热门标签
热门文章
- 1【Python爬虫】——2024了,还有必要学吗?_python爬虫有必要一直做吗
- 2Android中转义字符_android转义字符表
- 3Charles Dickens_bestialityvideo18另类最新
- 4[Arduino] ESP32开发 - 基础入门与原理分析_arduino esp32
- 5Windows幻兽帕鲁服务器搭建_帕鲁服务器搭建windows
- 6【01】区块链科普100天-模块化区块链
- 7健身管理系统及会员微信小程序的设计与实现+ssm
- 8emqx 配置wss_wss 连接emqx
- 9《数据结构与算法Python语言描述》学习笔记(1)--单链表_张光河 数据结构--python语言描述, 在单链表类中添加一个方法,deletefull(self
- 10【毕业设计】大数据电影数据分析可视化系统 - python 爬虫_githubpython爬虫电影数据可视化毕业设计
当前位置: article > 正文
(el-Table)操作(不使用 ts):Element-plus 中 Table 多选框的样式等的调整_elementplus 多选框
作者:盐析白兔 | 2024-02-19 09:00:13
赞
踩
elementplus 多选框
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比:
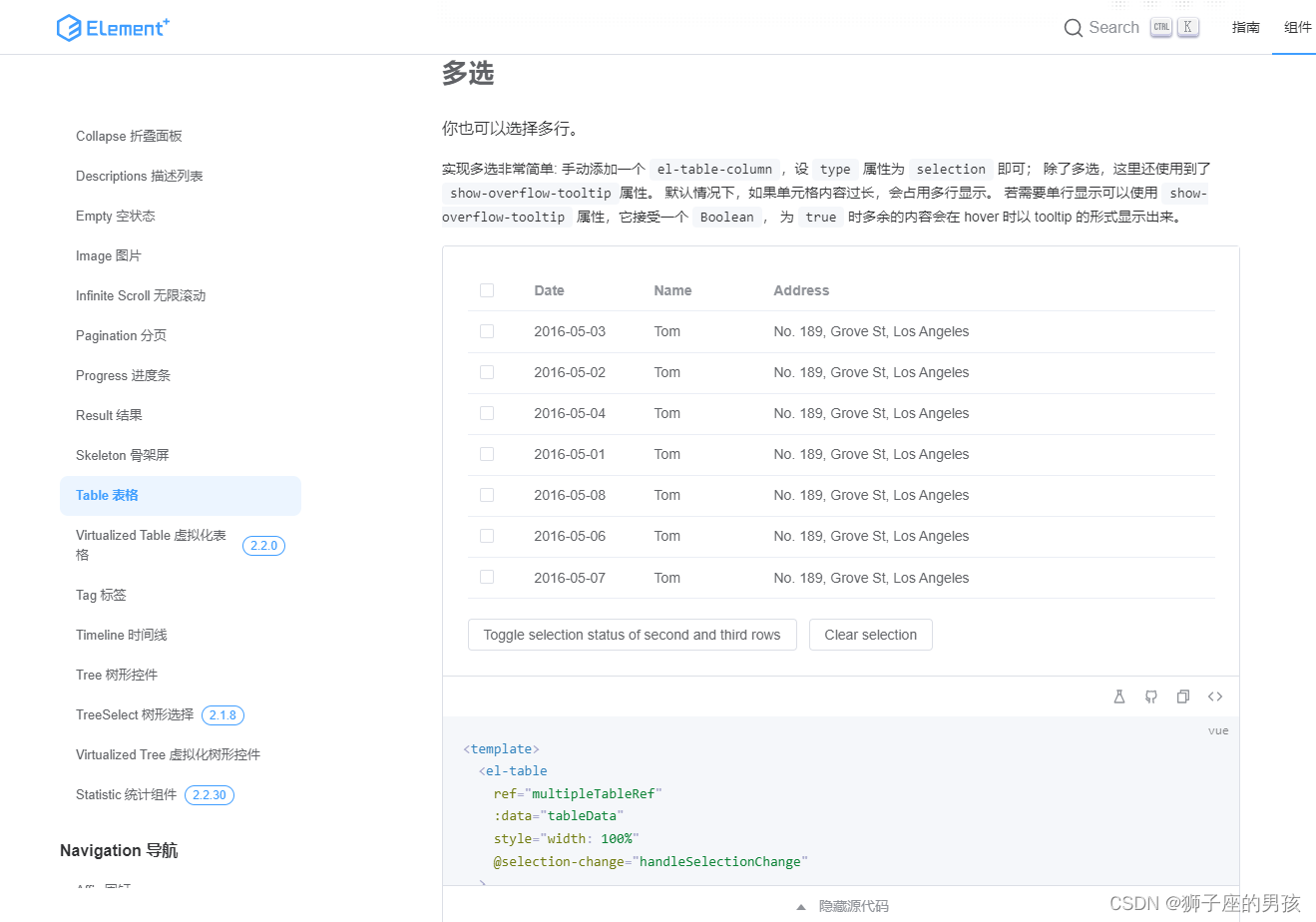
1、Element-plus 提供 Table 组件情况:
其一、Element-ui 自提供的 Table 代码情况为(示例的代码):

