- 1应急响应-战后溯源反制&社会工程学
- 2算法回忆录:母函数解决整数拆分_整数拆分 母函数
- 3mac 安装docker报错Error: Unknown command: cask_liuyaoguangdemacbook-pro:~ liuyaoguang$ brew cask
- 4鸿蒙(API 12 Beta2版)NDK开发【JSVM-API调试&定位】
- 5机器视觉笔迹识别与Arduino控制机器人设计_arduino视觉识别
- 6让「GPT-4V」跑在手机上,这家中国大模型公司做到了
- 7转载和积累系列 - 大数据时代的 9 大Key-Value存储数据库_aerospike scanall顺序
- 8基于SpringBoot的影像注册系统04 sa-token使用(源码解析 + 万字_stputil 能不能存username
- 9FPGA 运行过程中程序丢失_camera驱动找的到fpga驱动掉了
- 10Selenium 自动化测试最佳实践
低代码开发平台-颠覆传统还是昙花一现?
赞
踩

想象一下,你是一位市场营销经理,突然有了一个绝妙的应用创意。在传统模式下,你可能需要等待数月才能看到它成为现实。但现在,借助低代码平台,你可以在几天内就将这个想法变为现实,而无需深厚的编程知识。这听起来是不是很神奇?然而,这种"魔法"真的能取代传统软件开发吗?让我们深入探讨低代码开发平台的本质、优势、局限性以及它对软件开发行业的潜在影响。

什么是低代码开发平台?
低代码开发平台(Low-Code Development Platform, LCDP)是一种使用图形用户界面创建应用程序的软件开发方法。它允许开发者通过拖放组件和模型驱动的逻辑来设计和开发应用,而不是传统的手写代码。这种方法旨在加速应用交付,降低开发成本,并使更多的人能够参与到应用开发过程中。
低代码平台的核心理念是:通过可视化工具和预构建组件,将复杂的编程过程简化为配置和组装的过程。这使得即使是不具备专业编程技能的人也能够创建功能性应用。

低代码平台的关键特征:
-
可视化开发环境: 提供拖放式界面,允许用户通过图形化方式设计应用程序的用户界面和流程。
-
预构建组件: 包含大量可重用的模板、工作流和UI组件,开发者可以直接使用这些组件来快速构建应用。
-
自动化代码生成: 根据用户的可视化设计自动生成底层代码。
-
简化的数据集成: 提供简单的方式来连接和管理各种数据源。
-
一键部署: 简化应用程序的测试和部署过程。
-
跨平台兼容性: 通常支持生成可在多个平台(如Web、移动设备)上运行的应用。

低代码平台的工作原理
为了更好地理解低代码平台如何工作,让我们深入探讨其核心组件和工作流程:

1. 可视化开发环境
低代码平台的核心是其可视化开发环境。这个环境通常包括:
- 拖放式界面构建器: 允许用户通过拖放预定义的UI组件来设计应用界面。
- 流程设计器: 用于可视化地定义应用逻辑和工作流。
- 数据模型设计器: 用于创建和管理应用的数据结构。
例如,在设计一个简单的任务管理应用时,您可能会这样操作:
- 从组件库中拖拽一个表单组件到画布上。
- 添加输入字段用于任务标题和描述。
- 拖入一个日期选择器用于设置截止日期。
- 添加一个提交按钮。
2. 预构建组件和模板
低代码平台通常提供大量预构建的组件和模板,包括:
- UI组件(按钮、表单、图表等)
- 业务逻辑模板(用户认证、数据验证等)
- 集成连接器(数据库连接、API集成等)
这些组件大大加快了开发速度,因为开发者不需要从头开始编写每一个功能。
3. 业务逻辑和工作流定义
低代码平台允许通过可视化方式定义业务逻辑和工作流。例如,对于我们的任务管理应用,您可以定义如下工作流:
- 用户提交新任务
- 系统验证输入
- 如果验证通过,保存任务到数据库
- 发送通知给相关团队成员
这些步骤通常可以通过连接不同的逻辑块来实现,而无需编写复杂的代码。
4. 数据管理和集成
低代码平台通常提供直观的界面来管理数据模型和集成外部数据源。例如:
- 创建"任务"数据模型,包含字段如:标题、描述、截止日期、状态等。
- 配置与现有数据库的连接。
- 设置与第三方服务(如邮件服务)的API集成。
5. 自动化代码生成
在后台,低代码平台会根据用户的可视化设计自动生成相应的代码。这通常包括:
