- 1一日一技:Python + Excel——飞速处理数据分析与处理_excel+python
- 2Oracle中的分组查询、子查询、多表连接_oracle中多个子查询并排显示
- 3MacBook M1 32G配置大语言模型_macos amd 大语言模型
- 4利用百度文字识别API获取视频图片上的文字信息_视频内容识别 api
- 5基于JavaWeb+SpringBoot+Vue房屋租赁系统微信小程序系统的设计和实现_房屋管理页面 小程序
- 6面试-mysql篇-慢查询优化_慢查询type属性
- 7vsftpd 配置:chroot_local_user与chroot_list_enable详解
- 8运用WinDbg分析崩溃转储dmp文件的基本配置和简单命令(win7下)_windbg image file path
- 9Sante DICOM Viewer CD/DVD患者读取器
- 10oracle心得3--多表查询@分组查询@子查询讲解与案例分析@经典练习题
微信小程序的支付流程 —— 总结_用户支付场景下的流程图
赞
踩
今天来说说,微信小程序的支付流程是怎么的?
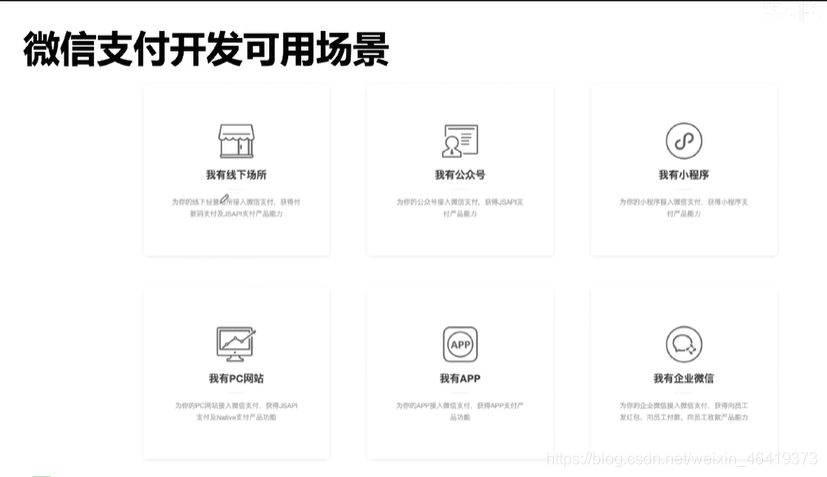
首先,就是先了解一下小程序的应用场景

主要就是以下几个方面:
1、线下支付
2、公众号支付
3、小程序支付
4、pc网站支付
5、手机app支付
6、企业内部使用微信资金流动
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
不同场景下的支付措施

注意:在这里JSAPI就相当于是微信内部的一个支付方式,他在第三方App,比如说安卓的或者iOS的应用,要坐微信支付只可以通过App来支付。
注意点:

在苹果手机端的音频视频不能再iOS端上使用,会收到微信的限制。
建议用公众号和H5的方式实现,因为他是非小程序的方式打开的,用网页的形式打开的,也就没有限制存在!
实现支付前的开发准备

讲解小程序的支付流程
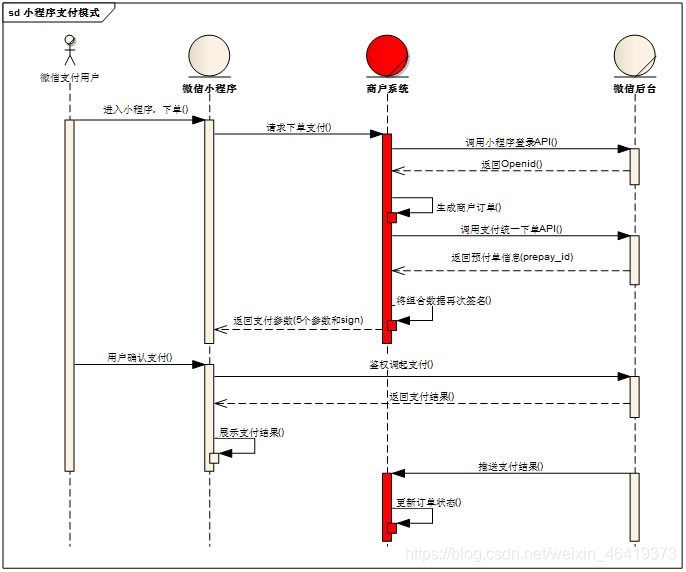
首先,先看一下支付文档给到支付流程图:

下面,就是我自己对支付流程的理解,分为以下的几步:
- 第一步--------进入小程序,下单
这一步是用户通过点击客户端中的按钮来实现的,当用户点击了支付按钮后,就会向后台发送一个**请求下单的支付 **的请求,
- 第二步--------请求下单的支付
这一步是后台接**收到请求下单的支付 **向微信服务器发送小程序登录的一个API请求,微信小程序后台收到请求后,返回给后台一个Openid
- 第三步---------生成 商户订单
在后台生成商户订单后,这个商户订单包括了(支付类型,金额,识别用户),和商户信息,后台又将订单信息作为参数,调用微信后台的调用支付统一下单API方法,微信服务器处理后返回给后台预付单的信息
- 第四步---------将组合数据进行签名
后台接收到了返回的预付单的信息对这些信息进行再次加密返回给前端,前端这时候监听到了后端返回的数据后,利用这些数据调用,wx.pay()的方法,然后在用户页面弹出确认支付的弹框
- 第五步---------用户确认支付
到这里为止,接下来的一些列操作都是由用户来操作的包括了微信支付密码,指纹等验证,确认支付之后执行鉴权调起支付
- 第六步---------鉴权调起支付
这一步没有与后台进行交互,直接在微信后台进行鉴权,微信后台直接返回给前端支付的结果,前端收到返回数据后对支付结果进行展示
- 第七步--------推送支付结果
微信后台在给前端返回支付的结果后,会向后台也返回一个支付结果,后台通过这个支付结果来更新订单的状态
借鉴:
首先微信支付用户,进入小程序下单后、会请求下单支付,这个时候这个商户系统也就是公司后台会先让用户登录调用登录的接口这个不是重点,登录之后呢会通过微信后台返回一个openid会生成一个商户的订单,这个商户订单内主要就是一个参数,比如是付款方是谁、收款方是谁,付款金额多少(这里生成是一个xml字符串的格式),
后台接收到了返回的预付单的信息对这些信息进行再次加密返回给前端,前端这时候监听到了后端返回的数据后,利用这些数据调用,wx.pay()的方法,然后在用户页面弹出确认支付的弹框,这个操作不是公司后台完成的而是微信支付官方完成的一个操作。然后当用户输入了支付密码啊、账号啊、或者又选择了指纹支付,这时候如果支付了那么微信后台就会返回一个信息已支付或者未支付,然后服务端就会返回一个支付结果,成功或者失败success,推送支付结果完成订单状态,最后通过前端把这个支付结果展示到页面上去。


