热门标签
热门文章
- 1正则表达式的编译---compile()函数_cocos 正则表达式
- 2Docker笔记3 | 在Ubuntu下安装Docker_docker下载 ubuntu
- 3怎么关闭电脑开机自动启动的程序_电脑开机黑屏启动不了怎么办?几招助你轻松解决...
- 4Linux:系统安全及应用
- 5chroma 向量库使用;查询、更新与插入_chroma如何更新库
- 6浅谈 HTTP协议(url/请求/响应/get/post)_post url上参数叫什么协议
- 7【数据结构】顺序表和链表_链式列表和顺序表
- 8身份认证技术
- 9FlinkDataStream-Source_flink datastreamsource
- 10Linux系统基础命令 用户名 内核版本 修改网卡IP配置_route-ens33
当前位置: article > 正文
Element基本使用 (Vue项目打包部署)_element()创建节点因导哪个包
作者:煮酒与君饮 | 2024-06-21 22:54:15
赞
踩
element()创建节点因导哪个包
一、什么是Element

二、快速入门

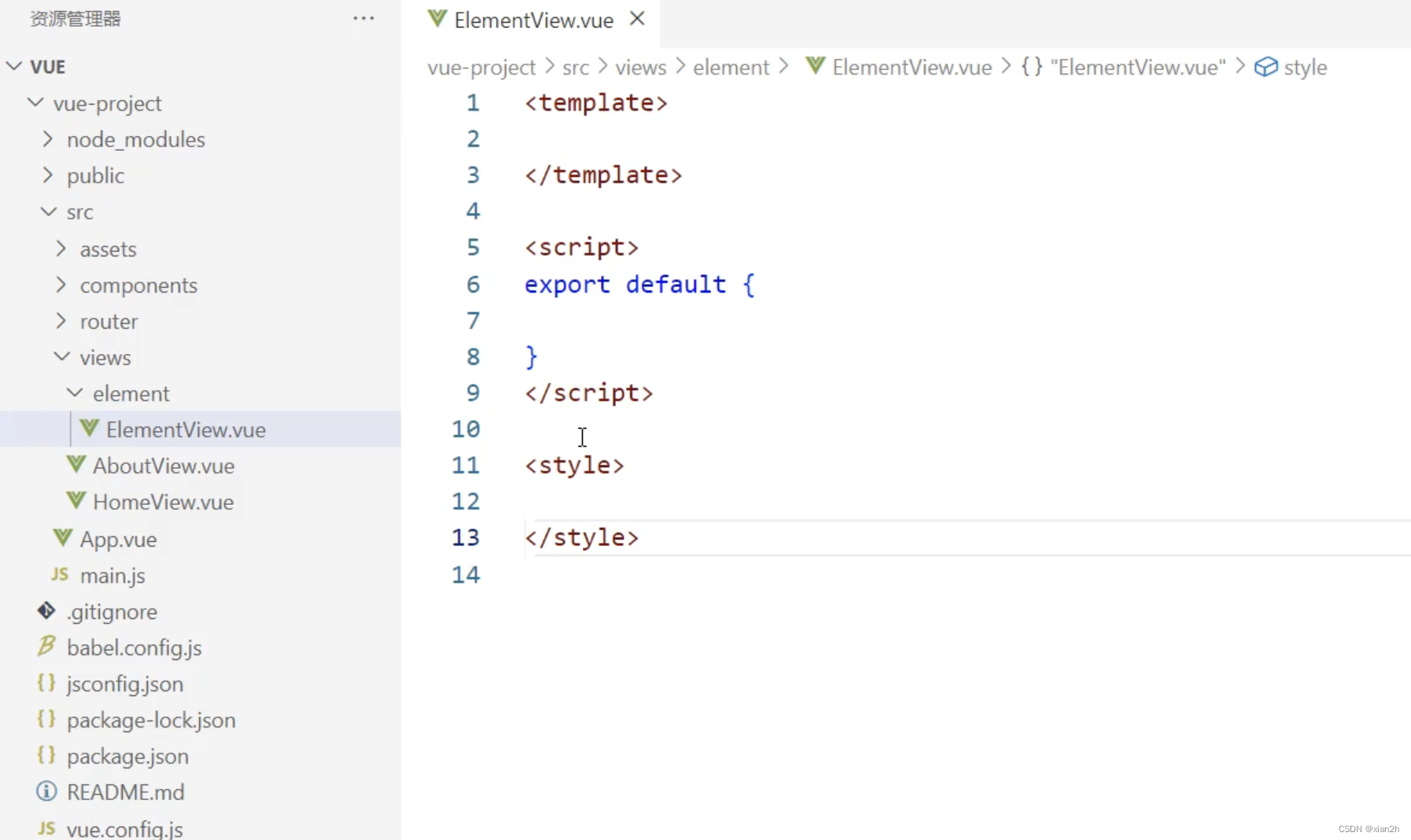
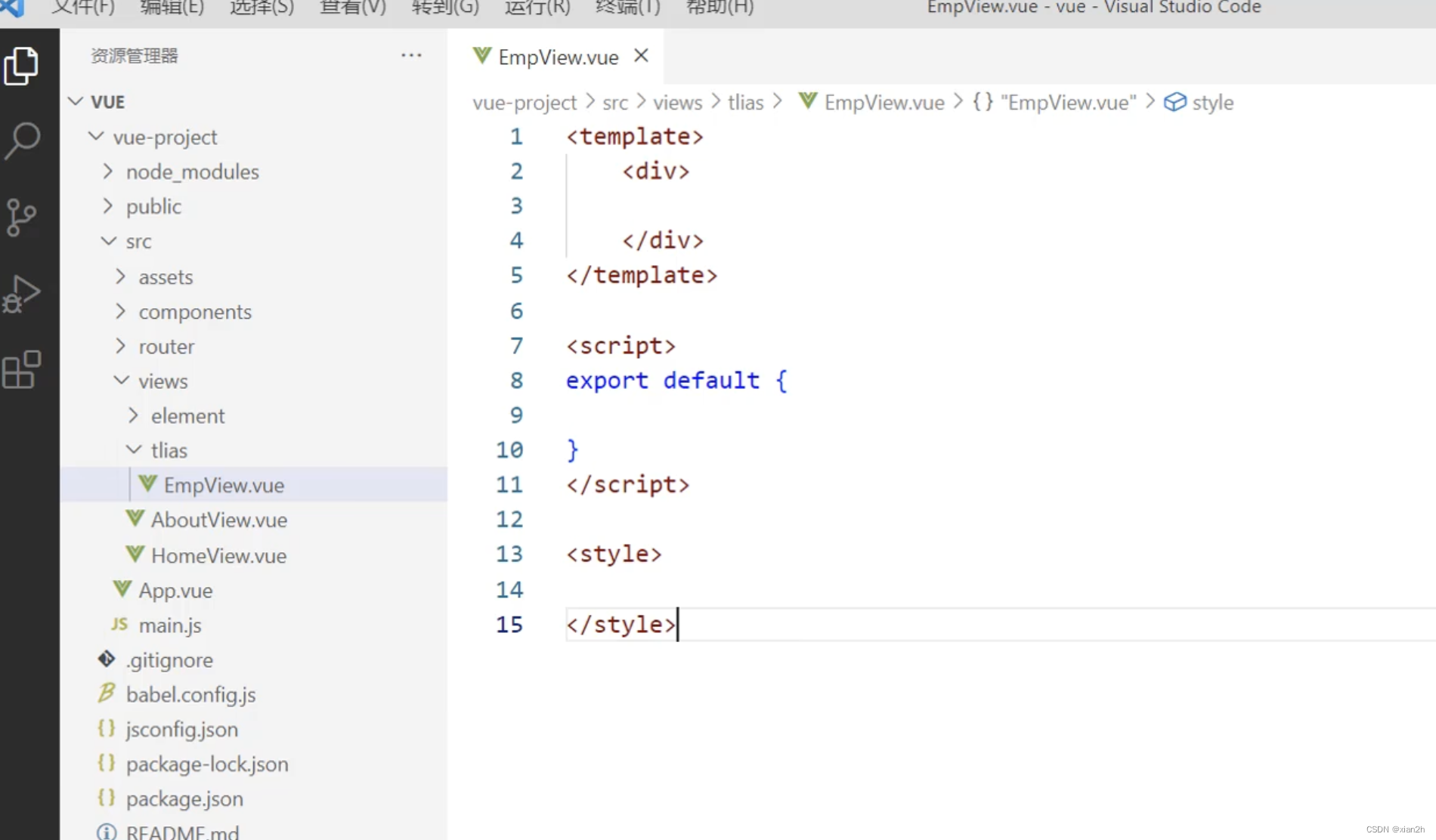
1. 创建组件文件,并写好初始代码

