热门标签
热门文章
- 1C++STL容器之deque
- 22023年第十四届蓝桥杯省赛Python大学B组真题解析
- 3python 正则匹配任意字符串(包括换行符,空白等)--主用于文本_python 正则 匹配任意字符串,包括\n
- 4图文版Palworld幻兽帕鲁多人联机服务器搭建教程
- 5LeetCode 每日一题127:单词接龙_leetcode 单词接龙 给出两个单词(start和end)和一个字典,找出从start到end的
- 6windows+deepin v23 linux 双系统 安装前后 与 删除后 的硬盘efi分区情况,deepin v23 beta2的一些体验
- 7【已解决】本地计算机上的mysql服务启动停止后,某些服务在未由其他服务或程序使用时将自动停止_mysql服务启动后停止,某些程序在未有应用
- 8数据可视化 D3.js 力导向图右键菜单实现动态添加节点_d3.v3.js 动态添加节点
- 9【超详细】VScode下载、安装即远程链接教程_vscode下载网址
- 10HTML5+调用手机/相册 上传图片及回显_h5 调用本地相册/相机上传图片,并回调
当前位置: article > 正文
【Vue实战】使用vue-admin-template模板开发后台管理_vue admin template
作者:盐析白兔 | 2024-02-19 15:26:33
赞
踩
vue admin template
一、搭建项目前端环境
1、vue-admin-template模板
vue-admin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。

GitHub地址:https://github.com/PanJiaChen/vue-admin-template
2、搭建环境
# 解压压缩包
# 进入目录
cd vue-admin-template-master
# 安装依赖
npm install
# 启动。执行后,浏览器自动弹出并访问http://localhost:9528/
npm run dev
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3、修改登录功能
3.1、创建登录接口
创建LoginController
@RestController
@RequestMapping("/admin/vod/user")
@CrossOrigin
public class LoginController {
/**
* 登录
* @return
*/
@PostMapping("login")
public Result login() {
Map<String, Object> map = new HashMap<>();
map.put("token","admin");
return Result.ok(map);
}
/**
* 获取用户信息
* @return
*/
@GetMapping("info")
public Result info() {
Map<String, Object> map = new HashMap<>();
map.put("roles","[admin]");
map.put("name","admin");
map.put("avatar","https://oss.aliyuncs.com/aliyun_id_photo_bucket/default_handsome.jpg");
return Result.ok(map);
}
/**
* 退出
* @return
*/
@PostMapping("logout")
public Result logout(){
return Result.ok();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
3.2、修改登录前端
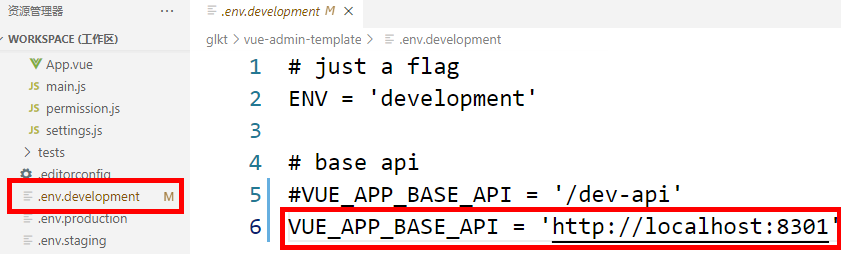
(1)修改接口路径

(2)修改js文件

import request from '@/utils/request'
export function login(data) {
return request({
url: '/admin/vod/user/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
url: '/admin/vod/user/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
url: '/admin/vod/user/logout',
method: 'post'
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
二、跨域问题
1、什么是跨域
(1)浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域 。前后端分离开发中,需要考虑ajax跨域的问题。
(2)跨域的本质:浏览器对Ajax请求的一种限制
(3)这里我们可以从服务端解决这个问题
2、配置
在Controller类上添加注解
@CrossOrigin //跨域
- 1
三、设置自定义路由
1、修改路由
修改 src/router/index.js 文件,重新定义constantRouterMap
**注意:**每个路由的name不能相同
export const constantRouterMap = [
{ path: '/login', component: () => import('@/views/login/index'), hidden: true },
{ path: '/404', component: () => import('@/views/404'), hidden: true },
// 首页
{
path: '/',
component: Layout,
redirect: '/dashboard',
name: 'Dashboard',
children: [{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
meta: { title: '硅谷课堂后台管理系统', icon: 'dashboard' }
}]
},
// 讲师管理
{
path: '/vod',
component: Layout,
redirect: '/vod/course/list',
name: 'Vod',
meta: {
title: '点播管理',
icon: 'el-icon-bank-card'
},
alwaysShow: true,
children: [
{
path: 'teacher/list',
name: 'TeacherList',
component: () => import('@/views/vod/teacher/list'),
meta: { title: '讲师列表' }
},
{
path: 'teacher/create',
name: 'TeacherCreate',
component: () => import('@/views/vod/teacher/form'),
meta: { title: '添加讲师' },
hidden: true
},
{
path: 'teacher/edit/:id',
name: 'TeacherEdit',
component: () => import('@/views/vod/teacher/form'),
meta: { title: '编辑讲师' },
hidden: true
}
]
},
{ path: '*', redirect: '/404', hidden: true }
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
2、创建vue组件
在src/views文件夹下创建以下文件夹和文件

3、form.vue
<template>
<div class="app-container">
讲师表单
</div>
</template>
- 1
- 2
- 3
- 4
- 5
4、list.vue
<template>
<div class="app-container">
讲师列表
</div>
</template>
- 1
- 2
- 3
- 4
- 5
四、讲师分页列表
1、定义api
创建文件 src/api/vod/teacher.js
import request from '@/utils/request'
const api_name = '/admin/vod/teacher'
export default {
//讲师列表
pageList(page, limit, searchObj) {
return request({
url: `${api_name}/${page}/${limit}`,
method: `post`,
data: searchObj