// Element-plus 自提供的代码: // 此时是使用了 ts 语言环境,但是我在实际项目中并没有使用 ts 语言和环境; <template> <el-table ref="multipleTableRef" :data="tableData" style="width: 100%" @selection-change="handleSelectionChange" > <el-table-column type="selection" width="55" /> <el-table-column label="Date" width="120"> <template #default="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column property="name" label="Name" width="120" /> <el-table-column property="address" label="Address" show-overflow-tooltip /> </el-table> <div style="margin-top: 20px"> <el-button @click="toggleSelection([tableData[1], tableData[2]])" >Toggle selection status of second and third rows</el-button > <el-button @click="toggleSelection()">Clear selection</el-button> </div> </template> <script lang="ts" setup> import { ref } from 'vue' import { ElTable } from 'element-plus' interface User { date: string name: string address: string } const multipleTableRef = ref<InstanceType<typeof ElTable>>() const multipleSelection = ref<User[]>([]) const toggleSelection = (rows?: User[]) => { if (rows) { rows.forEach((row) => { // TODO: improvement typing when refactor table // eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-expect-error multipleTableRef.value!.toggleRowSelection(row, undefined) }) } else { multipleTableRef.value!.clearSelection() } } const handleSelectionChange = (val: User[]) => { multipleSelection.value = val } const tableData: User[] = [ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-08', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-06', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-07', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, ]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
代码地址(直接点击下面 url 跳转):https://element-plus.gitee.io/zh-CN/component/table.html#多选
其二、页面的显示情况为:

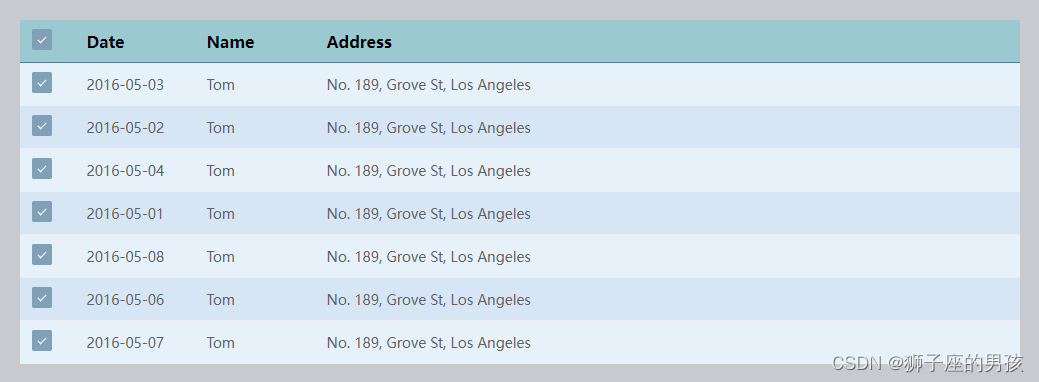
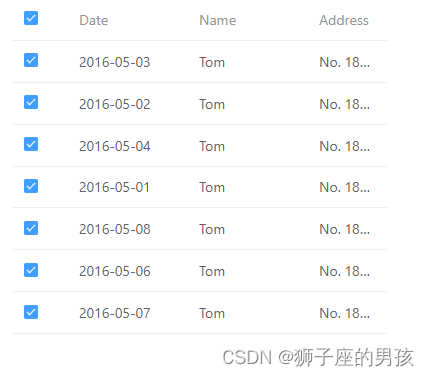
2、目标想修改后的情况:

