- 1klipper源码分析--概括_klipper点击细分
- 2如何理解移动侦测录像与人体红外感应_无线摄像头人体感应录像和移动侦测是不是需要在app付费?
- 3微信小程序开发笔记 基础篇①——微信小程序navigationBarTitleText导航栏标题设置
- 4十大排序算法(冒泡排序、插入排序、选择排序、希尔排序、堆排序、快排、归并排序、桶排序、计数排序、基数排序)
- 5【Python】Python3网络爬虫实战-3、数据库的安装:MySQL、MongoDB、Redis_python 安装 mysql mongo
- 6centos远程mc服务器,Centos7 下最最最简单的部署 MC 服务器超轻松学废
- 7【python】在 Python 中定义空变量和数据结构_python 创建空变量
- 8谷歌(google)全球网址_谷歌网址是多少
- 9500W级联式AC-DC模拟电源方案(PFC+LLC)_ncp1654应用实例500w
- 10有趣实用,盘点 GitHub 上标星最多的 5 个机器学习项目!
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Stepper)
赞
踩
步骤导航器组件,适用于引导用户按照步骤完成任务的导航场景。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
仅能包含子组件StepperItem。
接口
Stepper(value?: { index?: number })
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| index | number | 否 | 设置步骤导航器当前显示StepperItem的索引值。 默认值:0 从API version 10开始,该参数支持$$双向绑定变量。 |
属性
无
事件
| 名称 | 描述 |
|---|---|
| onFinish(callback: () => void) | 步骤导航器最后一个StepperItem的nextLabel被点击时,并且ItemState属性为Normal时,触发该回调。 |
| onSkip(callback: () => void) | 当前显示的StepperItem状态为ItemState.Skip时,nextLabel被点击时触发该回调。 |
| onChange(callback: (prevIndex?: number, index?: number) => void) | 点击当前StepperItem的prevLabel进行步骤切换时触发该回调;或点击当前StepperItem的nextLabel,当前页面不为步骤导航器最后一个StepperItem且ItemState属性为Normal时,触发该回调。 - prevIndex:切换前的步骤页索引值。 - index:切换后的步骤页(前一页或者下一页)索引值。 |
| onNext(callback: (index?: number, pendingIndex?: number) => void) | 点击StepperItem的nextLabel切换下一步骤时,当前页面不为步骤导航器最后一个StepperItem且ItemState属性为Normal时,触发该回调。 - index:当前步骤页索引值。 - pendingIndex:下一步骤页索引值。 |
| onPrevious(callback: (index?: number, pendingIndex?: number) => void) | 点击StepperItem的prevLabel切换上一步骤时触发该回调。 - index:当前步骤页索引值。 - pendingIndex:上一步骤页索引值。 |
示例
- // xxx.ets
- @Styles function itemStyle () {
- .width(336)
- .height(621)
- .margin({ top: 48, left: 12 })
- .borderRadius(24)
- .backgroundColor('#FFFFFF')
- }
-
- @Extend(Text) function itemTextStyle () {
- .fontColor('#182431')
- .fontSize(36)
- .fontWeight(500)
- .opacity(0.4)
- .margin({ top: 82, bottom: 40 })