- 前端代码(HTML, CSS, JavaScript)
- 后端逻辑(如Java, Python, or Node.js)
- 数据库查询和操作
- API调用和集成逻辑
6. 测试和部署
最后,低代码平台通常提供内置的测试工具和一键部署功能。开发者可以:
- 在模拟环境中预览和测试应用。
- 自动运行基本的单元测试和集成测试。
- 一键将应用部署到云环境或本地服务器。

示例:使用低代码平台创建简单的API
让我们通过一个具体的例子来说明低代码平台如何简化API的创建过程。假设我们要创建一个简单的API来管理待办事项列表。
在传统开发中,这可能需要以下步骤:
- 设置开发环境(Node.js, Express等)
- 编写数据模型
- 实现CRUD操作
- 设置路由
- 处理错误和验证
- 测试API
- 部署
而在低代码平台中,这个过程可能如下:
- 选择"新建API"模板
- 使用可视化工具定义数据模型:
Todo:
- id: number (auto-increment)
- title: string
- description: string
- completed: boolean
- created_at: datetime
- 1
- 2
- 3
- 4
- 5
- 6
- 使用图形界面定义API端点和操作:
- GET /todos (获取所有待办事项)
- POST /todos (创建新待办事项)
- GET /todos/{id} (获取特定待办事项)
- PUT /todos/{id} (更新待办事项)
- DELETE /todos/{id} (删除待办事项)
-
配置每个端点的响应和错误处理(通过下拉菜单和选项)
-
点击"生成API"按钮
-
使用内置测试工具验证API功能
-
点击"部署"按钮将API部署到云环境
整个过程可能只需要几分钟到几小时,而不是传统开发中可能需要的几天或几周。
这个例子展示了低代码平台如何通过抽象化复杂的编程概念,使API开发变得更加简单和快速。然而,这种简化也带来了一些局限性,我们将在后面的章节中讨论。
低代码平台的优势

低代码开发平台带来了许多显著的优势,这些优势正是它们在近年来快速崛起的原因:
1. 加速开发速度
低代码平台最显著的优势是大幅缩短了应用开发的时间。通过使用预构建的组件和模板,开发者可以快速组装应用,而无需从头开始编写每一行代码。
具体例子:
假设一个小型企业需要一个客户关系管理(CRM)系统。使用传统开发方法,这可能需要几个月的时间。而使用低代码平台,可能只需要几周甚至几天就能完成一个基本功能齐全的CRM系统。
2. 降低开发成本
由于开发速度的提升和对专业开发人员需求的减少,低代码平台可以显著降低开发成本。
数据支持:
根据Forrester的研究,使用低代码平台可以将应用开发成本降低50%-90%。
3. 减少技术债务
低代码平台通常采用最新的技术标准和最佳实践,自动生成的代码往往比手写代码更加标准化和一致。这有助于减少技术债务,使应用更易于维护和更新。
4. 促进业务与IT协作
低代码平台的可视化特性使得业务人员更容易参与到应用开发过程中,促进了业务与IT部门之间的协作。
案例:
在一家电子商务公司,市场团队可以使用低代码平台快速创建和测试新的促销活动页面,而无需等待IT部门的支持。这种协作模式大大提高了公司的响应速度和创新能力。
5. 原型设计和快速迭代
低代码平台非常适合快速原型设计和迭代。开发者可以quickly创建应用的初始版本,收集反馈,然后快速进行修改和优化。
实例:
一个创业公司使用低代码平台在两周内开发了其产品的MVP(最小可行产品),并能够快速根据早期用户的反馈进行调整。这种快速迭代的能力在传统开发模式下是难以实现的。
6. 标准化和一致性
低代码平台通常强制执行某些开发标准和最佳实践,这有助于确保不同应用之间的一致性,并简化了维护工作。
7. 跨平台开发
许多低代码平台支持一次开发,多平台部署的能力。开发者可以创建一个应用,然后将其部署到Web、移动和桌面等多个平台。
代码示例:
假设我们使用一个假想的低代码平台创建一个简单的待办事项应用。以下是可能的工作流程:
- 定义数据模型:
Task:
- id: number (auto-increment)
- title: string
- description: string
