- 1`tailwindcss jit` 与各大框架的融合_有了tailwindcss后还需要ui框架吗
- 2git clone 重新定向sign_in_git clone 重定向到登录
- 3AI工具【OCR 01】Java可使用的OCR工具Tess4J使用举例(身份证信息识别核心代码及信息提取方法分享)_java tess4j
- 4MQL5-架构和类以及界面_mql5 struct
- 5基于大数据和ALS算法实现的房源智能推荐系统_基于大数据的智能推荐
- 6如何解决报错:“ModuleNotFoundError: No module named ‘appium.webdriver.common.appiumby’”_modulenotfounderror: no module named 'appium
- 7「2023大学生就业报告 」出炉,应届生都去了哪些行业?_2023大学生毕业就业
- 8数据库面试看这个必看
- 9git修改commit信息_git 修改commit
- 10ElasticSearch核心概念解析:索引与映射_es索引映射
鸿蒙HarmonyOS APP开发入门3——组件(八 输入框组件 )—_鸿蒙应用开发输入框
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
鸿蒙HarmonyOS APP开发入门3——组件(八 输入框组件 )——TextField组件
文章目录
XML属性
TextField的共有XML属性继承自:Text
常见属性:
| 属性名称 | 功能说明 |
|---|---|
| hint | 提示文字 |
| basement | 输入框基线的颜色 |
| element_cursor_bubble | 设置提示气泡 |
| element_selection_left_bubble | 设置选中之后左边的气泡 |
| element_selection_right_bubble | 设置选中之后右边的气泡 |
| text_input_type | 输入框中的输入类型(pattern_password密文展示) |
| selection_color | 选中文字的颜色 |
创建TextField
在layout目录下的xml文件中创建一个TextField。
<TextField
…
ohos:id=“$+id:text_field”
ohos:height=“40vp”
ohos:width=“200vp”
ohos:top_margin=“100vp”
ohos:left_margin=“80vp”
ohos:left_padding=“20vp”
/>
获取输入框的内容:
TextField textField = (TextField) findComponentById(ResourceTable.Id_text_field);
String content = textField.getText();
设置TextField
设置TextField的背景
layout目录下xml文件的代码示例如下:
<TextField
…
ohos:background_element=“$graphic:background_text_field”
/>
graphic目录下xml文件(例:background_text_field.xml)的代码示例如下:
<?xml version="1.0" encoding="UTF-8" ?>
<?xml version="1.0" encoding="UTF-8" ?>
设置TextField的提示文字
<TextField … ohos:hint=“Enter pho<TextField
…
ohos:hint=“Enter phone number or email”
ohos:text_alignment=“vertical_center”/>ne number or email” ohos:text_alignment=“vertical_center”/>
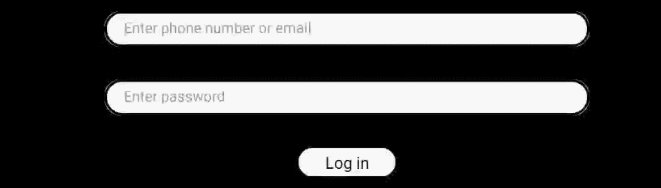
创建后的TextField效果

设置Bubble
<TextField
…
ohos:element_cursor_bubble=“$graphic:ele_cursor_bubble” />
其中ele_cursor_bubble.xml
<?xml version="1.0" encoding="UTF-8" ?>
设置bubble的效果

设置TextField的内边距
<TextField
…
ohos:left_padding=“24vp”
ohos:right_padding=“24vp”
ohos:top_padding=“8vp”
ohos:bottom_padding=“8vp”/>
设置TextField的多行显示
<TextField
…
ohos:multiple_lines=“true”/>
设置TextField不可用状态
通过TextField的Enable属性来控制文本框是否可用,当设置成false后,文本框输入功能不可用。
textField.setEnabled(false);
响应焦点变化
textField.setFocusChangedListener((component, isFocused) -> {
if (isFocused) {
// 获取到焦点
…
} else {
// 失去焦点
…
}
});
设置基线
<TextField
…
ohos:basement=“#ff0000” />
设置基线的效果