Ⅱ、实现 Table 表格组件达到目标效果变化的过程:
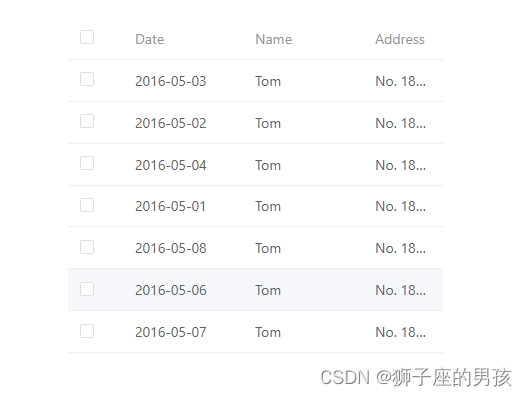
1、 Table 表格组件成功引入 vue3 项目的过程(去除了 ts 的语法):
其一、代码:
<template> <el-table ref="multipleTableRef" :data="tableData" style="width: 100%" @selection-change="handleSelectionChange" > <el-table-column type="selection" width="55" /> <el-table-column label="Date" width="120"> <template #default="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column property="name" label="Name" width="120" /> <el-table-column property="address" label="Address" show-overflow-tooltip /> </el-table> </template> <script setup> import { ref } from 'vue' const tableData =ref([ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-08', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-06', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-07', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, ]) </script> <style lang="scss" scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
其二、效果展示:

2、 调整 Table 多选框的样式及整体 table 表格样式的代码为:
其一、整体代码为:
<template> <div class="my_project"> <div class="project"> <el-table ref="multipleTable" :data="tableData" style="width: 1000px" :row-class-name="tableRowClassName" > <el-table-column type="selection" width="55" /> <el-table-column label="Date" width="120"> <template #default="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column property="name" label="Name" width="120" /> <el-table-column property="address" label="Address" show-overflow-tooltip /> </el-table> </div> </div> </template> <script setup> import { ref } from 'vue' const multipleTable = ref('') const tableData =ref([ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-08', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-06', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-07', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, ]) // 设置 table 表格中不同行的背景颜色; const tableRowClassName = (val) => { if(val.rowIndex %2 === 0){ return 'double-row' } else { return 'single-row' } } </script> <style lang="scss" scoped> .my_project { margin: 30px auto; background-color: #c7cacf; // 设置整体的背景色(即:表格外的背景颜色); box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px; // 设置表格表头的背景色; ::v-deep(.el-table th) { background-color: rgb(154, 201, 207); } // 表格表头的下边框; ::v-deep(.el-table th.is-leaf) { border-bottom: 1px solid #557A95; font-weight: 700; font-size: 16px; color: black; } // 取消多选第一列的展示; // ::v-deep(.el-table th.el-table__cell:nth-child(1) .cell) { // visibility: hidden; // } // 将表格的每一行悬停的背景色都设置为:transparent(即:没有其他展示),或其它颜色(如:yellowgreen) ; ::v-deep(.el-table--enable-row-hover .el-table__body tr:hover > td) { background-color: #8fd4d9; } // 设置表格内双行的背景色(如:0,2,4........) ::v-deep(.el-table .double-row) { background-color: #e6f1f9; } // 设置表格内单行的背景色(如:1,3,5.......) ::v-deep(.el-table .single-row) { background-color: #d6e6f5; } .project { margin: 20px; } } // 修改多选框的样式; .el-table { ::v-deep(.el-checkbox__inner){ // 此时是:设置多选框的长度和宽度,以及背景色; --el-checkbox-input-height: 21px !important; --el-checkbox-input-width: 20px !important; background-color: #ccc; // 此时是:调整选中得对勾得位置; &:after { top: 5px; left: 7px; } } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
其二、效果展示:

Ⅲ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/113819?site
推荐阅读
相关标签