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2、初始化vue组件
src/views/vod/teacher/list.vue
<template>
<div class="app-container">
jiang'shi列表
</div>
</template>
<script>
import teacherApi from '@/api/vod/teacher'
export default {
// 定义数据模型
data() {
return {
}
},
// 页面渲染成功后获取数据
created() {
this.fetchData()
},
// 定义方法
methods: {
fetchData() {
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3、定义data
// 定义数据模型
data() {
return {
list: [], // 讲师列表
total: 0, // 总记录数
page: 1, // 页码
limit: 10, // 每页记录数
searchObj: {}, // 查询条件
multipleSelection: []// 批量删除选中的记录列表
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
4、定义methods
methods: {
fetchData() {
// 调用api
teacherApi.pageList(this.page, this.limit, this.searchObj).then(response => {
debugger
this.list = response.data.records
this.total = response.data.total
})
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
5、表格渲染
<!-- 表格 -->
<el-table
:data="list"
border
stripe
@selection-change="handleSelectionChange">
<el-table-column type="selection"/>
<el-table-column
label="#"
width="50">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label="名称" width="80" />
<el-table-column label="头衔" width="90">
<template slot-scope="scope">
<el-tag v-if="scope.row.level === 1" type="success" size="mini">高级讲师</el-tag>
<el-tag v-if="scope.row.level === 0" size="mini">首席讲师</el-tag>
</template>
</el-table-column>
<el-table-column prop="intro" label="简介" />
<el-table-column prop="sort" label="排序" width="60" />
<el-table-column prop="joinDate" label="入驻时间" width="160" />
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<el-button type="text" size="mini" @click="removeById(scope.row.id)">删除</el-button>
<router-link :to="'/vod/teacher/edit/'+scope.row.id">
<el-button type="text" size="mini">修改</el-button>
</router-link>
</template>
</el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
6、分页组件
<!-- 分页组件 -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[5, 10, 20, 30, 40, 50, 100]"
style="padding: 30px 0; text-align: center;"
layout="total, sizes, prev, pager, next, jumper"
@size-change="changePageSize"
@current-change="changeCurrentPage"
/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
7、顶部查询表单
<!--查询表单-->
<el-card class="operate-container" shadow="never">
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="名称">
<el-input v-model="searchObj.name" placeholder="讲师名" />
</el-form-item>
<el-form-item label="头衔">
<el-select v-model="searchObj.level" clearable placeholder="头衔">
<el-option value="1" label="高级讲师"/>
<el-option value="0" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="入驻时间">
<el-date-picker
v-model="searchObj.joinDateBegin"
placeholder="开始时间"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item label="-">
<el-date-picker
v-model="searchObj.joinDateEnd"
placeholder="结束时间"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="fetchData()">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
</el-card>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
分页和清空方法
// 每页记录数改变,size:回调参数,表示当前选中的“每页条数”
changePageSize(size) {
this.limit = size
this.fetchData()
},
// 改变页码,page:回调参数,表示当前选中的“页码”
changeCurrentPage(page) {
this.page = page
this.fetchData()
},
// 重置表单
resetData() {
this.searchObj = {}
this.fetchData()
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
五、讲师删除
1、定义api
src/api/vod/teacher.js
removeById(id) {
return request({
url: `${api_name}/remove/${id}`,
method: `delete`
})
},
- 1
- 2
- 3
- 4
- 5
- 6
2、定义methods
src/views/vod/teacher/list.vue
使用MessageBox 弹框组件
// 根据id删除数据
removeById(id) {
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
return teacherApi.removeById(id)
}).then((response) => {
this.fetchData()
this.$message.success(response.message)
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
六、讲师新增
1、定义api
src/api/vod/teacher.js
save(teacher) {
return request({
url: `${api_name}/save`,
method: `post`,
data: teacher
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2、初始化组件
src/views/vod/teacher/form.vue