2. 粘贴ElementUI的组件代码
在template 里面粘贴(相当于HTML部分):

3. 根组件中引用刚才编写的组件文件的内容
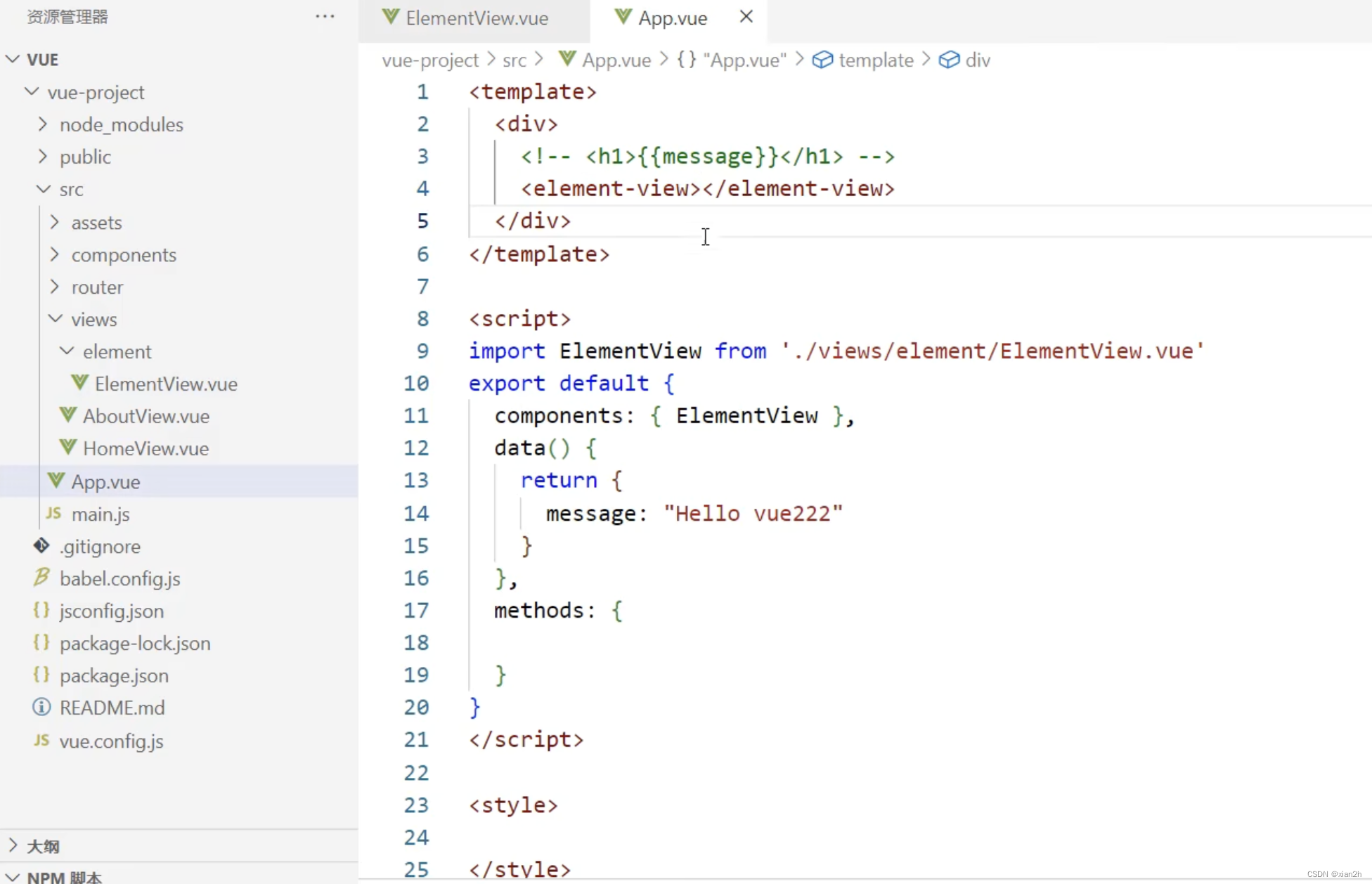
写刚才的组件文件的名字,VSCode可以自动帮忙补全引用:

4. 自动补全后的根组件内容
此时已经在script中导入这个组件,并且vue中已经把这个组件加入进来。这样就可以在根组件中展示刚才创建的组件文件内容了:

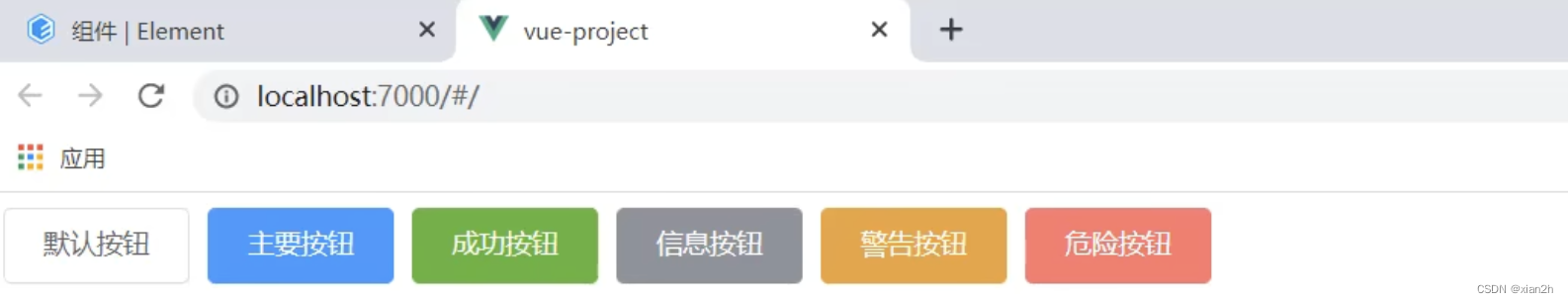
5. 运行界面展示

三、常见组件
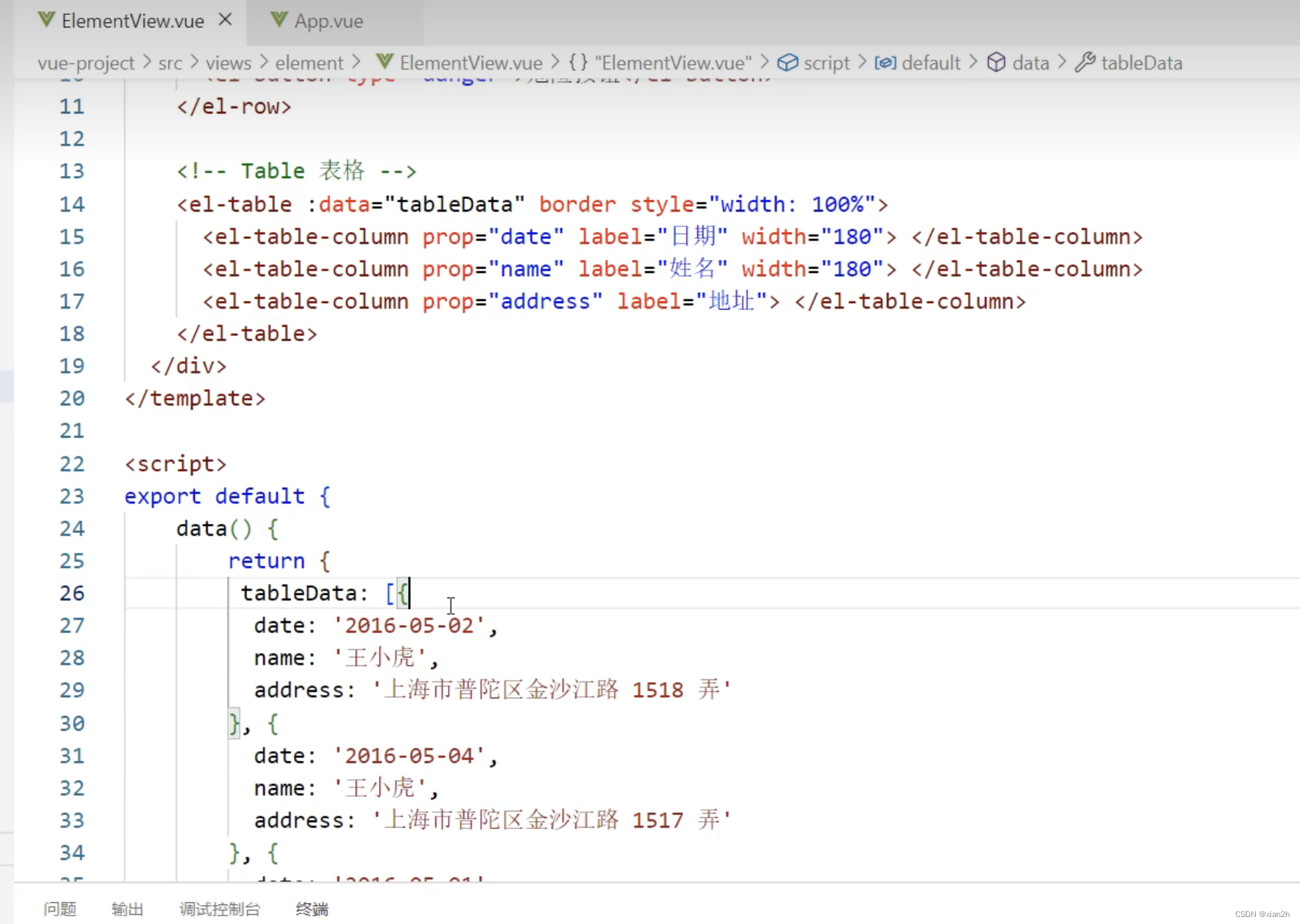
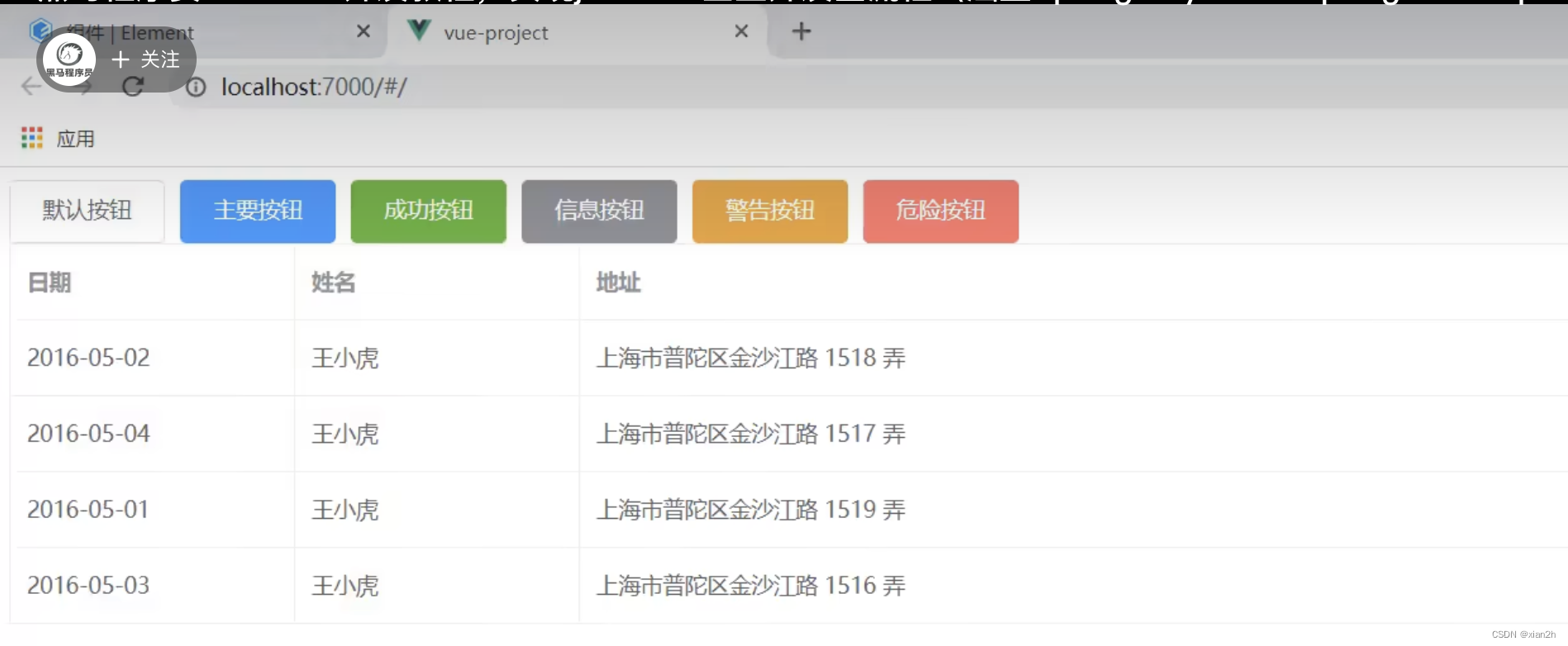
1. 表格

