热门标签
热门文章
- 1多AI Agent代理:使用LangGraph和LangChain创建多代理工作流_langgraph azure open ai 实战
- 2Python机器学习手册(八)_机器学习算法手册
- 3YOLOv10涨点改进:如何魔改注意力进行二次创新,高效替换PSA | NEU-DET为案列进行展开_yolov10 psa
- 4Three.js开发环境搭建-基于Eclipse
- 5【山东大学项目实训】第八周进度汇报_from sparkai.core.messages import chatmessage
- 6vue 使用animate.css动画库_vue animate.css
- 7本地部署GLM-4-9B清华智谱开源大模型方法和对话效果体验_glm-4 启动
- 8【云原生 | 06】Docker作为守护进程高效运行技巧展示_dcoker 远程守护进程运用
- 9服务器上线的一些事
- 10机器学习/深度学习——梯度下降法(Gradient descent)详解. 步骤清晰 0基础可看
当前位置: article > 正文
使用GitHub托管静态网页_github静态网页托管
作者:煮酒与君饮 | 2024-08-16 22:28:12
赞
踩
github静态网页托管
前言:
如果没有服务器,也没有域名,又想部署静态网页的同学,那就可以尝试使用GitHub托管自己的网页。
正文:
首先要有自己的GitHub的账号,如果没有可以自己搜索官网进行注册登录,国内对GitHub注册没有限制,只需要邮箱验证即可,只不过访问速度慢点而已。
