- 1【从零入门系列-2】Spring Boot 之 数据库实体设计实现_spring 数据表 实体
- 2zabbix agent 类型自带的key
- 3多层神经网络以及反向传播的代码推导_多层神经网络代码
- 4物联网土壤传感器简介
- 52024最新ABBYY FineReader16有哪些新功能?
- 6zabbix系列(七)zabbix3.0添加对tcp连接数及状态的监控_zabbix添加端口tcping检测
- 7linux shell读取命令行参数_shell脚本获取cli输入的参数
- 8Java网络编程详解
- 9pthread_cancel引起程序段错误_pthread_cancel段错误
- 10【Shell 命令集合 系统管理 】⭐⭐⭐Linux 显示系统内存的使用情况 free命令 使用指南_free命令看到的内存
如何使用企业微信 WorkTool API 开源框架快速开发企微聊天机器人(详细教程)
赞
踩
WorkTool 基本框架概述
WorkTool 是一个依附于企业微信来运行的无人值守群管理机器人程序,WorkTool 开源,并且永久免费。您可以使用本应用程序来自动执行一个自己企业微信里的账号(当做机器人账号)可通过后台调用对应的 API 来驱动机器人自动执行任务,如收发消息、自动应答、自动建群、拉人踢人等。

WorkTool API 文档地址链接:https://worktool.apifox.cn/
申请机器人 robotId
配置 .env 环境变量
name=姓名
phone=13012345678
email=13012345678@qq.com
corp=美团
qq=13012345678
robotType=0
- 1
- 2
- 3
- 4
- 5
- 6
axios 请求获取注册机器人 ID
const axios = require("axios") const { config } = require("dotenv") const fs = require("fs") config() let data = { name: process.env.name, phone: process.env.phone, email: process.env.email, qq: process.env.qq, corp: process.env.corp, robotType: process.env.robotType } let axiosconfig = { headers: { "Content-Type": "application/json" } } axios.post("https://api.worktool.ymdyes.cn/robot/userInfo/create", data, axiosconfig).then(res => { fs.writeFileSync("robotId.txt", JSON.stringify(res.data)) })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
特别注意:如果您已经注册管理账户则会自动分配一个机器人 id,无需调用本接口重复注册。
QA 消息回调接口规范
由您的技术团队按本接口文档开发一个接口并将接口地址设置绑定到对应机器人 id,可以使 @ 机器人回复时使用个性化接口来定制回答。
也就是说由第三方自己接收所有单聊和群聊消息,并进行回答处理。接口开发后调用 “机器人配置 - 机器人第三方 QA 配置” 将接口地址设置给机器人。
回调数据结构

返回数据结构

NodeJs 实现返回数据结构
let returnMsg = (text) => {
return {
code: 0,
message: "success",
data: {
type: 5000,
info: {
text: text
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
natapp 配置内网穿透
内网穿透 natapp 官方地址:https://natapp.cn/

购买隧道配置信息

本地创建 config.ini 配置文件
[default]
authtoken= # 对应一条隧道的authtoken
clienttoken= # 对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none # log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR # 日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= # 代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
- 1
- 2
- 3
- 4
- 5
- 6
本地 natapp.exe 和 config.ini 放在同目录

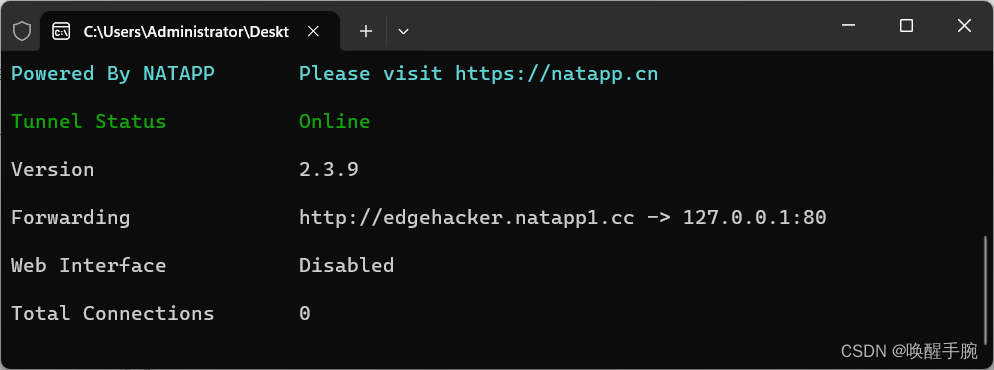
启动内网穿透

安装 WT Pro 配置启动
WT Pro 下载地址:https://cdn.asrtts.cn/uploads/worktool/apk/worktool-latest.apk
手机端下载安装(部分安卓手机手机可能会有提示风险请忽略即可)
打开 workTool 安卓客户端,填写机器人 id,点击保存,切换至设置,找到无障碍服务,打开,并允许worktool使用无障碍服务。切换至企业微信。

特别注意:链接号就是申请的机器人 robotId
安卓设备建议?
使用手机等安卓设备,系统版本 >= Andoird 7.0。建议您先在安卓真机上使用至少两周,后期可以部署在一些非 root 云手机上方便 24 小时运行。
企业微信版本要求?
目前企业微信版本兼容为 4.0.2 至 4.1.10版本,建议您直接使用已兼容版本中的最新版本。
配置第三方问答地址
基于 QA 消息回调接口进行想要实现问答效果:在 WT Pro 配置消息回调地址
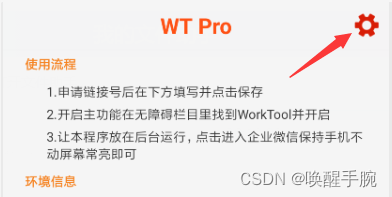
点击右上角【设置】

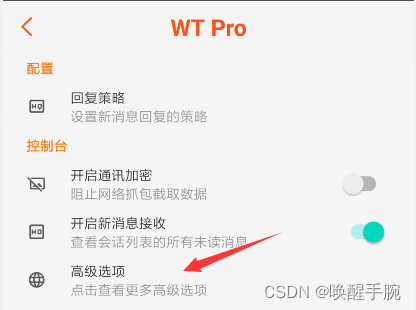
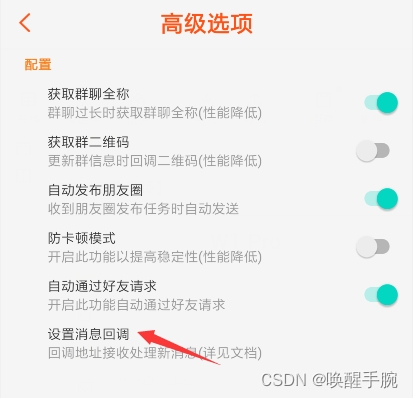
点击【高级选项】

点击【设置消息回调】

消息回调地址:填写内网穿透分配的公网地址
QA 问答 HelloWorld 案例
const express = require('express') const app = express() const bodyparser = require('body-parser') app.use(bodyparser.json()) let returnMsg = (text) => { return { code: 0, message: "success", data: { type: 5000, info: { text: text } } } } app.get('/wxbot', function (req, res) { return returnMsg("hello world") }) app.listen({ port: 80, hostname: '127.0.0.1' }, () => { console.log('http://127.0.0.1/') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
测试结果展示
WorkTool 常见注意事项
WorkTool APP 内"新消息接收"开关应处于开启状态
账号应已经预先实名认证
如企微管理员修改机器人账号名称后需重新关闭再打开 APP 主程序开关
不要使用群备注名功能修改机器人在群内的昵称
- 1
- 2
- 3
- 4