直接去官网复制粘贴代码:

界面显示:

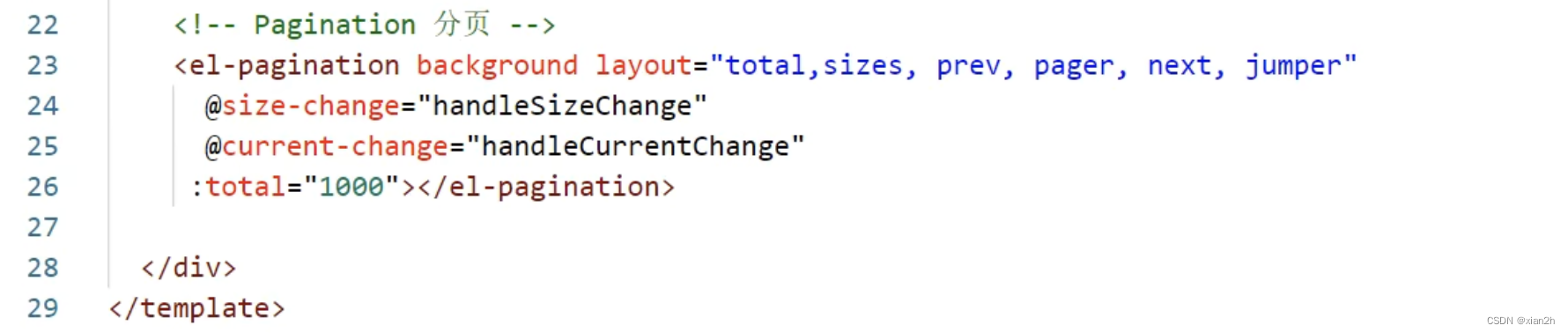
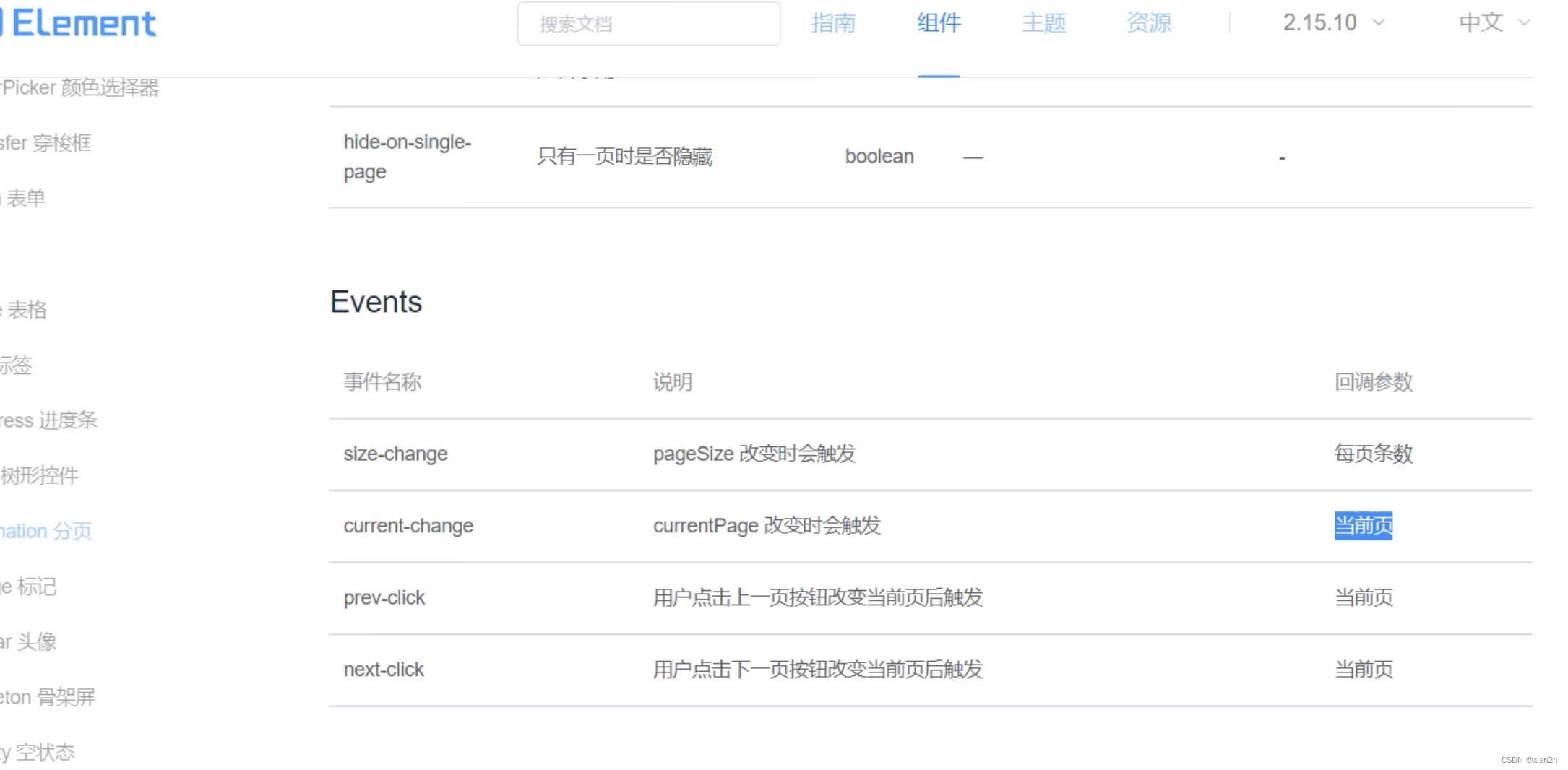
2. 分页