实践运用
实践1
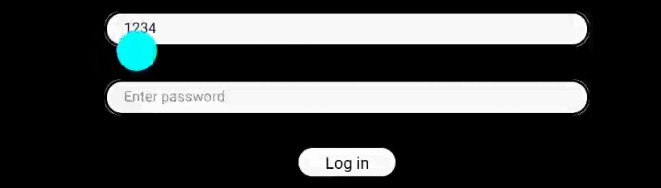
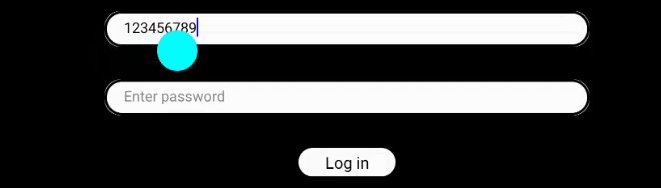
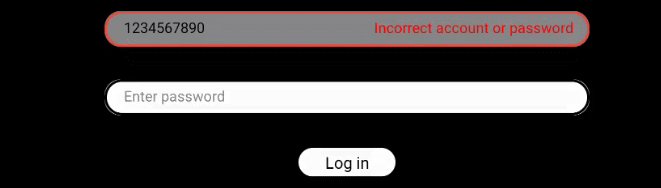
当点击登录按钮,将会出现错误提示,同时将会改变TextField的状态。
演示TextField错误提示效果

- ability_text_field.xml代码示例:
<DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:width=“match_parent”
ohos:height=“match_parent”
ohos:background_element=“#FF000000”
ohos:orientation=“vertical”>
<StackLayout
ohos:top_margin=“60vp”
ohos:width=“match_parent”
ohos:height=“match_content”
ohos:layout_alignment=“center”>
<TextField
ohos:id=“
+
i
d
:
n
a
m
e
_
t
e
x
t
F
i
e
l
d
"
o
h
o
s
:
w
i
d
t
h
=
"
600
v
p
"
o
h
o
s
:
h
e
i
g
h
t
=
"
m
a
t
c
h
_
c
o
n
t
e
n
t
"
o
h
o
s
:
m
u
l
t
i
p
l
e
_
l
i
n
e
s
=
"
f
a
l
s
e
"
o
h
o
s
:
l
e
f
t
_
p
a
d
d
i
n
g
=
"
24
v
p
"
o
h
o
s
:
r
i
g
h
t
_
p
a
d
d
i
n
g
=
"
24
v
p
"
o
h
o
s
:
t
o
p
_
p
a
d
d
i
n
g
=
"
8
v
p
"
o
h
o
s
:
b
o
t
t
o
m
_
p
a
d
d
i
n
g
=
"
8
v
p
"
o
h
o
s
:
m
i
n
_
h
e
i
g
h
t
=
"
44
v
p
"
o
h
o
s
:
t
e
x
t
_
s
i
z
e
=
"
18
f
p
"
o
h
o
s
:
l
a
y
o
u
t
_
a
l
i
g
n
m
e
n
t
=
"
c
e
n
t
e
r
"
o
h
o
s
:
t
e
x
t
_
a
l
i
g
n
m
e
n
t
=
"
v
e
r
t
i
c
a
l
_
c
e
n
t
e
r
"
o
h
o
s
:
b
a
c
k
g
r
o
u
n
d
_
e
l
e
m
e
n
t
=
"
+id:name\_textField" ohos:width="600vp" ohos:height="match\_content" ohos:multiple\_lines="false" ohos:left\_padding="24vp" ohos:right\_padding="24vp" ohos:top\_padding="8vp" ohos:bottom\_padding="8vp" ohos:min\_height="44vp" ohos:text\_size="18fp" ohos:layout\_alignment="center" ohos:text\_alignment="vertical\_center" ohos:background\_element="
+id:name_textField"ohos:width="600vp"ohos:height="match_content"ohos:multiple_lines="false"ohos:left_padding="24vp"ohos:right_padding="24vp"ohos:top_padding="8vp"ohos:bottom_padding="8vp"ohos:min_height="44vp"ohos:text_size="18fp"ohos:layout_alignment="center"ohos:text_alignment="vertical_center"ohos:background_element="graphic:background_text_field”
ohos:hint=“Enter phone number or email” />
<Text
ohos:visibility=“hide”
ohos:id=“$+id:error_tip_text”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:top_padding=“8vp”
ohos:bottom_padding=“8vp”
ohos:right_margin=“20vp”
ohos:text=“Incorrect account or password”
ohos:text_size=“18fp”
ohos:text_color=“red”
ohos:layout_alignment=“right”/>
<TextField
ohos:top_margin=“40vp”
ohos:id=“$+id:password_text_field”
ohos:width=“600vp”
ohos:height=“match_content”
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ssword_text_field"
ohos:width=“600vp”
ohos:height=“match_content”
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-8PPro4LV-1713442106305)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