<template>
<div class="app-container">
<!-- 输入表单 -->
<el-form label-width="120px">
<el-form-item label="讲师名称">
<el-input v-model="teacher.name" />
</el-form-item>
<el-form-item label="入驻时间">
<el-date-picker v-model="teacher.joinDate" value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item label="讲师排序">
<el-input-number v-model="teacher.sort" :min="0"/>
</el-form-item>
<el-form-item label="讲师头衔">
<el-select v-model="teacher.level">
<!--
数据类型一定要和取出的json中的一致,否则没法回填
因此,这里value使用动态绑定的值,保证其数据类型是number
-->
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="讲师简介">
<el-input v-model="teacher.intro"/>
</el-form-item>
<el-form-item label="讲师资历">
<el-input v-model="teacher.career" :rows="10" type="textarea"/>
</el-form-item>
<!-- 讲师头像 -->
<el-form-item label="讲师头像">
</el-form-item>
<el-form-item>
<el-button type="primary" @click="saveOrUpdate()">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
3、实现新增功能
<script>
import teacherApi from '@/api/vod/teacher'
export default {
data() {
return {
BASE_API: 'http://localhost:8301',
// 初始化讲师默认数据
teacher: {
sort: 0,
level: 1
},
saveBtnDisabled: false // 保存按钮是否禁用,防止表单重复提交
}
},
// 页面渲染成功
created() {
},
methods: {
saveOrUpdate() {
// 禁用保存按钮
this.saveBtnDisabled = true
if (!this.teacher.id) {
this.saveData()
} else {
this.updateData()
}
},
// 新增讲师
saveData() {
// debugger
teacherApi.save(this.teacher).then(response => {
this.$message({
type: 'success',
message: response.message
})
this.$router.push({ path: '/vod/teacher/list' })
})
},
// 根据id更新记录
updateData() {
}
}
}
</script>
<style scoped>
.avatar-uploader .avatar-uploader-icon {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar-uploader .avatar-uploader-icon:hover {
border-color: #409EFF;
}
.avatar-uploader img {
width: 178px;
height: 178px;
display: block;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
七、讲师修改-数据回显
1、定义api
src/api/vod/teacher.js
getById(id) {
return request({
url: `${api_name}/get/${id}`,
method: `get`
})
},
- 1
- 2
- 3
- 4
- 5
- 6
2、组件中调用api
methods中定义fetchDataById
// 根据id查询记录
fetchDataById(id) {
teacherApi.getById(id).then(response => {
this.teacher = response.data
})
},
- 1
- 2
- 3
- 4
- 5
- 6
3、页面渲染前调用fetchDataById
// 页面渲染成功
created() {
if (this.$route.params.id) {
this.fetchDataById(this.$route.params.id)
}
},
- 1
- 2
- 3
- 4
- 5
- 6
八、讲师修改-更新
1、定义api
updateById(teacher) {
return request({
url: `${api_name}/update`,
method: `put`,
data: teacher
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2、组件中调用api
methods中定义updateData
// 根据id更新记录
updateData() {
// teacher数据的获取
teacherApi.updateById(this.teacher).then(response => {
this.$message({
type: 'success',
message: response.message
})
this.$router.push({ path: '/vod/teacher/list' })
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3、完善saveOrUpdate方法
saveOrUpdate() {
// 禁用保存按钮
this.saveBtnDisabled = true
if (!this.teacher.id) {
this.saveData()
} else {
this.updateData()
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
九、讲师批量删除
1、定义api
src/api/vod/teacher.js
batchRemove(idList) {
return request({
url: `${api_name}/batch-remove`,
method: `delete`,
data: idList
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2、初始化组件
src/views/vod/teacher/list.vue
在table组件上添加 批量删除 按钮
<!-- 工具按钮 -->
<el-card class="operate-container" shadow="never">
<i class="el-icon-tickets" style="margin-top: 5px"></i>
<span style="margin-top: 5px">数据列表</span>
<el-button class="btn-add" @click="add()" style="margin-left: 10px;">添加</el-button>
<el-button class="btn-add" @click="batchRemove()" >批量删除</el-button>
</el-card>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在table组件上添加复选框
<!-- 表格 -->
<el-table
:data="list"
border
stripe
@selection-change="handleSelectionChange">
<el-table-column type="selection"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3、实现功能
data定义数据
multipleSelection: []// 批量删除选中的记录列表
- 1
完善方法
// 批量删除
batchRemove() {
if (this.multipleSelection.length === 0) {
this.$message.warning('请选择要删除的记录!')