- due_date: date
- status: enum(pending, in_progress, completed)
- 1
- 2
- 3
- 4
- 5
- 6
- 创建用户界面(通过拖放组件):
[Input Field: Task Title]
[Text Area: Task Description]
[Date Picker: Due Date]
[Dropdown: Status]
[Button: Add Task]
[List View: Tasks]
- Show fields: Title, Due Date, Status
- Action buttons: Edit, Delete
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 定义业务逻辑(通过可视化流程图):
When [Add Task] button is clicked: 1. Validate input fields 2. If valid: - Create new Task object - Save to database - Refresh Task List 3. If invalid: - Show error message When [Edit] button is clicked: 1. Load task details into form 2. Allow user to modify 3. On save: - Update task in database - Refresh Task List When [Delete] button is clicked: 1. Show confirmation dialog 2. If confirmed: - Delete task from database - Refresh Task List
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 配置部署选项:
Platforms:
- Web (Responsive)
- iOS App
- Android App
Database: Cloud-hosted SQL database
Authentication: OAuth 2.0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 生成和部署
点击"生成并部署"按钮,平台将自动:
- 生成前端代码(HTML, CSS, JavaScript)
- 生成后端API
- 设置数据库和必要的表
- 编译移动应用
- 部署Web版本到云服务器
- 提供移动应用的下载链接
这个例子展示了低代码平台如何将复杂的开发过程简化为几个直观的步骤,大大提高了开发效率。然而,这种简化也带来了一些局限性,我们将在下一节中详细讨论。
低代码平台的局限性

尽管低代码平台带来了诸多优势,但它也存在一些明显的局限性。了解这些局限性对于正确评估和使用低代码平台至关重要。
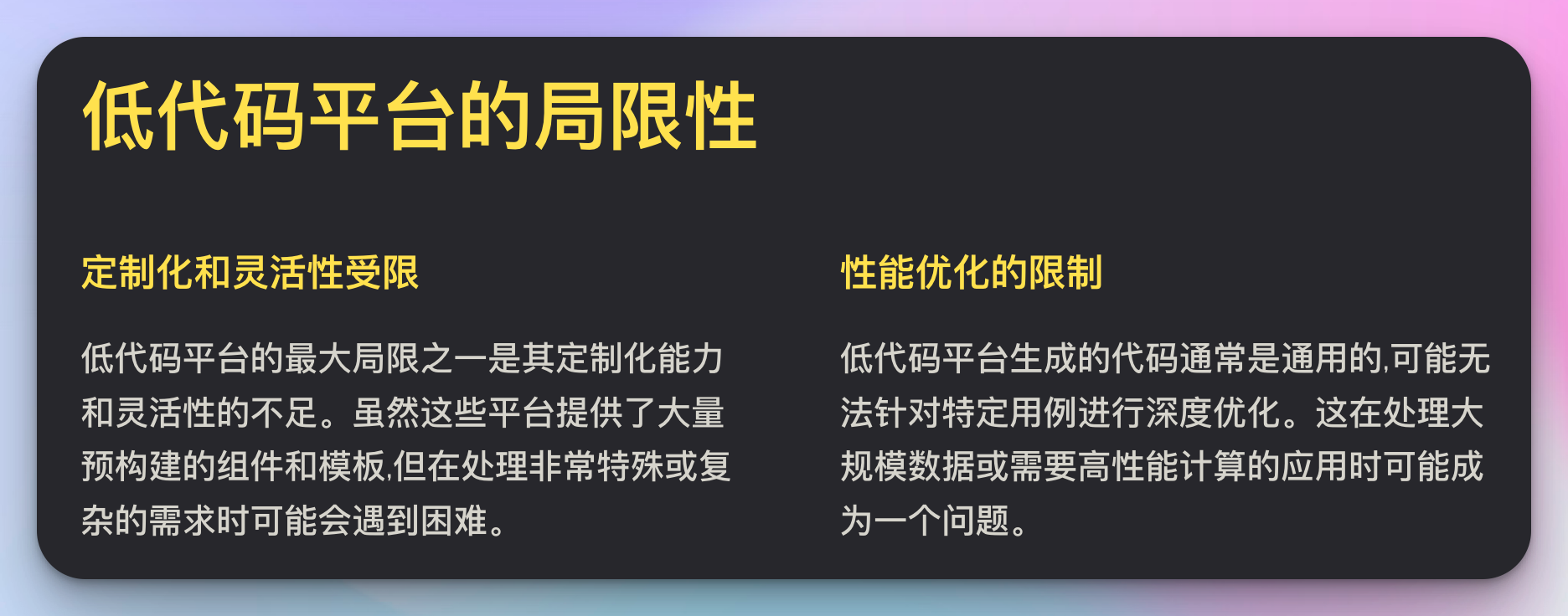
1. 定制化和灵活性受限
低代码平台的最大局限之一是其定制化能力和灵活性的不足。虽然这些平台提供了大量预构建的组件和模板,但在处理非常特殊或复杂的需求时可能会遇到困难。
具体例子:
假设一个金融科技公司需要实现一个复杂的风险评估算法。这种高度专业化的功能可能难以用低代码平台的标准组件来实现。在这种情况下,开发者可能需要回归到传统编码,或者寻求平台供应商的定制开发支持。
2. 性能优化的限制
低代码平台生成的代码通常是通用的,可能无法针对特定用例进行深度优化。这在处理大规模数据或需要高性能计算的应用时可能成为一个问题。
代码比较:
考虑一个需要对大量数据进行排序的场景:
低代码平台可能生成类似这样的通用代码:
function sortData(data) {
return data.sort((a, b) => a - b);
}
- 1
- 2
- 3
而手动优化的代码可能会使用更高效的算法,如快速排序:
function quickSort(arr) {
if (arr.length <= 1) return arr;
