热门标签
热门文章
- 1Vue3——响应式实现(ref、reactive)_练习掌握选项式api的使用,要求在程序中包含ref响应式、reactive响应式数据定义及
- 2Linux下基本指令_linux下的基本指令
- 3Tomcat网页应用程序目录webapps详解_tomcat9.0 webapps
- 4SecureCRT SSH连接设备时,提示Key exchange failed错误
- 55000元不重要,你可能失去支付宝支付
- 6samba参数browseable问题
- 7RecyclerView 教程,全面了解各种使用方法_openai.recyclerview 使用
- 8linux网络编程基础之套接字socket网络通信 附代码详解_linux send receive 网络通信完整代码
- 9【华为机试真题Java】最富裕的小家庭_寻找最富裕的小家庭 java
- 10深入浅出Yolo系列之Yolov3&Yolov4核心基础知识完整讲解_yolojiangdabai
当前位置: article > 正文
Vue - 超详细 Element 组件库主题颜色进行 “统一全局“ 替换,将默认的蓝色主题色更换为其他自定义颜色(保姆级教程,简易且标准全局替换主题色)_实现了在 vue3+element plus 项目开发中,统一全局覆盖更换默认主题蓝色,引入一次
作者:盐析白兔 | 2024-02-23 03:53:21
赞
踩
实现了在 vue3+element plus 项目开发中,统一全局覆盖更换默认主题蓝色,引入一次
前言
网上的文章可以用乱七八糟来形容了,各种奇葩的引入、安装各种东西,本文提供简洁且符合官方标准的解决方案。
【如果您是vue3+element plus,请访问:这篇文章】
Element UI 默认主题色是蓝色,很可能与我们设计稿不一致(比如设计稿是绿色主题),
这时候问题就出现了,难不成每个组件都要来一遍颜色样式覆盖? 绝对不可行,所以要把主题颜色进行 “统一” 修改。
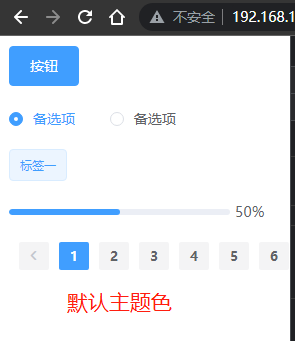
如下图所示,您可以按照本文的方法,简单几步无任何装包、覆盖等过程,
您可以修改默认主题色,进行全局统一覆盖,引入一次全项目生效。
提供完整的示例,保证您 100% 成功


第一步
首先,您需要
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/133469
推荐阅读
相关标签