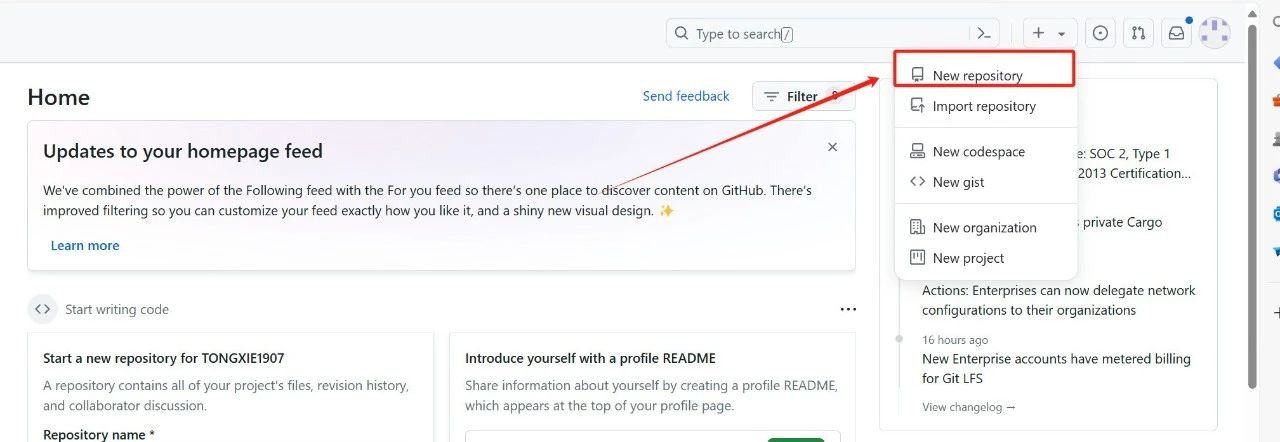
直接到GitHub官网右上角新建储存库

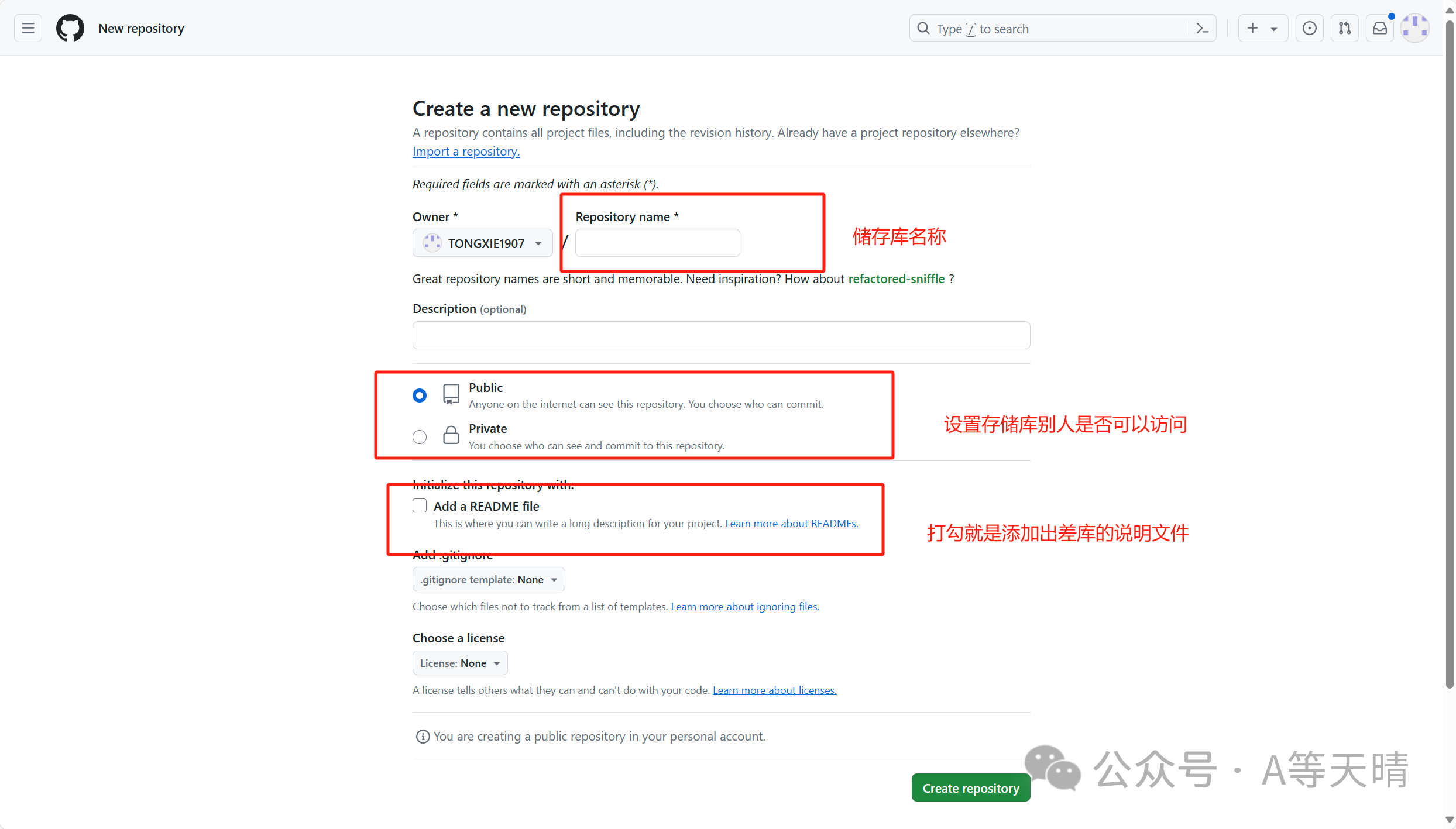
这里进行填写存储库的信息,可以翻译填写,主要就是存储的名称,然后设置这个储存库是否只要你私人访问,最后的REDAME文件是拿来对这个储存库的说明,它会直接展示在你的存储库页面。

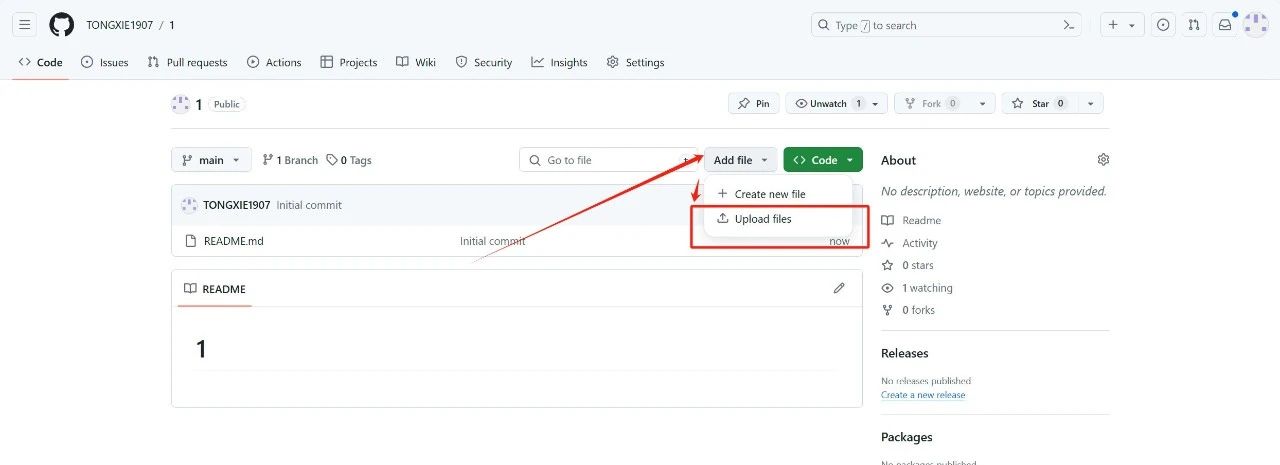