const pivot = arr[Math.floor(arr.length / 2)];
const left = arr.filter(x => x < pivot);
const middle = arr.filter(x => x === pivot);
const right = arr.filter(x => x > pivot);
return quickSort(left).concat(middle).concat(quickSort(right));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在大规模数据处理时,这种性能差异可能变得非常显著。
3. 平台依赖和供应商锁定
使用低代码平台开发的应用往往与该平台紧密耦合。这可能导致供应商锁定,使得将应用迁移到其他平台或转换为完全自定义的解决方案变得困难和昂贵。
场景分析:
假设一个公司使用低代码平台A开发了其核心业务系统。几年后,该公司发现平台A不再满足其需求,想要迁移到平台B或自定义解决方案。这种迁移可能需要重写大部分应用逻辑,因为不同平台之间的组件和逻辑表示方式往往不兼容。
4. 安全性和合规性挑战
对于需要高度安全性和严格合规要求的行业(如金融和医疗保健),低代码平台可能带来额外的挑战。因为开发者对底层代码和基础设施的控制较少,确保满足所有安全和合规要求可能变得更加困难。
安全考虑:
- 数据存储和处理的位置(特别是对于云托管的平台)
- 加密实践和密钥管理
- 审计跟踪和日志记录的详细程度
- 对特定行业标准(如HIPAA、PCI DSS)的遵守情况
5. 可能的性能开销
低代码平台为了提供其灵活性和易用性,可能会引入额外的抽象层和中间件。这些额外的层可能导致一定的性能开销,特别是在处理大量并发用户或复杂操作时。
性能测试示例:
假设我们比较一个使用低代码平台构建的简单API和一个使用Node.js直接编写的等效API:
低代码平台API (模拟代码):
// 平台自动生成的代码
app.get('/api/users', async (req, res) => {
try {
const users = await platformORM.findAll('users');
res.json(platformResponseFormatter(users));
} catch (error) {
res.status(500).json(platformErrorHandler(error));
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
手动编写的Node.js API:
const express = require('express');
const app = express();
app.get('/api/users', async (req, res) => {
try {
const users = await db.query('SELECT * FROM users');
res.json(users);
} catch (error) {
res.status(500).json({ error: error.message });
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
在高负载情况下,手动优化的API可能会表现出更好的性能和更低的延迟。
6. 学习曲线和技能转移
虽然低代码平台旨在简化开发过程,但学习使用这些平台本身可能需要相当的时间和精力。此外,在低代码平台上获得的技能可能不容易转移到其他平台或传统的编码环境中。
技能比较:
-
传统开发:学习编程语言(如Java、Python)、Web框架、数据库等。这些技能通常可以广泛应用于不同的项目和环境。
-
低代码开发:学习特定平台的界面、组件库、可视化编程逻辑等。这些技能往往与特定平台紧密相关。
7. 可能的可伸缩性问题
对于快速增长的应用或需要处理大量数据的场景,低代码平台可能在可伸缩性方面面临挑战。虽然许多现代低代码平台都在改进这一方面,但在处理极高的负载或非常大的数据集时,可能仍然需要专门的优化或甚至转向传统开发方法。
伸缩性考虑:
- 数据库连接池管理
- 缓存策略
- 负载均衡配置
- 微服务架构的支持