- }
-
- @Entry
- @Component
- struct StepperExample {
- @State currentIndex: number = 0
- @State firstState: ItemState = ItemState.Normal
- @State secondState: ItemState = ItemState.Normal
- @State thirdState: ItemState = ItemState.Normal
-
- build() {
- Stepper({
- index: this.currentIndex
- }) {
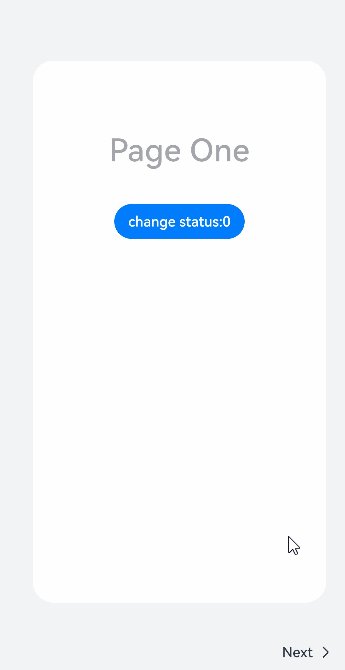
- // 第一个步骤页
- StepperItem() {
- Column() {
- Text('Page One')
- .itemTextStyle()
- Button('change status:' + this.firstState)
- .backgroundColor('#007dFF')
- .onClick(() => {
- this.firstState = this.firstState === ItemState.Skip ? ItemState.Normal : ItemState.Skip
- })
- }.itemStyle()
- }
- .nextLabel('Next')
- .status(this.firstState)
- // 第二个步骤页
- StepperItem() {
- Column() {
- Text('Page Two')
- .itemTextStyle()
- Button('change status:' + this.secondState)
- .backgroundColor('#007dFF')
- .onClick(() => {
- this.secondState = this.secondState === ItemState.Disabled ? ItemState.Normal : ItemState.Disabled
- })
- }.itemStyle()
- }
- .nextLabel('Next')
- .prevLabel('Previous')
- .status(this.secondState)
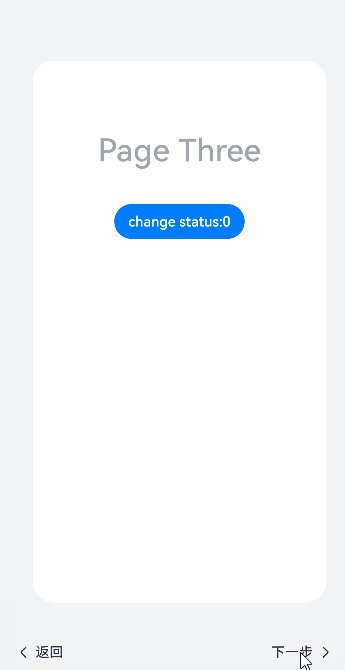
- // 第三个步骤页
- StepperItem() {
- Column() {
- Text('Page Three')
- .itemTextStyle()
- Button('change status:' + this.thirdState)
- .backgroundColor('#007dFF')
- .onClick(() => {
- this.thirdState = this.thirdState === ItemState.Waiting ? ItemState.Normal : ItemState.Waiting
- })
- }.itemStyle()
- }
- .status(this.thirdState)
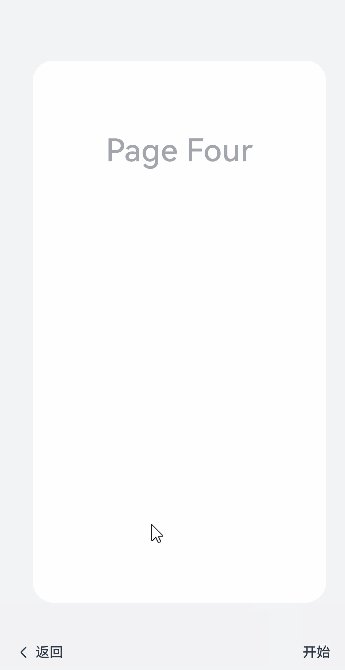
- // 第四个步骤页
- StepperItem() {
- Column() {
- Text('Page Four')
- .itemTextStyle()
- }.itemStyle()
- }
- }
- .backgroundColor('#F1F3F5')
- .onFinish(() => {
- // 此处可处理点击最后一页的Finish时的逻辑,例如路由跳转等
- console.info('onFinish')
- })
- .onSkip(() => {
- // 此处可处理点击跳过时的逻辑,例如动态修改Stepper的index值使其跳转到某一步骤页等
- console.info('onSkip')
- })
- .onChange((prevIndex?: number, index?: number) => {
- if(index){
- this.currentIndex = index
- }
- })
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