3. 对话框


4. 表单

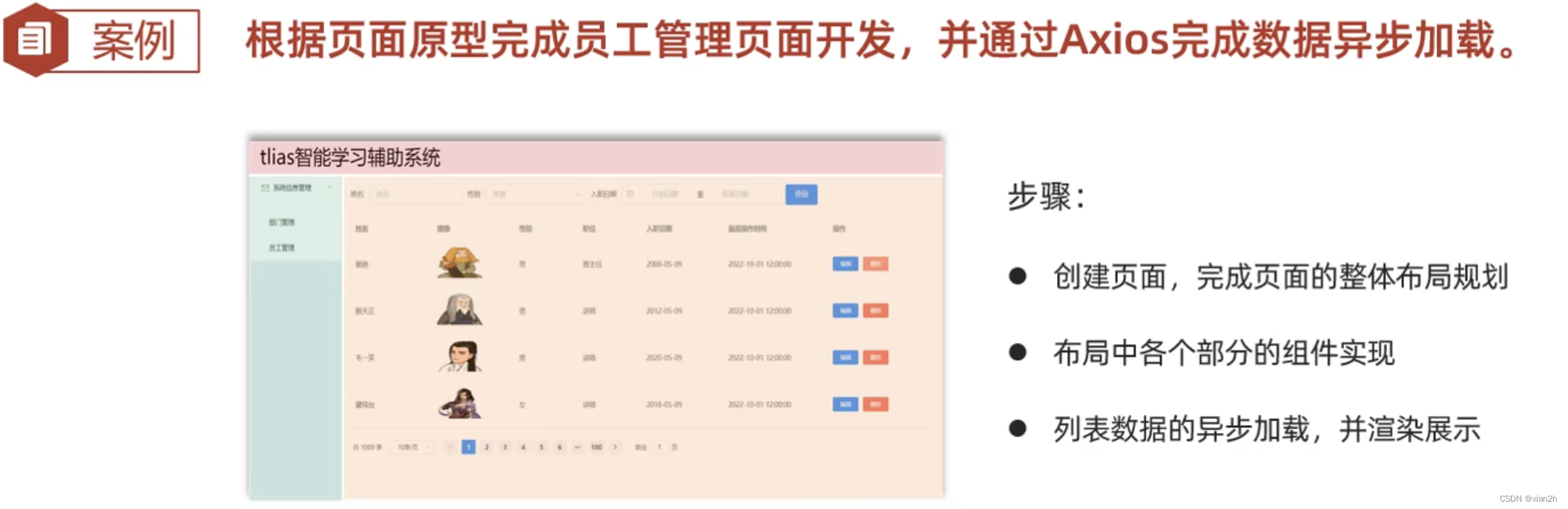
四、案例

1. 创建新组件

2. 修改App.vue(使能够跳转)