低代码开发vs传统开发:一个实例分析

为了更好地理解低代码开发和传统开发的差异,让我们通过一个具体的例子来比较这两种方法。我们将以创建一个简单的员工管理系统为例,包含基本的CRUD(创建、读取、更新、删除)功能。
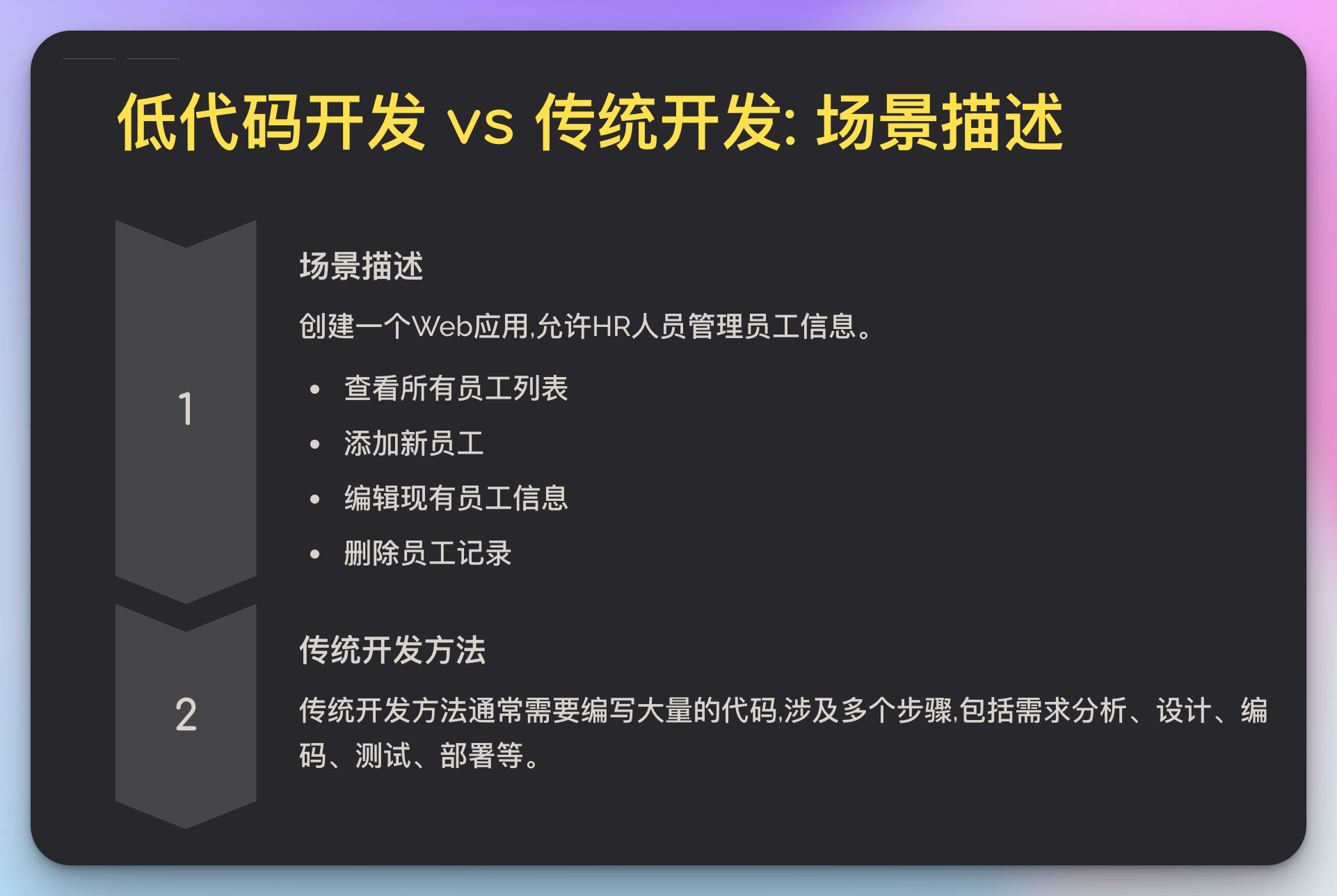
场景描述
创建一个Web应用,允许HR人员管理员工信息。功能包括:
- 查看所有员工列表
- 添加新员工
- 编辑现有员工信息
- 删除员工记录
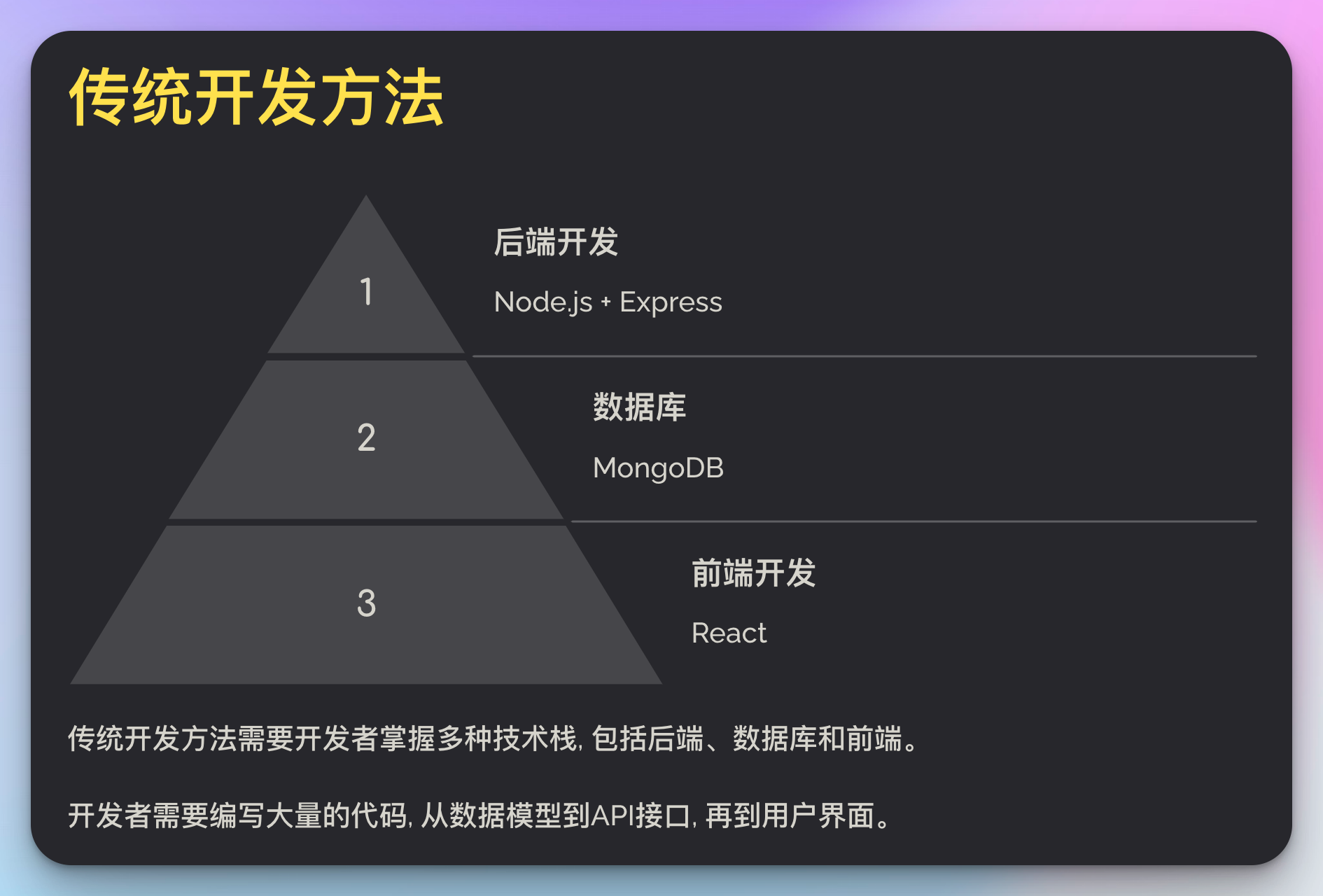
传统开发方法
使用传统的全栈开发方法,我们可能会选择以下技术栈:
- 前端: React
- 后端: Node.js with Express
- 数据库: MongoDB

1. 后端开发 (Node.js + Express)
const express = require('express'); const mongoose = require('mongoose'); const app = express(); // 连接数据库 mongoose.connect('mongodb://localhost/employee_db', { useNewUrlParser: true }); // 定义员工模型 const Employee = mongoose.model('Employee', { name: String, position: String, department: String, salary: Number }); // API路由 app.get('/api/employees', async (req, res) => { const employees = await Employee.find(); res.json(employees); }); app.post('/api/employees', async (req, res) => { const employee = new Employee(req.body); await employee.save(); res.json(employee); }); app.put('/api/employees/:id', async (req, res) => { const employee = await Employee.findByIdAndUpdate(req.params.id, req.body, { new: true }); res.json(employee); }); app.delete('/api/employees/:id', async (req, res) => { await Employee.findByIdAndDelete(req.params.id); res.json({ message: 'Employee deleted' }); }); app.listen(3000, () => console.log('Server running on port 3000'));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
2. 前端开发 (React)
import React, { useState, useEffect } from 'react'; import axios from 'axios'; function App() { const [employees, setEmployees] = useState([]); const [formData, setFormData] = useState({ name: '', position: '', department: '', salary: '' }); useEffect(() => { fetchEmployees(); }, []); const fetchEmployees = async () => { const response = await axios.get('/api/employees'); setEmployees(response.data); }; const handleSubmit = async (e) => { e.preventDefault(); await axios.post('/api/employees', formData); fetchEmployees(); setFormData({ name: '', position: '', department: '', salary: '' }); }; // ... 