热门标签
热门文章
- 1CentOS 7.6.1810 (server版本) qemu-system-x86_64 虚拟机网桥搭建_centos7 安装qemu-system-x86_64
- 2java eclipse使用github进行代码管理——导入代码、上传代码_eclipse怎么拉取git代码
- 3国际化NSLocalizedString
- 4Mac没有winnt格式_亲身体验,两款优质的Mac读写ntfs软件推荐给大家
- 5【问题1】使用profiler工具分析内存时app崩溃_android studio 使用profiler时app崩溃闪退
- 6s5p4418 android5.1修改默认语言 时区_device/nexell/s5p4418_drone/init.rc
- 7【安卓】常见的安卓中的内存泄漏总结_collectorsystem.getinstance(mcontext).stop();
- 8JS中string方法中常用方法之四:String.fromCharCode()
- 9【C++】类与对象【定义、访问限定符、this指针】
- 10【Kali Linux工具篇】nmap的基本使用_kali-linux操作系统,把wireshark和nmap的使用方法过一遍
当前位置: article > 正文
如何使用Fiddler实现跨域访问(把自己做的静态HTML页面域名变成api.bing.com)_fiddler怎么模拟跨域访问
作者:盐析白兔 | 2024-03-20 07:49:40
赞
踩
fiddler怎么模拟跨域访问
图片太大可能看不太清楚细节,请使用点击浏览器缩放功能或者手动Ctrl+滚轮缩放
1.下载:
1.我们用Chrome浏览器http://api.bing.com/bing_search.html ,当然我们没有找到这个页面,因为服务器没有这个页面,所以我们的Fiddler登场了。


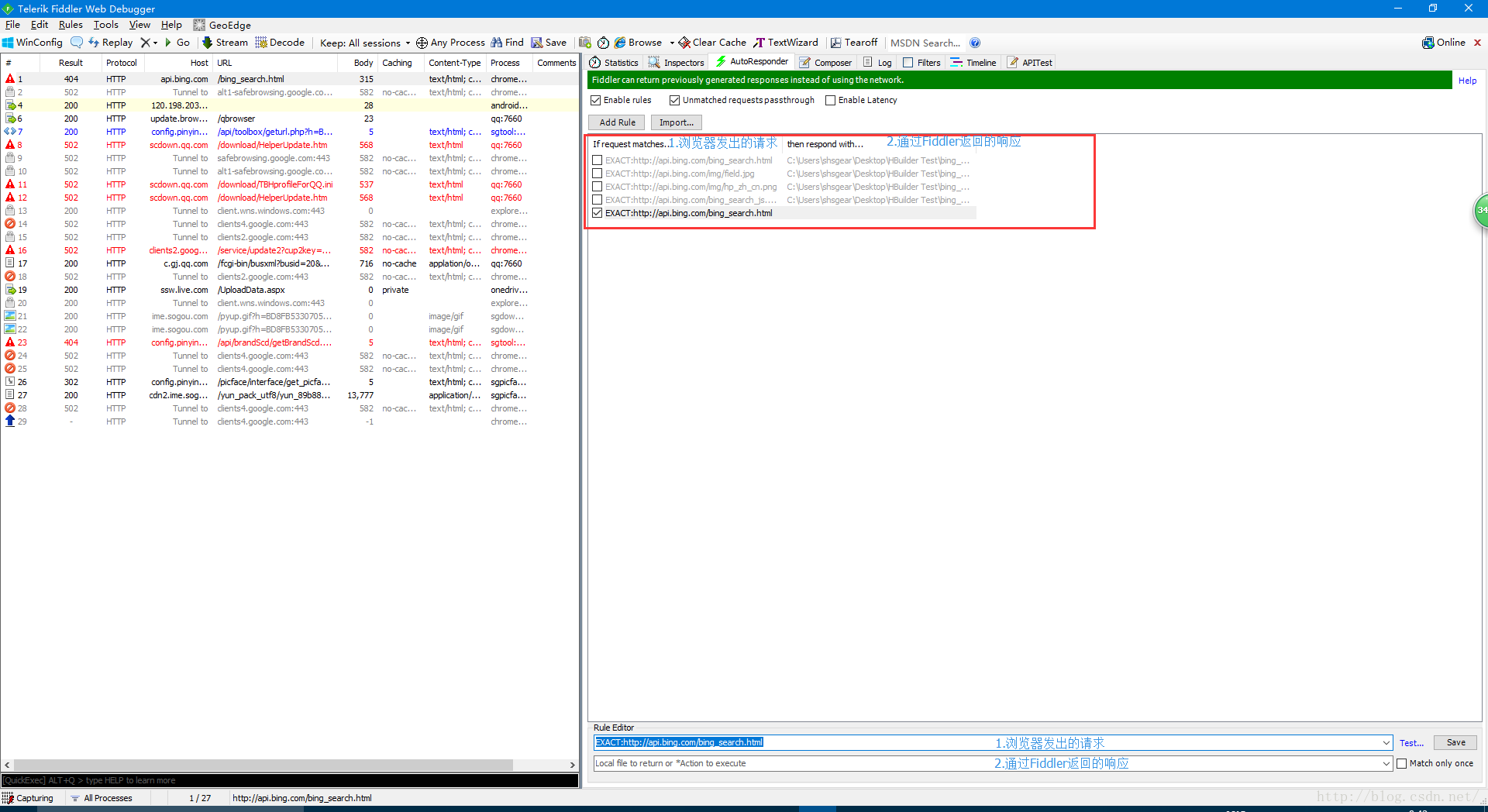
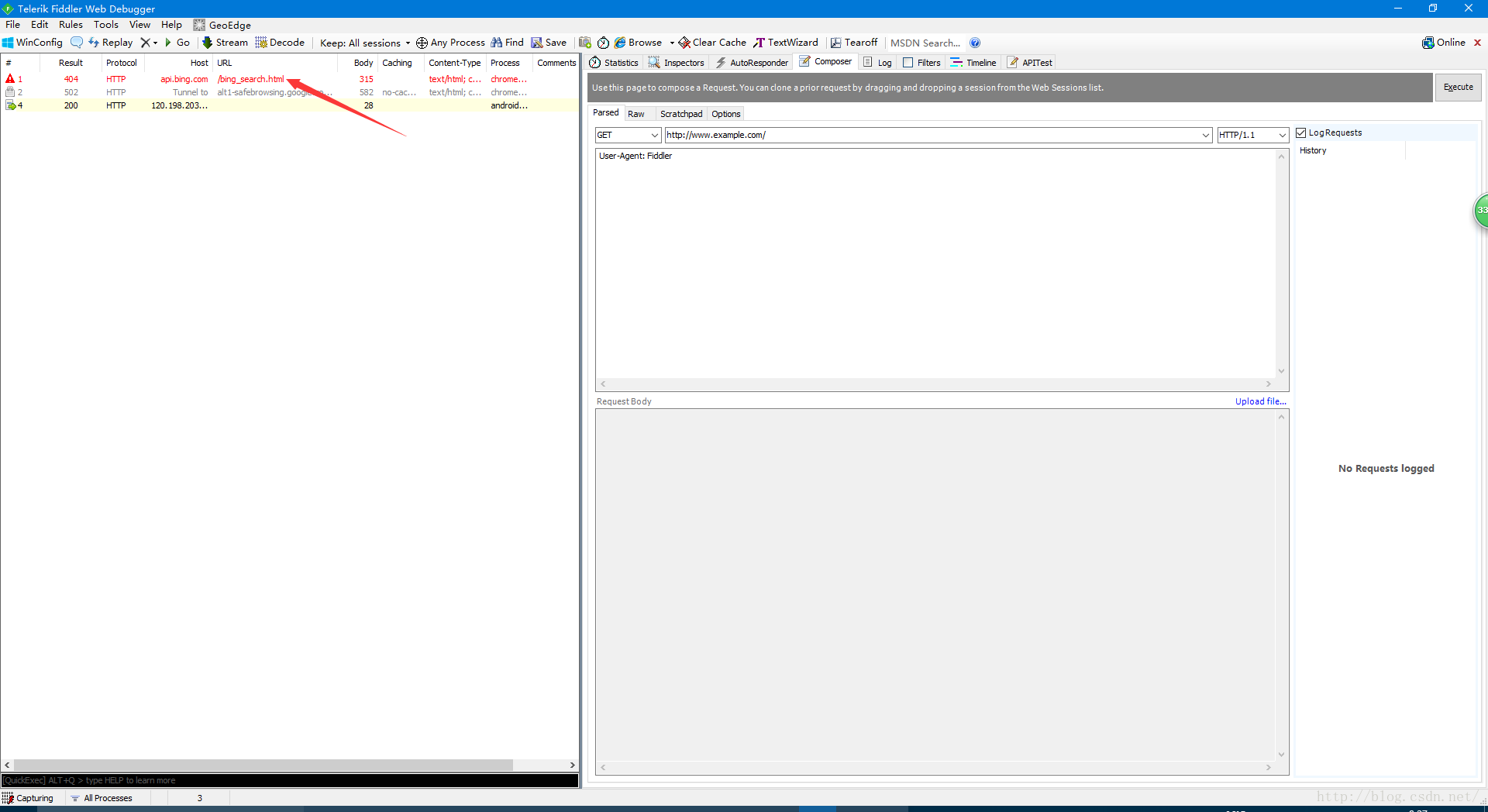
2.打开Fiddler我们可以发现由Chrome浏览器发出的HTTP请求http://api.bing.com/bing_search.html,请求失败,错误名404 