热门标签
当前位置: article > 正文
UI风格汇:材料设计(Material Design),是对扁平风格的延展。
作者:煮酒与君饮 | 2024-07-16 23:36:09
赞
踩
material design
Hello,我是大千UI工场,设计风格是我们新开辟的栏目,主要讲解各类UI风格特征、辨识方法、应用场景、运用方法等,本次带来的材料风格风格的解读,有设计需求,我们也可以接单。
一、什么是材料设计(Material Design)
材料设计(Material Design)是由Google提出的一种UI设计风格,旨在为用户提供一种更加真实、直观和自然的界面体验。

材料设计强调平面化、阴影效果、响应式动效、材质与深度以及统一的设计语言,旨在为用户提供一种更加真实、直观和自然的界面体验。
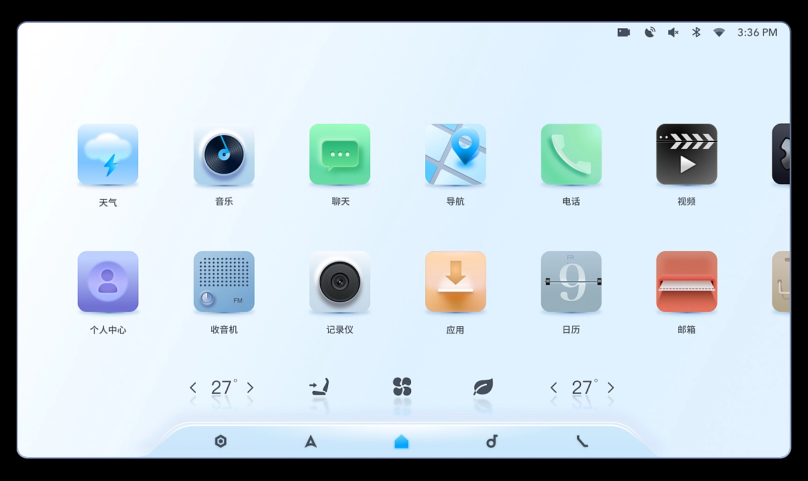
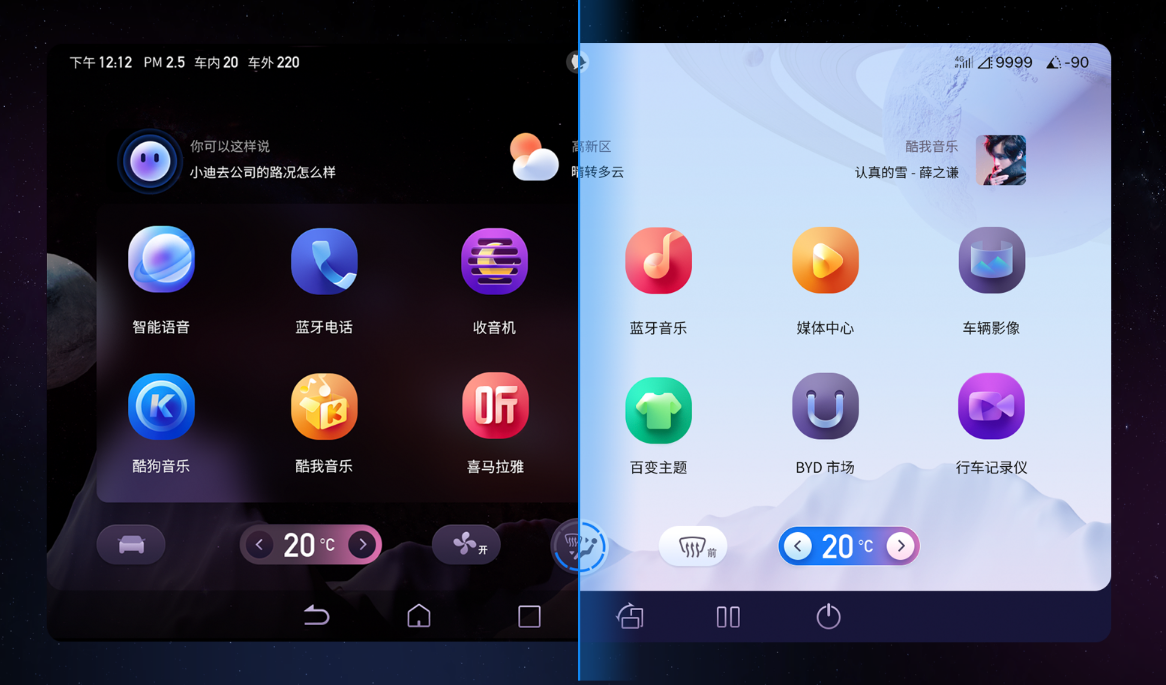
二、风格特色
材料设计的特点包括以下几个方面:

- 平面化与阴影效果:材料设计强调平面化的界面元素,通过使用明亮的颜色、简洁的图标和清晰的排版来创造简洁、直观的界面。同时,材料设计也注重阴影效果的运用,通过投影和层次感来增加元素之间的区分度和层次感。
- 响应式动效:材料设计强调界面元素的动态效果,通过平滑的过渡、自然的动画和流畅的交互来提升用户体验。例如,当用户点击按钮时,按钮会有一个涟漪效果,给用户一种真实的触摸反馈。
- 材质与深度:材料设计借鉴了现实世界中的材质和物理属性,通过使用虚拟的材质和深度效果来增加界面的真实感。例如,按钮可以看起来像是一个有厚度的纸片,卡片可以看起来像是一张叠放的纸片。
- 响应式布局:材料设计注重响应式布局,即界面可以根据不同的设备和屏幕尺寸自动调整布局和元素的大小。这样可以使得界面在不同的设备上都能够有良好的展示效果,并提供一致的用户体验。
- 统一的设计语言:材料设计提供了一套统一的设计语言和规范,包括颜色、图标、排版等方面的规范。这样可以使得不同的应用和网站在外观和交互上保持一致性,提供更好的用户体验。