return
}
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 点击确定,远程调用ajax
// 遍历selection,将id取出放入id列表
var idList = []
this.multipleSelection.forEach(item => {
idList.push(item.id)
})
// 调用api
return teacherApi.batchRemove(idList)
}).then((response) => {
this.fetchData()
this.$message.success(response.message)
}).catch(error => {
if (error === 'cancel') {
this.$message.info('取消删除')
}
})
},
// 当多选选项发生变化的时候调用
handleSelectionChange(selection) {
console.log(selection)
this.multipleSelection = selection
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
十、讲师模块接口
1、讲师模块
@Api(tags = "讲师管理")
@RestController
@RequestMapping(value="/admin/vod/teacher")
@CrossOrigin
public class TeacherController {
@Autowired
private TeacherService teacherService;
//查询所有讲师列表
@ApiOperation("查询所有讲师")
@GetMapping("findAll")
public Result findAll(){
/*try {
int i = 10/0;
} catch (Exception e) {
throw new GgktException(201,"出现自定义异常");
}*/
List<Teacher> list = teacherService.list();
return Result.ok(list);
}
@DeleteMapping("remove/{id}")
public Result remove(@PathVariable Long id){
boolean flag = teacherService.removeById(id);
if(flag){
return Result.ok(null);
}else {
return Result.fail(null);
}
}
//条件查询分页列表
@ApiOperation(value = "获取分页列表")
@PostMapping("findQueryPage/{page}/{limit}")
public Result index(
@ApiParam(name = "page", value = "当前页码", required = true)
@PathVariable Long page,
@ApiParam(name = "limit", value = "每页记录数", required = true)
@PathVariable Long limit,
@ApiParam(name = "teacherVo", value = "查询对象", required = false)
@RequestBody(required = false) TeacherQueryVo teacherQueryVo) {
//创建page对象,传递当前页和每页记录数
Page<Teacher> pageParam = new Page<>(page, limit);
//获取条件值
String name = teacherQueryVo.getName();//讲师名称
Integer level = teacherQueryVo.getLevel();//讲师级别
String joinDateBegin = teacherQueryVo.getJoinDateBegin();//开始时间
String joinDateEnd = teacherQueryVo.getJoinDateEnd();//结束时间
//封装条件
QueryWrapper<Teacher> wrapper = new QueryWrapper<>();
if(!StringUtils.isEmpty(name)) {
wrapper.like("name",name);
}
if(!StringUtils.isEmpty(level)) {
wrapper.eq("level",level);
}
if(!StringUtils.isEmpty(joinDateBegin)) {
wrapper.ge("join_date",joinDateBegin);
}
if(!StringUtils.isEmpty(joinDateEnd)) {
wrapper.le("join_date",joinDateEnd);
}
//调用方法得到分页查询结果
IPage<Teacher> pageModel = teacherService.page(pageParam, wrapper);
return Result.ok(pageModel);
}
@ApiOperation(value = "新增")
@PostMapping("save")
public Result save(@RequestBody Teacher teacher) {
teacherService.save(teacher);
return Result.ok(null);
}
@ApiOperation(value = "获取")
@GetMapping("get/{id}")
public Result get(@PathVariable Long id) {
Teacher teacher = teacherService.getById(id);
return Result.ok(teacher);
}
@ApiOperation(value = "修改")
@PutMapping("update")
public Result updateById(@RequestBody Teacher teacher) {
teacherService.updateById(teacher);
return Result.ok(null);
}
@ApiOperation(value = "根据id列表删除")
@DeleteMapping("batchRemove")
public Result batchRemove(@RequestBody List<Long> idList) {
teacherService.removeByIds(idList);
return Result.ok(null);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
推荐阅读
相关标签