NOT FOUND,拖动至右侧,选择AutoResponse选项,并把Enable Rules 和Unmatched request passthroungh打上勾。
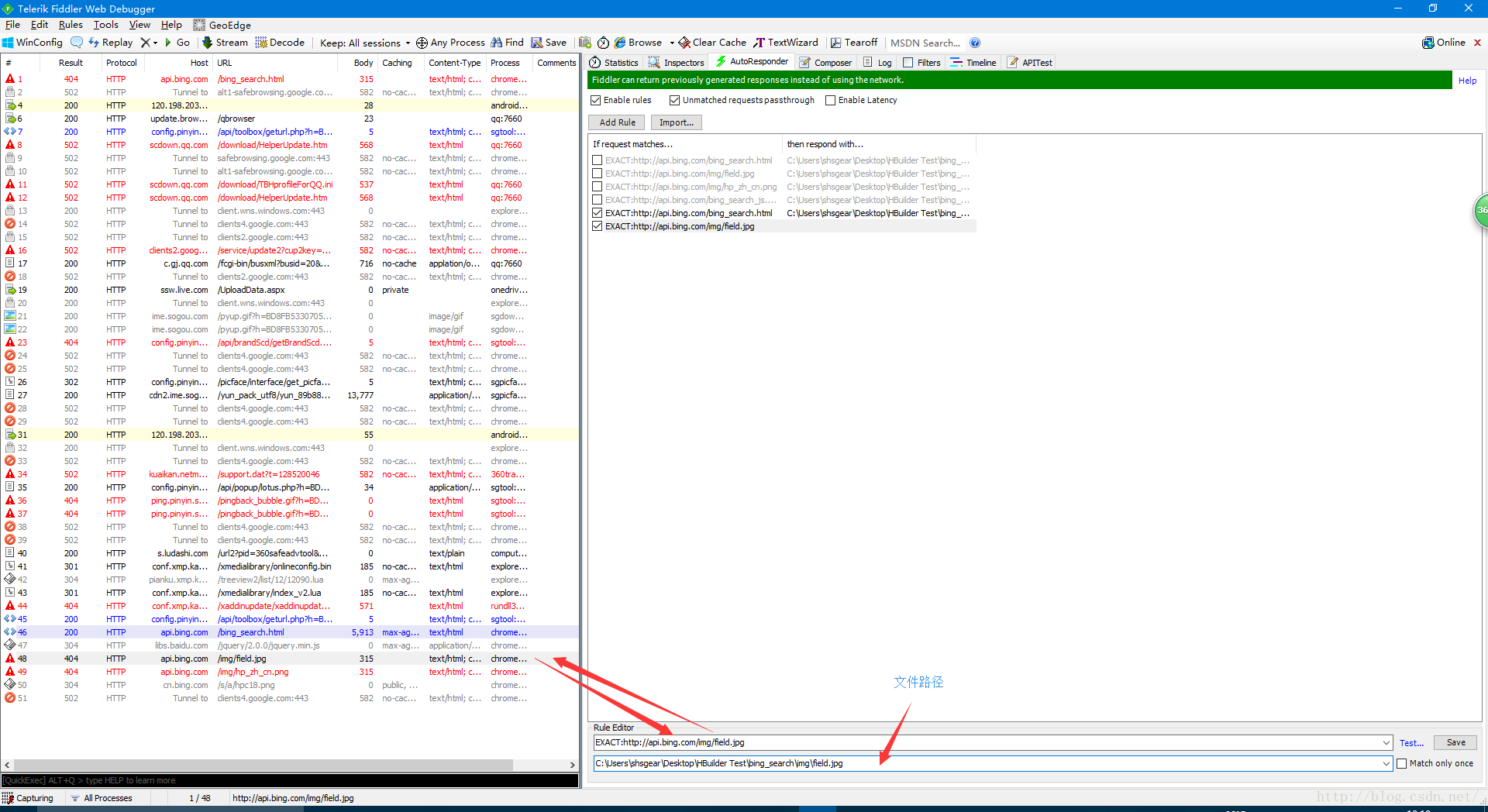
3.添加规则
点击AddRule按钮,方框内的是你要制定的规则,左边是我要访问的HTTP页面,右边是我要通过Fiddler把他变成自己的HTML页面
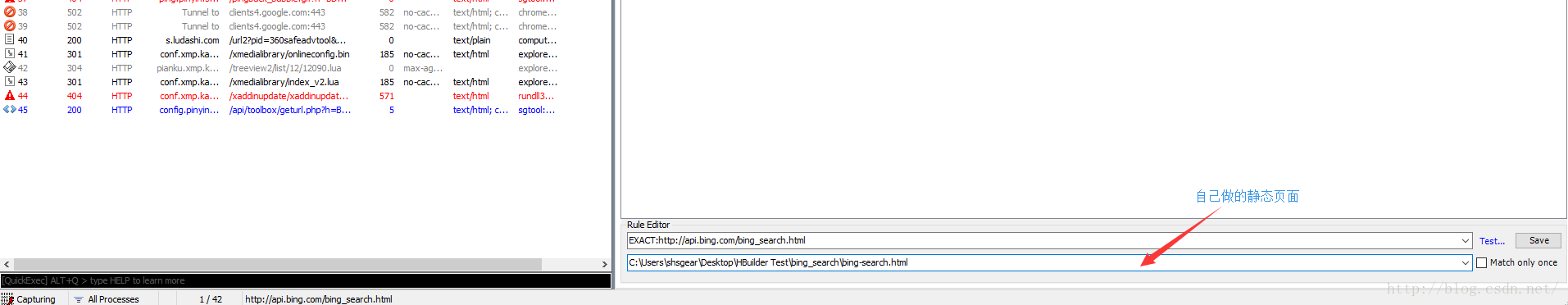
所以我们找到自己做好的HTML页面,我这里做了个仿bing搜索的页面
我们把路径复制下来并填写到规则的后一栏,点击save 保存.