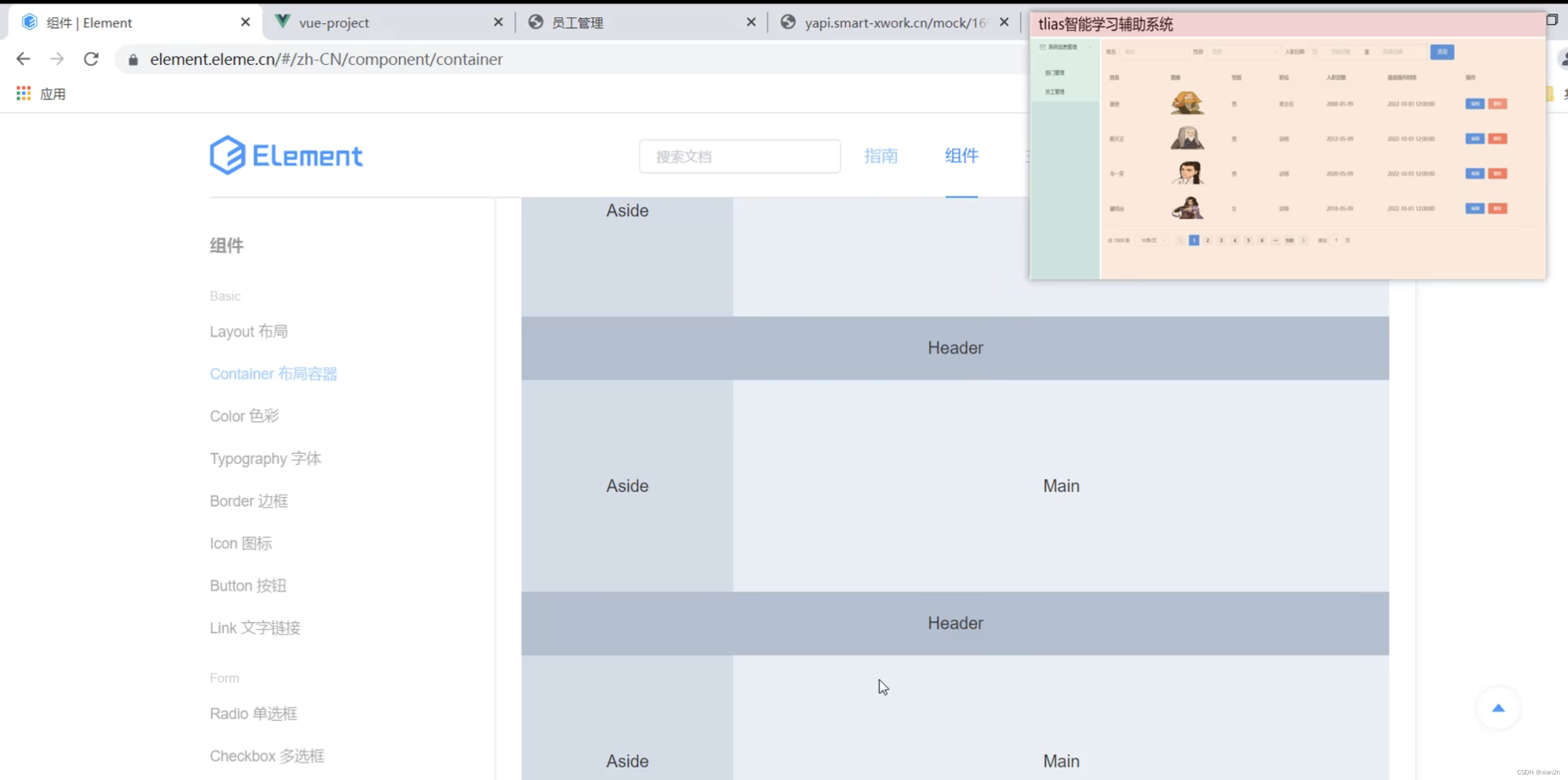
3. 官网找合适的布局,复制粘贴代码

4. 找好布局代码之后,再找示例代码,粘贴进对应的布局就行

5. 接着做布局内代码



6. 渲染数据
1)先安装axios
在哪个页面使用,就在哪个页面导入:

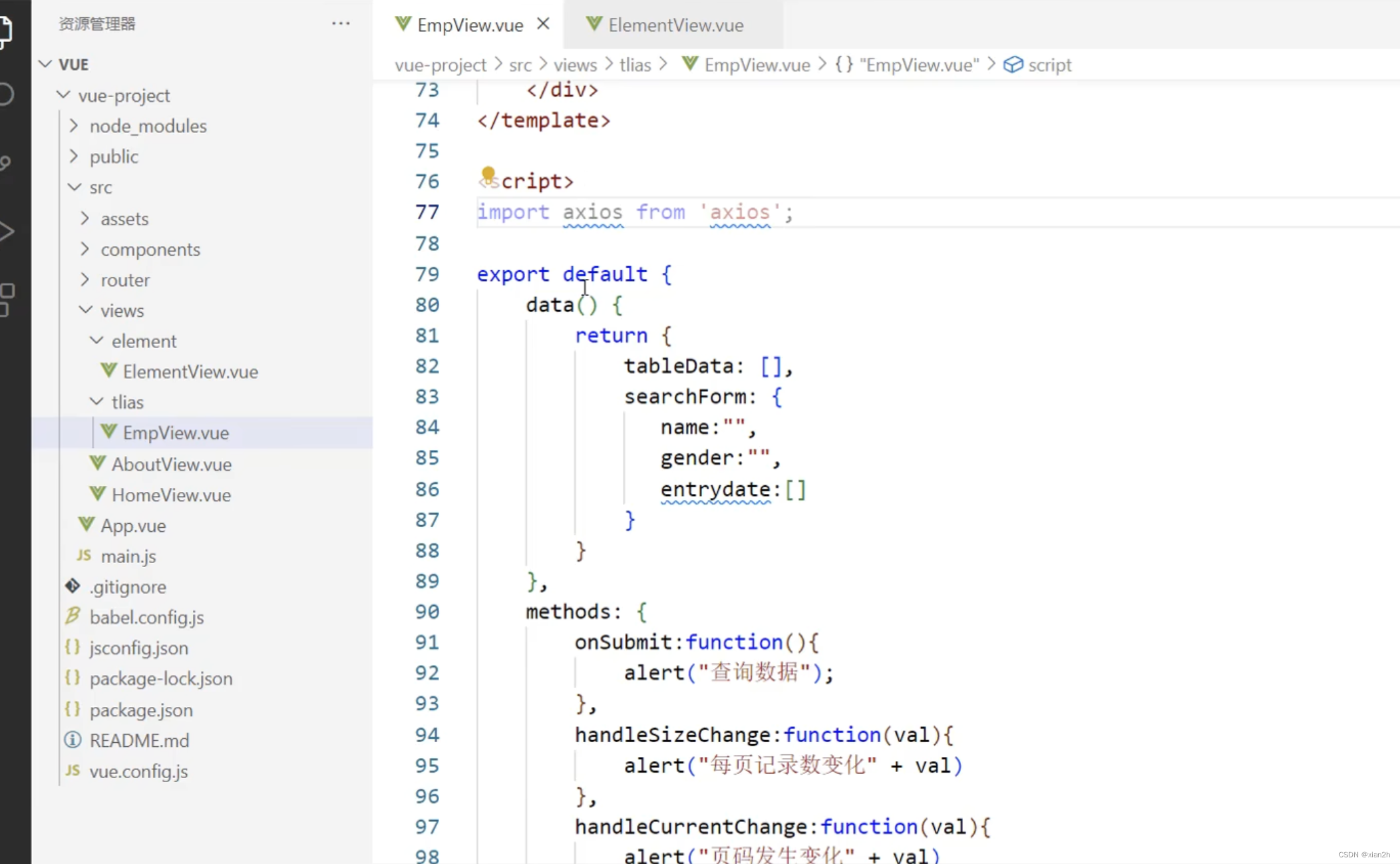
2. 在对应页面导入
因为数据都是后台传递,所以这里数据模型里面只用定义数据类型就可以:

3. 写异步请求
在这里把获取到的数据传给数据模型中定义的数据类型:

4. 响应数据展示

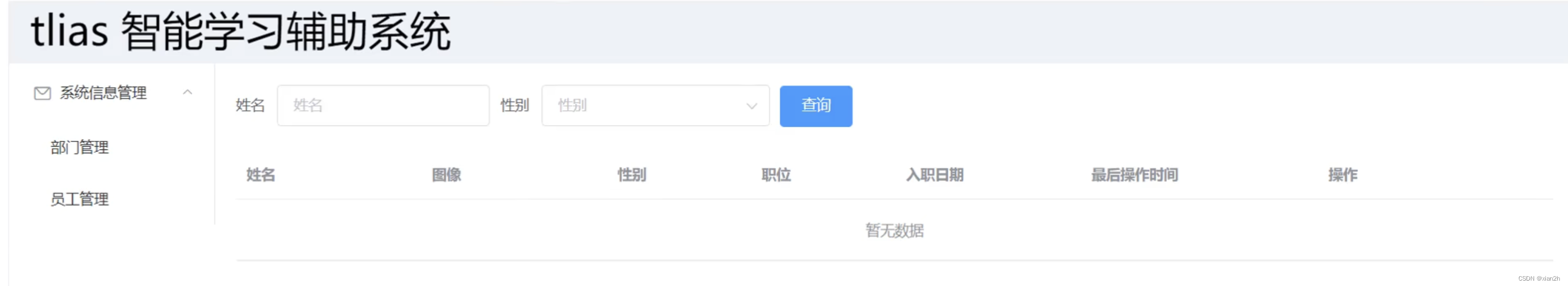
5. 初始页面展示
赋值给一个数据模型tableData之后,会根据其中的属性名对应的填充表格数据:

6. 设置插槽(改变性别和图像的显示 )

7. 结果展示

五、vue路由(页面跳转)

1. Vue Router

2. 配置路由信息 (index.js)
同时给默认初始页面,加一个重定向,使其初始页面不是空:

3. 增加router-link-to(需要增加链接的地方)

4. 增加router-view(App.vue)

5. 结果展示

六、打包部署
1. VSCode打包前端项目

2. 将打包后的文件部署在Nginx服务器上
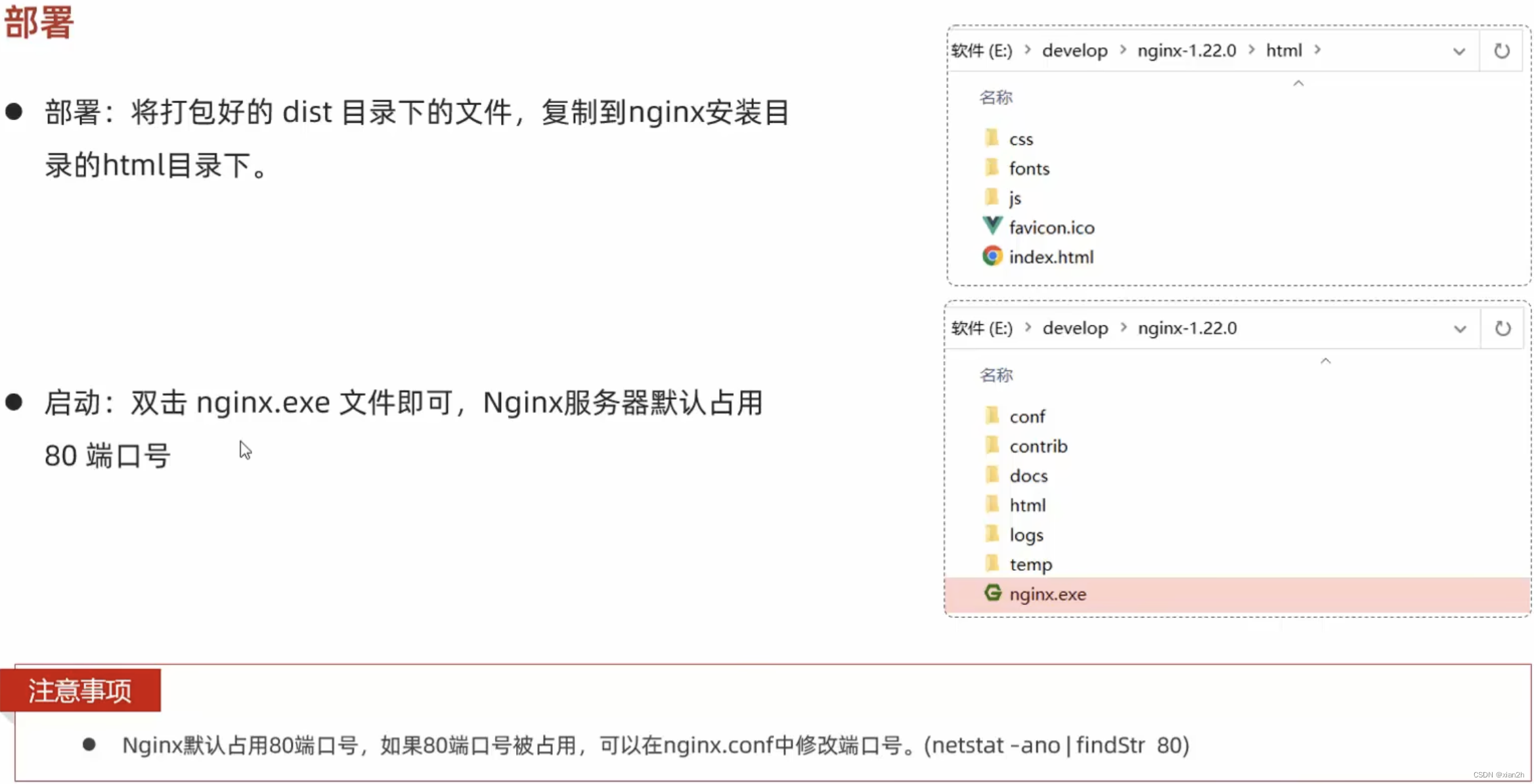
1)安装Nginx
我们打包后的文件放在Nginx安装包解压缩之后的html文件夹中:(安装路径不要有中文 )