其他CRUD操作的处理函数 return ( <div> <h1>Employee Management System</h1> <form onSubmit={handleSubmit}> {/* 表单输入字段 */} </form> <ul> {employees.map(emp => ( <li key={emp._id}> {emp.name} - {emp.position} {/* 编辑和删除按钮 */} </li> ))} </ul> </div> ); } export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
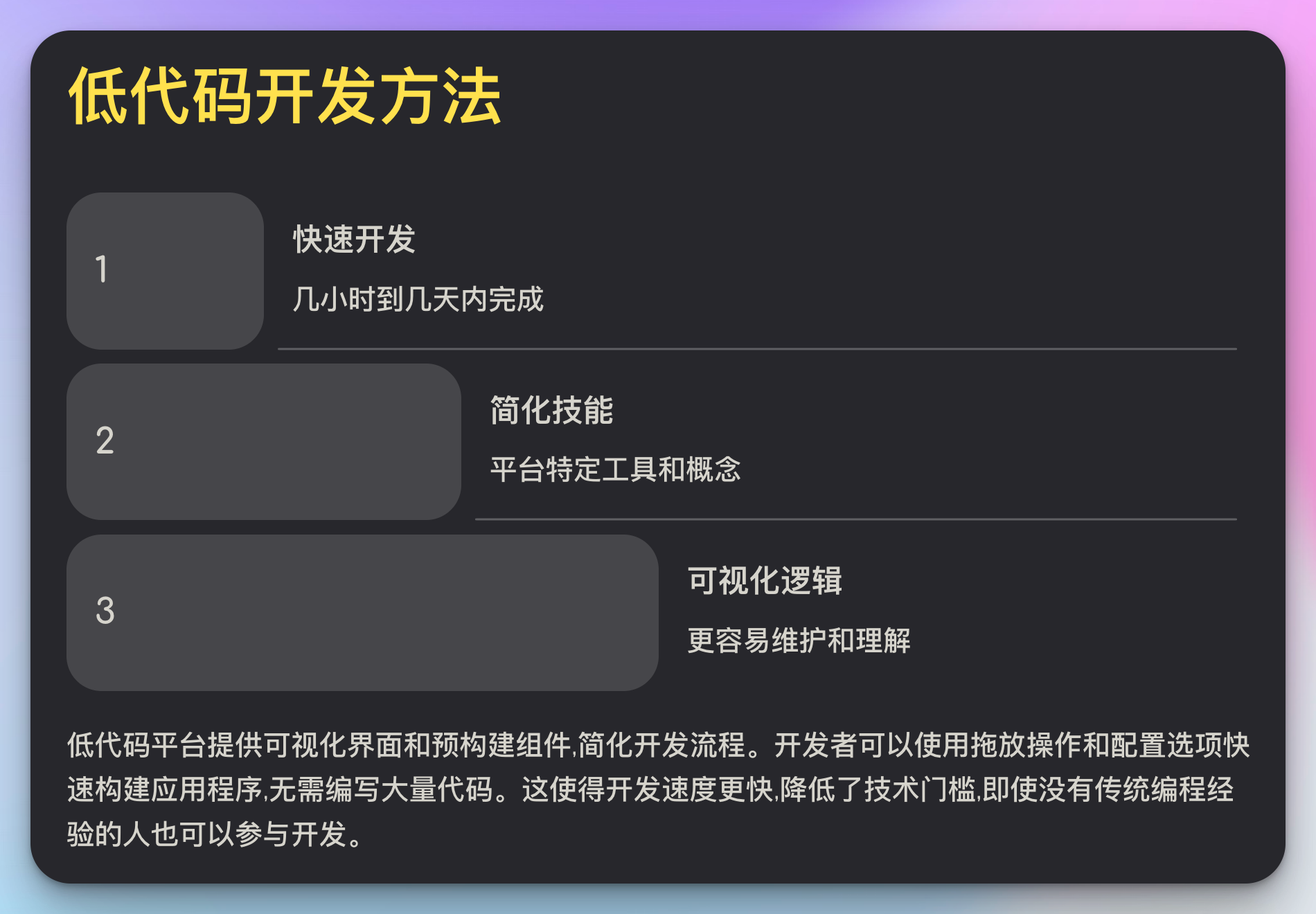
低代码开发方法

使用低代码平台(如OutSystems或Mendix)创建相同的应用可能如下所示:
-
数据模型定义:
使用可视化工具定义Employee实体:Employee: - id: AutoNumber - name: Text - position: Text - department: Text - salary: Decimal- 1
- 2
- 3
- 4
- 5
- 6
-
界面设计:
使用拖放工具创建以下页面:- 员工列表页面
- 新增/编辑员工表单
-
逻辑流程:
使用可视化流程设计器定义CRUD操作:- 获取所有员工
- 创建新员工
- 更新员工信息
- 删除员工
-
数据绑定:
将UI组件与数据模型和逻辑流程连接起来。 -
部署:
点击"发布"按钮,平台自动处理部署过程。
比较分析
-
开发时间:
- 传统方法: 可能需要几天到几周,取决于开发者的经验。
- 低代码方法: 可能在几小时到几天内完成。
-
技能要求:
- 传统方法: 需要熟练掌握JavaScript、React、Node.js、Express和MongoDB。
- 低代码方法: 主要需要了解平台特定的工具和概念。
-
定制化和灵活性:
- 传统方法: 几乎可以实现任何定制需求。
- 低代码方法: 可能受限于平台提供的组件和功能。
-
性能优化:
- 传统方法: 可以进行深度优化,如实现高效的数据库查询或前端渲染优化。
- 低代码方法: 优化选项可能有限,依赖于平台的性能。
-
可维护性:
- 传统方法: 需要良好的代码组织和文档来确保可维护性。
- 低代码方法: 通常更容易维护,因为逻辑和结构是可视化的。
-
可伸缩性:
- 传统方法: 可以根据需要实现复杂的伸缩策略。
- 低代码方法: 可能受限于平台的伸缩能力。
-
学习曲线:
- 传统方法: 对于新手来说,学习曲线较陡。
- 低代码方法: 通常更容易上手,但可能需要学习平台特定的概念。
这个比较展示了低代码平台如何显著加快开发速度并降低技术门槛,但同时也说明了在复杂性、定制化和性能优化方面的潜在局限。选择哪种方法应该基于项目的具体需求、团队的技能水平以及长期的维护和伸缩性考虑。
低代码平台对开发者的影响

低代码平台的兴起对软件开发行业产生了深远的影响,尤其是对开发者的角色和工作方式。让我们探讨一下这些影响:
1. 角色的转变
传统的开发者角色正在演变。随着低代码平台的普及,我们看到了以下趋势:
-
全栈开发者 → 平台专家: 开发者需要从精通特定编程语言和框架,转变为熟悉特定低代码平台的各个方面。
-
追求特通平衡: 开发者需要在学习特定平台和保持广泛技术知识之间取得平衡。
角色对比:
传统开发者:
- 编程语言专家 (如 Java, Python)
- 框架专家 (如 Spring, Django)
- 数据库专家 (如 SQL, NoSQL)
低代码平台开发者:
- 平台配置专家
- 业务流程建模专家
- 可视化设计师
- 集成专家
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2. 技能需求的变化
低代码平台的兴起导致了技能需求的显著变化:
-