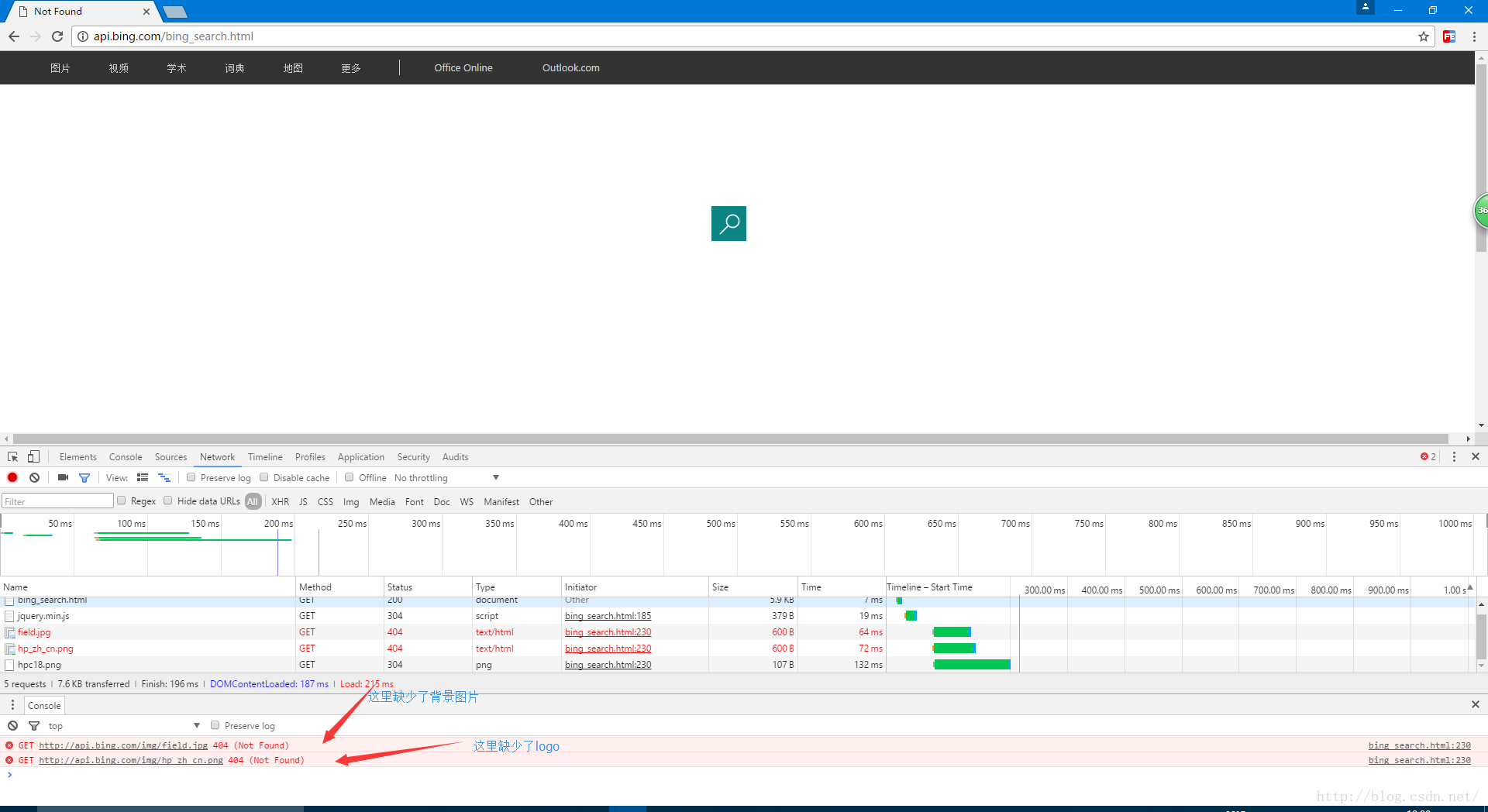
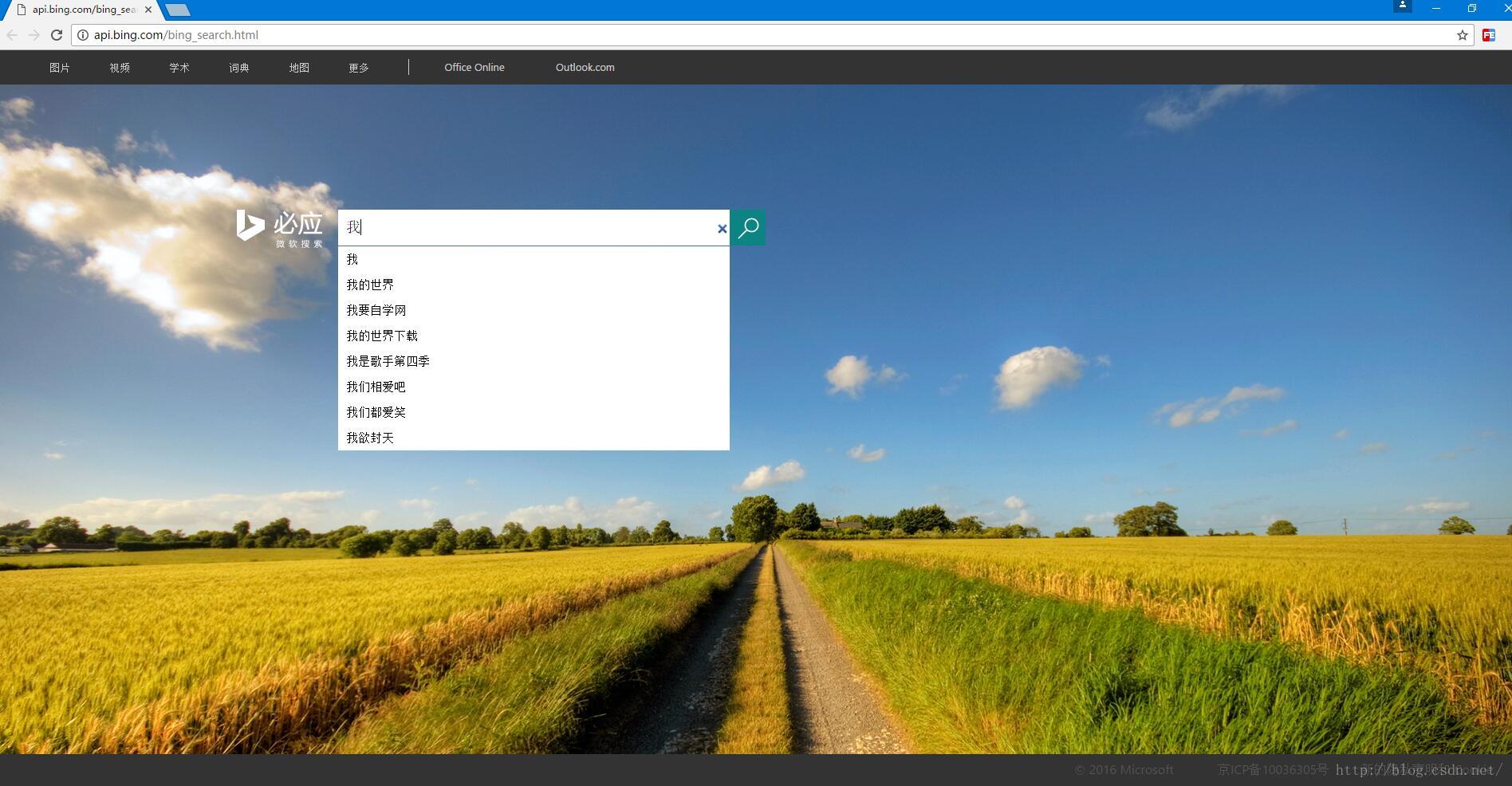
4.再次用Chrome打开http://api.bing.com/bing_search.html .