三、与扁平化风格的对比
材料设计和扁平化设计是两种常见的UI设计风格,它们在一些方面有相似之处,但也存在一些明显的差异。

- 视觉效果:扁平化设计强调简洁、平面化的界面元素,减少了阴影和纹理等效果,使得界面更加扁平。而材料设计则在扁平化的基础上,引入了阴影、层次感和材质等效果,使得界面更加真实和有深度。
- 动效效果:扁平化设计通常使用简洁的过渡和动画效果,以增加界面的流畅感和现代感。而材料设计则更加注重响应式动效,通过平滑的过渡、自然的动画和流畅的交互来提升用户体验。
- 色彩和图标:扁平化设计通常使用鲜明、明亮的颜色和简洁的图标,以增加界面的可读性和辨识度。而材料设计也使用明亮的颜色和简洁的图标,但更加注重材质和深度的效果,使得界面更加真实和有层次感。
- 响应式布局:扁平化设计强调简洁的布局和元素的平面化排列,使得界面更加清晰和直观。而材料设计也注重响应式布局,但更加注重元素之间的层次感和材质效果。

扁平化设计强调简洁、平面化的界面元素和动效效果,注重简洁的布局和明亮的颜色。而材料设计在扁平化的基础上,引入了阴影、层次感和材质效果,注重响应式动效和材质与深度的效果。两种设计风格都有其独特的特点,可以根据具体的需求和品牌风格选择适合的设计风格。
四、在设计上的注意事项
在设计材料设计风格时,以下是一些需要注意的事项:

- 材质和深度:材料设计强调真实感和层次感,要注意在设计中使用合适的阴影、光照和材质效果,以增加界面的深度和真实感。
- 响应式动效:材料设计注重响应式动效,要注意使用平滑的过渡、自然的动画和流畅的交互,以提升用户体验和界面的流畅感。
- 色彩和对比度:材料设计使用明亮的颜色和鲜明的对比度,要注意选择适合品牌和用户需求的色彩,并确保背景和文字之间的对比度足够,以保证文字的可读性。
- 布局和层次感:材料设计注重元素之间的层次感和布局的合理性,要注意使用合适的间距、对齐和分组,以确保界面的清晰度和直观性。
- 图标和图像:材料设计使用简洁的图标和图像,要注意选择适合风格和品牌的图标,并确保图标的清晰度和辨识度。
- 响应式布局:材料设计也注重响应式布局,要注意设计能够适应不同的屏幕尺寸和设备类型,保持界面的布局和元素的可用性。
- 一致性:在材料设计中,一致性也是很重要的,要注意在整个应用或网站中使用相似的样式、布局和交互元素,以提供一致的用户体验。

总的来说,设计材料设计风格时要注意材质和深度的效果、响应式动效、色彩和对比度、布局和层次感、图标和图像的选择、响应式布局和一致性。这些注意事项可以帮助设计师更好地营造出符合材料设计风格的界面。
五、该风格未来发展趋势
材料设计风格作为一种现代化的设计语言,已经在过去几年中取得了广泛的应用和认可。未来,材料设计风格可能会朝以下方向发展:

- 深化动效:在材料设计中,动效是非常重要的一部分,可以增加界面的交互性和吸引力。未来,材料设计可能会进一步深化动效的应用,包括更复杂的过渡效果、更自然的动画和更精细的交互细节。
- 个性化和定制化:随着用户对个性化和定制化的需求不断增加,材料设计可能会提供更多的定制化选项,以满足不同用户的需求。这可能包括更多的主题选择、自定义颜色和样式等。
- 增强现实和虚拟现实:随着增强现实(AR)和虚拟现实(VR)技术的发展,材料设计可能会在这些领域中发挥更重要的作用。设计师可能会探索如何在AR和VR环境中应用材料设计的原则和元素,以提供更沉浸式的用户体验。
- 响应式设计的进一步发展:响应式设计已经成为设计的标准,未来材料设计可能会进一步发展,以适应更多种类的设备和屏幕尺寸。这可能包括更灵活的布局和元素排列方式,以及更智能的自适应功能。
- 跨平台和一体化设计:随着用户在不同平台上的使用习惯的改变,材料设计可能会更加注重跨平台的一致性和一体化的设计。设计师可能会探索如何在不同设备和平台上提供一致的用户体验,以及如何将不同平台的功能和特性融合在一起。

材料设计风格未来的发展趋势可能包括深化动效、个性化和定制化、增强现实和虚拟现实、响应式设计的进一步发展,以及跨平台和一体化设计。这些趋势将进一步推动材料设计风格在未来的发展和应用。
往期回顾:
设计风格:新拟态,一文掌握特征、应用场景、运用方法
UI风格汇:毛玻璃风格风靡的原因解读
UI设计常见风格(1):一文读懂九个,教你如何辨识。
UI风格汇:扁平化风格来龙去脉,特征与未来趋势
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/煮酒与君饮/article/detail/836751
推荐阅读
相关标签