2)启动Nginx服务器

3)更改Nginx默认端口号(它默认端口号是80,要修改)
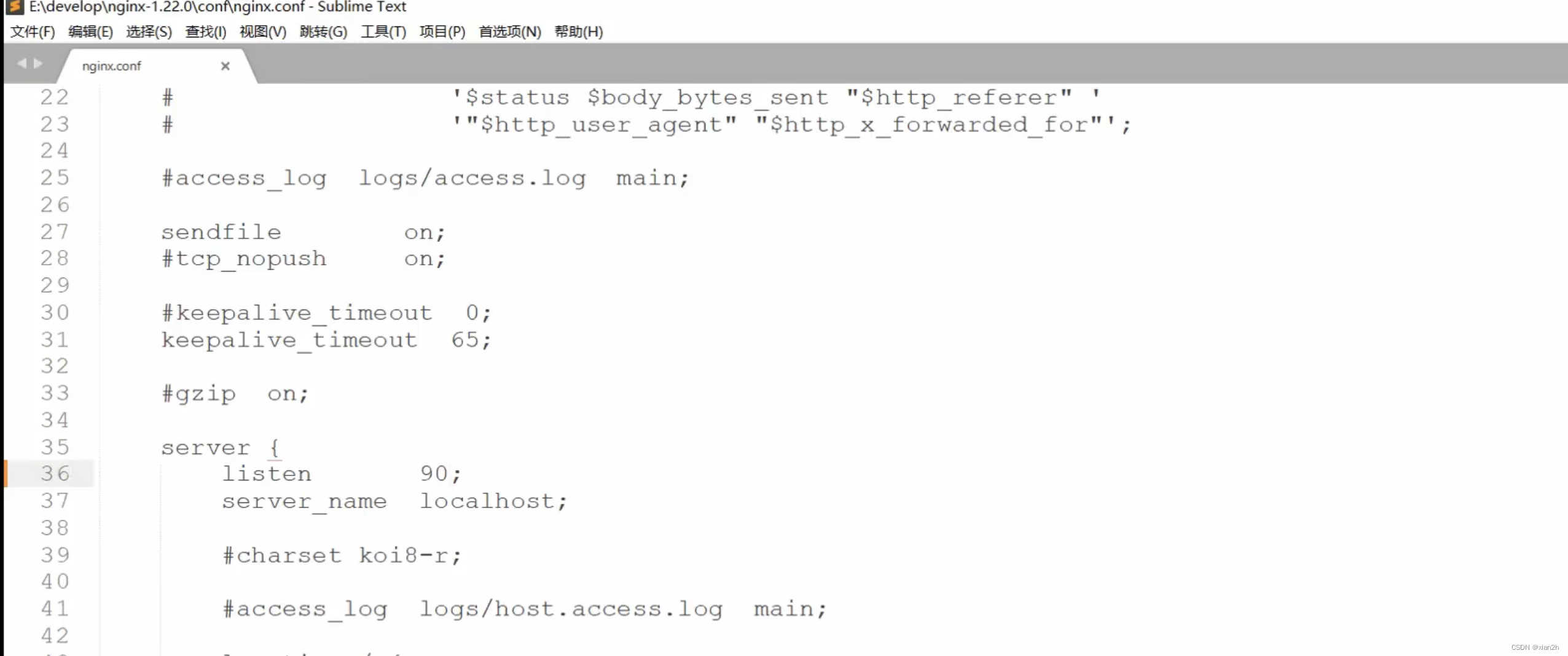
找到nginx.conf文件,点击进去修改:

将默认端口号从80 改为 90:(listen 90)

4)再次双击启动nginx.exe
还是没反应(这是正常的),进入任务管理器,查看nginx是否成功运行(若有nginx进程则代表服务器已经启动)

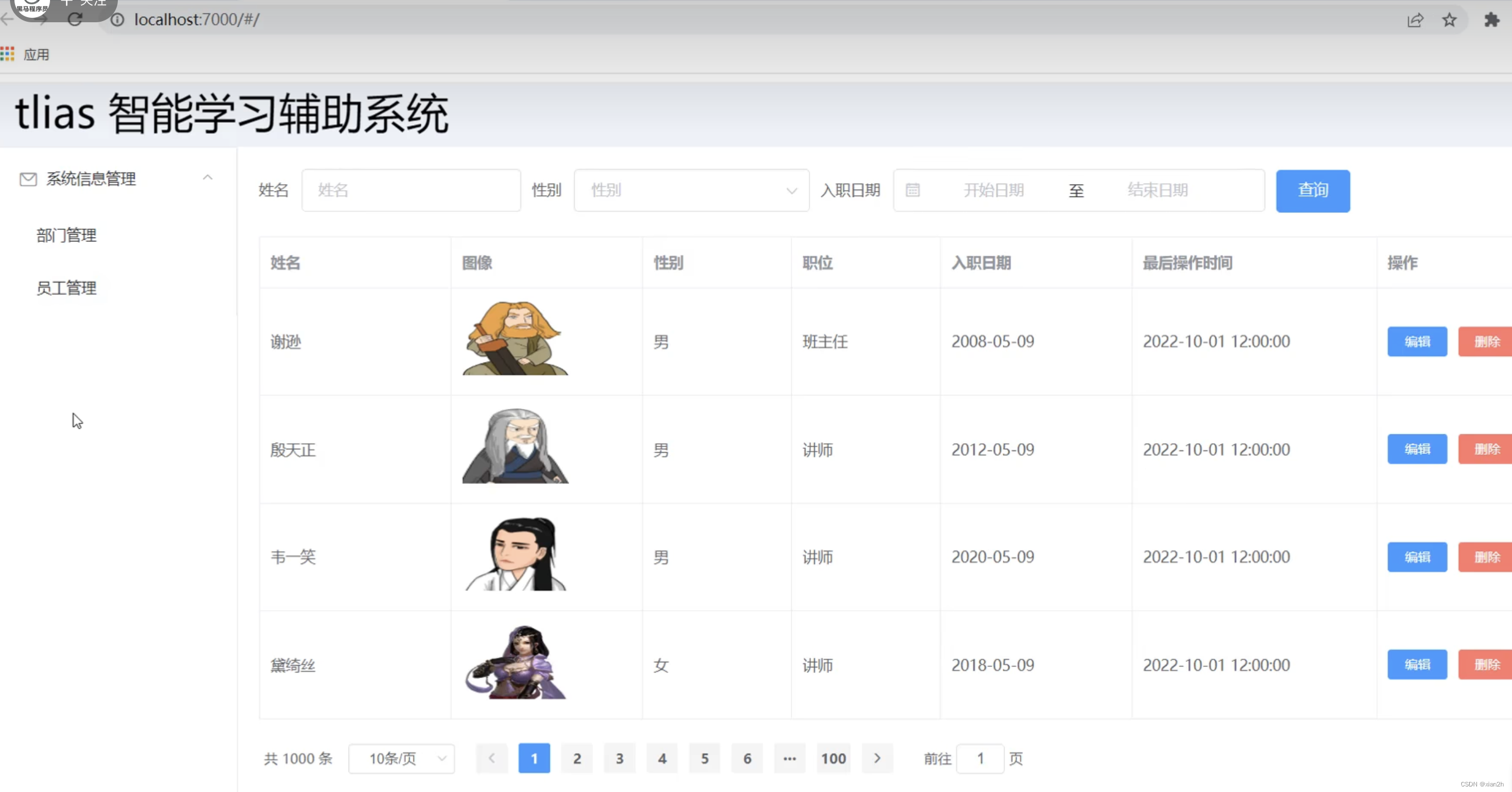
3. 查看nginx中部署的前端工程
用修改后的端口90打开:(http://localhost:90)

可以正常访问:

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