然后点击添加文件 新建文件或者上传文件

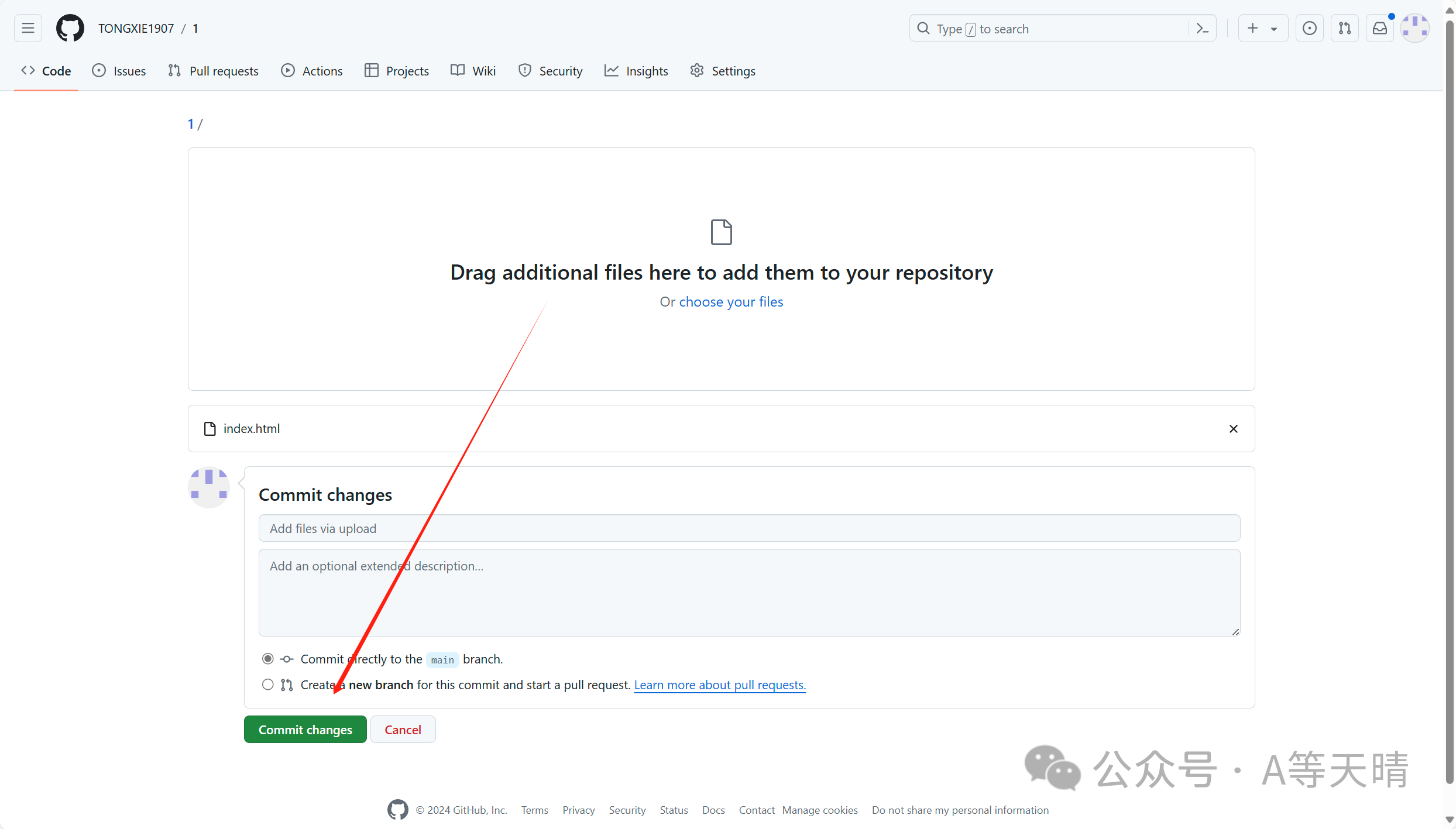
然后进行上传文件,可以直接拉取进去,然后点击下面的就可以进行上传了,一般默认都是加载文件名为index的html,所以可以提前改好你的主页面名称成index

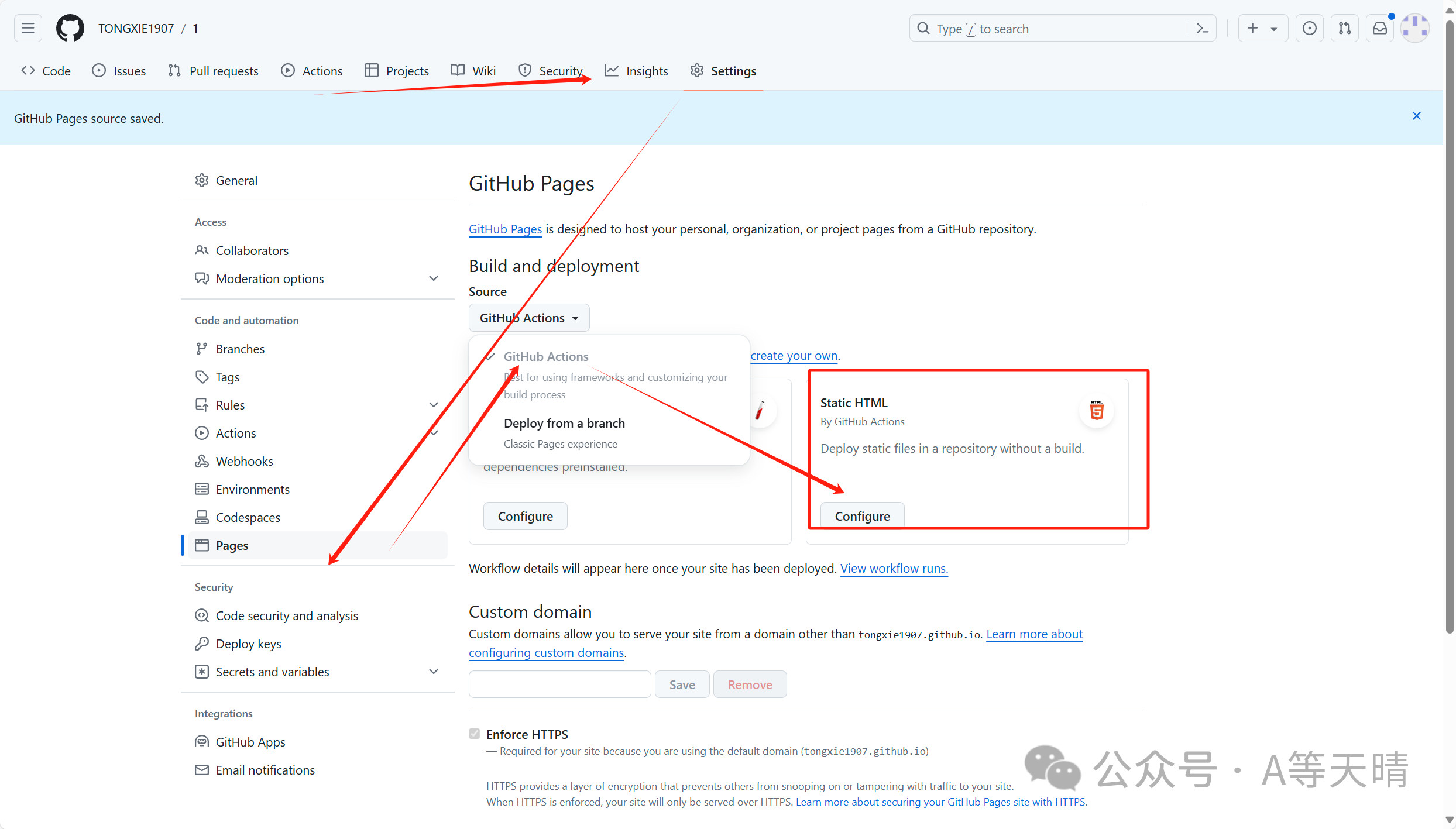
然后点击点击设置,更换选项,然后点击configuer配置

