热门标签
热门文章
- 1程序员必知单词、语句、英文缩写汇总_= 操作符 英文简称
- 2量化基础策略二:双均线策略_双均线策略代码
- 3复刻大模型 Sora 有多难?一张图带你读懂 Sora 的技术路径
- 4Thingsboard入门教程:本地环境搭建和源码编译安装,献给thingsboard编译失败的同学,教程不断完善中,文章最后是thingsboard常见编译失败的问题总结
- 5【Hugggingface.co】关于huggingface.co无法访问&大模型下载运行报错解决We couldn‘t connect to ‘https://huggingface.co‘ to.
- 6怎么用SPSS分析三组数据的差异是否显著?_组间差异分析spss
- 7sqllab第十五关通关笔记
- 8IPv6技术(强化版万字文)_cisco ipv6 dhcp
- 9Jetpack Compose 管理状态(一)_outlined text
- 10C#发起http的GET/POST请求并处理响应,及其函数封装_c# http get
当前位置: article > 正文
使用vscode建立flutter工程_vscode的匿名组件
作者:盐析白兔 | 2024-03-14 01:48:17
赞
踩
vscode的匿名组件
遇到的问题
- 报dart:ui的问题
原因是使用的run code直接运行,是从dart的命令行里运行的。需要手动输入flutter run来运行flutter工程。d - 报gradle的问题,导致项目无法构建
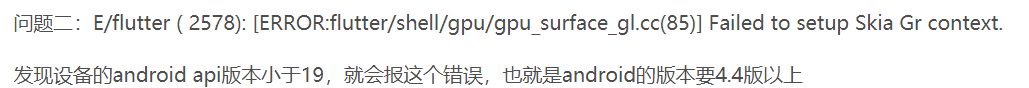
原因是工程处于中文目录下,移到全英目录下就没有问题了。 - 报failed to setup Skia的问题

- 镜像问题
buildscript {
repositories {
// google()
// jcenter()
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
vscode开发技巧
1. 快速建立无状态/有状态组件的代码模板
当代码框里输入 stl 的时候,可以自动弹出创建无状态控件的模板选项,而输入 stf 的时,就会弹出创建有状态 Widget 的模板选项。
vscode debug控制台功能选择
1. 按p
显示各个widget的线框图,再按一次p返回到正常状态。
调试
1. 使用vivo y66 真机调试
在手机通话中输入 *#*#7777#*#* 然后选中 开发者选项 USB调试
在vscode命令行中在项目根目录下输入 flutter run
Dart语法
1. 构造函数
构造函数语法糖,为了方便实例变量初始化。注意使用条件。
Point(num x, num y) {
// There's a better way to do this, stay tuned.
this.x = x;
this.y = y;
}
//可以写成
Point(this.x, this.y);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
子类构造之前会先初始化参数列表(虽然我不知道什么是参数列表,我好像知道了,这样的话构造函数的参数就可以是一个表达式或一个函数调用,保证构造函数执行之前参数已经准备好),然后执行父类的无名无参的构造函数,如果父类没有无名无参的构造函数,那么就需要手工调用父类的其他构造函数。(在子类构造函数传参()后面加
:super.constructorName(xxx),然后再写子类构造函数的函数体,最后执行子类的构造函数。
注意: 子类调用超类构造函数的参数无法访问 this,也就是不能传实例的动态变量。
class Employee extends Person {
// Person does not have a default constructor;
// you must call super.fromJson(data).
Employee.fromJson(Map data) : super.fromJson(data) {
print('in Employee');
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
还有一种情况叫做构造函数重定向。重定向到该类的另一个构造函数。重定向构造函数没有函数体,使用冒号:分隔。
class Point {
num x;
num y;
// 主构造函数
Point(this.x, this.y) {
print("Point($x, $y)");
}
// 重定向构造函数,指向主构造函数,函数体为空
// 貌似swift中的便利构造函数,但略有不同
Point.alongXAxis(num x) : this(x, 0);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
flutter注意事项
1. Text的使用
正确代码:
void main() => runApp(Center(
child: Text(
'Hello world',
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40.0,
),
),
));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
错误代码:
void main() => runApp(Center(
child: Text(
'Hello world',
style: TextStyle(
fontSize: 40.0,
),
),
));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
错误依旧:
void main() => runApp(Center(
child: Text(
'Hello world',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 40.0,
),
),
));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
错误原因:不知道。。。字体设置个其他属性之后才能用
style???
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/231802?site=
推荐阅读
相关标签


