热门标签
热门文章
- 1深度学习学习笔记_深度学习笔记
- 2细谈游戏制作人
- 3UE5 虚幻引擎中UI、HUD和UMG的区别与联系_ue5 头显
- 4使用DataX和sqoop将数据从MySQL导入Hive_datax同步数据到hive
- 5Linux开发环境必备十大开发工具
- 6JAVA小游戏黄金矿工_黄金矿工java课设报告
- 7Python学习笔记—— tkinter_messagebox(消息框)_tkinter messagebox
- 8Unity 游戏开发技巧集锦之创建透明的材质_unity 油漆桶填充
- 9springboot内置tomcat的basedir存放位置在哪_idea启动springboot工程,tomcat默认basedir路径
- 10Kmeans均值聚类算法_kmeans聚类算法
当前位置: article > 正文
element-ui table列表表头过长解决方法(自定义表头,修改列标题样式,使用tooltip)_elementuitable表头过长
作者:盐析白兔 | 2024-02-18 01:30:20
赞
踩
elementuitable表头过长
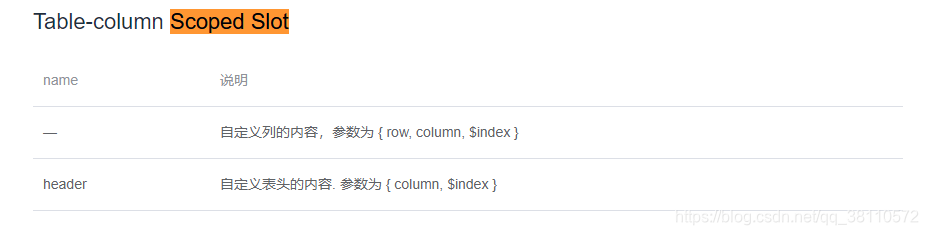
再2.4.11之前修改列标题样式、添加tooltip,需要render-header。2.4.11及以后,element-ui官方已经更新了,并添加了自定义表头的方法,通过设置 Scoped slot 来自定义表头。
参考element-文档

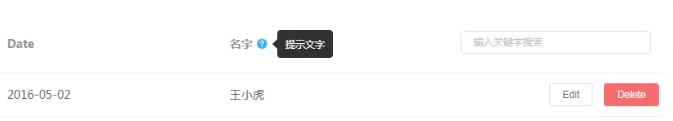
用法很简单,在表头添加一个tooltip作为示范,在名字的后面加个tooltip提示信息
在表头添加一个tooltip,在名字的后面加个tooltip提示信息


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/103306
推荐阅读
相关标签