减少对深度编程技能的依赖: 虽然编程知识仍然有价值,但重点转移到了理解平台功能和最佳实践上。
-
增加对业务分析能力的需求: 开发者需要更深入地理解业务需求,以便有效地利用低代码平台。
-
提高系统设计和集成技能的重要性: 随着应用变得更加模块化,系统设计和不同组件的集成能力变得越来越重要。
技能演变示例:
3. 开发流程的转变
低代码平台改变了传统的软件开发流程:
-
快速原型和迭代: 开发周期显著缩短,允许更快的原型制作和迭代。
-
增加业务参与: 非技术人员可以更直接地参与到开发过程中,减少了沟通障碍。
-
持续部署和更新: 低代码平台通常支持更简单的部署和更新过程,鼓励持续改进。
开发流程对比:
传统开发流程:
1. 需求分析 (1-2周)
2. 设计 (1-2周)
3. 编码 (4-8周)
4. 测试 (2-4周)
5. 部署 (1周)
总时间: 9-17周
低代码开发流程:
1. 需求分析和原型 (1-2天)
2. 应用构建 (1-2周)
3. 测试和迭代 (1周)
4. 部署 (1天)
总时间: 2-3周
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4. 工作机会的变化
低代码平台的普及对就业市场产生了显著影响:
-
新角色的出现: 如"低代码开发专家"或"平台配置工程师"。
-
传统编程岗位的转变: 一些传统的编程岗位可能转向更专业化的领域,如高性能计算、AI等。
-
跨职能角色的增加: 需要同时具备技术和业务知识的角色变得更加普遍。
就业市场趋势:
# 模拟就业市场趋势 import matplotlib.pyplot as plt import numpy as np years = np.arange(2020, 2031) traditional_jobs = 100 - 2 * (years - 2020) # 假设每年下降2% low_code_jobs = 10 + 5 * (years - 2020) # 假设每年增长5% specialist_jobs = 20 + (years - 2020) # 假设每年增长1% plt.figure(figsize=(10, 6)) plt.plot(years, traditional_jobs, label='传统开发岗位') plt.plot(years, low_code_jobs, label='低代码开发岗位') plt.plot(years, specialist_jobs, label='专业化开发岗位') plt.xlabel('年份') plt.ylabel('相对就业机会 (%)') plt.title('软件开发就业市场趋势预测') plt.legend() plt.grid(True) plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
5. 持续学习的必要性
在低代码时代,持续学习变得比以往任何时候都更加重要:
-
平台知识更新: 低代码平台经常推出新功能和更新,开发者需要不断学习。
-
跨平台技能: 了解多个低代码平台可以增加职业灵活性。
-
补充技能: 如云计算、数据分析、UI/UX设计等补充技能变得越来越有价值。
学习路径示例:
1. 基础编程知识
↓
2. 选择一个主要的低代码平台 (如 OutSystems, Mendix)
↓
3. 获得平台认证
↓
4. 学习补充技能 (云计算, 数据分析)
↓
5. 探索其他低代码平台
↓
6. 持续关注低代码趋势和新兴技术
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
6. 创新和问题解决
虽然低代码平台简化了许多常见任务,但它也为开发者提供了新的创新机会:
-
专注于高价值任务: 减少了在基础架构上花费的时间,使开发者可以专注于解决复杂的业务问题。
-
跨平台集成: 创建跨多个低代码平台和传统系统的复杂集成解决方案。
-
扩展平台功能: 开发自定义组件和插件以扩展低代码平台的能力。
创新案例:
一个开发团队使用低代码平台快速构建了一个基础的客户关系管理(CRM)系统。然后,他们将精力集中在开发一个复杂的AI驱动的客户分析模块上,这大大提高了CRM系统的价值。通过结合低代码平台的快速开发能力和自定义AI模型的高级功能,团队创造了一个独特而强大的解决方案。