按下F12打开开发者工具发现有两个图片没有从服务器“GET”到,所以我们继续添加规则,什么没找到就添加相应的。我这里没有找到img文件夹下的field.jpg,所以接下来还要通过Fiddler添加规则
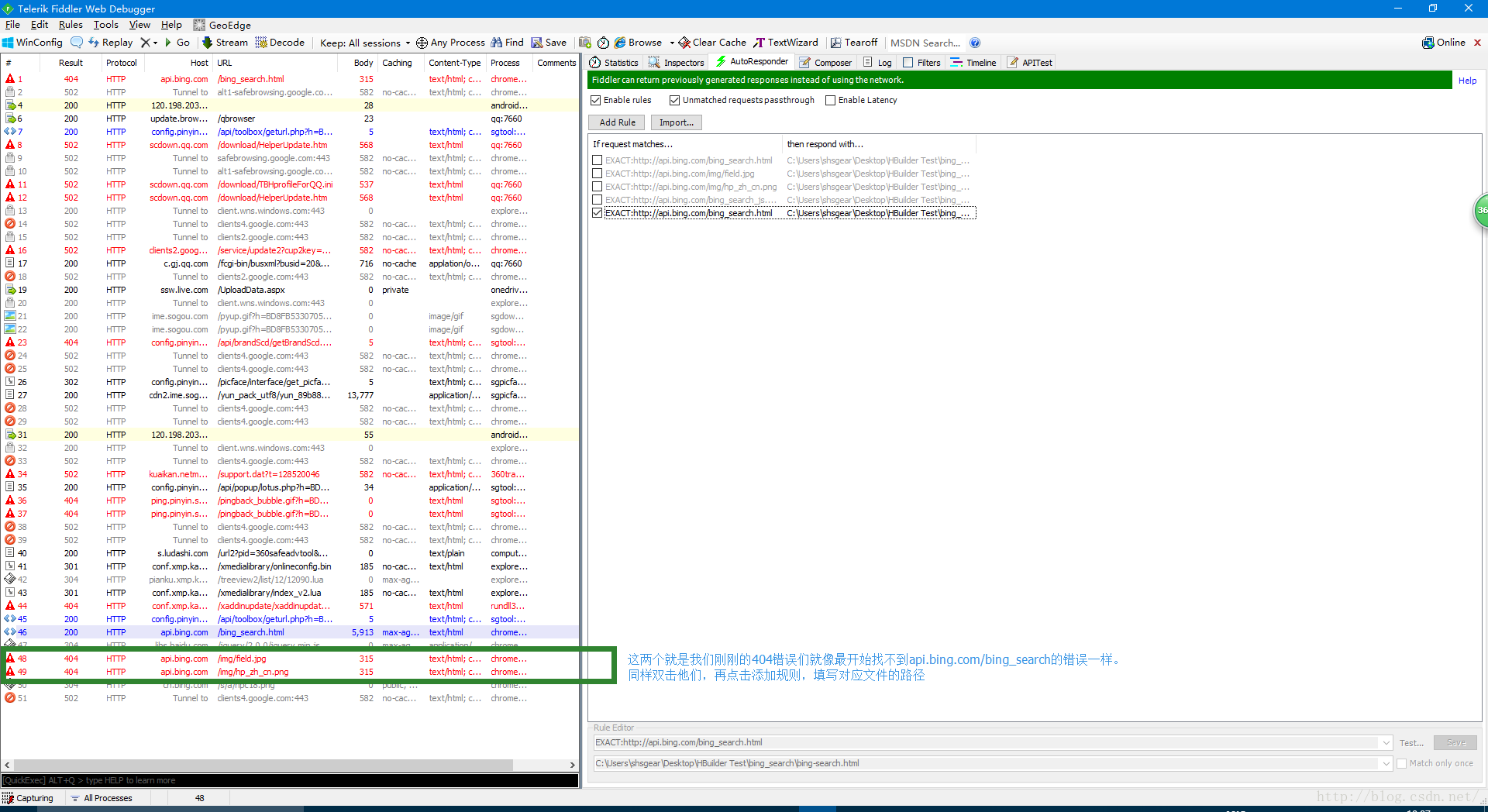
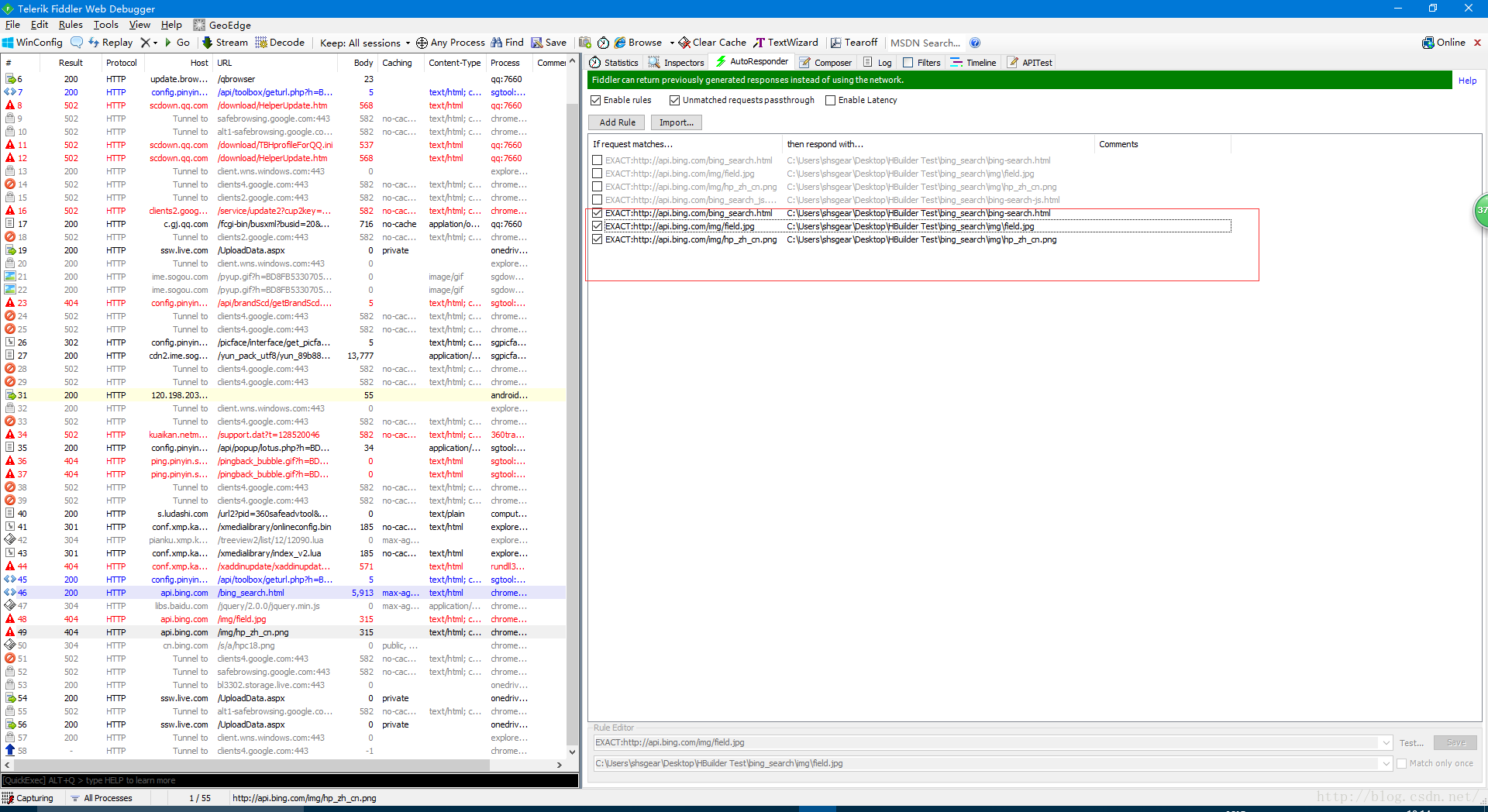
5.添加剩余的规则
如下:
点击save保存。(记住不要点到其他地方否则不保存)
我添加的所有规则。
注意:由于这个项目较小我把js写在html文件内,没有放在js文件夹内,有的同学打开api.bing.com/bing_search可能会报错未找到js文件,像上面一样添加规则就行.
此时在右边右击,选择openURL,即可以看到效果了
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签