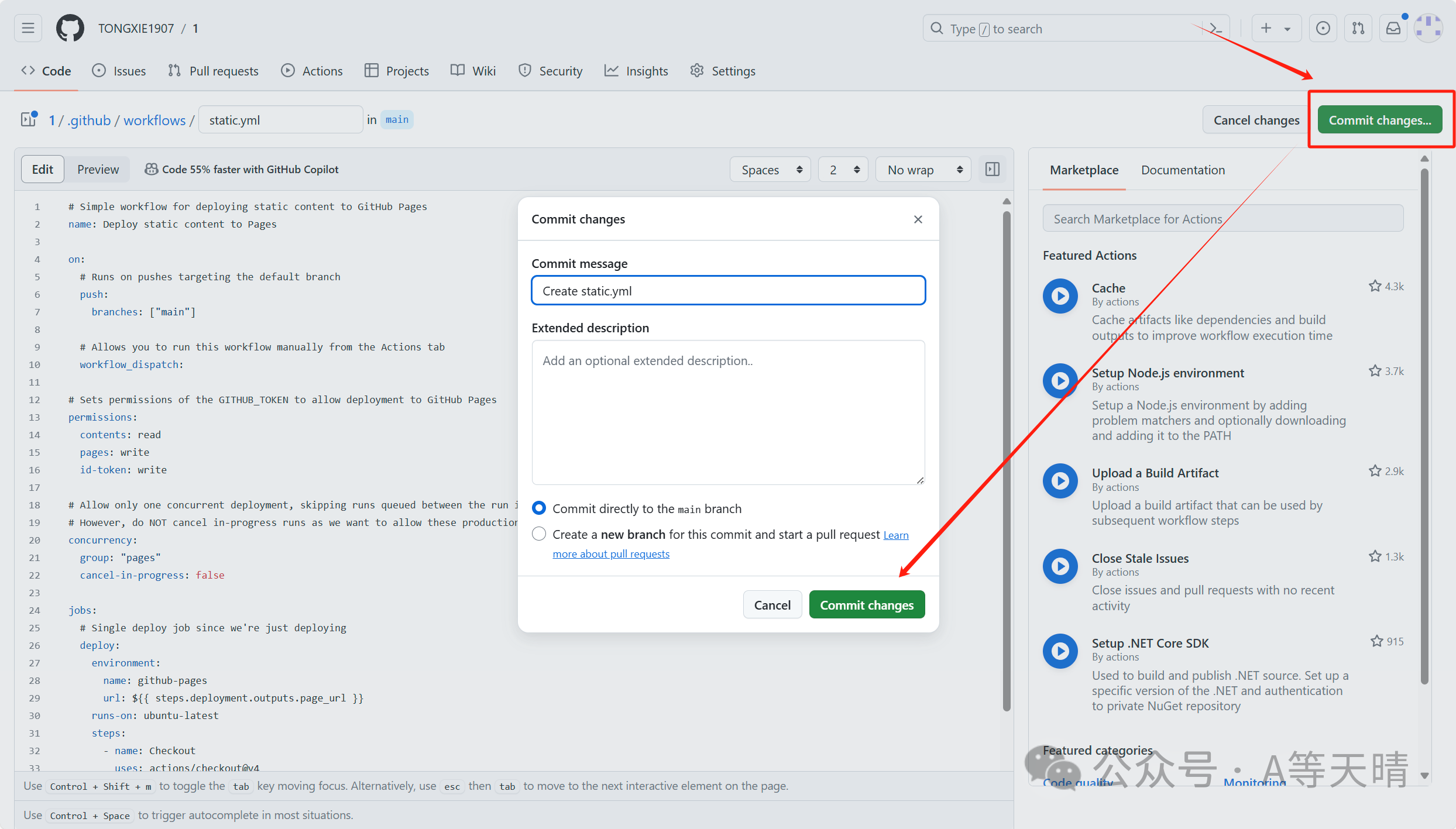
然后右上角提交更改

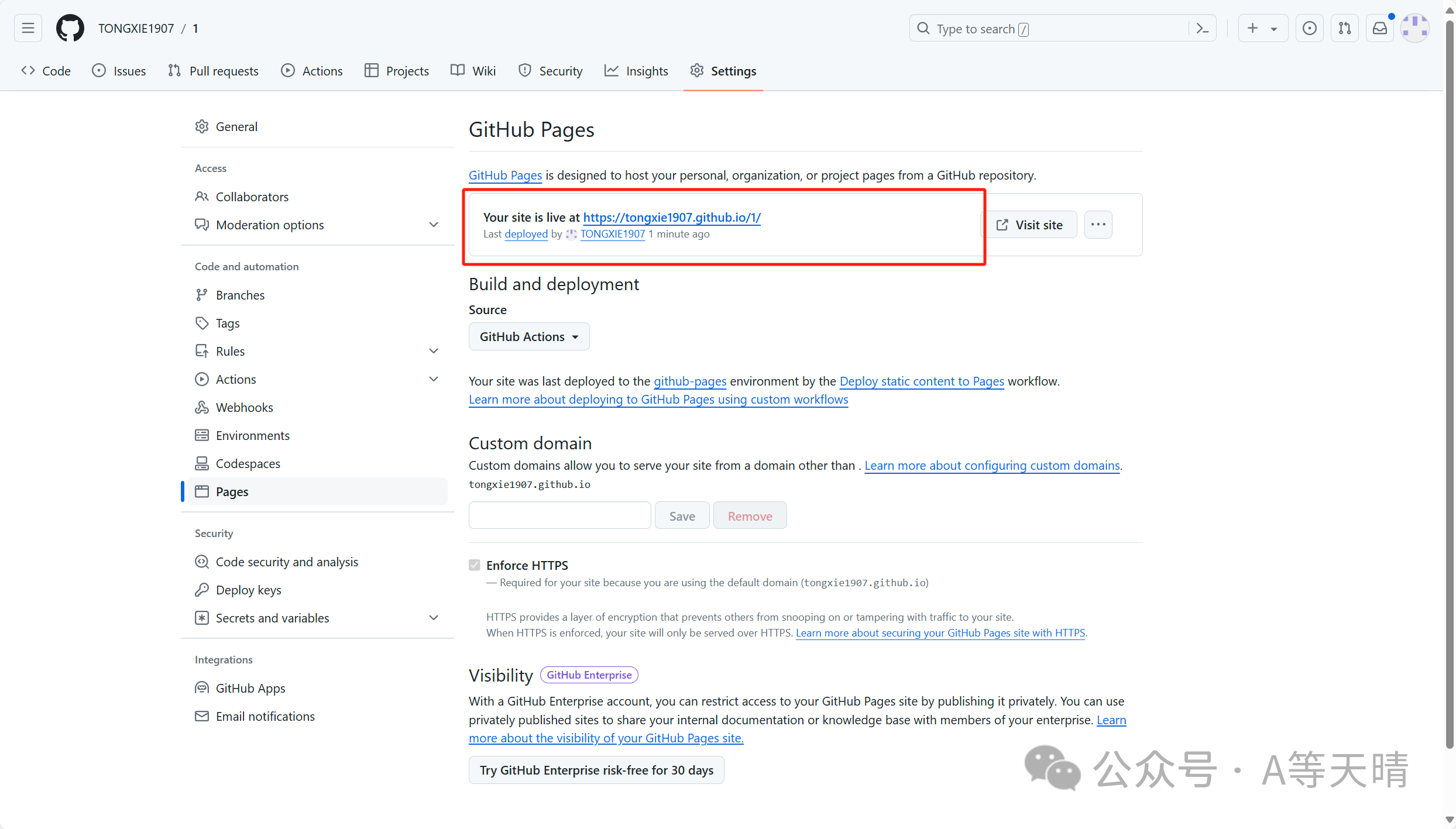
然后回到设置页面中的pages页面就能看到你的部署链接,点击它就可以进入你的网页了。

总结:
这个方法只能放静态网页,简单部署,可玩性不高,国内虽然能访问,但是速度较慢,适合没有服务器和域名的同学,如有服务器的,那也不需要看这篇水文了。再见
推荐阅读
相关标签