低代码平台的未来展望

随着技术的不断进步和企业需求的演变,低代码平台的未来充满了机遇和挑战。让我们探讨一下可能的发展方向:
1. 人工智能和机器学习的集成
未来的低代码平台可能会更深入地集成AI和ML能力:
- 智能代码生成: 使用AI来生成更高质量、更优化的代码。
- 自动化测试和调试: AI辅助的测试用例生成和智能调试工具。
- 预测性分析: 集成ML模型以提供业务洞察和预测。
代码示例: 智能代码生成
# 未来的低代码平台可能提供类似的API from future_low_code import AICodeGenerator # 定义需求 requirements = """ 创建一个用户注册表单,包含以下字段: - 用户名 (必填,至少3个字符) - 电子邮件 (必填,有效的电子邮件格式) - 密码 (必填,至少8个字符,包含大小写字母和数字) - 确认密码 (必须与密码匹配) 表单提交时进行验证,并将有效数据保存到数据库。 """ # 使用AI生成代码 generated_code = AICodeGenerator.create_component(requirements) print(generated_code)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2. 增强的跨平台能力
未来的低代码平台可能会提供更强大的跨平台开发能力:
- 一次构建,到处运行: 在一个平台上开发,自动适配Web、移动和桌面。
- 跨平台集成: 更容易地与其他系统和平台集成。
3. 更强大的自定义和扩展能力
为了满足复杂需求,低代码平台可能会提供更多高级自定义选项:
- 高级编码接口: 允许在必要时直接编写代码。
- 开放式插件架构: 使第三方开发者能够创建和分享自定义组件。
4. 专业化和行业特定解决方案
我们可能会看到更多针对特定行业或用例的专业化低代码平台:
- 医疗保健特定的低代码平台
- 金融科技专用的应用开发工具
- 教育技术领域的定制解决方案
5. 大规模企业采用
随着低代码平台成熟,我们可能会看到更多大型企业全面采用这些技术:
- 企业级治理和安全: 增强的安全特性和合规工具。
- 大规模协作: 支持大型团队同时在同一项目上工作的工具。
6. 与新兴技术的融合
低代码平台可能会与其他新兴技术深度集成:
- 区块链: 简化区块链应用的开发。
- 物联网(IoT): 为IoT设备和应用提供易用的开发工具。
- 增强现实(AR)和虚拟现实(VR): 支持创建AR/VR体验的低代码工具。
未来场景示例:
想象一个医疗保健专业的低代码平台,它允许医疗专业人员快速创建患者监控应用。该平台可能包括:
- 预建的HIPAA合规组件
- 与常见医疗设备的IoT集成
- AI驱动的诊断辅助工具
- AR界面用于培训和可视化
结论

低代码开发平台代表了软件开发领域的一次重要变革。它们提供了显著的优势,如加速开发速度、降低技术门槛和促进业务-IT协作。然而,这些平台也带来了一些挑战,如可能的性能限制、定制化的局限性和对特定平台的依赖。
对于开发者而言,低代码平台的兴起意味着角色和技能需求的转变。虽然传统编程技能仍然重要,但理解业务需求、系统设计和平台特定知识变得越来越关键。这种转变为一些开发者带来了新的机遇,同时也要求所有人保持持续学习和适应的态度。
展望未来,低代码平台很可能会继续发展和成熟。我们可以期待看到更智能、更灵活、更专业化的平台出现,它们将进一步模糊传统开发和低代码开发之间的界限。
然而,重要的是要认识到,低代码平台并不是万能的解决方案。对于许多复杂的、高度定制的或性能关键的应用,传统的编码方法仍然不可或缺。因此,未来的软件开发生态系统可能是低代码和传统开发方法共存的混合环境。
对于组织和个人开发者来说,关键是要明智地评估每个项目的需求,选择适当的开发方法,并保持技能的多样性和灵活性。无论技术如何发展,解决问题的能力、创新思维和持续学习的意愿将始终是成功的关键。
在这个快速变化的领域中,保持开放、适应性强和不断学习的态度将是至关重要的。低代码开发平台无疑改变了游戏规则,但它们最终是我们工具箱中的另一个强大工具,而不是传统开发的全面替代品。未来属于那些能够有效利用这两种方法,并根据具体情况选择最佳解决方案的人。




