = createRouter({
- history:createWebHistory(),
- routes
- })
-
- // 路由守卫
- router.beforeEach((to,from,next) => {
- next()
- })
-
-
- export default router
在main.ts中挂载
- import { createApp } from 'vue'
- // 路由配置
- import router from './router'
- // pinia
- import pinia from './stores/index'
- import App from './App.vue'
- const app = createApp(App)
- app.use(router)
- app.use(pinia)
- app.mount('#app')
九,移入Element-plus组件库
官网地址:安装 | Element Plus
安装:
npm install element-plus --save
在项目中完整引入,我这里是完整引入,需要按需引入的小伙伴可以到官网查看
- import { createApp } from 'vue'
- // Element-plus组件库
- import ElementPlus from 'element-plus'
- import 'element-plus/dist/index.css'
- // 路由配置
- import router from './router'
- // pinia
- import pinia from './stores/index'
- import App from './App.vue'
- const app = createApp(App)
- app.use(ElementPlus)
- app.use(router)
- app.use(pinia)
- app.mount('#app')
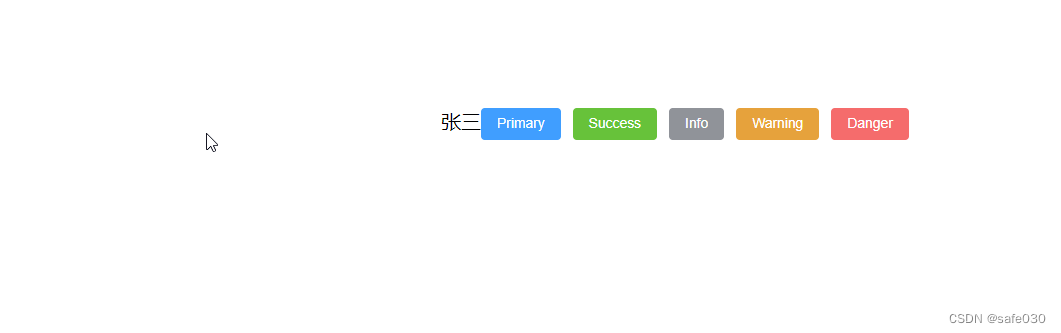
在页面使用
- <template>
- <!-- 在页面中使用 -->
- <div class="container">
- {{ UserInfoStore.UserInfo.name }}
- <el-button type="primary">Primary</el-button>
- <el-button type="success">Success</el-button>
- <el-button type="info">Info</el-button>
- <el-button type="warning">Warning</el-button>
- <el-button type="danger">Danger</el-button></div>
- </template>
-
- <script setup lang="ts">
- // 引入用户信息模块
- import useUserInfo from '@/stores/modules/UserInfo'
- const UserInfoStore = useUserInfo()
- </script>
效果:

十,总结
项目已经构建完成,包含所有的需要的基本的插件
有任何问题都可以在评论区评论!我们一起讨论解决
最后:
在项目中集成scss
npm i sass sass-loader


