热门标签
热门文章
- 1代码随想录算法训练营day46|139.单词拆分,多重背包,背包问题总结篇_hashset
set = new hashset<>(worddict); - 2内网穿透+搭建网盘+搭建私服gitlab+搭建私有笔记_gitee 内网穿透
- 3Android Studio Electric Eel | 2022.1.1 版本
- 4Docker_实用篇_Docker-Compose_微服务部署_docker-compose 部署java微服务
- 5【MineCraft】-- 如何开设我的世界服务器_spigot服务端下载
- 6人工智能发展中面临的问题有哪些?_人工智能在市场上面临的问题
- 7波士顿动力最新仓储机器人,每小时“搬砖”800块
- 8小程序学习笔记(一)_小程序var model = require('../../pages/linkage/linkag
- 9VMware安装国产化操作系统--统信UOS_uos vmware
- 10鸿蒙报错:Hhvigor Update the SDKs by going to Tools > SDK Manager....
当前位置: article > 正文
零基础微信小程序开发学习笔记(2.构建静态界面)_微信小程序静态学习页面
作者:盐析白兔 | 2024-03-14 08:35:36
赞
踩
微信小程序静态学习页面
上周将《微信小程序开发指南》通读一遍之后有点慌,感觉懂了一点皮毛,不知无何下手,整理好急功近利的焦虑情绪之后,我在B站上找到了非常详细的视频教程,跟我之前上线下java班的授课形式一样,只是现在上网课,有教学有作业,很适合我现阶段的学习。
这种线下培训机构的课程都很有针对性,一般还包含就业服务,所以教授的知识基本都是最常用到的,当然也不会有多少高深的技术,作为入门级的课程够用了。
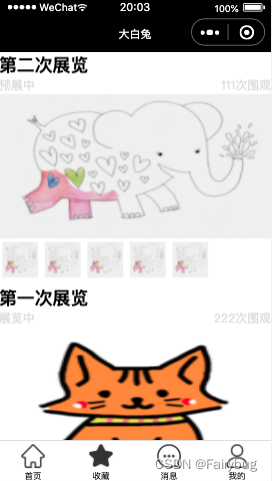
我这两天跟着做了四个静态界面,就是最简单的那种,没有后台数据交互,纯界面展示,练习页面布局和样式配置。
这四个页面只用到了.wxml和.wxss文件,.wxml里只用到了view和image标签,.wxss里面用得最多的是flex布局样式。




前三个图画得比较粗,最后一个图熟练了以后仔细调了一下样式,看起来还行。
在做最后一个页面的时候,我中间遇到了一个问题,就是登录注册、查看
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/232779
推荐阅读
相关标签


